Multiple resources and grouping
29 Dec 202524 minutes to read
Resources and grouping support allows the Scheduler to be shared by multiple resources. Also, the appointments of each resources are displayed under relevant resources. Each resource in the Scheduler is arranged in a column/row wise order, with individual spacing to display all its respective appointments on a single page. It also supports the multiple levels of grouping of resources, thus enabling the categorization of resources in a hierarchical structure and shows it either in expandable groups (Timeline views) or else vertical hierarchy one after the other (Calendar views).
It is also possible to assign one or more resources to the same appointment, by allowing multiple selection of resource options available in the event editor window.
The Scheduler groups the resources based on different criteria. It includes grouping appointments based on resources, grouping resources based on dates, and timeline scheduling. Also, the data for resources bind with Scheduler either as a local JSON collection or URL, retrieving data from remote data services.
Resource fields
The default options available within the Resources collection are as follows,
| Field name | Type | Description |
|---|---|---|
Field |
String | A value that binds to the resource field of event object. |
Title |
String | It holds the title of the resource field to be displayed on the event editor window. |
Name |
String | A unique resource name used for differentiating various resource objects while grouping. |
AllowMultiple |
Boolean | When set to true, allows multiple selection of resource names, thus creating multiple instances of same appointment for the selected resources. |
DataSource |
Object | Assigns the resource DataSource, where data can be passed either as an array of JavaScript objects, or else can create an instance of DataManager in case of processing remote data and can be assigned to the DataSource property. With the remote data assigned to DataSource, check the available adaptors to customize the data processing. |
Query |
Query | Defines the external Query that will be executed along with the data processing. |
IdField |
String | Binds the resource ID field name from the resources DataSource. |
ExpandedField |
String | Binds the ExpandedField name from the resources DataSource. It usually holds boolean value which decide whether the resource of timeline views is in collapse or expand state on initial load. |
TextField |
String | Binds the text field name from the resources DataSource. It usually holds the resource names. |
GroupIDField |
String | Binds the group ID field name from the resource DataSource. It usually holds the value of resource IDs of parent level resources. |
ColorField |
String | Binds the color field name from the resource DataSource. The color value mapped in this field will be applied to the events of resources. |
StartHourField |
String | Binds the start hour field name from the resource DataSource. It allows to provide different work start hour for the resources. |
EndHourField |
String | Binds the end hour field name from the resource DataSource. It allows to provide different work end hour for the resources. |
WorkDaysField |
String | Binds the work days field name from the resources DataSource. It allows to provide different working days collection for the resources. |
CssClassField |
String | Binds the custom CSS class field name from the resources DataSource. It maps the CSS class written for the specific resources and applies it to the events of those resources. |
Resource data binding
The data for resources can bind with Scheduler either as a local JSON collection or a service URL, retrieving resource data from remote data services.
Using local JSON data
The following code example depicts how to bind the local JSON data to the DataSource of Resources collection.
- Give the resource datasource in Index method
- Add the Scheduler code in View page
@(Html.EJS().Schedule("schedule")
.Width("100%")
.Height("550px")
.Group(group => group.Resources(ViewBag.Resources))
.Resources(res => { res.DataSource(ViewBag.Owners)
.Field("OwnerId")
.Title("Owners")
.Name("Owners")
.TextField("text")
.IdField("id")
.ColorField("color")
.Add();
})
.Render()
)public ActionResult Index()
{
string[] resources = new string[] { "Owners" };
ViewBag.Resources = resources;
List<OwnerRes> owners = new List<OwnerRes>();
owners.Add(new OwnerRes { text = "Nancy", id = 1, color = "#ffaa00" });
owners.Add(new OwnerRes { text = "Steven", id = 2, color = "#f8a398" });
owners.Add(new OwnerRes { text = "Michael", id = 3, color = "#7499e1" });
ViewBag.Owners = owners;
return View();
}
public class OwnerRes
{
public string text { set; get; }
public int id { set; get; }
public string color { set; get; }
}Using remote service URL
The following code example depicts how to bind the remote data for resources dataSource.
- Give the resource datasource in Index method
- Add the Scheduler code in View page
@(Html.EJS().Schedule("schedule")
.Width("100%")
.Height("550px")
.Group(group => group.Resources(ViewBag.Resources))
.Resources(res => {
res.AllowMultiple(true)
.DataSource(d =>
d.Url("Home/GetResourceData")
.Adaptor("UrlAdaptor")
.CrossDomain(true)
)
.Field("OwnerId")
.Title("Owner")
.Name("Owners")
.TextField("text")
.IdField("id")
.ColorField("color")
.Add();
})
.SelectedDate(new DateTime(2018, 4, 1))
.Render()
)public ActionResult Index()
{
string[] resources = new string[] { "Owners" };
ViewBag.Resources = resources;
return View();
}
public JsonResult GetResourceData()
{
List<OwnerRes> owners = new List<OwnerRes>();
owners.Add(new OwnerRes { text = "Nancy", id = 1, color = "#ffaa00" });
owners.Add(new OwnerRes { text = "Steven", id = 2, color = "#f8a398" });
owners.Add(new OwnerRes { text = "Michael", id = 3, color = "#7499e1" });
return Json(owners);
}
public class OwnerRes
{
public string text { set; get; }
public int id { set; get; }
public string color { set; get; }
}Scheduler with multiple resources
It is possible to display the Scheduler in default mode without visually showcasing all the resources in it, but allowing to assign the required resources to the appointments through the event editor resource options.
The appointments belonging to the different resources will be displayed altogether on the default Scheduler, which will be differentiated based on the resource color assigned in the Resources (depicting to which resource that particular appointment belongs) collection.
Example: To display default Scheduler with multiple resource options in the event editor, ignore the group option and simply define the Resources property with all its internal options.
@using Syncfusion.EJ2.Schedule
@(Html.EJS().Schedule("schedule")
.Width("100%")
.Height("550px")
.Resources(res => {
res.AllowMultiple(true)
.DataSource(ViewBag.Owners)
.Field("OwnerId")
.Title("Owner")
.Name("Owners")
.TextField("OwnerText")
.IdField("Id")
.ColorField("OwnerColor")
.Add();
})
.EventSettings(new ScheduleEventSettings { DataSource = ViewBag.datasource })
.SelectedDate(new DateTime(2018, 4, 1))
.Render()
)public ActionResult Index()
{
ViewBag.datasource = GetResourceData();
List<OwnerResources> owners = new List<OwnerResources>();
owners.Add(new OwnerResources { OwnerText = "Nancy", Id = 1, OwnerColor = "#ffaa00" });
owners.Add(new OwnerResources { OwnerText = "Steven", Id = 2, OwnerColor = "#f8a398" });
owners.Add(new OwnerResources { OwnerText = "Michael", Id = 3, OwnerColor = "#7499e1" });
ViewBag.Owners = owners;
return View();
}
public List<ResourceData> GetResourceData()
{
List<ResourceData> resourceData = new List<ResourceData>();
resourceData.Add(new ResourceData
{
Id = 1,
Subject = "Workflow Analysis",
StartTime = new DateTime(2023, 4, 3, 10, 0, 0),
EndTime = new DateTime(2023, 4, 3, 13, 0, 0),
IsAllDay = false,
OwnerId = 1
});
resourceData.Add(new ResourceData
{
Id = 2,
Subject = "Requirement planning",
StartTime = new DateTime(2023, 4, 4, 10, 0, 0),
EndTime = new DateTime(2023, 4, 4, 13, 0, 0),
IsAllDay = false,
OwnerId = 2
});
resourceData.Add(new ResourceData
{
Id = 3,
Subject = "Quality Analysis",
StartTime = new DateTime(2023, 4, 5, 10, 0, 0),
EndTime = new DateTime(2023, 4, 5, 13, 0, 0),
IsAllDay = false,
OwnerId = 3
});
return resourceData;
}
public class OwnerResources
{
public string OwnerText { set; get; }
public int Id { set; get; }
public string OwnerColor { set; get; }
}
public class ResourceData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
public bool IsAllDay { get; set; }
public int OwnerId { get; set; }
}NOTE
Setting
AllowMultipletotruein the above code example allows you to select multiple resources from the event editor and also creates multiple copies of the same appointment in the Scheduler for each resources while rendering.
Resource grouping
Resource grouping support allows the Scheduler to group the resources in a hierarchical structure both as an expandable groups (Timeline views) and as vertical hierarchy displaying resources one after the other (Resources view).
Scheduler supports both single and multiple levels of resource grouping that can be customized both in timeline and vertical Scheduler views.
Vertical resource view
The following code example displays how the multiple resources are grouped and its events are portrayed in the default calendar views.
