Virtual Scrolling in ASP.NET MVC Pivot Table component
19 Jan 202612 minutes to read
Virtual Scrolling
The virtual scrolling option allows you to load the large amounts of data without performance degradation by rendering rows and columns only in the content viewport. The data will refresh dynamically on vertical or horizontal scroll. This feature can be enabled by setting the EnableVirtualization property in PivotView class to true.
@using Syncfusion.EJ2.PivotView
@Html.EJS().PivotView("PivotView").Height(300).Width(800).DataSourceSettings(dataSource => dataSource.DataSource((IEnumerable<object>)ViewBag.DataSource).ExpandAll(true)
.Rows(rows =>
{
rows.Name("Country").Add(); rows.Name("Products").Add();
}).Columns(columns =>
{
columns.Name("Year").Caption("Year").Add(); columns.Name("Quarter").Add();
}).Values(values =>
{
values.Name("Sold").Caption("Units Sold").Add(); values.Name("Amount").Caption("Sold Amount").Add();
})).EnableVirtualization(true).Render()public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
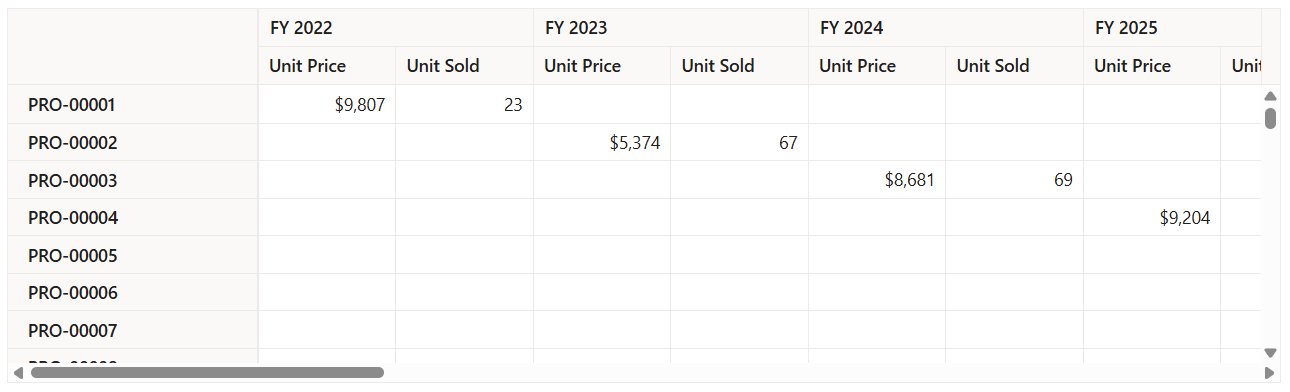
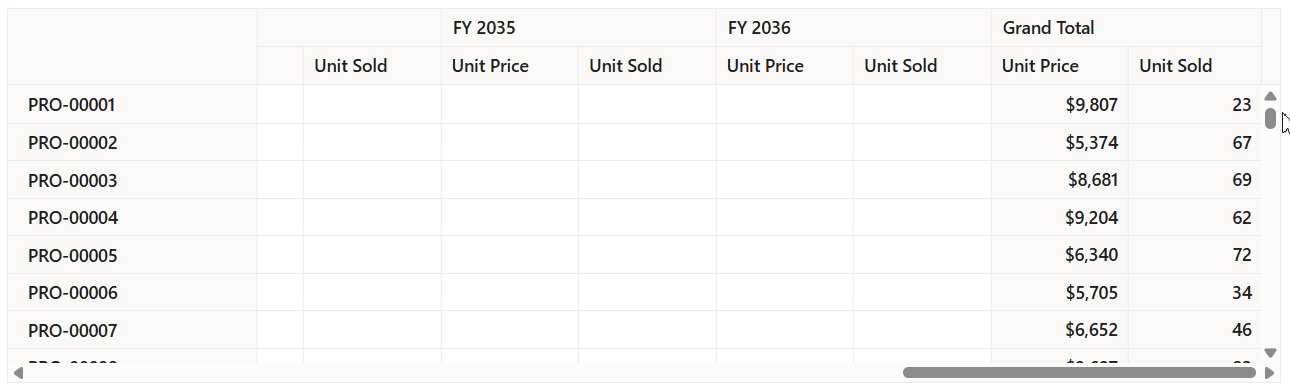
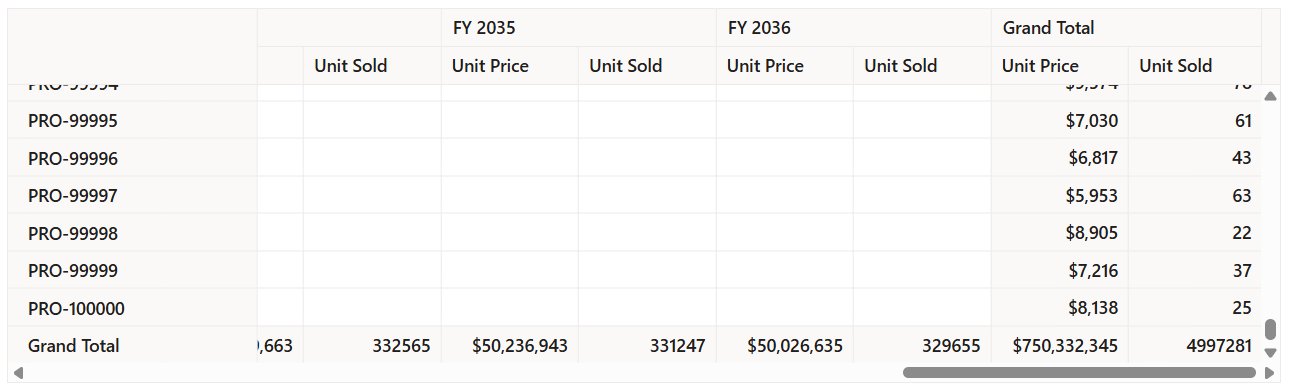
Virtual scrolling with single page mode
When virtual scrolling is enabled, the pivot table renders not only the current view page, but also the previous and next pages by default. This default behavior, however, can cause performance delays when dealing with a large number of rows and columns. This is because the same number of rows and columns from adjacent pages are also processed, resulting in additional computational load. This performance constraint can be avoided by setting the allowSinglePage property to true within the virtualScrollSettings.
