Videos in the ASP.NET MVC Rich Text Editor Control
6 Mar 202522 minutes to read
The Rich Text Editor allows you to insert videos from online sources and local computers into your content. You can insert the video with the following list of options in the InsertVideoSettings property.
Configuring the Video Tool in the Toolbar
You can add the Video tool in the Rich Text Editor toolbar using the ToolbarSettings Items property.
To configure the Video toolbar item, refer to the below code.
@Html.EJS().RichTextEditor("editor").ToolbarSettings(e => e.Items((object)ViewBag.items)).Value(ViewBag.value).Render()public class HomeController : Controller
{
public ActionResult Index()
{
ViewBag.value = @"<p>The Syncfudion Rich Text Editor, a WYSIWYG (what you see is what you get) editor, is a user interface that allows you to create, edit, and format rich text content. You can try out a demo of this editor here.</p><p><b>Key features:</b></p><ul><li><p>Provides <IFRAME> and <DIV> modes.</p></li><li><p>Bulleted and numbered lists.</p></li><li><p>Handles images, hyperlinks, videos, hyperlinks, uploads, etc.</p></li><li><p>Contains undo/redo manager. </p></li></ul><div style='display: inline-block; width: 60%; vertical-align: top; cursor: auto;'><img alt='Sky with sun' src='https://cdn.syncfusion.com/ej2/richtexteditor-resources/RTE-Overview.png' width='309' style='min-width: 10px; min-height: 10px; width: 309px; height: 174px;' class='e-rte-image e-imginline e-rte-drag-image' height='174' /></div>";
ViewBag.items = new[] { "Video" };
return View();
}
}Video Save Formats
The video files can be saved as Blob or Base64 URLs by using the InsertVideoSettings.SaveFormat property, which is of enum type, and the generated URL will be set to the src attribute of the <source> tag.
The default
SaveFormatproperty is set toBlobformat.
<video>
<source src="blob:http://ej2.syncfusion.com/3ab56a6e-ec0d-490f-85a5-f0aeb0ad8879" type="video/mp4" >
</video>
<video>
<source src="data:video/mp4;base64,iVBORw0KGgoAAAANSUhEUgAAADAAAAAwCAYAAABXAvmHA" type="video/mp4" >
</video>Inserting Video from Web
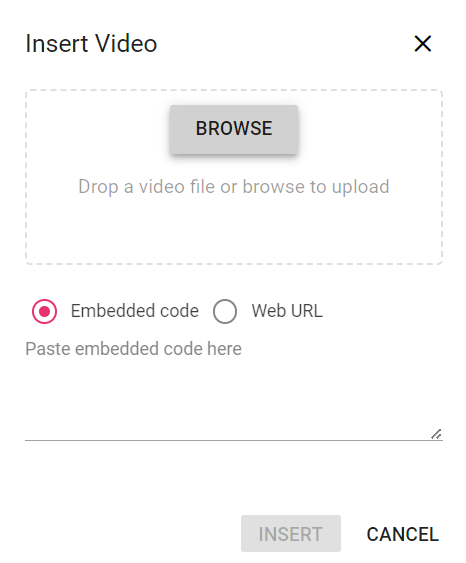
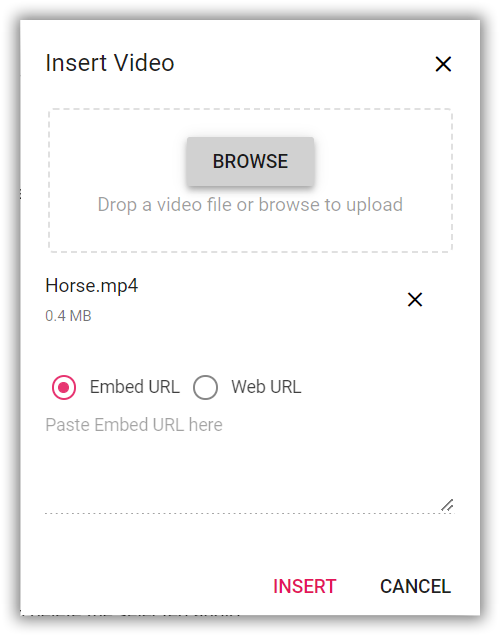
You can insert a video from either a hosted link or your local machine by clicking the video button in the editor’s toolbar. When you click the video button, a dialog opens, allowing you to insert a video using an Embedded code or Web URL.
Inserting Video via Embed URL
The insert video dialog opens with the Embedded code option selected by default. This allows you to insert a video using embedded code.

