Paging in ASP.NET MVC Pivot Table Component
21 Dec 202213 minutes to read
Paging allows you to load large amounts of data that can be divided and displayed page by page in the pivot table. It can be enabled by setting the EnablePaging property to true. It can be configured at code-behind by using the PageSettings property, during initial rendering of the component. The properties required are:
-
CurrentRowPage: Allows user to set the current row page number to be displayed in the pivot table. -
CurrentColumnPage: Allows user to set the current column page number to be displayed in the pivot table. -
RowPageSize: Allows user to set the total number of records to be displayed on each page of the pivot table’s row axis. -
ColumnPageSize: Allows user to set the total number of records to be displayed on each page of the pivot table’s column axis.
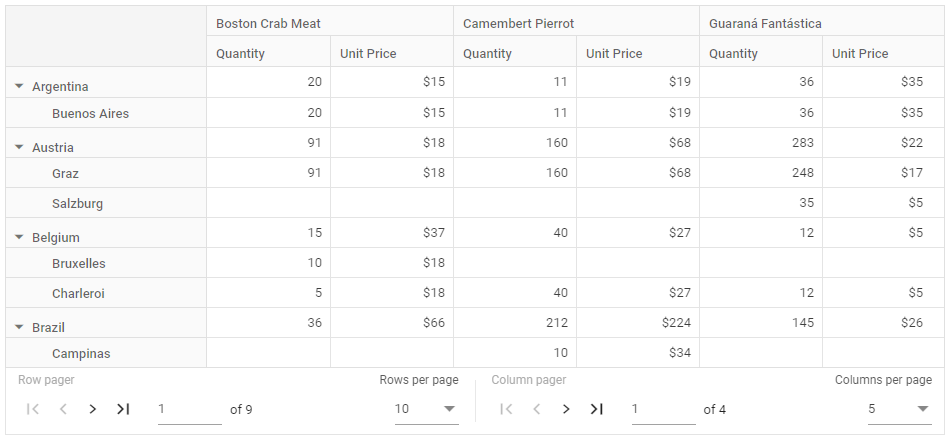
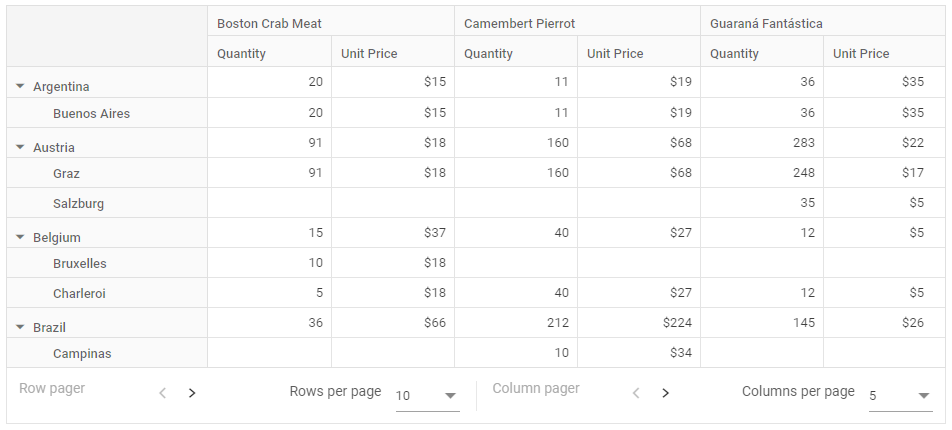
Pager UI
When paging is enabled, a built-in pager UI appears at the bottom of the pivot table, allowing you to change the current page in the row and column axes by navigating to a desired page using the navigation buttons or an input text box, as well as change the page size via dropdown at runtime.
You can also change the position, visibility, compact view, and template of the row and column pagers by using the PagerSettings.
