Getting Started with ASP.NET MVC Predefined Dialogs
12 Jan 202611 minutes to read
This section briefly explains about how to include ASP.NET MVC Predefined Dialogs in your ASP.NET MVC application using Visual Studio.
Prerequisites
System requirements for ASP.NET MVC controls
Create ASP.NET MVC application with HTML helper
Install ASP.NET MVC package in the application
To add ASP.NET MVC controls in the application, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), search for Syncfusion.EJ2.MVC5 and then install it.
Install-Package Syncfusion.EJ2.MVC5 -Version 32.1.19NOTE
Syncfusion® ASP.NET MVC controls are available in nuget.org. Refer to NuGet packages topic to learn more about installing NuGet packages in various OS environments. The Syncfusion.EJ2.MVC5 NuGet package has dependencies, Newtonsoft.Json for JSON serialization and Syncfusion.Licensing for validating Syncfusion® license key.
Add namespace
Add Syncfusion.EJ2 namespace reference in Web.config under Views folder.
<namespaces>
<add namespace="Syncfusion.EJ2"/>
</namespaces>
Add stylesheet and script resources
Here, the theme and script is referred using CDN inside the <head> of ~/Pages/Shared/_Layout.cshtml file as follows,
<head>
...
<!-- Syncfusion ASP.NET MVC controls styles -->
<link rel="stylesheet" href="https://cdn.syncfusion.com/ej2/32.1.19/fluent.css" />
<!-- Syncfusion ASP.NET MVC controls scripts -->
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js"></script>
</head>NOTE
Checkout the Themes topic to learn different ways (CDN, NPM package, and CRG) to refer styles in ASP.NET MVC application, and to have the expected appearance for Syncfusion® ASP.NET MVC controls. Checkout the Adding Script Reference topic to learn different approaches for adding script references in your ASP.NET MVC application.
Register Syncfusion® script manager
Also, register the script manager EJS().ScriptManager() at the end of <body> in the ~/Pages/Shared/_Layout.cshtml file as follows.
<body>
...
<!-- Syncfusion ASP.NET MVC Script Manager -->
@Html.EJS().ScriptManager()
</body>Open ASP.NET MVC Predefined Dialogs
Now, add the Syncfusion® ASP.NET MVC Predefined Dialogs in ~/Views/Home/Index.cshtml page.
Once you completed the setup, you can open predefined dialogs from any where in application using Alert,Confirm or Prompt methods in DialogUtility.
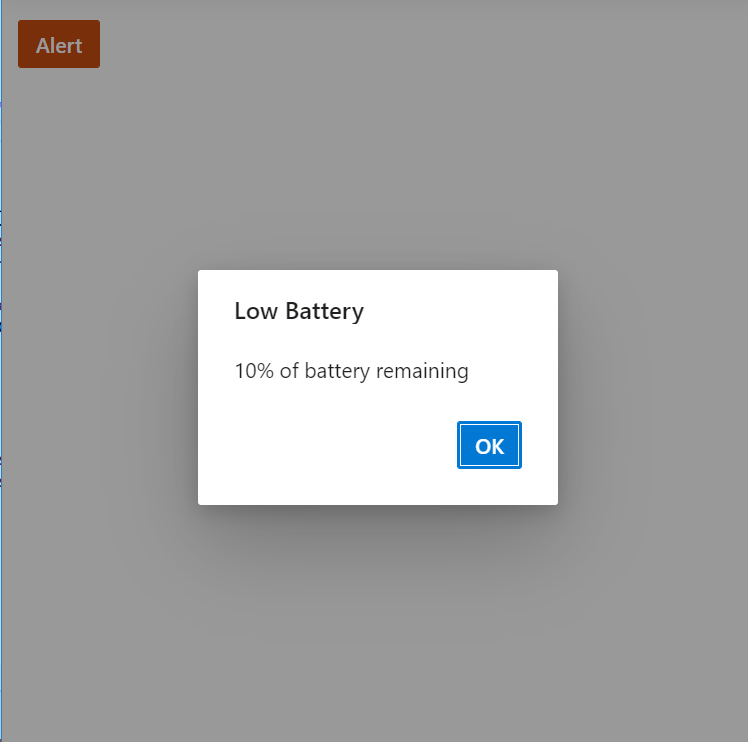
Show alert dialog
An alert dialog box used to display an errors, warnings, and information alerts that needs user awareness. This can be achieved by using the DialogUtility.alert method. The alert dialog is displayed along with the OK button. When user clicks on OK button, alert dialog will get closed.