@using Syncfusion.EJ2.Schedule
@(Html.EJS().Schedule("schedule")
.Width("100%")
.Height("550px")
.Group(group => group.ByGroupID(false).Resources(ViewBag.Resources))
.Resources(res => {
res.DataSource(ViewBag.Projects).Field("ProjectId").Title("Choose Project").Name("Projects").TextField("text").IdField("id").ColorField("color").Add();
res.AllowMultiple(true).DataSource(ViewBag.Categories).Field("CategoryId").Title("Category").Name("Categories").TextField("text").IdField("id").ColorField("color").Add();
})
.Views(view => {
view.Option(View.Week).Add();
view.Option(View.Month).Add();
view.Option(View.Agenda).Add();
})
.EventSettings(new ScheduleEventSettings { DataSource = ViewBag.datasource })
.SelectedDate(new DateTime(2018, 4, 1))
.Render()
)public ActionResult Index()
{
ViewBag.datasource = GetTimelineResourceData();
// datasource for project resources
List<ResourceFields> projects = new List<ResourceFields>();
projects.Add(new ResourceFields { text = "PROJECT 1", id = 1, color = "#cb6bb2" });
projects.Add(new ResourceFields { text = "PROJECT 2", id = 2, color = "#56ca85" });
projects.Add(new ResourceFields { text = "PROJECT 3", id = 3, color = "#df5286" });
ViewBag.Projects = projects;
// datasource for category resources
List<ResourceFields> categories = new List<ResourceFields>();
categories.Add(new ResourceFields { text = "Development", id = 1, color = "#df5286" });
categories.Add(new ResourceFields { text = "Testing", id = 2, color = "#7fa900" });
ViewBag.Categories = categories;
ViewBag.Resources = new string[] { "Projects", "Categories" };
return View();
}
public List<ResourceData> GetTimelineResourceData()
{
List<ResourceData> timelineResourceData = new List<ResourceData>();
timelineResourceData.Add(new ResourceData
{
Id = 1,
Subject = "Decoding",
StartTime = new DateTime(2023, 4, 3, 9, 30, 0),
EndTime = new DateTime(2023, 4, 3, 11, 30, 0),
IsAllDay = false,
ProjectId = 1,
CategoryId = 1
});
timelineResourceData.Add(new ResourceData
{
Id = 2,
Subject = "Bug Automation",
StartTime = new DateTime(2023, 4, 4, 9, 30, 0),
EndTime = new DateTime(2023, 4, 4, 11, 30, 0),
IsAllDay = false,
ProjectId = 2,
CategoryId = 1
});
timelineResourceData.Add(new ResourceData
{
Id = 3,
Subject = "Functionality testing",
StartTime = new DateTime(2023, 4, 5, 9, 30, 0),
EndTime = new DateTime(2023, 4, 5, 11, 30, 0),
IsAllDay = false,
ProjectId = 3,
CategoryId = 1
});
timelineResourceData.Add(new ResourceData
{
Id = 4,
Subject = "Resolution-based testing",
StartTime = new DateTime(2023, 4, 3, 9, 30, 0),
EndTime = new DateTime(2023, 4, 3, 11, 30, 0),
IsAllDay = false,
ProjectId = 1,
CategoryId = 2
});
timelineResourceData.Add(new ResourceData
{
Id = 5,
Subject = "Test report Validation",
StartTime = new DateTime(2023, 4, 4, 9, 30, 0),
EndTime = new DateTime(2023, 4, 4, 11, 30, 0),
IsAllDay = false,
ProjectId = 2,
CategoryId = 2
});
timelineResourceData.Add(new ResourceData
{
Id = 6,
Subject = "Test case correction",
StartTime = new DateTime(2023, 4, 5, 9, 30, 0),
EndTime = new DateTime(2023, 4, 5, 11, 30, 0),
IsAllDay = false,
ProjectId = 3,
CategoryId = 2
});
return timelineResourceData;
}
public class ResourceData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
public bool IsAllDay { get; set; }
public int ProjectId { get; set; }
public int CategoryId { get; set; }
}
public class ResourceFields
{
public string text { set; get; }
public int id { set; get; }
public string color { set; get; }
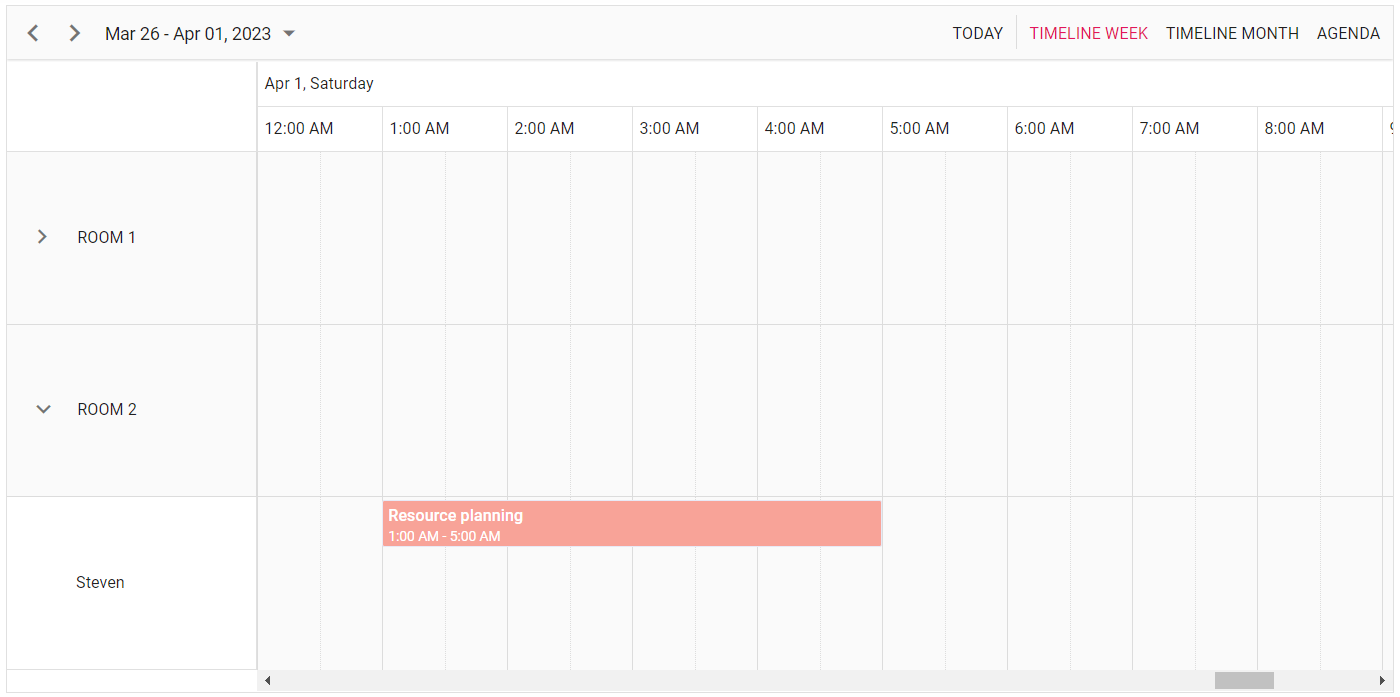
}Timeline resource view
The following code example depicts how to group the multiple resources on Timeline Scheduler views and its relevant events are displayed accordingly under those resources.
@using Syncfusion.EJ2.Schedule
@(Html.EJS().Schedule("schedule")
.Width("100%")
.Height("550px")
.Group(group => group.Resources(ViewBag.Resources))
.Resources(res => {
res.AllowMultiple(false).DataSource(ViewBag.Rooms).Field("RoomId").Title("Room").Name("Rooms").TextField("RoomText").IdField("Id").ColorField("RoomColor").Add();
res.AllowMultiple(true).DataSource(ViewBag.Owners).Field("OwnerId").Title("Owner").Name("Owners").TextField("OwnerText").IdField("Id").GroupIDField("OwnerGroupId").ColorField("OwnerColor").Add();
})
.Views(view => {
view.Option(View.TimelineWeek).Add();
view.Option(View.TimelineMonth).Add();
view.Option(View.Agenda).Add();
})
.EventSettings(e => e.DataSource(ViewBag.datasource))
.SelectedDate(new DateTime(2018, 4, 1))
.Render()
)public ActionResult Index()
{
ViewBag.datasource = GetResourceData();
// datasource for room resources
List<RoomResource> rooms = new List<RoomResource>();
rooms.Add(new RoomResource { RoomText = "ROOM 1", Id = 1, RoomColor = "#cb6bb2" });
rooms.Add(new RoomResource { RoomText = "ROOM 2", Id = 2, RoomColor = "#56ca85" });
ViewBag.Rooms = rooms;
// datasource for owner resources
List<OwnerResource> owners = new List<OwnerResource>();
owners.Add(new OwnerResource { OwnerText = "Nancy", Id = 1, OwnerGroupId = 1, OwnerColor = "#ffaa00" });
owners.Add(new OwnerResource { OwnerText = "Steven", Id = 2, OwnerGroupId = 2, OwnerColor = "#f8a398" });
owners.Add(new OwnerResource { OwnerText = "Michael", Id = 3, OwnerGroupId = 1, OwnerColor = "#7499e1" });
ViewBag.Owners = owners;
ViewBag.Resources = new string[] { "Rooms", "Owners" };
return View();
}
public List<ResourceData> GetResourceData()
{
List<ResourceData> resourceData = new List<ResourceData>();
resourceData.Add(new ResourceData
{
Id = 1,
Subject = "Requirement planning",
StartTime = new DateTime(2023, 4, 1, 1, 0, 0),
EndTime = new DateTime(2023, 4, 1, 5, 0, 0),
IsAllDay = false,
OwnerId = 1,
RoomId = 1
});
resourceData.Add(new ResourceData
{
Id = 2,
Subject = "Quality Analysis",
StartTime = new DateTime(2023, 4, 1, 1, 0, 0),
EndTime = new DateTime(2023, 4, 1, 5, 0, 0),
IsAllDay = false,
OwnerId = 3,
RoomId = 1
});
resourceData.Add(new ResourceData
{
Id = 3,
Subject = "Resource planning",
StartTime = new DateTime(2023, 4, 1, 1, 0, 0),
EndTime = new DateTime(2023, 4, 1, 5, 0, 0),
IsAllDay = false,
OwnerId = 2,
RoomId = 2
});
return resourceData;
}
public class ResourceData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
public bool IsAllDay { get; set; }
public int OwnerId { get; set; }
public int RoomId { get; set; }
}
public class RoomResource
{
public string RoomText { set; get; }
public int Id { set; get; }
public string RoomColor { set; get; }
}
public class OwnerResource
{
public string OwnerText { set; get; }
public int Id { set; get; }
public string OwnerColor { set; get; }
public int OwnerGroupId { set; get; }
}Grouping single-level resources
This kind of grouping allows the Scheduler to display all the resources at a single level simultaneously. The appointments mapped under resources will be displayed with the colors as per the ColorField defined on the resources collection.
Example: To display the Scheduler with single level resource grouping,
@using Syncfusion.EJ2.Schedule
@(Html.EJS().Schedule("schedule")
.Width("100%")
.Height("550px")
.Group(group => group.Resources(ViewBag.Resources))
.Resources(res => {
res.AllowMultiple(true).DataSource(ViewBag.Owners).Field("OwnerId").Title("Owner").Name("Owners").TextField("OwnerText").IdField("Id").ColorField("OwnerColor").Add();
})
.Views(view => {
view.Option(View.Week).Add();
view.Option(View.Month).Add();
view.Option(View.TimelineWeek).Add();
view.Option(View.TimelineMonth).Add();
view.Option(View.Agenda).Add();
})
.EventSettings(e => e.DataSource(ViewBag.datasource))
.SelectedDate(new DateTime(2018, 4, 1))
.Render()
)public ActionResult Index()
{
ViewBag.datasource = GetResourceData();
List<OwnerResource> owners = new List<OwnerResource>();
owners.Add(new OwnerResource { OwnerText = "Nancy", Id = 1, OwnerColor = "#ffaa00" });
owners.Add(new OwnerResource { OwnerText = "Steven", Id = 2, OwnerColor = "#f8a398" });
owners.Add(new OwnerResource { OwnerText = "Michael", Id = 3, OwnerColor = "#7499e1" });
ViewBag.Owners = owners;
ViewBag.Resources = new string[] { "Owners" };
return View();
}
public List<ResourceData> GetResourceData()
{
List<ResourceData> resourceData = new List<ResourceData>();
resourceData.Add(new ResourceData
{
Id = 1,
Subject = "Requirement planning",
StartTime = new DateTime(2023, 4, 3, 10, 0, 0),
EndTime = new DateTime(2023, 4, 3, 12, 0, 0),
IsAllDay = false,
OwnerId = 1
});
resourceData.Add(new ResourceData
{
Id = 2,
Subject = "Quality Analysis",
StartTime = new DateTime(2023, 4, 4, 10, 0, 0),
EndTime = new DateTime(2023, 4, 4, 12, 0, 0),
IsAllDay = false,
OwnerId = 2
});
resourceData.Add(new ResourceData
{
Id = 3,
Subject = "Resource planning",
StartTime = new DateTime(2023, 4, 5, 10, 0, 0),
EndTime = new DateTime(2023, 4, 5, 12, 0, 0),
IsAllDay = false,
OwnerId = 3
});
return resourceData;
}
public class ResourceData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
public bool IsAllDay { get; set; }
public int OwnerId { get; set; }
}
public class OwnerResource
{
public string OwnerText { set; get; }
public int Id { set; get; }
public string OwnerColor { set; get; }
}NOTE
The
Namefield defined in the resources collection namelyOwnerswill be mapped within theGroupproperty, in order to enable the grouping option with those resource levels on the Scheduler.