Enabling this property causes the pivot table to render only the rows and columns that are relevant to the current view page during virtual scrolling. This optimization significantly improves the performance of the pivot table during initial rendering and when performing UI actions such as drill up/down, sorting, filtering, and more.
@using Syncfusion.EJ2.PivotView
@Html.EJS().PivotView("PivotView").Height(350).Width("100%").DataSourceSettings(
dataSource => dataSource.DataSource((IEnumerable<object>)ViewBag.DataSource).ExpandAll(false).EnableSorting(true
).Rows(rows => {
rows.Name("ProductID").Add();
}).Columns(columns => {
columns.Name("Year").Add();
}).Values(values => {
values.Name("Price").Caption("Unit Price").Add();
values.Name("Sold").Caption("Unit Sold").Add();
})
).EnableVirtualization(true).VirtualScrollSettings(new PivotViewVirtualScrollSettings { AllowSinglePage = true }).Render()public ActionResult Index()
{
return View();
}
public class PivotData
{
public string ProductID { get; set; }
public string Year { get; set; }
public double Sold { get; set; }
public double Price { get; set; }
public static List<PivotData> GetPivotData(int count)
{
var result = new List<PivotData>();
int dt = 0;
for (int i = 1; i <= count; i++)
{
dt++;
string round = i.ToString().PadLeft(5, '0');
result.Add(new PivotData
{
ProductID = "PRO-" + round,
Year = "FY " + (dt + 2013),
Price = new Random(Guid.NewGuid().GetHashCode()).Next(5000, 10001),
Sold = new Random(Guid.NewGuid().GetHashCode()).Next(10, 91),
});
if (dt / 4 == 1)
dt = 0;
}
return result;
}
}Limitations for virtual scrolling
- In virtual scrolling, the ColumnWidth property in GridSettings should be in pixel and percentage values are not accepted.