In the below code example, alert dialog displayed on button click action.
<div style="height:400px;">
<div id="predefinedDialogDefault" class="col-lg-12 control-section">
@Html.EJS().Button("alertBtn").Content("Alert").CssClass("e-danger").Render()
<span id="statusText"></span>
</div>
</div>
<script>
var dialogObj;
document.getElementById('alertBtn').onclick = function () {
document.getElementById("statusText").style.display = "none";
dialogObj = ej.popups.DialogUtility.alert({
title: "Low battery",
content: "10% of battery remaining",
okButton: { click: alertBtnClick.bind(this) },
position: { X: "center", Y: "center" }
});
};
function alertBtnClick() {
dialogObj.hide();
document.getElementById("statusText").innerHTML = "The user closed the Alert dialog.";
document.getElementById("statusText").style.display = "block";
}
</script>Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to run the app. Then, the Syncfusion® ASP.NET MVC predefined dialogs will be rendered in the default web browser.

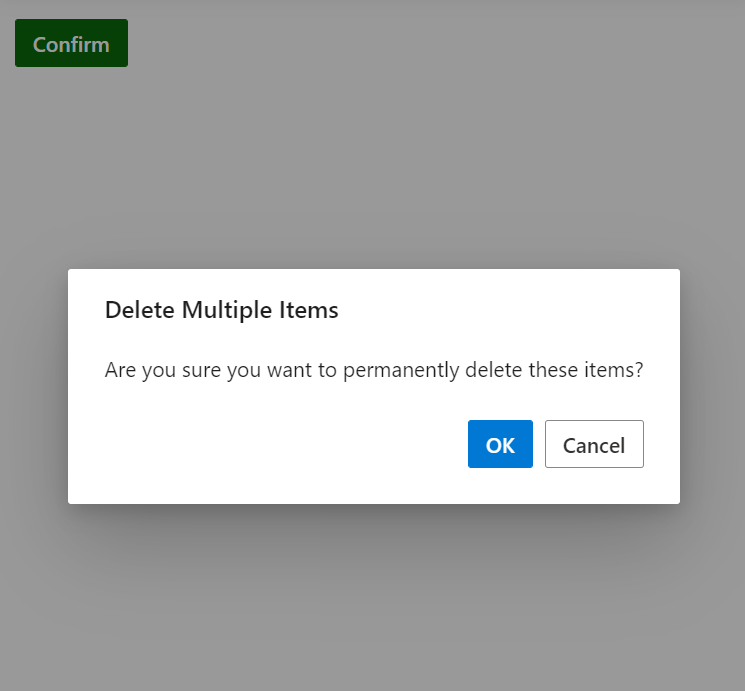
Show confirm dialog
A confirm dialog box used to displays a specified message along with the OK and Cancel buttons.This can be achieved by using the DialogUtility.confirm method. It is used to get approval from the user, and it appears before any critical action. After get approval from the user the dialog will disappear automatically.
In the below code example, the confirm dialog displayed on OK and Cancel button click action.