Grouping multi-level resources
It is possible to group the resources of Scheduler in multiple levels, by mapping the child resources to each parent resource. In the following example, there are 2 levels of resources, on which the second level resources are defined with GroupIDField mapping to the first level resource’s ID so as to establish the parent-child relationship between them.
@using Syncfusion.EJ2.Schedule
@(Html.EJS().Schedule("schedule")
.Width("100%")
.Height("550px")
.Group(group => group.Resources(ViewBag.Resources))
.Resources(res => {
res.AllowMultiple(false).DataSource(ViewBag.Rooms).Field("RoomId").Title("Room").Name("Rooms").TextField("RoomText").IdField("Id").ColorField("RoomColor").Add();
res.AllowMultiple(true).DataSource(ViewBag.Owners).Field("OwnerId").Title("Owner").Name("Owners").TextField("OwnerText").IdField("Id").GroupIDField("OwnerGroupId").ColorField("OwnerColor").Add();
})
.Views(view => {
view.Option(View.TimelineWeek).Add();
view.Option(View.TimelineMonth).Add();
view.Option(View.Agenda).Add();
})
.EventSettings(e => e.DataSource(ViewBag.datasource))
.SelectedDate(new DateTime(2018, 4, 1))
.Render()
)public ActionResult Index()
{
ViewBag.datasource = GetResourceData();
// datasource for room resources
List<RoomResource> rooms = new List<RoomResource>();
rooms.Add(new RoomResource { RoomText = "ROOM 1", Id = 1, RoomColor = "#cb6bb2" });
rooms.Add(new RoomResource { RoomText = "ROOM 2", Id = 2, RoomColor = "#56ca85" });
ViewBag.Rooms = rooms;
// datasource for owner resources
List<OwnerResource> owners = new List<OwnerResource>();
owners.Add(new OwnerResource { OwnerText = "Nancy", Id = 1, OwnerGroupId = 1, OwnerColor = "#ffaa00" });
owners.Add(new OwnerResource { OwnerText = "Steven", Id = 2, OwnerGroupId = 2, OwnerColor = "#f8a398" });
owners.Add(new OwnerResource { OwnerText = "Michael", Id = 3, OwnerGroupId = 1, OwnerColor = "#7499e1" });
ViewBag.Owners = owners;
ViewBag.Resources = new string[] { "Rooms", "Owners" };
return View();
}
public List<ResourceData> GetResourceData()
{
List<ResourceData> resourceData = new List<ResourceData>();
resourceData.Add(new ResourceData
{
Id = 1,
Subject = "Requirement planning",
StartTime = new DateTime(2023, 4, 1, 1, 0, 0),
EndTime = new DateTime(2023, 4, 1, 5, 0, 0),
IsAllDay = false,
OwnerId = 1,
RoomId = 1
});
resourceData.Add(new ResourceData
{
Id = 2,
Subject = "Quality Analysis",
StartTime = new DateTime(2023, 4, 1, 1, 0, 0),
EndTime = new DateTime(2023, 4, 1, 5, 0, 0),
IsAllDay = false,
OwnerId = 3,
RoomId = 1
});
resourceData.Add(new ResourceData
{
Id = 3,
Subject = "Resource planning",
StartTime = new DateTime(2023, 4, 1, 1, 0, 0),
EndTime = new DateTime(2023, 4, 1, 5, 0, 0),
IsAllDay = false,
OwnerId = 2,
RoomId = 2
});
return resourceData;
}
public class ResourceData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
public bool IsAllDay { get; set; }
public int OwnerId { get; set; }
public int RoomId { get; set; }
}
public class RoomResource
{
public string RoomText { set; get; }
public int Id { set; get; }
public string RoomColor { set; get; }
}
public class OwnerResource
{
public string OwnerText { set; get; }
public int Id { set; get; }
public string OwnerColor { set; get; }
public int OwnerGroupId { set; get; }
}One-to-One grouping
In multi-level grouping, Scheduler usually groups the resources on the child level based on the GroupIDField that maps with the IdField field of parent level resources (as ByGroupID set to true by default). There are also option which allows you to group all the child resource(s) against each of its parent resource(s). To enable this kind of grouping, set false to the ByGroupID option within the Group property. In the following code example, there are two levels of resources, on which all the 3 resources at the child level is mapped one to one with each resource on the first level.
@using Syncfusion.EJ2.Schedule
@(Html.EJS().Schedule("schedule")
.Width("100%")
.Height("550px")
.CurrentView(View.WorkWeek)
.Group(group => group.ByGroupID(false).Resources(ViewBag.Resources))
.Resources(res =>
{
res.DataSource(ViewBag.Projects).Field("ProjectId").Title("Choose Project").Name("Projects").TextField("text").IdField("id").ColorField("color").Add();
res.DataSource(ViewBag.Categories).Field("CategoryId").Title("Category").Name("Categories").TextField("text").IdField("id").GroupIDField("groupId").ColorField("color").AllowMultiple(true).Add();
})
.EventSettings(e => e.DataSource(ViewBag.datasource))
.Render()
)public ActionResult Index()
{
ViewBag.datasource = GetResourceTeamData();
// datasource for project resources
List<ProjectResource> projects = new List<ProjectResource>();
projects.Add(new ProjectResource { text = "PROJECT 1", id = 1, color = "#cb6bb2" });
projects.Add(new ProjectResource { text = "PROJECT 2", id = 2, color = "#56ca85" });
ViewBag.Projects = projects;
// datasource for category resources
List<CategoryResource> categories = new List<CategoryResource>();
categories.Add(new CategoryResource { text = "Development", id = 1, groupId = 1, color = "#1aaa55" });
categories.Add(new CategoryResource { text = "Testing", id = 2, groupId = 2, color = "#7fa900" });
categories.Add(new CategoryResource { text = "Documentation", id = 3, groupId = 2, color = "#7499e1" });
ViewBag.Categories = categories;
ViewBag.Resources = new string[] { "Projects", "Categories" };
return View();
}
public List<ResourceTeamData> GetResourceTeamData()
{
List<ResourceTeamData> resourceTeamData = new List<ResourceTeamData>();
resourceTeamData.Add(new ResourceTeamData
{
Id = 1,
Subject = "Developers Meeting",
StartTime = new DateTime(2023, 4, 3, 10, 0, 0),
EndTime = new DateTime(2023, 4, 3, 12, 0, 0),
RecurrenceRule = "FREQ=WEEKLY;INTERVAL=1;BYDAY=MO,TU,WE,TH,FR",
ProjectId = 1,
CategoryId = 1
});
resourceTeamData.Add(new ResourceTeamData
{
Id = 2,
Subject = "Test report Validation",
StartTime = new DateTime(2023, 4, 4, 10, 0, 0),
EndTime = new DateTime(2023, 4, 4, 12, 0, 0),
RecurrenceRule = "FREQ=WEEKLY;INTERVAL=1;BYDAY=MO,WE,FR",
ProjectId = 1,
CategoryId = 3
});
resourceTeamData.Add(new ResourceTeamData
{
Id = 3,
Subject = "Requirement planning",
StartTime = new DateTime(2023, 4, 5, 10, 0, 0),
EndTime = new DateTime(2023, 4, 5, 12, 0, 0),
RecurrenceRule = "FREQ=WEEKLY;INTERVAL=1;BYDAY=MO,TU,WE,TH,FR",
ProjectId = 2,
CategoryId = 2
});
return resourceTeamData;
}
public class ProjectResource
{
public string text { set; get; }
public int id { set; get; }
public string color { set; get; }
}
public class CategoryResource
{
public string text { set; get; }
public int id { set; get; }
public int groupId { set; get; }
public string color { set; get; }
}
public class ResourceTeamData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
public int ProjectId { get; set; }
public int CategoryId { get; set; }
public string RecurrenceRule { get; set; }
}Grouping resources by date
It groups the number of resources under each date and is applicable only on the calendar views such as Day, Week, Work Week, Month, Agenda and Month-Agenda. To enable such grouping, set ByDate option to true within the Group property.
Example: To display the Scheduler with resources grouped by date,
@using Syncfusion.EJ2.Schedule
@(Html.EJS().Schedule("schedule")
.Width("100%")
.Height("550px")
.Group(group => group.ByDate(true).Resources(ViewBag.Resources))
.Resources(res => {
res.DataSource(ViewBag.Owners).Field("OwnerId").Title("Assignee").Name("Owners").TextField("text").IdField("id").ColorField("color").AllowMultiple(true).Add();
})
.Views(view => {
view.Option(View.Week).Add();
view.Option(View.Month).Add();
view.Option(View.Agenda).Add();
})
.EventSettings(e => e.DataSource(ViewBag.datasource))
.SelectedDate(new DateTime(2018, 4, 1))
.Render()
)public ActionResult Index()
{
ViewBag.datasource = GetResourceData();
List<OwnerResource> owners = new List<OwnerResource>();
owners.Add(new OwnerResource { text = "Alice", id = 1, color = "#ffaa00" });
owners.Add(new OwnerResource { text = "Smith", id = 2, color = "#f8a398" });
ViewBag.Owners = owners;
ViewBag.Resources = new string[] { "Owners" };
return View();
}
public List<ResourceData> GetResourceData()
{
List<ResourceData> resourceData = new List<ResourceData>();
resourceData.Add(new ResourceData
{
Id = 1,
Subject = "Requirement planning",
StartTime = new DateTime(2023, 4, 3, 10, 0, 0),
EndTime = new DateTime(2023, 4, 3, 12, 0, 0),
IsAllDay = false,
OwnerId = 1
});
resourceData.Add(new ResourceData
{
Id = 2,
Subject = "Quality Analysis",
StartTime = new DateTime(2023, 4, 4, 10, 0, 0),
EndTime = new DateTime(2023, 4, 4, 12, 0, 0),
IsAllDay = false,
OwnerId = 2
});
return resourceData;
}
public class ResourceData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
public bool IsAllDay { get; set; }
public int OwnerId { get; set; }
}
public class OwnerResource
{
public string text { set; get; }
public int id { set; get; }
public string color { set; get; }
}NOTE
This kind of grouping by date is not applicable on any of the timeline views.