- Resizing columns, setting width to individual columns which affects the calculation used to pick the correct page on scrolling.
- Grouping, which takes additional time to splitting the raw items into the provided format.
- Date Formatting, which takes additional time to convert date format.
- Date Formatting with sorting, here additionally full date time format should be framed to perform sorting along with the provided date format which lags the performance.
- When using OLAP data, subtotals and grandtotals are only displayed when measures are bound at the last position in the Row or Column axis. Otherwise, the data from the pivot table will be shown without summary totals.
- Even if virtual scrolling is enabled, not only is the current view port data retrieved, but also the data for the immediate previous page and the immediate next page. As a result, when the end user scrolls slightly ahead or behind, the next or previous page data is displayed immediately without requiring a refresh. Note: If the pivot table’s width and height are large, the loading data count in the current, previous, and next view ports (pages) will also increase, affecting performance.
Virtual scrolling for static field list
Virtual scrolling automatically works with “Popup” field list on setting the EnableVirtualization property in the Pivot Table to true. Incase of static field list, which act as a separate component, user need to enable EnableVirtualization property in the Pivot Table and also pass the report information to pivot table instance via the load event of the field list.
@using Syncfusion.EJ2.PivotView
@Html.EJS().PivotView("PivotView").Height("300").EnableVirtualization(true).EnginePopulated("onGridEnginePopulate").Render()
<br />
@Html.EJS().PivotFieldList("PivotFieldList").RenderMode(Mode.Fixed).DataSourceSettings(dataSource => dataSource.DataSource(data(1000)).ExpandAll(false).EnableSorting(true)
.Rows(rows =>
{
rows.Name("ProductID").Add();
}).Columns(columns =>
{
columns => { columns.Name("Year").Add();
}).Values(values =>
{
values.Name("Price").Caption("Unit Price").Add();
values.Name("Sold").Caption("Unit Sold").Add();
})).Load("onLoad").EnginePopulated("onFieldListEnginePopulate").Render()
<style>
#PivotView {
width: 58%;
height: 100%;
}
#PivotFieldList {
width: 42%;
height: 100%;
}
.e-PivotView {
float: left;
}
.e-PivotFieldList {
float: right;
}
.e-PivotFieldList .e-static {
width: 100% !important;
}
</style>
<script>
var dt = 0;
var data = function (count) {
var result = [];
for (var i = 1; i < (count + 1); i++) {
dt++;
var round = void 0;
var toString_1 = i.toString();
if (toString_1.length === 1) {
round = '0000' + (i);
}
else if (toString_1.length === 2) {
round = '000' + i;
}
else if (toString_1.length === 3) {
round = '00' + i;
}
else if (toString_1.length === 4) {
round = '0' + i;
}
else {
round = toString_1;
}
result.push({
ProductID: 'PRO-' + round,
Year: "FY " + (dt + 2013),
Price: Math.round(Math.random() * 5000) + 5000,
Sold: Math.round(Math.random() * 80) + 10,
});
if (dt / 4 == 1)
dt = 0;
}
return result;
};
var pivotObj; var fieldListObj;
function onGridEnginePopulate(args) {
pivotObj = document.getElementById('PivotView').ej2_instances[0];
fieldListObj = document.getElementById('PivotFieldList').ej2_instances[0];
if (fieldListObj) {
fieldListObj.update(pivotObj);
}
}
function onFieldListEnginePopulate(args) {
pivotObj = document.getElementById('PivotView').ej2_instances[0];
fieldListObj = document.getElementById('PivotFieldList').ej2_instances[0];
fieldListObj.updateView(pivotObj);
}
function onLoad(args) {
//Getting component instance.
fieldListObj = document.getElementById('PivotFieldList').ej2_instances[0];
pivotObj = document.getElementById('PivotView').ej2_instances[0];
fieldListObj.pivotGridModule = pivotObj;
//Assigning report to pivot table component.
pivotObj.datasourcesettings = fieldListObj.datasourcesettings;
//Generating page settings based on pivot table component’s size.
pivotObj.updatePageSettings(true);
//Assigning page settings to field list component.
fieldListObj.pageSettings = pivotObj.pageSettings;
}
</script>public ActionResult Index()
{
return View();
}