@using Syncfusion.EJ2.PivotView
@Html.EJS().PivotView("PivotView").Height("350").EnablePaging(true).DataSourceSettings(dataSource => dataSource.DataSource(dataManger =>
{
dataManger.Url("https://bi.syncfusion.com/northwindservice/api/orders").CrossDomain(true).Adaptor("WebApiAdaptor");
}).ExpandAll(true).ShowAggregationOnValueField(false).EnableSorting(true)
.FormatSettings(formatsettings =>
{
formatsettings.Name("UnitPrice").Format("C0").UseGrouping(true).Add();
}).Rows(rows =>
{
rows.Name("ShipCountry").Add(); rows.Name("ShipCity").Add();
}).Columns(columns =>
{
columns.Name("ProductName").Caption("Product Name").Add();
}).Values(values =>
{
values.Name("Quantity").Caption("Quantity").Add(); values.Name("UnitPrice").Caption("Unit Price").Add();
})
).PageSettings(pageSettings => pageSettings.ColumnPageSize(5).RowPageSize(10).CurrentColumnPage(1).CurrentRowPage(1)
).PagerSettings(pagerSettings => pagerSettings.Position(PagerPosition.Bottom).EnableCompactView(false).IsInversed(false).ShowColumnPager(true)
.ShowRowPager(true).ShowRowPageSize(true).ShowColumnPageSize(true).RowPageSizes(ViewBag.RowPageSizes).ColumnPageSizes(ViewBag.ColumnPageSizes)
).GridSettings(gridSettings => gridSettings.ColumnWidth(120)).Render()public ActionResult Index()
{
ViewBag.ColumnPageSizes = new double[] { 5, 10, 20, 50, 100 };
ViewBag.RowPageSizes = new double[] { 10, 50, 100, 200 };
return View();
}
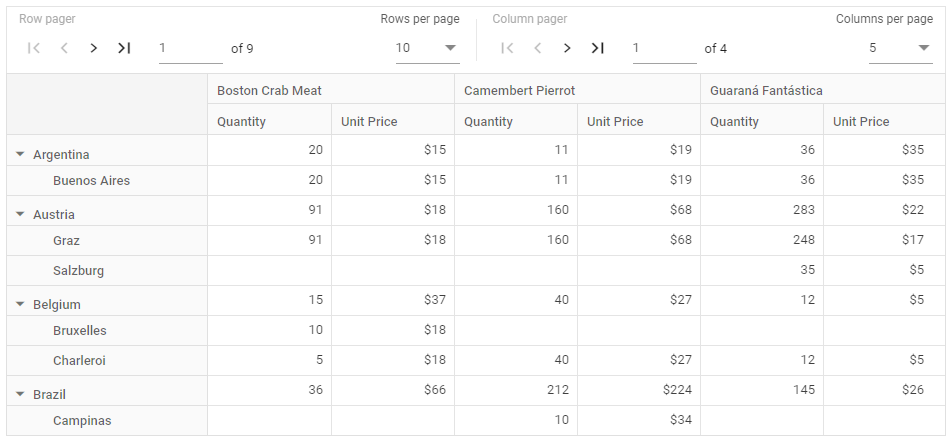
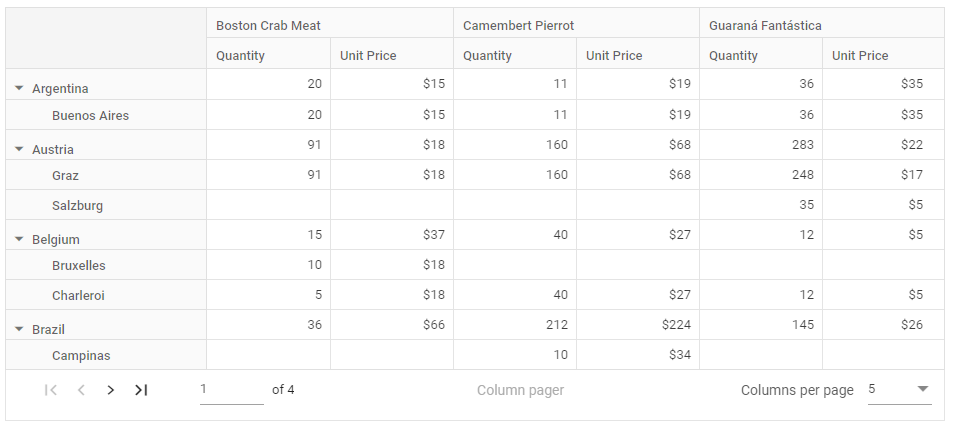
Show pager UI at top or bottom
You can display the pager UI at top or bottom of the pivot table by using the Position property. To show the pager UI at top of the pivot table, set the Position property in PagerSettings to Top.