Customizing parent resource cells
In timeline view work cells of parent resource can be customized by checking the elementType as resourceGroupCells in the event RenderCell. In the following code example, background color of the work hours has been changed.
@using Syncfusion.EJ2.Schedule
@(Html.EJS().Schedule("schedule")
.Width("100%")
.Height("550px")
.RenderCell("onRender")
.Group(group => group.Resources(ViewBag.Resources))
.Resources(res =>
{
res.AllowMultiple(false).DataSource(ViewBag.Rooms).Field("RoomId").Title("Room").Name("Rooms").TextField("RoomText").IdField("Id").ColorField("RoomColor").Add();
res.AllowMultiple(true).DataSource(ViewBag.Owners).Field("OwnerId").Title("Owner").Name("Owners").TextField("OwnerText").IdField("Id").GroupIDField("OwnerGroupId").ColorField("OwnerColor").Add();
})
.Views(view =>
{
view.Option(View.TimelineWeek).Add();
view.Option(View.TimelineMonth).Add();
view.Option(View.Agenda).Add();
})
.EventSettings(e => e.DataSource(ViewBag.datasource))
.SelectedDate(new DateTime(2018, 4, 1))
.Render()
)
<script type="text/javascript">
function onRender(args) {
if (args.elementType == 'resourceGroupCells' && args.element.className.indexOf('e-work-hours') > 0) {
args.element.style.background = "#FAFAE3";
}
}
</script>public ActionResult Index()
{
ViewBag.datasource = GetResourceData();
// datasource for room resources
List<RoomResource> rooms = new List<RoomResource>();
rooms.Add(new RoomResource { RoomText = "ROOM 1", Id = 1, RoomColor = "#cb6bb2" });
rooms.Add(new RoomResource { RoomText = "ROOM 2", Id = 2, RoomColor = "#56ca85" });
ViewBag.Rooms = rooms;
// datasource for owner resources
List<OwnerResource> owners = new List<OwnerResource>();
owners.Add(new OwnerResource { OwnerText = "Nancy", Id = 1, OwnerGroupId = 1, OwnerColor = "#ffaa00" });
owners.Add(new OwnerResource { OwnerText = "Steven", Id = 2, OwnerGroupId = 2, OwnerColor = "#f8a398" });
owners.Add(new OwnerResource { OwnerText = "Michael", Id = 3, OwnerGroupId = 1, OwnerColor = "#7499e1" });
ViewBag.Owners = owners;
ViewBag.Resources = new string[] { "Rooms", "Owners" };
return View();
}
public List<ResourceData> GetResourceData()
{
List<ResourceData> resourceData = new List<ResourceData>();
resourceData.Add(new ResourceData
{
Id = 1,
Subject = "Requirement planning",
StartTime = new DateTime(2023, 4, 1, 10, 0, 0),
EndTime = new DateTime(2023, 4, 1, 12, 0, 0),
IsAllDay = false,
OwnerId = 1,
RoomId = 1
});
resourceData.Add(new ResourceData
{
Id = 2,
Subject = "Quality Analysis",
StartTime = new DateTime(2023, 4, 1, 10, 0, 0),
EndTime = new DateTime(2023, 4, 1, 12, 0, 0),
IsAllDay = false,
OwnerId = 3,
RoomId = 1
});
resourceData.Add(new ResourceData
{
Id = 3,
Subject = "Resource planning",
StartTime = new DateTime(2023, 4, 1, 10, 0, 0),
EndTime = new DateTime(2023, 4, 1, 12, 0, 0),
IsAllDay = false,
OwnerId = 2,
RoomId = 2
});
return resourceData;
}
public class ResourceData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
public bool IsAllDay { get; set; }
public int OwnerId { get; set; }
public int RoomId { get; set; }
}
public class RoomResource
{
public string RoomText { set; get; }
public int Id { set; get; }
public string RoomColor { set; get; }
}
public class OwnerResource
{
public string OwnerText { set; get; }
public int Id { set; get; }
public string OwnerColor { set; get; }
public int OwnerGroupId { set; get; }
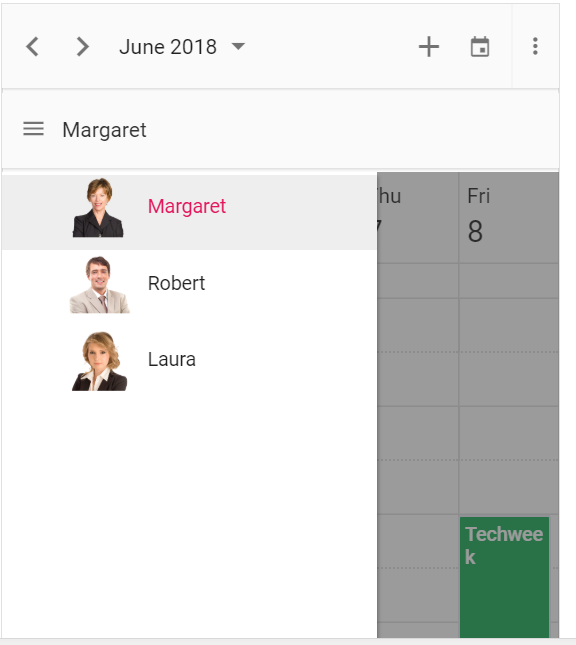
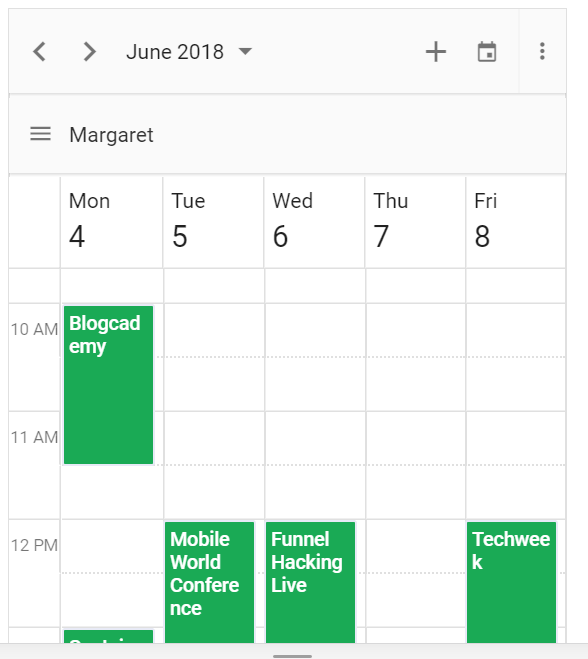
}Working with shared events
Multiple resources can share the same events, thus allowing the CRUD action made on it to reflect on all other shared instances simultaneously. To enable such option, set AllowGroupEdit option to true within the Group property. With this property enabled, a single appointment object will be maintained within the appointment collection, even if it is shared by more than one resource – whereas the resource fields of such appointment object will be in array which hold the IDs of the multiple resources.
NOTE
Any actions such as create, edit or delete held on any one of the shared event instances, will be reflected on all other related instances visible on the UI.
Example: To edit all the resource events simultaneously,
@using Syncfusion.EJ2.Schedule
@(Html.EJS().Schedule("schedule")
.Width("100%")
.Height("550px")
.Group(group => group.AllowGroupEdit(true).Resources(ViewBag.Resources))
.Resources(res => {
res.DataSource(ViewBag.Conferences).Field("ConferenceId").Title("Attendees").Name("Conferences").TextField("text").IdField("id").ColorField("color").AllowMultiple(true).Add();
})
.EventSettings(e => e.DataSource(ViewBag.datasource))
.Views(ViewBag.view)
.SelectedDate(new DateTime(2018, 2, 14))
.Render()
)public ActionResult Index()
{
ViewBag.datasource = GetScheduleData();
List<ScheduleView> viewOption = new List<ScheduleView>()
{
new ScheduleView { Option = Syncfusion.EJ2.Schedule.View.Week },
new ScheduleView { Option = Syncfusion.EJ2.Schedule.View.Month },
new ScheduleView { Option = Syncfusion.EJ2.Schedule.View.TimelineWeek },
new ScheduleView { Option = Syncfusion.EJ2.Schedule.View.TimelineMonth },
new ScheduleView { Option = Syncfusion.EJ2.Schedule.View.Agenda }
};
ViewBag.view = viewOption;
List<ConferenceRes> conferences = new List<ConferenceRes>();
conferences.Add(new ConferenceRes { text = "Margaret", id = 1, color = "#1aaa55" });
conferences.Add(new ConferenceRes { text = "Robert", id = 2, color = "#357cd2" });
conferences.Add(new ConferenceRes { text = "Laura", id = 3, color = "#7fa900" });
ViewBag.Conferences = conferences;
string[] resources = new string[] { "Conferences" };
ViewBag.Resources = resources;
return View();
}
public List<AppointmentData> GetScheduleData()
{
List<AppointmentData> appData = new List<AppointmentData>();
appData.Add(new AppointmentData
{
Id = 1,
Subject = "Meeting",
StartTime = new DateTime(2023, 2, 13, 10, 0, 0),
EndTime = new DateTime(2023, 2, 13, 12, 30, 0),
IsAllDay = false,
ConferenceId = new int[] { 1, 2 }
});
appData.Add(new AppointmentData
{
Id = 2,
Subject = "Testing",
StartTime = new DateTime(2023, 2, 14, 10, 0, 0),
EndTime = new DateTime(2023, 2, 14, 12, 30, 0),
IsAllDay = false,
ConferenceId = new int[] { 1, 2, 3 }
});
return appData;
}
public class AppointmentData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
public bool IsAllDay { get; set; }
public int[] ConferenceId { get; set; }
}
public class ConferenceRes
{
public string text { set; get; }
public int id { set; get; }
public string color { set; get; }
}Simple resource header customization
It is possible to customize the resource header cells using built-in template option and change the look and appearance of it in both the vertical and timeline view modes. All the resource related fields and other information can be accessed within the resource header template option.
Example: To customize the resource header and display it along with designation field, refer the below code example.
