Getting Started with ASP.NET MVC Scheduler Control
4 Nov 202512 minutes to read
This section briefly explains about how to include ASP.NET MVC Scheduler control in your ASP.NET MVC application using Visual Studio.
Ready to streamline your Syncfusion® ASP.NET MVC development? Discover the full potential of Syncfusion® ASP.NET MVC controls with Syncfusion® AI Coding Assistant. Effortlessly integrate, configure, and enhance your projects with intelligent, context-aware code suggestions, streamlined setups, and real-time insights—all seamlessly integrated into your preferred AI-powered IDEs like Visual Studio, Visual Studio Code, Cursor, Syncfusion® CodeStudio and more. Explore Syncfusion® AI Coding Assistant
Prerequisites
System requirements for ASP.NET MVC controls
Create ASP.NET MVC application with HTML helper
Install ASP.NET MVC package in the application
To add ASP.NET MVC controls in the application, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), search for Syncfusion.EJ2.MVC5 and then install it.
Install-Package Syncfusion.EJ2.MVC5 -Version 32.1.19NOTE
Syncfusion® ASP.NET MVC controls are available in nuget.org. Refer to NuGet packages topic to learn more about installing NuGet packages in various OS environments. The Syncfusion.EJ2.MVC5 NuGet package has dependencies, Newtonsoft.Json for JSON serialization and Syncfusion.Licensing for validating Syncfusion® license key.
Add namespace
Add Syncfusion.EJ2 namespace reference in Web.config under Views folder.
<namespaces>
<add namespace="Syncfusion.EJ2"/>
</namespaces>
Add stylesheet and script resources
Here, the theme and script is referred using CDN inside the <head> of ~/Pages/Shared/_Layout.cshtml file as follows,
<head>
...
<!-- Syncfusion ASP.NET MVC controls styles -->
<link rel="stylesheet" href="https://cdn.syncfusion.com/ej2/32.1.19/fluent.css" />
<!-- Syncfusion ASP.NET MVC controls scripts -->
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js"></script>
</head>NOTE
Checkout the Themes topic to learn different ways (CDN, NPM package, and CRG) to refer styles in ASP.NET MVC application, and to have the expected appearance for Syncfusion® ASP.NET MVC controls. Checkout the Adding Script Reference topic to learn different approaches for adding script references in your ASP.NET MVC application.
Register Syncfusion® script manager
Also, register the script manager EJS().ScriptManager() at the end of <body> in the ~/Pages/Shared/_Layout.cshtml file as follows.
<body>
...
<!-- Syncfusion ASP.NET MVC Script Manager -->
@Html.EJS().ScriptManager()
</body>Add ASP.NET MVC Scheduler control
Now, add the Syncfusion® ASP.NET MVC Scheduler control in ~/Views/Home/Index.cshtml page.
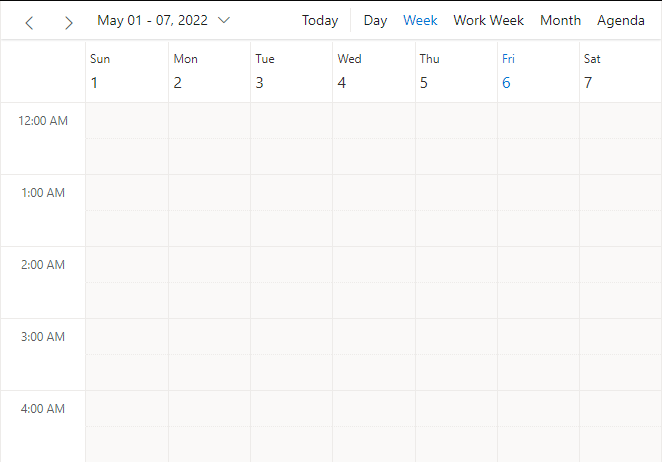
@Html.EJS().Schedule("schedule").Render()Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to run the app. Then, the Syncfusion® ASP.NET MVC Scheduler control will be rendered in the default web browser.

