Contact Support
Mention Integration with Rich Text Editor
29 Dec 20229 minutes to read
By integrating the Mention control with a Rich Text Editor, users can easily mention or tag other users or objects from the suggested list without having to manually type out their names or other identifying information.
The Target property of the Mention control allows you to specify the ID of the content editable div element within the Rich Text Editor that you want to bind the Mention control to. This allows you to enable the Mention functionality within the Rich Text Editor, so that users can mention or tag other users or objects from the suggested list while editing the text.
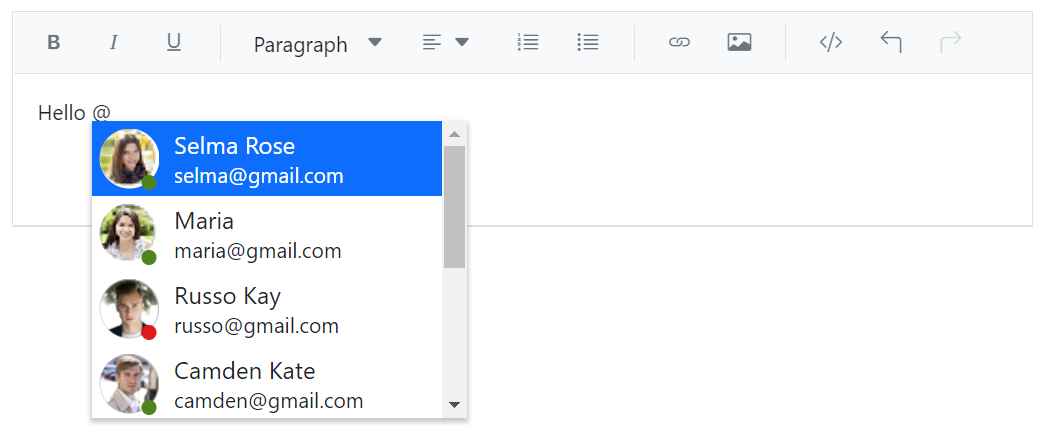
When the user types the @ symbol followed by a character, the Rich Text Editor will display a list of suggestions for items that the user can select from. The user can then select an item from the list by clicking on it, or by typing the name of the item they want to tag.
In the following sample, configured the following properties with popup dimensions.
- AllowSpaces - Allow to continue search action if user enter space after mention character while searching.
- SuggestionCount - The maximum number of items that will be displayed in the suggestion list.
- ItemTemplate - Used to display the customized appearance in suggestion list.
@{
char nameMentionChar = '@';
List<EmployeeData> data = new EmployeeData().EmployeeList();
}
@Html.EJS().RichTextEditor("mentionIntegration").ContentTemplate(@<div>
<p>Hello <span contenteditable="false" class="e-mention-chip"><a title="maria@gmail.com">@@Maria</a></span>​</p>
<p>Welcome to the mention integration with rich text editor demo. Type <code>@@</code> character and tag user from the suggestion list. </p>
</div>).Render()
@Html.EJS().Mention("mentionRTE").MentionChar(nameMentionChar).Target("#mentionIntegration_rte-edit-view").DataSource((IEnumerable<EmployeeData>)data).AllowSpaces(true).Fields(new Syncfusion.EJ2.DropDowns.MentionFieldSettings { Text = "Name", Value="EmailId" }).SuggestionCount(8).Highlight(true).DisplayTemplate("<a title =${ EmailId}>@${ Name}</a>").ItemTemplate("<table><tr><td><div id=\"mention-TemplateList\"><img class=\"mentionEmpImage\" src=\"./images/${EmployeeImage}\" alt=\"employee\" /><span class=\"e-badge e-badge-success e-badge-overlap e-badge-dot e-badge-bottom ${Status}\"></span></div></td><td><span class=\"person\">${Name}</span><span class=\"email\">${EmailId}</span></td</tr></table>").PopupWidth("250px").PopupHeight("200px").Render()
<style>
#mention-TemplateList {
position: relative;
display: inline-block;
padding:2px;
}
.person, .email {
display: block;
line-height: 20px;
text-indent: 5px;
}
.person {
font-size: 16px;
}
.mentionEmpImage {
display: inline-block;
width: 46px;
height: 46px;
padding: 3px;
border-radius: 25px;
}
#mention-TemplateList .e-badge-success {
left: 76%;
bottom: 4px;
top: auto;
}