@using Syncfusion.EJ2.Schedule
@(Html.EJS().Schedule("schedule")
.Width("100%")
.Height("550px")
.ResourceHeaderTemplate("#resourceTemplate")
.Group(group => group.Resources(ViewBag.Resources))
.Resources(res =>
{
res.DataSource(ViewBag.Doctors).Field("DoctorId").Title("Doctor Name").Name("Doctors").TextField("text").IdField("id").ColorField("color").Add();
})
.Views(ViewBag.view)
.SelectedDate(new DateTime(2018, 4, 1))
.Render()
)
<script id="resourceTemplate" type="text/x-template">
<div class='template-wrap'>
<div class="resource-image"><img src="@Url.Content("https://ej2.syncfusion.com/demos/src/schedule/images/${getDoctorImage(data)}.png")" /></div>
<div class="resource-details">
<div class="resource-name">${getDoctorName(data)}</div>
<div class="resource-designation">${getDoctorLevel(data)}</div>
</div>
</div>
</script>
<script type="text/javascript">
window.getDoctorName = function (value) {
return (value.resourceData) ? value.resourceData[value.resource.textField] : value.resourceName;
};
window.getDoctorImage = function (value) {
var resourceName = window.getDoctorName(value);
return resourceName.replace(' ', '-').toLowerCase();
};
window.getDoctorLevel = function (value) {
var resourceName = window.getDoctorName(value);
return (resourceName === 'Nancy') ? 'Cardiologist' : (resourceName === 'Alice') ? 'Neurologist' : 'Orthopedic Surgeon';
};
</script>
<style>
.e-schedule .e-vertical-view .e-resource-cells {
height: 62px;
}
.e-schedule .template-wrap {
display: flex;
text-align: left;
}
.e-schedule .template-wrap .resource-image img {
width: 45px;
height: 45px;
}
.e-schedule .template-wrap .resource-details {
padding-left: 10px;
}
.e-schedule .template-wrap .resource-details .resource-name {
font-size: 16px;
font-weight: 500;
margin-top: 5px;
}
.e-schedule.e-device .template-wrap .resource-details .resource-name {
font-size: inherit;
font-weight: inherit;
}
.e-schedule.e-device .e-resource-tree-popup .e-fullrow {
height: 50px;
}
.e-schedule.e-device .template-wrap .resource-details .resource-designation {
display: none;
}
</style>public ActionResult Index()
{
List<DoctorResources> doctors = new List<DoctorResources>();
doctors.Add(new DoctorResources { text = "Nancy", id = 1, color = "#ea7a57" });
doctors.Add(new DoctorResources { text = "Alice", id = 2, color = "#7fa900" });
doctors.Add(new DoctorResources { text = "Robson", id = 3, color = "#7499e1" });
ViewBag.Doctors = doctors;
string[] resources = new string[] { "Doctors" };
ViewBag.Resources = resources;
List<ScheduleView> viewOption = new List<ScheduleView>()
{
new ScheduleView { Option = Syncfusion.EJ2.Schedule.View.Week },
new ScheduleView { Option = Syncfusion.EJ2.Schedule.View.Month },
new ScheduleView { Option = Syncfusion.EJ2.Schedule.View.TimelineWeek },
new ScheduleView { Option = Syncfusion.EJ2.Schedule.View.TimelineMonth },
new ScheduleView { Option = Syncfusion.EJ2.Schedule.View.Agenda }
};
ViewBag.view = viewOption;
return View();
}
public class DoctorResources
{
public string text { set; get; }
public int id { set; get; }
public string color { set; get; }
}NOTE
To customize the resource header in compact mode properly make use of the class
e-deviceas in the code example.

Customizing resource header with multiple columns
It is possible to customize the resource headers to display with multiple columns such as Room, Type and Capacity. The following code example depicts the way to achieve it and is applicable only on timeline views.
@using Syncfusion.EJ2.Schedule
@(Html.EJS().Schedule("schedule")
.Width("100%")
.Height("550px")
.ResourceHeaderTemplate("#resourceTemplate")
.Group(group => group.Resources(ViewBag.ResourceNames))
.Resources(res =>
{
res.AllowMultiple(true).DataSource(ViewBag.RoomDatas).Field("RoomId").Title("Room Type").Name("MeetingRoom").TextField("name").IdField("id").ColorField("color").Add();
})
.Views(view =>
{
view.Option(View.TimelineWeek).Add();
view.Option(View.TimelineMonth).Add();
})
.EventSettings(e => e.DataSource(ViewBag.datasource))
.RenderCell("onRenderCell")
.SelectedDate(new DateTime(2018, 7, 30))
.Render()
)
<script id="resourceTemplate" type="text/x-template">
<div class='template-wrap'>
<div class="room-name">${getRoomName(data)}</div>
<div class="room-type">${getRoomType(data)}</div>
<div class="room-capacity">${getRoomCapacity(data)}</div>
</div>
</script>
<script type="text/javascript">
window.getRoomName = function (value) {
return value.resourceData[value.resource.textField];
};
window.getRoomType = function (value) {
return value.resourceData.type;
};
window.getRoomCapacity = function (value) {
return value.resourceData.capacity;
};
function onRenderCell(args) {
if (args.elementType === 'emptyCells' && args.element.classList.contains('e-resource-left-td')) {
var target = args.element.querySelector('.e-resource-text');
target.innerHTML = '<div class="name">Rooms</div><div class="type">Type</div><div class="capacity">Capacity</div>';
}
}
</script>
<style>
.e-schedule .e-timeline-view .e-resource-left-td,
.e-schedule .e-timeline-month-view .e-resource-left-td {
vertical-align: bottom;
}
.e-schedule.e-device .e-timeline-view .e-resource-left-td,
.e-schedule.e-device .e-timeline-month-view .e-resource-left-td {
width: 75px;
}
.e-schedule .e-timeline-view .e-resource-left-td .e-resource-text,
.e-schedule .e-timeline-month-view .e-resource-left-td .e-resource-text {
display: flex;
font-weight: 500;
padding: 0;
}
.e-schedule .e-timeline-view .e-resource-left-td .e-resource-text>div,
.e-schedule .e-timeline-month-view .e-resource-left-td .e-resource-text>div {
border-right: 1px solid rgba(0, 0, 0, 0.12);
border-top: 1px solid rgba(0, 0, 0, 0.12);
flex: 0 0 33.3%;
font-weight: 500;
height: 36px;
line-height: 34px;
padding-left: 5px;
}
.e-schedule .e-timeline-month-view .e-resource-left-td .e-resource-text>div {
border-top: 0;
}
.e-schedule .e-timeline-view .e-resource-left-td .e-resource-text>div:last-child,
.e-schedule .e-timeline-month-view .e-resource-left-td .e-resource-text>div:last-child {
border-right: 0;
}
.e-schedule .template-wrap {
display: flex;
height: 100%;
text-align: left;
}
.e-schedule .template-wrap>div {
border-right: 1px solid rgba(0, 0, 0, 0.12);
flex: 0 0 33.3%;
font-weight: 500;
line-height: 58px;
overflow: hidden;
padding-left: 5px;
text-overflow: ellipsis;
}
.e-schedule .template-wrap>div:last-child {
border-right: 0;
}
.e-schedule .e-timeline-view .e-resource-cells,
.e-schedule .e-timeline-month-view .e-resource-cells {
padding-left: 0;
}
.e-schedule .e-timeline-view .e-date-header-wrap table col,
.e-schedule .e-timeline-view .e-content-wrap table col {
width: 100px;
}
@@media (max-width: 550px) {
.e-schedule .e-timeline-view .e-resource-left-td,
.e-schedule .e-timeline-month-view .e-resource-left-td {
width: 100px;
}
.e-schedule .e-timeline-view .e-resource-left-td .e-resource-text>div,
.e-schedule .e-timeline-month-view .e-resource-left-td .e-resource-text>div,
.e-schedule .template-wrap>div {
flex: 0 0 100%;
}
.e-schedule .template-wrap>div:first-child {
border-right: 0;
}
.e-schedule .e-timeline-view .e-resource-left-td .e-resource-text>div:first-child,
.e-schedule .e-timeline-month-view .e-resource-left-td .e-resource-text>div:first-child {
border-right: 0;
}
.e-schedule .room-type,
.e-schedule .room-capacity {
display: none;
}
}
</style>public ActionResult Index()
{
ViewBag.datasource = GetRoomData();
List<RoomResource> rooms = new List<RoomResource>();
rooms.Add(new RoomResource { name = "Jammy", id = 1, color = "#ea7a57", capacity = 20, type = "Conference" });
rooms.Add(new RoomResource { name = "Tweety", id = 2, color = "#7fa900", capacity = 7, type = "Cabin" });
rooms.Add(new RoomResource { name = "Nestle", id = 3, color = "#5978ee", capacity = 5, type = "Cabin" });
rooms.Add(new RoomResource { name = "Phoenix", id = 4, color = "#fec200", capacity = 15, type = "Conference" });
rooms.Add(new RoomResource { name = "Mission", id = 5, color = "#df5286", capacity = 25, type = "Conference" });
rooms.Add(new RoomResource { name = "Hangout", id = 6, color = "#00bdae", capacity = 10, type = "Cabin" });
rooms.Add(new RoomResource { name = "Rick Roll", id = 7, color = "#865fcf", capacity = 20, type = "Conference" });
rooms.Add(new RoomResource { name = "Rainbow", id = 8, color = "#1aaa55", capacity = 8, type = "Cabin" });
rooms.Add(new RoomResource { name = "Swarm", id = 9, color = "#df5286", capacity = 30, type = "Conference" });
rooms.Add(new RoomResource { name = "Photogenic", id = 10, color = "#710193", capacity = 25, type = "Conference" });
ViewBag.RoomDatas = rooms;
string[] resources = new string[] { "MeetingRoom" };
ViewBag.ResourceNames = resources;
return View();
}
public class RoomResource
{
public int id { set; get; }
public string name { set; get; }
public string color { set; get; }
public int capacity { set; get; }
public string type { set; get; }
}
public List<RoomData> GetRoomData()
{
List<RoomData> roomData = new List<RoomData>();
roomData.Add(new RoomData
{
Id = 1,
Subject = "Board Meeting",
Description = "Meeting to discuss business goal of 2018.",
StartTime = new DateTime(2023, 7, 30, 9, 0, 0),
EndTime = new DateTime(2023, 7, 30, 11, 0, 0),
RoomId = 1
});
roomData.Add(new RoomData
{
Id = 2,
Subject = "Training session on JSP",
Description = "Knowledge sharing on JSP topics.",
StartTime = new DateTime(2023, 7, 30, 15, 0, 0),
EndTime = new DateTime(2023, 7, 30, 17, 0, 0),
RoomId = 3
});
roomData.Add(new RoomData
{
Id = 3,
Subject = "Sprint Planning with Team members",
Description = "Planning tasks for sprint.",
StartTime = new DateTime(2023, 7, 30, 9, 30, 0),
EndTime = new DateTime(2023, 7, 30, 11, 0, 0),
RoomId = 5
});
return roomData;
}
public class RoomData
{
public int Id { get; set; }
public string Subject { get; set; }
public string Description { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
public int RoomId { get; set; }
}Collapse/Expand child resources in timeline views
It is possible to expand and collapse the resources which have child resource in timeline views dynamically. By default, resources are in expanded state with their child resource. We can collapse and expand the child resources in UI by setting ExpandedField option as false whereas its default value is true.