NOTE
By default, the pager UI appears at the bottom of the pivot table.
@using Syncfusion.EJ2.PivotView
@Html.EJS().PivotView("PivotView").Height("350").EnablePaging(true).DataSourceSettings(dataSource => dataSource.DataSource(dataManger =>
{
dataManger.Url("https://bi.syncfusion.com/northwindservice/api/orders").CrossDomain(true).Adaptor("WebApiAdaptor");
}).ExpandAll(true).ShowAggregationOnValueField(false).EnableSorting(true)
.FormatSettings(formatsettings =>
{
formatsettings.Name("UnitPrice").Format("C0").UseGrouping(true).Add();
}).Rows(rows =>
{
rows.Name("ShipCountry").Add(); rows.Name("ShipCity").Add();
}).Columns(columns =>
{
columns.Name("ProductName").Caption("Product Name").Add();
}).Values(values =>
{
values.Name("Quantity").Caption("Quantity").Add(); values.Name("UnitPrice").Caption("Unit Price").Add();
})
).PageSettings(pageSettings => pageSettings.ColumnPageSize(5).RowPageSize(10).CurrentColumnPage(1).CurrentRowPage(1)
).PagerSettings(pagerSettings => pagerSettings.Position(PagerPosition.Top)
).GridSettings(gridSettings => gridSettings.ColumnWidth(120)).Render()public ActionResult Index()
{
return View();
}
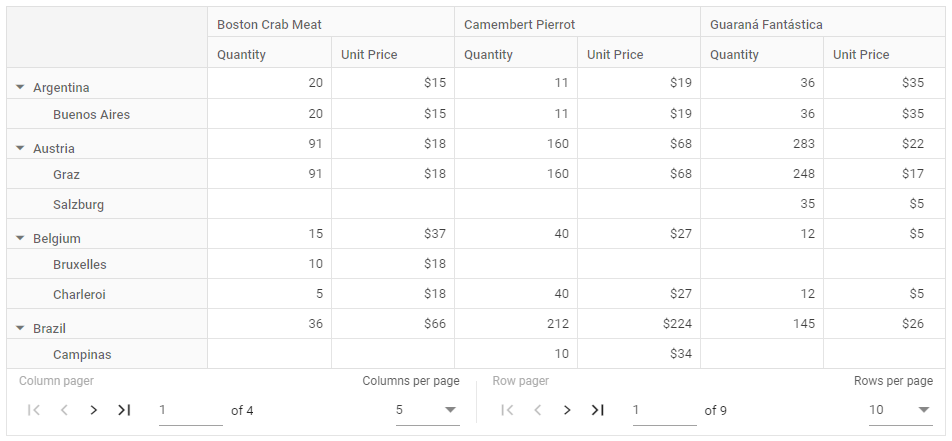
Inverse pager
Toggles and displays row and column pager. To show the column pager on the left side of the pager UI, set the IsInversed property in PagerSettings to true.
NOTE
By default, the row pager is displayed on the left side of the pager UI, while the column pager is displayed on the right side.