Populating appointments
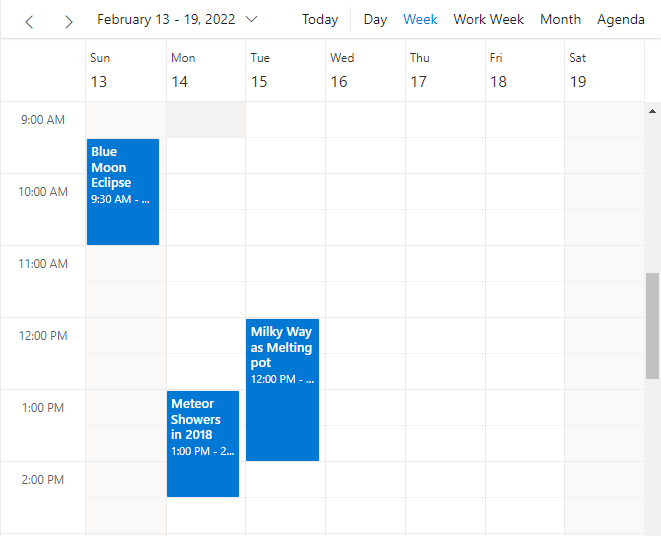
To populate an empty Scheduler with appointments, bind the event data to it by assigning the DataSource property under EventSettings property.
@using Syncfusion.EJ2.Schedule
@model List<ScheduleSample.Controllers.AppointmentData>
@(Html.EJS().Schedule("schedule")
.Height("550px")
.EventSettings(new ScheduleEventSettings { DataSource = Model })
.SelectedDate(new DateTime(2022, 2, 15))
.Render()
)public class HomeController : Controller
{
public ActionResult Index()
{
return View(GetScheduleData());
}
public List<AppointmentData> GetScheduleData()
{
List<AppointmentData> appData = new List<AppointmentData>();
appData.Add(new AppointmentData
{ Id = 1, Subject = "Explosion of Betelgeuse Star", StartTime = new DateTime(2022, 2, 11, 9, 30, 0), EndTime = new DateTime(2022, 2, 11, 11, 0, 0) });
appData.Add(new AppointmentData
{ Id = 2, Subject = "Thule Air Crash Report", StartTime = new DateTime(2022, 2, 12, 12, 0, 0), EndTime = new DateTime(2022, 2, 12, 14, 0, 0) });
appData.Add(new AppointmentData
{ Id = 3, Subject = "Blue Moon Eclipse", StartTime = new DateTime(2022, 2, 13, 9, 30, 0), EndTime = new DateTime(2022, 2, 13, 11, 0, 0) });
appData.Add(new AppointmentData
{ Id = 4, Subject = "Meteor Showers in 2018", StartTime = new DateTime(2022, 2, 14, 13, 0, 0), EndTime = new DateTime(2022, 2, 14, 14, 30, 0) });
appData.Add(new AppointmentData
{ Id = 5, Subject = "Milky Way as Melting pot", StartTime = new DateTime(2022, 2, 15, 12, 0, 0), EndTime = new DateTime(2022, 2, 15, 14, 0, 0) });
return appData;
}
}
public class AppointmentData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
}
Setting date
Scheduler usually displays the system date as its current date. To change the current date of scheduler with specific date, define the SelectedDate property.
@using Syncfusion.EJ2.Schedule
@model List<ScheduleSample.Controllers.AppointmentData>
@(Html.EJS().Schedule("schedule")
.Height("550px")
.EventSettings(new ScheduleEventSettings { DataSource = Model })
.SelectedDate(new DateTime(2022, 2, 15))
.Render()
)public class HomeController : Controller
{
public ActionResult Index()
{
return View(GetScheduleData());
}
public List<AppointmentData> GetScheduleData()
{
List<AppointmentData> appData = new List<AppointmentData>();
appData.Add(new AppointmentData
{ Id = 1, Subject = "Explosion of Betelgeuse Star", StartTime = new DateTime(2022, 2, 11, 9, 30, 0), EndTime = new DateTime(2022, 2, 11, 11, 0, 0) });
appData.Add(new AppointmentData