#mention_integration_rte-edit-view_popup .e-dropdownbase .e-list-item {
line-height: 8px;
}
#mention-TemplateList .e-badge-success {
background-color: #4d841d;
color: #fff;
}
#mention-TemplateList .e-badge-success.away {
background-color: #fedd2d;
color: #fff;
}
#mention-TemplateList .e-badge-success.busy {
background-color: #de1a1a;
color: #fff;
}
#mention-TemplateList .e-badge.e-badge-dot {
height: 10px;
width: 10px;
}
#mentionIntegration .e-mention-chip{
cursor: pointer;
}
</style>using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace WebApplication1.Models
{
public class EmployeeData
{
public string Name { get; set; }
public string EmployeeImage { get; set; }
public string EmailId { get; set; }
public List<EmployeeData> EmployeeList()
{
List<EmployeeData> mention = new List<EmployeeData>()
{
new EmployeeData { Name = "Selma Rose", EmployeeImage = "3.png", EmailId = "selma@gmail.com" },
new EmployeeData { Name = "Russo Kay", EmployeeImage = "8.png", EmailId = "russo@gmail.com" },
new EmployeeData { Name = "Camden Kate", EmployeeImage = "9.png", EmailId = "camden@gmail.com" },
new EmployeeData { Name = "Mary Kate", EmployeeImage = "4.png", EmailId = "mary@gmail.com" },
new EmployeeData { Name = "Ursula Ann", EmployeeImage = "2.png", EmailId = "ursula@gmail.com" },
new EmployeeData { Name = "Margaret", EmployeeImage = "5.png", EmailId = "margaret@gmail.com" },
new EmployeeData { Name = "Laura Grace", EmployeeImage = "6.png", EmailId = "laura@gmail.com" },
new EmployeeData { Name = "Robert", EmployeeImage = "8.png", EmailId = "robert@gmail.com" },
new EmployeeData { Name = "Albert", EmployeeImage = "9.png", EmailId = "albert@gmail.com" },
new EmployeeData { Name = "Michale", EmployeeImage = "5.png", EmailId = "michale@gmail.com" },
new EmployeeData { Name = "Andrew James", EmployeeImage = "7.png", EmailId = "james@gmail.com" },
new EmployeeData { Name = "Rosalie", EmployeeImage = "4.png", EmailId = "rosalie@gmail.com" },
new EmployeeData { Name = "Stella Ruth", EmployeeImage = "2.png", EmailId = "stella@gmail.com" },
new EmployeeData { Name = "Richard Rose", EmployeeImage = "8.png", EmailId = "richard@gmail.com" },
new EmployeeData { Name = "Gabrielle", EmployeeImage = "3.png", EmailId = "gabrielle@gmail.com" },
new EmployeeData { Name = "Thomas", EmployeeImage = "7.png", EmailId = "thomas@gmail.com" },
new EmployeeData { Name = "Charles Danny", EmployeeImage = "8.png", EmailId = "charles@gmail.com" },
new EmployeeData { Name = "Daniel", EmployeeImage = "5.png", EmailId = "daniel@gmail.com" },
new EmployeeData { Name = "Matthew", EmployeeImage = "7.png", EmailId = "matthew@gmail.com" },
new EmployeeData { Name = "Donald Krish", EmployeeImage = "9.png", EmailId = "donald@gmail.com" },
new EmployeeData { Name = "Yohana", EmployeeImage = "1.png", EmailId = "yohana@gmail.com" },
new EmployeeData { Name = "Kevin Paul", EmployeeImage = "5.png", EmailId = "kevin@gmail.com" },
};
return mention;
}
}
}