@using Syncfusion.EJ2.PivotView
@Html.EJS().PivotView("PivotView").Height("350").EnablePaging(true).DataSourceSettings(dataSource => dataSource.DataSource(dataManger =>
{
dataManger.Url("https://bi.syncfusion.com/northwindservice/api/orders").CrossDomain(true).Adaptor("WebApiAdaptor");
}).ExpandAll(true).ShowAggregationOnValueField(false).EnableSorting(true)
.FormatSettings(formatsettings =>
{
formatsettings.Name("UnitPrice").Format("C0").UseGrouping(true).Add();
}).Rows(rows =>
{
rows.Name("ShipCountry").Add(); rows.Name("ShipCity").Add();
}).Columns(columns =>
{
columns.Name("ProductName").Caption("Product Name").Add();
}).Values(values =>
{
values.Name("Quantity").Caption("Quantity").Add(); values.Name("UnitPrice").Caption("Unit Price").Add();
})
).PageSettings(pageSettings => pageSettings.ColumnPageSize(5).RowPageSize(10).CurrentColumnPage(1).CurrentRowPage(1)
).PagerSettings(pagerSettings => pagerSettings.IsInversed(true)
).GridSettings(gridSettings => gridSettings.ColumnWidth(120)).Render()public ActionResult Index()
{
return View();
}
Compact view
By hiding all except the previous and next navigation buttons, the pager UI can be displayed with the absolute minimum of paging options. The compact view can be enabled by setting the EnableCompactView property in PagerSettings to true.
@using Syncfusion.EJ2.PivotView
@Html.EJS().PivotView("PivotView").Height("350").EnablePaging(true).DataSourceSettings(dataSource => dataSource.DataSource(dataManger =>
{
dataManger.Url("https://bi.syncfusion.com/northwindservice/api/orders").CrossDomain(true).Adaptor("WebApiAdaptor");
}).ExpandAll(true).ShowAggregationOnValueField(false).EnableSorting(true)
.FormatSettings(formatsettings =>
{
formatsettings.Name("UnitPrice").Format("C0").UseGrouping(true).Add();
}).Rows(rows =>
{
rows.Name("ShipCountry").Add(); rows.Name("ShipCity").Add();
}).Columns(columns =>
{
columns.Name("ProductName").Caption("Product Name").Add();
}).Values(values =>
{
values.Name("Quantity").Caption("Quantity").Add(); values.Name("UnitPrice").Caption("Unit Price").Add();
})
).PageSettings(pageSettings => pageSettings.ColumnPageSize(5).RowPageSize(10).CurrentColumnPage(1).CurrentRowPage(1)
).PagerSettings(pagerSettings => pagerSettings.EnableCompactView(true)
).GridSettings(gridSettings => gridSettings.ColumnWidth(120)).Render()public ActionResult Index()
{
return View();
}
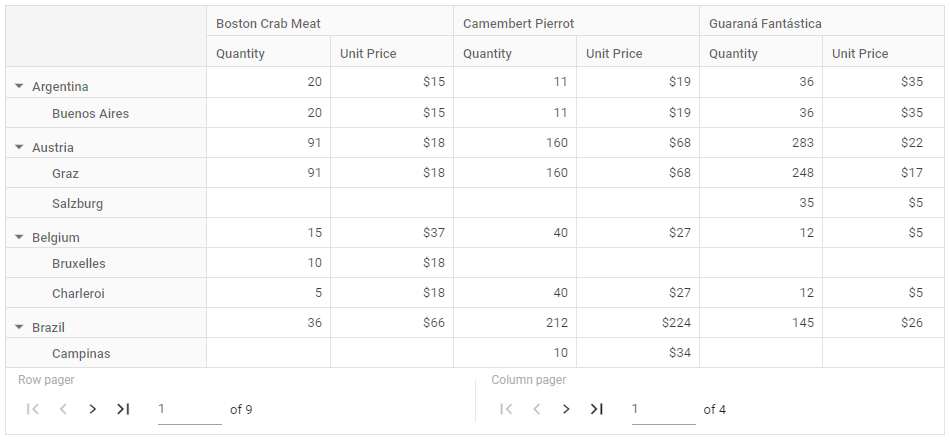
Show or hide paging option
By using the ShowRowPager and ShowColumnPager properties in PagerSettings, you can show or hide row and column pager separately in the pager UI.