@using Syncfusion.EJ2.Schedule
@(Html.EJS().Schedule("schedule")
.Width("100%")
.Height("550px")
.Group(group => group.Resources(ViewBag.Resources))
.Resources(res => {
res.AllowMultiple(false).DataSource(ViewBag.Rooms).Field("RoomId").Title("Room").Name("Rooms").TextField("RoomText").IdField("Id").ColorField("RoomColor").ExpandedField("IsExpand").Add();
res.AllowMultiple(true).DataSource(ViewBag.Owners).Field("OwnerId").Title("Owner").Name("Owners").TextField("OwnerText").IdField("Id").GroupIDField("OwnerGroupId").ColorField("OwnerColor").Add();
})
.Views(view => {
view.Option(View.TimelineWeek).Add();
view.Option(View.TimelineMonth).Add();
view.Option(View.Agenda).Add();
})
.EventSettings(e => e.DataSource(ViewBag.datasource))
.SelectedDate(new DateTime(2023, 4, 1))
.Render()
)public ActionResult Index()
{
ViewBag.datasource = GetResourceData();
// datasource for room resources
List<RoomResource> rooms = new List<RoomResource>();
rooms.Add(new RoomResource { RoomText = "ROOM 1", Id = 1, RoomColor = "#cb6bb2", IsExpand = false });
rooms.Add(new RoomResource { RoomText = "ROOM 2", Id = 2, RoomColor = "#56ca85", IsExpand = true });
ViewBag.Rooms = rooms;
// datasource for owner resources
List<OwnerResource> owners = new List<OwnerResource>();
owners.Add(new OwnerResource { OwnerText = "Nancy", Id = 1, OwnerGroupId = 1, OwnerColor = "#ffaa00" });
owners.Add(new OwnerResource { OwnerText = "Steven", Id = 2, OwnerGroupId = 2, OwnerColor = "#f8a398" });
owners.Add(new OwnerResource { OwnerText = "Michael", Id = 3, OwnerGroupId = 1, OwnerColor = "#7499e1" });
ViewBag.Owners = owners;
ViewBag.Resources = new string[] { "Rooms", "Owners" };
return View();
}
public List<ResourceData> GetResourceData()
{
List<ResourceData> resourceData = new List<ResourceData>();
resourceData.Add(new ResourceData
{
Id = 1,
Subject = "Requirement planning",
StartTime = new DateTime(2023, 4, 1, 1, 0, 0),
EndTime = new DateTime(2023, 4, 1, 5, 0, 0),
IsAllDay = false,
OwnerId = 1,
RoomId = 1
});
resourceData.Add(new ResourceData
{
Id = 2,
Subject = "Quality Analysis",
StartTime = new DateTime(2023, 4, 1, 1, 0, 0),
EndTime = new DateTime(2023, 4, 1, 5, 0, 0),
IsAllDay = false,
OwnerId = 3,
RoomId = 1
});
resourceData.Add(new ResourceData
{
Id = 3,
Subject = "Resource planning",
StartTime = new DateTime(2023, 4, 1, 1, 0, 0),
EndTime = new DateTime(2023, 4, 1, 5, 0, 0),
IsAllDay = false,
OwnerId = 2,
RoomId = 2
});
return resourceData;
}
public class ResourceData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
public bool IsAllDay { get; set; }
public int OwnerId { get; set; }
public int RoomId { get; set; }
}
public class RoomResource
{
public string RoomText { set; get; }
public int Id { set; get; }
public string RoomColor { set; get; }
public bool IsExpand { get; set; }
}
public class OwnerResource
{
public string OwnerText { set; get; }
public int Id { set; get; }
public string OwnerColor { set; get; }
public int OwnerGroupId { set; get; }
}
Displaying tooltip for resource headers
It is possible to display tooltip over the resource headers showing the resource information. By default, there won’t be any tooltip displayed on the resource headers, and to enable it, you need to assign the customized template design to the HeaderTooltipTemplate option within the Group property.
@using Syncfusion.EJ2.Schedule
@(Html.EJS().Schedule("schedule")
.Width("100%")
.Height("550px")
.Group(group => group.Resources(ViewBag.Resources).HeaderTooltipTemplate("#tooltipTemplate"))
.Resources(res => {
res.AllowMultiple(true).DataSource(ViewBag.Owners).Field("OwnerId").Title("Owner").Name("Owners").TextField("OwnerText").IdField("Id").ColorField("OwnerColor").Add();
})
.Views(view => {
view.Option(View.Week).Add();
view.Option(View.Month).Add();
view.Option(View.Agenda).Add();
})
.Render()
)
<script id="tooltipTemplate" type="text/x-template">
<div class='template-wrap'>
<div class="res-text">Name: ${resourceData.OwnerText} </div>
</div>
</script>
<style>
.e-schedule .e-vertical-view .e-resource-cells {
height: 45px;
}
.e-schedule .e-agenda-view .template-wrap .resource-text {
text-align: center;
}
.e-schedule .template-wrap .resource-text {
font-size: 15px;
padding: 4px 4px 4px;
height: 25px;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
</style>public ActionResult Index()
{
List<OwnerResources> owners = new List<OwnerResources>();
owners.Add(new OwnerResources { OwnerText = "Nancy", Id = 1, OwnerColor = "#ffaa00" });
owners.Add(new OwnerResources { OwnerText = "Steven", Id = 2, OwnerColor = "#f8a398" });
owners.Add(new OwnerResources { OwnerText = "Michael", Id = 3, OwnerColor = "#7499e1" });
ViewBag.Owners = owners;
string[] resources = new string[] { "Owners" };
ViewBag.Resources = resources;
List<ScheduleView> viewOption = new List<ScheduleView>()
{
new ScheduleView { Option = Syncfusion.EJ2.Schedule.View.Week },
new ScheduleView { Option = Syncfusion.EJ2.Schedule.View.Month },
new ScheduleView { Option = Syncfusion.EJ2.Schedule.View.TimelineWeek },
new ScheduleView { Option = Syncfusion.EJ2.Schedule.View.TimelineMonth },
new ScheduleView { Option = Syncfusion.EJ2.Schedule.View.Agenda }
};
ViewBag.view = viewOption;
return View();
}
public class OwnerResources
{
public string OwnerText { set; get; }
public int Id { set; get; }
public string OwnerColor { set; get; }
}Choosing between resource colors for appointments
By default, the colors defined on the top level resources collection will be applied for the events. In case, if you want to apply specific resource color to events irrespective of its top-level parent resource color, it can be achieved by defining ResourceColorField option within the EventSettings property.
In the following example, the colors mentioned in the second level will get applied over the events.
@using Syncfusion.EJ2.Schedule
@Html.EJS().RadioButton("radio1").Label("Rooms").Name("default").Value("Rooms").Checked(true).Change("onChange").Render()
@Html.EJS().RadioButton("radio2").Label("Owners").Name("default").Value("Owners").Checked(false).Change("onChange").Render()
@(Html.EJS().Schedule("schedule")
.Width("100%")
.Height("550px")
.Group(group => group.Resources(ViewBag.Resources))
.Resources(res =>
{
res.DataSource(ViewBag.Rooms).Field("RoomId").Title("Room").Name("Rooms").TextField("RoomText").IdField("Id").GroupIDField("RoomGroupId").ColorField("RoomColor").AllowMultiple(false).Add();
res.DataSource(ViewBag.Owners).Field("OwnerId").Title("Owner").Name("Owners").TextField("OwnerText").IdField("Id").GroupIDField("OwnerGroupId").ColorField("OwnerColor").AllowMultiple(true).Add();
})
.EventSettings(e => e.DataSource(ViewBag.datasource).ResourceColorField("Rooms"))
.Views(ViewBag.view)
.SelectedDate(new DateTime(2018, 4, 3))
.Render()
)
<script type="text/javascript">
function onChange(args) {
var scheduleObj = document.getElementById('schedule').ej2_instances[0];
scheduleObj.eventSettings.resourceColorField = args.value;
}
</script>public ActionResult Index()
{
ViewBag.datasource = GetResourceTeamData();
// datasource for Room resources
List<RoomResources> rooms = new List<RoomResources>();
rooms.Add(new RoomResources { RoomText = "ROOM 1", Id = 1, RoomGroupId = 1, RoomColor = "#cb6bb2" });
rooms.Add(new RoomResources { RoomText = "ROOM 2", Id = 2, RoomGroupId = 2, RoomColor = "#56ca85" });
ViewBag.Rooms = rooms;
// datasource for Owner resources
List<OwnerResources> owners = new List<OwnerResources>();
owners.Add(new OwnerResources { OwnerText = "Nancy", Id = 1, OwnerGroupId = 1, OwnerColor = "#1aaa55" });
owners.Add(new OwnerResources { OwnerText = "Steven", Id = 2, OwnerGroupId = 2, OwnerColor = "#7fa900" });
ViewBag.Owners = owners;
// Scheduler resource names
ViewBag.Resources = new string[] { "Rooms", "Owners" };
// Scheduler views
List<ScheduleView> viewOption = new List<ScheduleView>()
{
new ScheduleView { Option = Syncfusion.EJ2.Schedule.View.Week },
new ScheduleView { Option = Syncfusion.EJ2.Schedule.View.Month },
new ScheduleView { Option = Syncfusion.EJ2.Schedule.View.TimelineWeek },
new ScheduleView { Option = Syncfusion.EJ2.Schedule.View.TimelineMonth },
new ScheduleView { Option = Syncfusion.EJ2.Schedule.View.Agenda }
};
ViewBag.view = viewOption;
return View();
}
public List<ResourceData> GetResourceTeamData()
{
List<ResourceData> resourceTeamData = new List<ResourceData>();
resourceTeamData.Add(new ResourceData
{
Id = 1,
Subject = "Decoding",
StartTime = new DateTime(2023, 4, 3, 9, 30, 0),
EndTime = new DateTime(2023, 4, 3, 11, 30, 0),
IsAllDay = false,
RoomId = 1,
OwnerId = 1
});
resourceTeamData.Add(new ResourceData
{
Id = 2,
Subject = "Bug Automation",
StartTime = new DateTime(2023, 4, 4, 9, 30, 0),
EndTime = new DateTime(2023, 4, 4, 11, 30, 0),
IsAllDay = false,
RoomId = 2,
OwnerId = 2
});
return resourceTeamData;
}
public class ResourceData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
public bool IsAllDay { get; set; }
public int RoomId { get; set; }
public int OwnerId { get; set; }
}
public class RoomResources
{
public string RoomText { set; get; }
public int Id { set; get; }
public int RoomGroupId { set; get; }
public string RoomColor { set; get; }
}
public class OwnerResources
{
public string OwnerText { set; get; }
public int Id { set; get; }
public int OwnerGroupId { set; get; }
public string OwnerColor { set; get; }
}NOTE
The value of the
ResourceColorFieldfield should be mapped with theNamevalue given within theResourcesproperty.