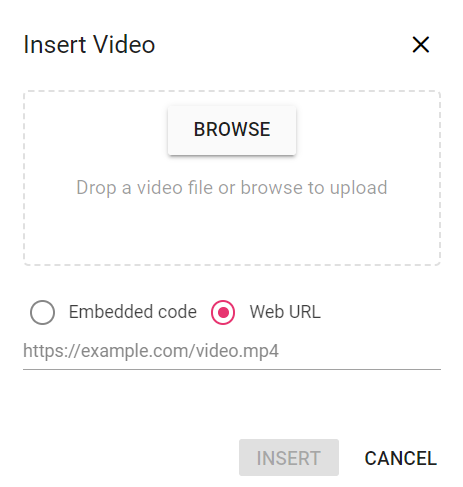
Inserting Video via Web URL
You can switch to the Web URL option by selecting the Web URL checkbox. Inserting a video using the Web URL option will add the video URL as the src attribute of the <source> tag.

Uploading Video from Local Machine
You can use the browse option on the video dialog to select the video from the local machine and insert it into the Rich Text Editor content.
If the path field is not specified in the InsertVideoSettings, the video will be converted into the Blob URL or Base64 and inserted inside the Rich Text Editor.
Saving Video to the Server
Upload the selected video to a specified destination using the controller action specified in InsertVideoSettings.SaveUrl. Ensure to map this method name appropriately and provide the required destination path through the InsertVideoSettings.Path properties.
Configure InsertVideoSettings.RemoveUrl to point to the endpoint responsible for deleting video files.
Set the InsertVideoSettings.SaveFormat property to determine whether the video should be saved as Blob or Base64, aligning with your application’s requirements.
If you want to insert lower-sized video files in the editor and don’t require a specific physical location for saving the video, you can save the format as
Base64.
In the following code blocks, you can insert the video files which are saved in the specified path.
@Html.EJS().RichTextEditor("defaultRTE").ToolbarSettings(e => e.Items((object)ViewBag.items)).InsertVideoSettings(obj => obj.SaveUrl("/Home/SaveFiles").Path("../Files/")).Render()using System.IO;
using System.Web;
using System.Web.Mvc;
namespace FileUpload.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
ViewBag.items = new[] { "Video" };
return View();
}
[AcceptVerbs("Post")]
public void SaveFiles(HttpPostedFileBase UploadFiles)
{
if (UploadFiles != null)
{
string path = Server.MapPath("~/Files/");
// Create a new directory, if it does not exists
if (!Directory.Exists(path))
{
Directory.CreateDirectory(path);
}
// Save a file in directory
UploadFiles.SaveAs(path + Path.GetFileName(UploadFiles.FileName));
}
}
}
}Renaming Video Before Inserting
You can use the InsertVideoSettings property to specify the server handler to upload the selected video. Then, by binding the FileUploadSuccess event, you can receive the modified file name from the server and update it in the Rich Text Editor’s insert video dialog.
Refer rename.cs controller file for configure the server-side.
@Html.EJS().RichTextEditor("editor").ToolbarSettings(e => e.Items((object)ViewBag.items)).InsertVideoSettings(obj => obj.SaveUrl("/Home/Rename").Path("../Uploads/")).FileUploadSuccess("onFileUploadSuccess").Render()
<script>
function onFileUploadSuccess(args) {
if (args.e.currentTarget.getResponseHeader('name') != null) {
args.file.name = args.e.currentTarget.getResponseHeader('name');
var filename = document.querySelectorAll(".e-file-name")[0];
filename.innerHTML = args.file.name.replace(document.querySelectorAll(".e-file-type")[0].innerHTML, '');
filename.title = args.file.name;
}
}
</script>using System;
using System.IO;
using System.Web;
using System.Web.Mvc;
namespace RenameFile.Controllers
{
public class HomeController : Controller
{
int x = 0;
string filename;
public ActionResult Index()
{
ViewBag.items = new[] { "Video" };
return View();
}
[AcceptVerbs("Post")]
public void Rename(HttpPostedFileBase UploadFiles)
{
try
{
if (UploadFiles != null)
{
filename = UploadFiles.FileName;
if (UploadFiles != null)
{
var fileSave = System.Web.HttpContext.Current.Server.MapPath("~/Uploads");
// Create a new directory, if it does not exists
if (!System.IO.Directory.Exists(fileSave))
{
System.IO.Directory.CreateDirectory(fileSave);
}
var fileName = Path.GetFileName(UploadFiles.FileName);
var fileSavePath = Path.Combine(fileSave, fileName);
// Rename a uploaded file name
while (System.IO.File.Exists(fileSavePath))
{
filename = "rteVideo" + x + "-" + fileName;
fileSavePath = Path.Combine(fileSave, filename);
x++;
}
if (!System.IO.File.Exists(fileSavePath))
{
UploadFiles.SaveAs(fileSavePath);
// Modified file name shared through response header by adding custom header
Response.Headers.Add("name", filename);
Response.StatusCode = 200;
Response.ContentType = "application/json; charset=utf-8";
}
}
}
}
catch (Exception)
{
Response.StatusCode = 204;
}
}
}
}Restricting Video by Size
You can restrict the video uploaded from the local machine when the uploaded video file size is greater than the allowed size by using the FileUploading event.