In the following example, row pager has been disabled by setting the ShowRowPager property in PagerSettings to false.
@using Syncfusion.EJ2.PivotView
@Html.EJS().PivotView("PivotView").Height("350").EnablePaging(true).DataSourceSettings(dataSource => dataSource.DataSource(dataManger =>
{
dataManger.Url("https://bi.syncfusion.com/northwindservice/api/orders").CrossDomain(true).Adaptor("WebApiAdaptor");
}).ExpandAll(true).ShowAggregationOnValueField(false).EnableSorting(true)
.FormatSettings(formatsettings =>
{
formatsettings.Name("UnitPrice").Format("C0").UseGrouping(true).Add();
}).Rows(rows =>
{
rows.Name("ShipCountry").Add(); rows.Name("ShipCity").Add();
}).Columns(columns =>
{
columns.Name("ProductName").Caption("Product Name").Add();
}).Values(values =>
{
values.Name("Quantity").Caption("Quantity").Add(); values.Name("UnitPrice").Caption("Unit Price").Add();
})
).PageSettings(pageSettings => pageSettings.ColumnPageSize(5).RowPageSize(10).CurrentColumnPage(1).CurrentRowPage(1)
).PagerSettings(pagerSettings => pagerSettings.ShowRowPager(false)
).GridSettings(gridSettings => gridSettings.ColumnWidth(120)).Render()public ActionResult Index()
{
return View();
}
Show or hide page size
By using the ShowRowPageSize and ShowColumnPageSize properties in PagerSettings, you can show or hide “Rows per page” and “Columns per page” dropdown menu. The dropdown menu contains a list of pre-defined or user-defined page sizes, which will be displayed in the “Rows per page” and “Columns per page” dropdowns, allowing you to change the page size for the row and column axes at runtime.
@using Syncfusion.EJ2.PivotView
@Html.EJS().PivotView("PivotView").Height("350").EnablePaging(true).DataSourceSettings(dataSource => dataSource.DataSource(dataManger =>
{
dataManger.Url("https://bi.syncfusion.com/northwindservice/api/orders").CrossDomain(true).Adaptor("WebApiAdaptor");
}).ExpandAll(true).ShowAggregationOnValueField(false).EnableSorting(true)
.FormatSettings(formatsettings =>
{
formatsettings.Name("UnitPrice").Format("C0").UseGrouping(true).Add();
}).Rows(rows =>
{
rows.Name("ShipCountry").Add(); rows.Name("ShipCity").Add();
}).Columns(columns =>
{
columns.Name("ProductName").Caption("Product Name").Add();
}).Values(values =>
{
values.Name("Quantity").Caption("Quantity").Add(); values.Name("UnitPrice").Caption("Unit Price").Add();
})
).PageSettings(pageSettings => pageSettings.ColumnPageSize(5).RowPageSize(10).CurrentColumnPage(1).CurrentRowPage(1)