Dynamically add and remove resources
It is possible to add or remove the resources dynamically to and from the Scheduler respectively. In the following example, when the checkbox is checked and unchecked, the respective resources gets added up or removed from the Scheduler layout. To add new resource dynamically, addResource method is used which accepts the arguments such as resource object, resource name (within which level, the resource object to be added) and index (position where the resource needs to be added).
To remove the resources dynamically, removeResource method is used which accepts the index (position from where the resource to be removed) and resource name (within which level, the resource object presents) as parameters.
@using Syncfusion.EJ2.Schedule
@Html.EJS().CheckBox("company").Change("onChange").Checked(true).Disabled(true).Label("Company").Value("1").Render()
@Html.EJS().CheckBox("birthdays").Change("onChange").Checked(false).Label("Birthday").Value("2").Render()
@Html.EJS().CheckBox("holidays").Change("onChange").Checked(false).Label("Holiday").Value("3").Render()
@(Html.EJS().Schedule("schedule")
.Width("100%")
.Height("550px")
.Group(group => group.Resources(ViewBag.Resources))
.Resources(res => {
res.DataSource(ViewBag.Calendars).Field("CalendarId").Title("Calendars").Name("Calendars").TextField("CalendarName").IdField("CalendarId").ColorField("CalendarColor").AllowMultiple(true).Add();
})
.EventSettings(e => e.DataSource(ViewBag.datasource))
.Views(ViewBag.view)
.SelectedDate(new DateTime(2018, 3, 1))
.Render()
)
<style>
.property-panel-content .e-checkbox-wrapper.company .e-frame {
background-color: #ff7f50;
border-color: transparent;
}
.property-panel-content .e-checkbox-wrapper.birthday .e-frame {
background-color: #AF27CD;
border-color: transparent;
}
.property-panel-content .e-checkbox-wrapper.holiday .e-frame {
background-color: #808000;
border-color: transparent;
}
.e-schedule .e-month-view .e-appointment {
border-color: transparent;
}
.highcontrast .property-panel-content .e-checkbox-wrapper .e-frame.e-check,
.bootstrap .property-panel-content .e-checkbox-wrapper .e-frame.e-check {
color: #fff;
}
</style>
<script type="text/javascript">
function onChange(args) {
var calendarCollections = [
{ CalendarName: 'Company', CalendarId: 1, CalendarColor: '#ff7f50' },
{ CalendarName: 'Birthday', CalendarId: 2, CalendarColor: '#AF27CD' },
{ CalendarName: 'Holiday', CalendarId: 3, CalendarColor: '#808000' }
];
var scheduleObj = document.getElementById('schedule').ej2_instances[0];
var value = parseInt(args.event.target.getAttribute('value'), 10);
var resourceData = calendarCollections.filter(function (calendar) { return calendar.CalendarId === value; });
if (args.checked) {
scheduleObj.addResource(resourceData[0], 'Calendars', value - 1);
} else {
scheduleObj.removeResource(value, 'Calendars');
}
}
</script>public ActionResult Index()
{
List<CalendarRes> calendarCollections = new List<CalendarRes>();
calendarCollections.Add(new CalendarRes { CalendarName = "Company", CalendarId = 1, CalendarColor = "#c43081" });
ViewBag.Calendars = calendarCollections;
// scheduler views
List<ScheduleView> viewOption = new List<ScheduleView>()
{
new ScheduleView {Option = Syncfusion.EJ2.Schedule.View.Month }
};
ViewBag.view = viewOption;
// Scheduler default resource name
string[] resources = new string[] { "Calendars" };
ViewBag.Resources = resources;
// Scheduler datasource
ViewBag.datasource = GetCalendarData();
return View();
}
public class CalendarRes
{
public string CalendarName { set; get; }
public int CalendarId { set; get; }
public string CalendarColor { set; get; }
}
public List<ResourceEventsData> GetCalendarData()
{
List<ResourceEventsData> calendarData = new List<ResourceEventsData>();
calendarData.Add(new ResourceEventsData
{
Id = 1,
Subject = "Conference meeting",
StartTime = new DateTime(2018, 3, 1),
EndTime = new DateTime(2018, 3, 2),
IsAllDay = true,
CalendarId = 1
});
calendarData.Add(new ResourceEventsData
{
Id = 2,
Subject = "Gladys Spellman",
StartTime = new DateTime(2018, 3, 8),
EndTime = new DateTime(2018, 3, 9),
IsAllDay = true,
CalendarId = 2
});
calendarData.Add(new ResourceEventsData
{
Id = 3,
Subject = "Global Family Day",
StartTime = new DateTime(2018, 3, 15),
EndTime = new DateTime(2018, 3, 16),
IsAllDay = true,
CalendarId = 3
});
return calendarData;
}
public class ResourceEventsData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
public bool IsAllDay { get; set; }
public int CalendarId { get; set; }
}Setting different working days and hours for resources
Each resource in the Scheduler can have different working hours as well as different working days set to it. There are default options available within the Resources collection, to customize the default working hours and days of the Scheduler.
- Using the work day field for different work days
- Using the start hour and end hour fields for different work hours
Set different work days
Different working days can be set for the resources of Scheduler using the WorkDaysField property which maps the working days field from the resource dataSource. This field accepts the collection of day indexes (from 0 to 6) of a week. By default, it is set to [1, 2, 3, 4, 5] and in the following example, each resource has been set with different values and therefore each of them will render only those working days. This option is applicable only on the calendar views and is not applicable on timeline views.
@using Syncfusion.EJ2.Schedule
@(Html.EJS().Schedule("schedule")
.Width("100%")
.Height("550px")
.Group(group => group.Resources(ViewBag.Resources))
.Resources(res => {
res.DataSource(ViewBag.Doctors).Field("DoctorId").Title("Doctor Name").Name("Doctors").TextField("text").IdField("id").ColorField("color").WorkDaysField("workDays").Add(); }).Views(view => { view.Option(View.WorkWeek).Add(); view.Option(View.Month).Add();
})
.EventSettings(e => e.DataSource(ViewBag.datasource))
.SelectedDate(new DateTime(2018, 4, 1))
.Render()
)public ActionResult Index()
{
ViewBag.datasource = GetDoctorData();
List<DoctorRes> doctors = new List<DoctorRes>();
doctors.Add(new DoctorRes { text = "Will Smith", id = 1, color = "#ea7a57", workDays = new List<int> { 1, 2, 4, 5 } });
doctors.Add(new DoctorRes { text = "Alice", id = 2, color = "rgb(53, 124, 210)", workDays = new List<int> { 1, 3, 5 } });
doctors.Add(new DoctorRes { text = "Robson", id = 3, color = "#7fa900"});
ViewBag.Doctors = doctors;
string[] resources = new string[] { "Doctors" };
ViewBag.Resources = resources;
return View();
}
public class DoctorRes
{
public string text { set; get; }
public int id { set; get; }
public string color { set; get; }
public List<int> workDays { set; get; }
public string startHour { set; get; }
public string endHour { set; get; }
}
public List<DoctorData> GetDoctorData()
{
List<DoctorData> doctorData = new List<DoctorData>();
doctorData.Add(new DoctorData
{
Id = 1,
Subject = "Echocardiogram",
StartTime = new DateTime(2023, 4, 3, 9, 30, 0),
EndTime = new DateTime(2023, 4, 3, 11, 30, 0),
IsAllDay = false,
DoctorId = 1
});
doctorData.Add(new DoctorData
{
Id = 2,
Subject = "Lumbar punctures",
StartTime = new DateTime(2023, 4, 3, 9, 30, 0),
EndTime = new DateTime(2023, 4, 3, 10, 45, 0),
IsAllDay = false,
DoctorId = 2
});
doctorData.Add(new DoctorData
{
Id = 3,
Subject = "Osteoarthritis",
StartTime = new DateTime(2023, 4, 4, 10, 0, 0),
EndTime = new DateTime(2023, 4, 4, 12, 0, 0),
IsAllDay = false,
DoctorId = 3
});
return doctorData;
}
public class DoctorData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
public bool IsAllDay { get; set; }
public int DoctorId { get; set; }
}Set different work hours
Different working Hours can be set for the resources of Scheduler using the startHourField and endHourField property which maps the startHourField and endHourField field from the resource dataSource.
-
StartHourField- Denotes the start time of the working/business hour in a day. -
EndHourField- Denotes the end time limit of the working/business hour in a day.
Working hours indicates the work hour duration of a day, which is highlighted visually with active color over the work cells. Each resource on the Scheduler can be defined with its own set of working hours as depicted in the following example.
@using Syncfusion.EJ2.Schedule
@(Html.EJS().Schedule("schedule")
.Width("100%")
.Height("550px")
.Group(group => group.Resources(ViewBag.Resources))
.Resources(res => {
res.DataSource(ViewBag.Doctors).Field("DoctorId").Title("Doctor Name").Name("Doctors").TextField("text").IdField("id").ColorField("color").StartHourField("startHour").EndHourField("endHour").Add();
})
.EventSettings(e => e.DataSource(ViewBag.datasource))
.Views(ViewBag.view)
.SelectedDate(new DateTime(2018, 4, 1))
.Render()
)public ActionResult Index()
{
ViewBag.datasource = GetDoctorData();
List<DoctorRes> doctors = new List<DoctorRes>();
doctors.Add(new DoctorRes { text = "Will Smith", id = 1, color = "#ea7a57", startHour = "08:00", endHour = "15:00" });
doctors.Add(new DoctorRes { text = "Alice", id = 2, color = "rgb(53, 124, 210)", startHour = "09:00", endHour = "17:00" });
doctors.Add(new DoctorRes { text = "Robson", id = 3, color = "#7fa900", startHour = "08:00", endHour = "16:00" });
ViewBag.Doctors = doctors;
// Scheduler views
List<ScheduleView> viewOption = new List<ScheduleView>()
{
new ScheduleView {Option = Syncfusion.EJ2.Schedule.View.Week },
new ScheduleView {Option = Syncfusion.EJ2.Schedule.View.Month },
new ScheduleView {Option = Syncfusion.EJ2.Schedule.View.TimelineWeek },
new ScheduleView {Option = Syncfusion.EJ2.Schedule.View.TimelineMonth }
};
ViewBag.view = viewOption;
string[] resources = new string[] { "Doctors" };
ViewBag.Resources = resources;
return View();
}
public class DoctorRes
{
public string text { set; get; }
public int id { set; get; }
public string color { set; get; }
public string startHour { set; get; }
public string endHour { set; get; }
}
public List<DoctorData> GetDoctorData()
{
List<DoctorData> doctorData = new List<DoctorData>();
doctorData.Add(new DoctorData
{
Id = 1,
Subject = "Echocardiogram",
StartTime = new DateTime(2023, 4, 2, 9, 30, 0),
EndTime = new DateTime(2023, 4, 2, 11, 30, 0),
IsAllDay = false,
DoctorId = 1
});
doctorData.Add(new DoctorData
{
Id = 2,
Subject = "Lumbar punctures",
StartTime = new DateTime(2023, 4, 2, 9, 30, 0),
EndTime = new DateTime(2023, 4, 2, 10, 45, 0),
IsAllDay = false,
DoctorId = 2
});
doctorData.Add(new DoctorData
{
Id = 3,
Subject = "Osteoarthritis",
StartTime = new DateTime(2023, 4, 4, 10, 0, 0),
EndTime = new DateTime(2023, 4, 4, 12, 0, 0),
IsAllDay = false,
DoctorId = 3
});
return doctorData;
}
public class DoctorData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
public bool IsAllDay { get; set; }
public int DoctorId { get; set; }
}In this example, a resource named Will Smith is depicted with working hours ranging from 8.00 AM to 3.00 PM and is visually illustrated with active colors, whereas the other two resources have different working hours set.