The file size in the argument will be returned in
bytes.
In the following example, the video size has been validated before uploading and determined whether the video has been uploaded or not.
@Html.EJS().RichTextEditor("editor").ToolbarSettings(e => e.Items((object)ViewBag.items)).InsertVideoSettings(obj => obj.SaveUrl("https://aspnetmvc.syncfusion.com/services/api/uploadbox/Save").Path("../Files/")).FileUploading("onFileUploading").Render()
<script>
function onFileUploading(args) {
var imgSize = 500000;
var sizeInBytes = args.fileData.size;
if ( imgSize < sizeInBytes ) {
args.cancel = true;
}
}
</script>public class HomeController : Controller
{
public ActionResult Index()
{
ViewBag.items = new[] { "Video" };
return View();
}
}Uploading Video with Authentication
You can add additional data with the video uploaded from the Rich Text Editor on the client side, which can even be received on the server side. By using the FileUploading event and its CustomFormData argument, you can pass parameters to the controller action. On the server side, you can fetch the custom headers by accessing the form collection from the current request, which retrieves the values sent using the POST method.
NOTE
By default, it doesn’t support the
UseDefaultCredentialsproperty, you can manually append the default credentials with the upload request.
@Html.EJS().RichTextEditor("defaultRTE").ToolbarSettings(e => e.Items((object)ViewBag.items)).InsertVideoSettings(obj => obj.SaveUrl("/Home/SaveFiles").FileUploading("onFileUploading").Path("../Files/")).Render()
<script>
function onFileUploading(args) {
var accessToken = "Authorization_token";
// adding custom Form Data
args.customFormData = [{ 'Authorization': accessToken }];
}
</script>using System.IO;
using System.Web;
using System.Web.Mvc;
namespace FileUpload.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
ViewBag.items = new[] { "Video" };
return View();
}
[AcceptVerbs("Post")]
public void SaveFiles(HttpPostedFileBase UploadFiles)
{
string currentPath = Request.Form["Authorization"].ToString();
if (UploadFiles != null)
{
string path = Server.MapPath("~/Files/");
// Create a new directory, if it does not exists
if (!Directory.Exists(path))
{
Directory.CreateDirectory(path);
}
// Save a file in directory
UploadFiles.SaveAs(path + Path.GetFileName(UploadFiles.FileName));
}
}
}
}Video Replacement Functionality
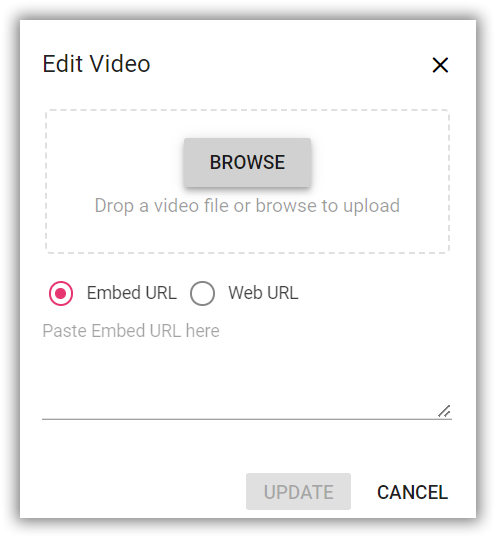
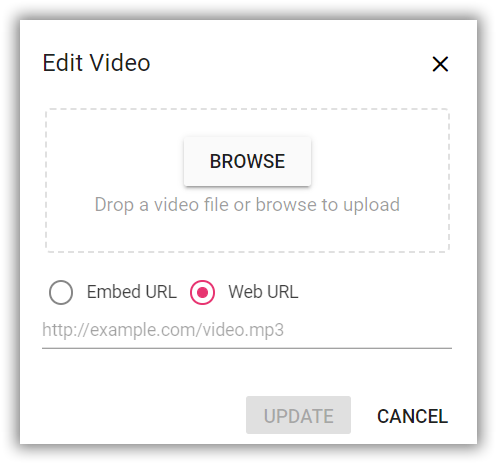
Once a video file has been inserted, you can replace it using the Rich Text Editor QuickToolbarSettings VideoReplace option. You can replace the video file either by using the embedded code or the web URL and the browse option in the video dialog.