).PagerSettings(pagerSettings => pagerSettings.ShowRowPageSize(false).ShowColumnPageSize(false)
).GridSettings(gridSettings => gridSettings.ColumnWidth(120)).Render()public ActionResult Index()
{
return View();
}
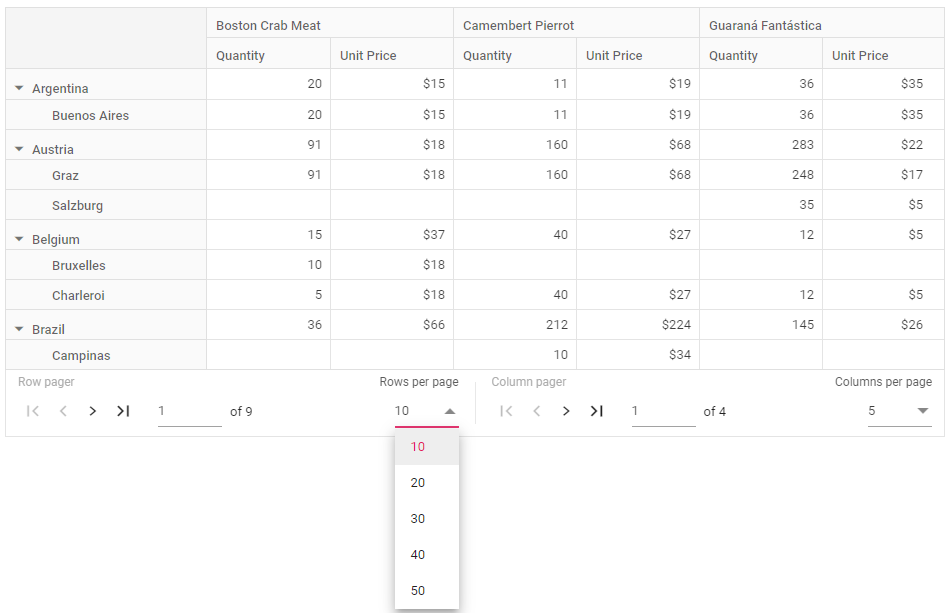
Customize page size
By using the RowPageSizes and ColumnPageSizes properties in PagerSettings, you can specify a set of desired page sizes, which will be displayed in the “Rows per page” and “Columns per page” dropdowns, allowing you to change the page size for the row and column axes at runtime.
NOTE
By default, the “Rows per page” dropdown have pre-defined page sizes of 10, 50, 100, and 200, while the “Columns per page” dropdown have pre-defined page sizes of 5, 10, 20, 50, and 100.
In the following example, the “Rows per page” dropdown is set with user-defined page sizes of 10, 20, 30, 40, and 50 and the “Columns per page” dropdown is set with user-defined page sizes of 5, 10, 15, 20, and 30.
@using Syncfusion.EJ2.PivotView
@Html.EJS().PivotView("PivotView").Height("350").EnablePaging(true).DataSourceSettings(dataSource => dataSource.DataSource(dataManger =>
{
dataManger.Url("https://bi.syncfusion.com/northwindservice/api/orders").CrossDomain(true).Adaptor("WebApiAdaptor");
}).ExpandAll(true).ShowAggregationOnValueField(false).EnableSorting(true)
.FormatSettings(formatsettings =>
{
formatsettings.Name("UnitPrice").Format("C0").UseGrouping(true).Add();
}).Rows(rows =>
{
rows.Name("ShipCountry").Add(); rows.Name("ShipCity").Add();
}).Columns(columns =>
{
columns.Name("ProductName").Caption("Product Name").Add();
}).Values(values =>
{
values.Name("Quantity").Caption("Quantity").Add(); values.Name("UnitPrice").Caption("Unit Price").Add();
})
).PageSettings(pageSettings => pageSettings.ColumnPageSize(5).RowPageSize(10).CurrentColumnPage(1).CurrentRowPage(1)
).PagerSettings(pagerSettings => pagerSettings.RowPageSizes(ViewBag.RowPageSizes).ColumnPageSizes(ViewBag.ColumnPageSizes)
).GridSettings(gridSettings => gridSettings.ColumnWidth(120)).Render()public ActionResult Index()
{
ViewBag.RowPageSizes = new double[] { 10, 20, 30, 40, 50 };
ViewBag.ColumnPageSizes = new double[] { 5, 10, 15, 20, 30 };
return View();
}
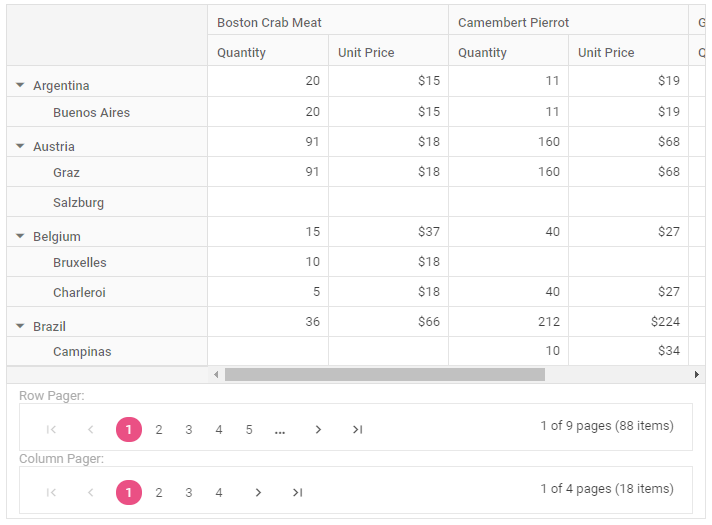
Template
The Template property allows to change the appearance of the pager UI by displaying user-defined HTML elements instead of built-in HTML elements.