Hide non-working days when grouped by date
In Scheduler, you can set custom work days for each resource and group the Scheduler by date to display these work days. By default, the Scheduler will show all days when it is grouped by date, even if they are not included in the custom work days for the resources. However, you can use the HideNonWorkingDays property to only display the custom work days in the Scheduler.
To use the HideNonWorkingDays property, you need to include it in the configuration options for your Scheduler component. Set the value of HideNonWorkingDays to true to enable this feature.
Example: To display the Scheduler with resources grouped by date for custom working days,
@using Syncfusion.EJ2.Schedule
@(Html.EJS().Schedule("schedule")
.Width("100%")
.Height("550px")
.Group(group => group.ByDate(true).HideNonWorkingDays(true).Resources(ViewBag.Resources))
.Resources(res => {
res.DataSource(ViewBag.Owners).Field("OwnerId").Title("Assignee").Name("Owners").TextField("text").IdField("id").ColorField("color").AllowMultiple(true).WorkDaysField("workDays").Add();
})
.Views(view => {
view.Option(View.Week).Add();
view.Option(View.Month).Add();
view.Option(View.Agenda).Add();
})
.EventSettings(e => e.DataSource(ViewBag.datasource))
.SelectedDate(new DateTime(2023, 18, 1))
.Render()
)public ActionResult Index()
{
ViewBag.datasource = GetResourceData();
List<OwnerResource> owners = new List<OwnerResource>();
owners.Add(new OwnerResource { text = "Alice", id = 1, color = "#ffaa00", workDays: [1, 2, 3, 4] });
owners.Add(new OwnerResource { text = "Smith", id = 2, color = "#f8a398", workDays: [2, 3, 5] });
ViewBag.Owners = owners;
ViewBag.Resources = new string[] { "Owners" };
return View();
}
public List<ResourceData> GetResourceData()
{
List<ResourceData> resourceData = new List<ResourceData>();
resourceData.Add(new ResourceData
{
Id = 1,
Subject = "Requirement planning",
StartTime = new DateTime(2022, 18, 3, 10, 0, 0),
EndTime = new DateTime(2022, 18, 3, 12, 0, 0),
IsAllDay = false,
OwnerId = 1
});
resourceData.Add(new ResourceData
{
Id = 2,
Subject = "Quality Analysis",
StartTime = new DateTime(2022, 18, 4, 10, 0, 0),
EndTime = new DateTime(2022, 18, 4, 12, 0, 0),
IsAllDay = false,
OwnerId = 2
});
return resourceData;
}
public class ResourceData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
public bool IsAllDay { get; set; }
public int OwnerId { get; set; }
}
public class OwnerResource
{
public string text { set; get; }
public int id { set; get; }
public string color { set; get; }
public int[] workDays { set; get; }
}NOTE
The
HideNonWorkingDaysproperty only applies when the Scheduler is groupedbyDate.
Compact view in mobile
Although the Scheduler views are designed keeping in mind the responsiveness of the control in mobile devices, however when using Scheduler with multiple resources - it is difficult to view all the resources and its relevant events at once on the mobile. Therefore, we have introduced a new compact mode specially for displaying multiple resources of Scheduler on mobile devices. By default, this mode is enabled while using Scheduler with multiple resources on mobile devices. If in case, you need to disable this compact mode, set false to the EnableCompactView option within the Group property. Disabling this option will display the exact desktop mode of Scheduler view on mobile devices.
With this compact view enabled on mobile, you can view only single resource at a time and to switch to other resources, there is a TreeView at the left listing out all other available resources - clicking on which will display that particular resource and its related appointments.

Adaptive UI in desktop
By default, the Scheduler layout adapts automatically in the desktop and mobile devices with appropriate UI changes. In case, if the user wants to display the Adaptive scheduler in desktop mode with adaptive enhancements, then the property EnableAdaptiveUI can be set to true. Enabling this option will display the exact mobile mode of Scheduler view on desktop devices.
Some of the default changes made for compact Scheduler to render in desktop devices are as follows,
- View options displayed in the Navigation drawer.
- Plus icon is added to the header for new event creation.
- Today icon is added to the header instead of the Today button.
- With Multiple resources – only one resource has been shown to enhance the view experience of resource events details clearly. To switch to other resources, there is a TreeView on the left that lists all other available resources, clicking on which will display that particular resource and its related events.
@using Syncfusion.EJ2.Schedule
@Html.EJS()
.Schedule("schedule")
.Width("100%")
.Height("650px")
.EnableAdaptiveUI(true)
.CurrentView(View.Month)
.Views(view =>
{
view.Option(View.Day).Add();
view.Option(View.Week).Add();
view.Option(View.Month).Add();
}).Group(group => group.Resources(ViewBag.Resources)).Resources(res =>
{
res.DataSource(ViewBag.Projects).Field("ProjectId").Title("Choose Project").Name("Projects").TextField("text").IdField("id").ColorField("color").Add();
res.DataSource(ViewBag.Categories).Field("TaskId").Title("Category").Name("Categories").TextField("text").IdField("id").GroupIDField("groupId").ColorField("color").AllowMultiple(true).Add();
})
.EventSettings(e => e.Fields(f => f.Subject(sub => sub.Name("Subject").Title("Summary")).Description(des => des.Name("Description").Title("Comments"))).DataSource(ViewBag.datasource))
.SelectedDate(new DateTime(2018, 4, 4))
.Render()public ActionResult Index()
{
ViewBag.datasource = GetTimelineResourceData();
// datasource for project resources
List<ResourceDataSourceModel> projects = new List<ResourceDataSourceModel>();
projects.Add(new ResourceDataSourceModel { text = "PROJECT 1", id = 1, color = "#cb6bb2" });
projects.Add(new ResourceDataSourceModel { text = "PROJECT 2", id = 2, color = "#56ca85" });
projects.Add(new ResourceDataSourceModel { text = "PROJECT 3", id = 3, color = "#df5286" });
ViewBag.Projects = projects;
// datasource for category resources
List<ResourceDataSourceModel> categories = new List<ResourceDataSourceModel>();
categories.Add(new ResourceDataSourceModel { text = "Nancy", id = 1, groupId = 1, color = "#df5286" });
categories.Add(new ResourceDataSourceModel { text = "Steven", id = 2, groupId = 1, color = "#7fa900" });
categories.Add(new ResourceDataSourceModel { text = "Robert", id = 3, groupId = 2, color = "#ea7a57" });
categories.Add(new ResourceDataSourceModel { text = "Smith", id = 4, groupId = 2, color = "#5978ee" });
categories.Add(new ResourceDataSourceModel { text = "Michael", id = 5, groupId = 3, color = "#df5286" });
categories.Add(new ResourceDataSourceModel { text = "Root", id = 6, groupId = 3, color = "#00bdae" });
ViewBag.Categories = categories;
ViewBag.Resources = new string[] { "Projects", "Categories" };
return View();
}
public List<ResourceData> GetTimelineResourceData()
{
List<ResourceData> timelineResourceData = new List<ResourceData>();
timelineResourceData.Add(new ResourceData
{
Id = 1,
Subject = "Decoding",
StartTime = new DateTime(2023, 4, 3, 9, 30, 0),
EndTime = new DateTime(2023, 4, 3, 11, 30, 0),
IsAllDay = false,
ProjectId = 1,
TaskId = 1
});
timelineResourceData.Add(new ResourceData
{
Id = 2,
Subject = "Bug Automation",
StartTime = new DateTime(2023, 4, 4, 9, 30, 0),
EndTime = new DateTime(2023, 4, 4, 11, 30, 0),
IsAllDay = false,
ProjectId = 2,
TaskId = 1
});
timelineResourceData.Add(new ResourceData
{
Id = 3,
Subject = "Functionality testing",
StartTime = new DateTime(2023, 4, 5, 9, 30, 0),
EndTime = new DateTime(2023, 4, 5, 11, 30, 0),
IsAllDay = false,
ProjectId = 3,
TaskId = 1
});
timelineResourceData.Add(new ResourceData
{
Id = 4,
Subject = "Resolution-based testing",
StartTime = new DateTime(2023, 4, 3, 9, 30, 0),
EndTime = new DateTime(2023, 4, 3, 11, 30, 0),
IsAllDay = false,
ProjectId = 1,
TaskId = 2
});
timelineResourceData.Add(new ResourceData
{
Id = 5,
Subject = "Test report Validation",
StartTime = new DateTime(2023, 4, 4, 9, 30, 0),
EndTime = new DateTime(2023, 4, 4, 11, 30, 0),
IsAllDay = false,
ProjectId = 2,
TaskId = 2
});
timelineResourceData.Add(new ResourceData
{
Id = 6,
Subject = "Test case correction",
StartTime = new DateTime(2023, 4, 5, 9, 30, 0),
EndTime = new DateTime(2023, 4, 5, 11, 30, 0),
IsAllDay = false,
ProjectId = 3,
TaskId = 2
});
return timelineResourceData;
}
public class ResourceData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
public bool IsAllDay { get; set; }
public int ProjectId { get; set; }
public int TaskId { get; set; }
}
public class ResourceDataSourceModel
{
public string text { set; get; }
public int id { set; get; }
public string color { set; get; }
public int groupId { set; get; }
}NOTE
You can refer to our ASP.NET MVC Scheduler feature tour page for its groundbreaking feature representations. You can also explore our ASP.NET MVC Scheduler example to knows how to present and manipulate data.