Deleting Video
To remove a video from the Rich Text Editor content, select the video and click the VideoRemove button from the quick toolbar. It will delete the video from the Rich Text Editor content as well as from the service location if the InsertVideoSettings.RemoveUrl is given.
Once you select the video from the local machine, the URL for the video will be generated. You can remove the video from the service location by clicking the cross icon.

Adjusting Video Dimensions
Set the default width, minWidth, height, and minHeight of the video element when it is inserted in the Rich Text Editor using the Width, MinWidth, Height, MinHeight properties.
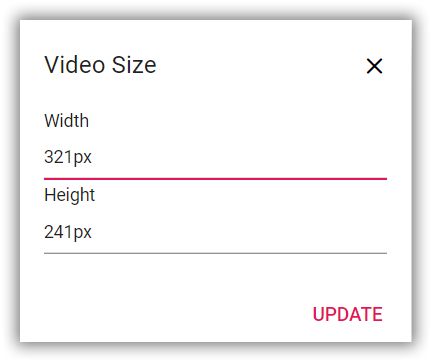
Through the QuickToolbarSettings, you can also change the width and height using the Change Size button. Once you click on the button, the video size dialog will open as below. In that, specify the width and height of the video in pixels.

Configuring Video Display Position
Sets the default display property for the video when it is inserted in the Rich Text Editor using the InsertVideoSettings.LayoutOption property. It has two possible options: Inline and Break. When updating the display positions, it updates the video elements’ layout position.
The default
LayoutOptionproperty is set toInline.
@Html.EJS().RichTextEditor("video").ToolbarSettings(e => e.Items((object)ViewBag.items)).InsertVideoSettings(obj => obj.LayoutOption("Break")).Value(ViewBag.value).Render()public class HomeController : Controller
{
public ActionResult Index()
{
ViewBag.value = @"<p>The Syncfudion Rich Text Editor, a WYSIWYG (what you see is what you get) editor, is a user interface that allows you to create, edit, and format rich text content. You can try out a demo of this editor here.</p><p><b>Key features:</b></p><ul><li><p>Provides <IFRAME> and <DIV> modes.</p></li><li><p>Bulleted and numbered lists.</p></li><li><p>Handles images, hyperlinks, videos, hyperlinks, uploads, etc.</p></li><li><p>Contains undo/redo manager. </p></li></ul><div style='display: inline-block; width: 60%; vertical-align: top; cursor: auto;'><img alt='Sky with sun' src='https://cdn.syncfusion.com/ej2/richtexteditor-resources/RTE-Overview.png' width='309' style='min-width: 10px; min-height: 10px; width: 309px; height: 174px;' class='e-rte-image e-imginline e-rte-drag-image' height='174' /></div>";
ViewBag.items = new[] { "Video" };
return View();
}
}Video Resizing Tools
The Rich Text Editor has built-in video resizing support, which is enabled for the video elements added. The resize points will appear on each corner of the video when focusing, so users can easily resize the video using mouse points or thumb through the resize points. Also, the resize calculation will be done based on the aspect ratio.
You can disable the resize action by configuring false for the InsertVideoSettings.Resize property.
If the MinWidth and MinHeight properties are configured, the video resizing does not shrink below the specified values.

Customizing the Video Quick Toolbar
The Rich Text Editor enables customization of the video quick toolbar, allowing you to tailor its functionality with essential tools such as VideoReplace, VideoAlign, VideoRemove, VideoLayoutOption, and VideoDimension.
By configuring these options in the QuickToolbarSettings property, you enhance the editor’s capabilities, facilitating seamless management and editing of embedded videos directly within your content. This customization ensures a user-friendly experience for manipulating video elements efficiently.
@Html.EJS().RichTextEditor("video-quick-toolbar").ToolbarSettings(e => e.Items((object)ViewBag.items)).QuickToolbarSettings(e => { e.Video((object)ViewBag.video); }).Value(ViewBag.value).Render()public class HomeController : Controller
{
public ActionResult Index()
{
ViewBag.value = @" <p>Rich Text Editor allows inserting video and audio from online sources and the local computers where you want to insert a video and audio into your content.</p>
<p><b>Get started with Quick Toolbar to click on a video</b></p>
<p>Using the quick toolbar, users can replace, align, display, dimension, and delete the selected video.</p>
<p>
<video controls>
<source src='https://cdn.syncfusion.com/ej2/richtexteditor-resources/RTE-Ocean-Waves.mp4'
style='width: 30%;' type='video/mp4' />
</video>
</p>";
ViewBag.items = new[] { "Video" };
ViewBag.video = new[] { "VideoReplace", "VideoAlign", "VideoRemove", "VideoLayoutOption", "VideoDimension"};
return View();
}
}