@Html.EJS().PivotView("PivotView").Height("350").EnablePaging(true).DataSourceSettings(dataSource => dataSource.DataSource(dataManger =>
{
dataManger.Url("https://bi.syncfusion.com/northwindservice/api/orders").CrossDomain(true).Adaptor("WebApiAdaptor");
}).ExpandAll(true).ShowAggregationOnValueField(false).EnableSorting(true)
.FormatSettings(formatsettings =>
{
formatsettings.Name("UnitPrice").Format("C0").UseGrouping(true).Add();
}).Rows(rows =>
{
rows.Name("ShipCountry").Add(); rows.Name("ShipCity").Add();
}).Columns(columns =>
{
columns.Name("ProductName").Caption("Product Name").Add();
}).Values(values =>
{
values.Name("Quantity").Caption("Quantity").Add(); values.Name("UnitPrice").Caption("Unit Price").Add();
})
).PageSettings(pageSettings => pageSettings.ColumnPageSize(5).RowPageSize(10).CurrentColumnPage(1).CurrentRowPage(1)
).PagerSettings(pagerSettings => pagerSettings.Template("#template")
).GridSettings(gridSettings => gridSettings.ColumnWidth(120)).DataBound("onDataBound").Render()
<script id="template" type="text/x-template">
<div class="pager-label">Row Pager: </div>
<div id="row-pager" class="e-pagertemplate"></div>
<div class="pager-label">Column Pager: </div>
<div id="column-pager" class="e-pagertemplate"></div>
</script>
<script>
function onDataBound() {
updateTemplate();
}
function updateTemplate() {
var pivotObj = document.getElementById('PivotView').ej2_instances[0];
rowPager = new ej.grids.Pager({
pageSize: pivotObj.pageSettings.rowPageSize,
totalRecordsCount: pivotObj.engineModule.rowCount,
currentPage: pivotObj.pageSettings.currentRowPage,
pageCount: 5,
click: rowPageClick
});
rowPager.appendTo('#row-pager');
columnPager = new ej.grids.Pager({
pageSize: pivotObj.pageSettings.columnPageSize,
totalRecordsCount: pivotObj.engineModule.columnCount,
currentPage: pivotObj.pageSettings.currentColumnPage,
pageCount: 5,
click: columnPageClick
});
columnPager.appendTo('#column-pager');
}
function rowPageClick(args) {
var pivotObj = document.getElementById('PivotView').ej2_instances[0];
pivotObj.pageSettings.currentRowPage = args.currentPage;
}
function columnPageClick(args) {
var pivotObj = document.getElementById('PivotView').ej2_instances[0];
pivotObj.pageSettings.currentColumnPage = args.currentPage;
}
</script>
<style>
.e-pivot-pager {
display: flex;
}
.pager-label {
color: #9e9e9e;
margin-right: 10px;
}
#row-pager {
margin-right: 10px;
}
</style>public ActionResult Index()
{
return View();
}