<div style="height:400px;">
<div id="predefinedDialogDefault" class="col-lg-12 control-section">
@Html.EJS().Button("confirmBtn").Content("Confirm").CssClass("e-success").Render()
<span id="statusText"></span>
</div>
</div>
<script>
var dialogObj;
document.getElementById('confirmBtn').onclick = function () {
document.getElementById("statusText").style.display = "none";
dialogObj = ej.popups.DialogUtility.confirm({
title: "Delete multiple items",
content: "Are you sure you want to permanently delete these items?",
okButton: { click: confirmOkAction.bind(this) },
cancelButton: { click: confirmCancelAction.bind(this) },
position: { X: "center", Y: "center" }
});
};
var confirmOkAction = function () {
dialogObj.hide();
document.getElementById("statusText").innerHTML = " The user confirmed the dialog box";
document.getElementById("statusText").style.display = "block";
};
var confirmCancelAction = function () {
dialogObj.hide();
document.getElementById("statusText").innerHTML = "The user canceled the dialog box.";
document.getElementById("statusText").style.display = "block";
};
</script>
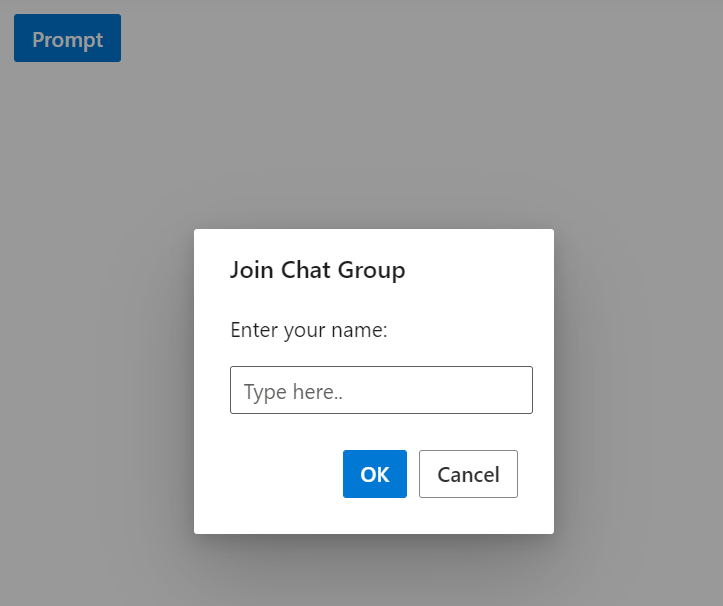
Show Prompt dialog
A prompt dialog is used to get the input from the user. When the user clicks the OK button the input value from the dialog is returned. If the user clicks the Cancel button the null value is returned. After getting the input from the user the dialog will disappear automatically.
In the below code example, the confirm dialog displayed on OK and Cancel button click action.
<div style="height:400px;">
<div id="predefinedDialogDefault" class="col-lg-12 control-section">
@Html.EJS().Button("promptBtn").Content("Prompt").IsPrimary(true).Render()
<span id="statusText"></span>
</div>
</div>
<script>
var dialogObj;
document.getElementById('promptBtn').onclick = function () {
document.getElementById("statusText").style.display = "none";
dialogObj = ej.popups.DialogUtility.confirm({
title: "Join chat group",
content: "<p>Enter your name: </p><input id= inputEle type=text name=Required class=e-input placeholder=Type here.. />",
okButton: { click: promptOkAction.bind(this) },
cancelButton: { click: promptCancelAction.bind(this) },
position: { X: "center", Y: "center" }
});
};
function promptOkAction() {
var value;
value = document.getElementById("inputEle").value;
if (value == "") {
dialogObj.hide();
document.getElementById("statusText").innerHTML = "The user's input is returned as \" \" ";
document.getElementById("statusText").style.display = "block";
}
else {
dialogObj.hide();
document.getElementById("statusText").innerHTML = "The user's input is returned as" + " " + value;
document.getElementById("statusText").style.display = "block";
}
}
function promptCancelAction() {
dialogObj.hide();
document.getElementById("statusText").innerHTML = "The user canceled the prompt dialog";
document.getElementById("statusText").style.display = "block";
}
</script>public class HomeController : Controller
{
public ActionResult Prompt()
{
return View();
}
}