{ Id = 2, Subject = "Thule Air Crash Report", StartTime = new DateTime(2022, 2, 12, 12, 0, 0), EndTime = new DateTime(2022, 2, 12, 14, 0, 0) });
appData.Add(new AppointmentData
{ Id = 3, Subject = "Blue Moon Eclipse", StartTime = new DateTime(2022, 2, 13, 9, 30, 0), EndTime = new DateTime(2022, 2, 13, 11, 0, 0) });
appData.Add(new AppointmentData
{ Id = 4, Subject = "Meteor Showers in 2018", StartTime = new DateTime(2022, 2, 14, 13, 0, 0), EndTime = new DateTime(2022, 2, 14, 14, 30, 0) });
appData.Add(new AppointmentData
{ Id = 5, Subject = "Milky Way as Melting pot", StartTime = new DateTime(2022, 2, 15, 12, 0, 0), EndTime = new DateTime(2022, 2, 15, 14, 0, 0) });
return appData;
}
}
public class AppointmentData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
}Setting view
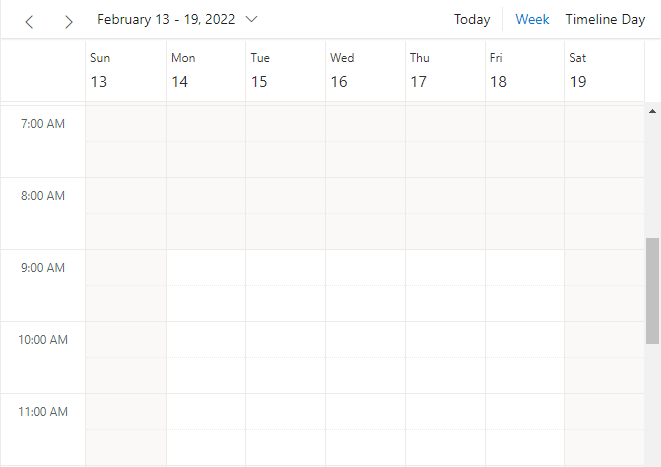
Scheduler displays week view by default. To change the current view, define the applicable view name to the CurrentView property. The applicable view names are,
- Day
- Week
- WorkWeek
- Month
- Year
- Agenda
- MonthAgenda
- TimelineDay
- TimelineWeek
- TimelineWorkWeek
- TimelineMonth
- TimelineYear
@using Syncfusion.EJ2.Schedule
@model List<ScheduleView>
@(Html.EJS().Schedule("schedule")
.Width("100%")
.Views(Model)
.Height("550px")
.SelectedDate(new DateTime(2022, 2, 15))
.Render()
)public ActionResult Index()
{
List<ScheduleView> viewOption = new List<ScheduleView>()
{
new ScheduleView { Option = Syncfusion.EJ2.Schedule.View.Week },
new ScheduleView { Option = Syncfusion.EJ2.Schedule.View.TimelineDay }
};
return View(viewOption);
}
Individual view customization
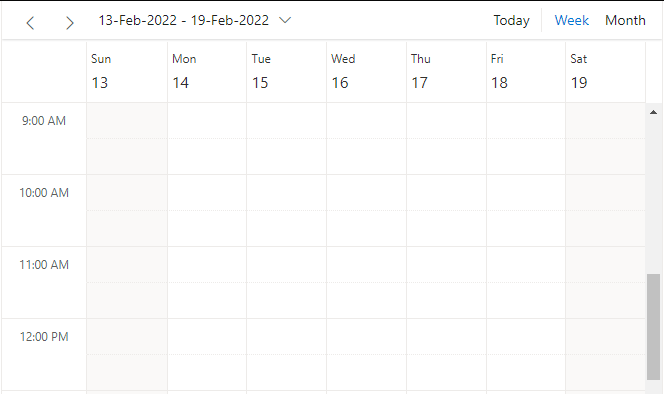
Each individual scheduler views can be customized with its own options such as setting different start and end hour on Week and Work Week views, whereas hiding the weekend days on Month view alone. This can be achieved by defining views property to accept the array of object type, where each object depicts the individual view customization.
@using Syncfusion.EJ2.Schedule
@model List<ScheduleView>
@(Html.EJS().Schedule("schedule")
.Width("100%")
.Height("550px")
.Views(Model)
.SelectedDate(new DateTime(2018, 2, 15))
.Render()
)public ActionResult Index()
{
List<ScheduleView> viewOption = new List<ScheduleView>()
{
new ScheduleView { Option = Syncfusion.EJ2.Schedule.View.Week, DateFormat = "dd-MMM-yyyy" },
new ScheduleView { Option = Syncfusion.EJ2.Schedule.View.Month, ShowWeekend = false, Readonly = true }
};
return View(viewOption);
}
NOTE
NOTE
You can also explore our ASP.NET MVC Scheduler example that shows how to use the toolbar buttons to play with Scheduler functionalities.