Sorting in ASP.NET MVC Pivot Table Component
27 Jun 202522 minutes to read
Member Sorting
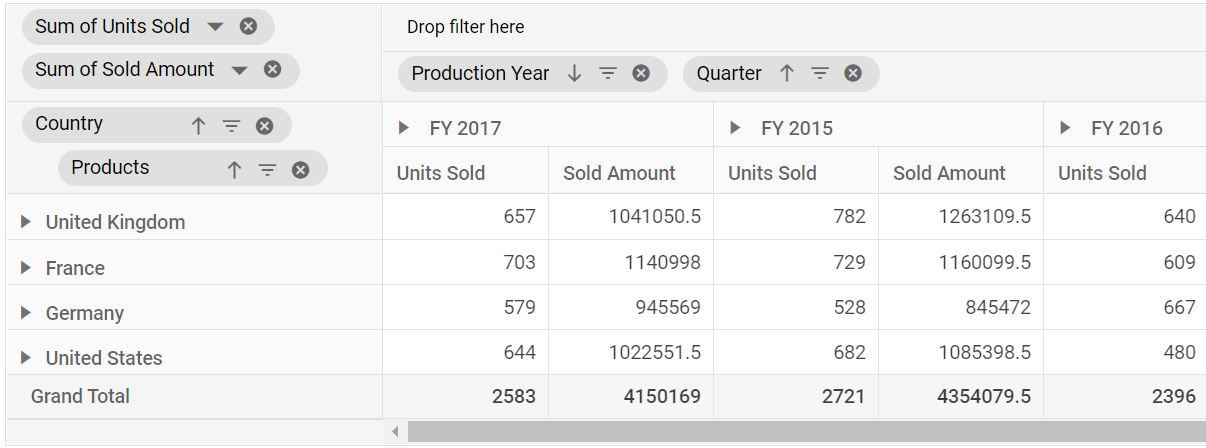
Allows to order field members in rows and columns either in ascending or descending order. By default, field members in rows and columns are in ascending order.
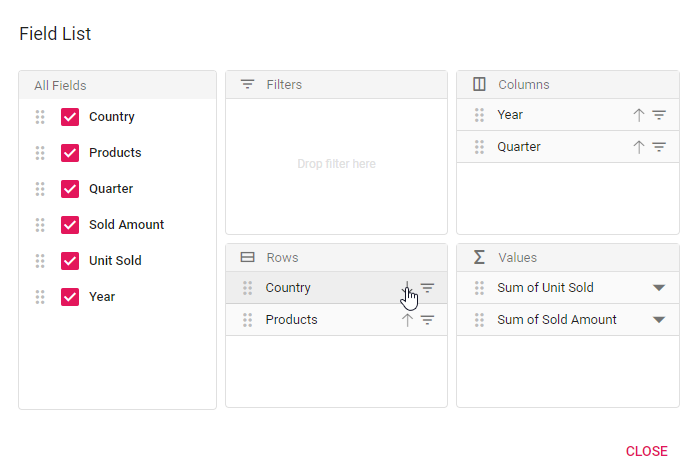
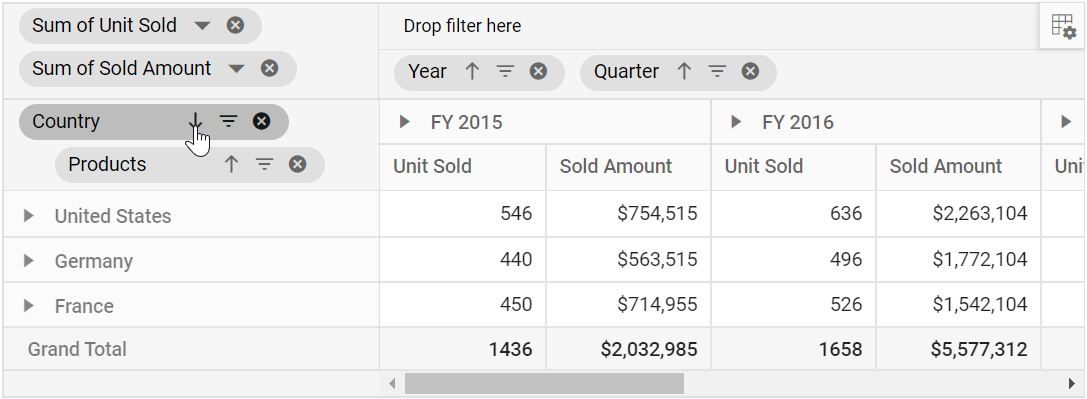
Member sorting can be enabled by setting the EnableSorting property in PivotViewDataSourceSettings class to true. After enabling this API, click the sort icon besides each field in row or column axis, available in field list or grouping bar UI for re-arranging members either in ascending or descending order.
NOTE
By default the
EnableSortingproperty inPivotViewDataSourceSettingsclass set as true. If we set it as false, then the field members arrange in pivot table as its data source order. And, the sort icons in grouping bar and field list buttons will be removed.



Member sorting can also be configured using the PivotViewSortSettings class through code behind, during initial rendering. The settings required to sort are:
-
Name: It allows to set the field name. -
Order: It allows to set the sort direction either to ascending or descending of the respective field.
NOTE
By default the
Orderproperty in thePivotViewSortSettingsclass set as Sorting.Ascending. Meanwhile, we can arrange the field members as its order in data source by setting it as Sorting.None where the sort icons in grouping bar and field list buttons for the corresponding field will be removed.
@using Syncfusion.EJ2.PivotView
@Html.EJS().PivotView("PivotView").Height(300).DataSourceSettings(dataSource => dataSource.DataSource((IEnumerable<object>)ViewBag.DataSource).ExpandAll(false).EnableSorting(true)
.SortSettings(sortsettings =>
{
sortsettings.Name("Country").Order(Sorting.Descending).Add();
}).Rows(rows =>
{
rows.Name("Country").Add(); rows.Name("Products").Add();
}).Columns(columns =>
{
columns.Name("Year").Caption("Year").Add(); columns.Name("Quarter").Add();
}).Values(values =>
{
values.Name("Sold").Caption("Units Sold").Add(); values.Name("Amount").Caption("Sold Amount").Add();
})).Render()public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}Alphanumeric Sorting
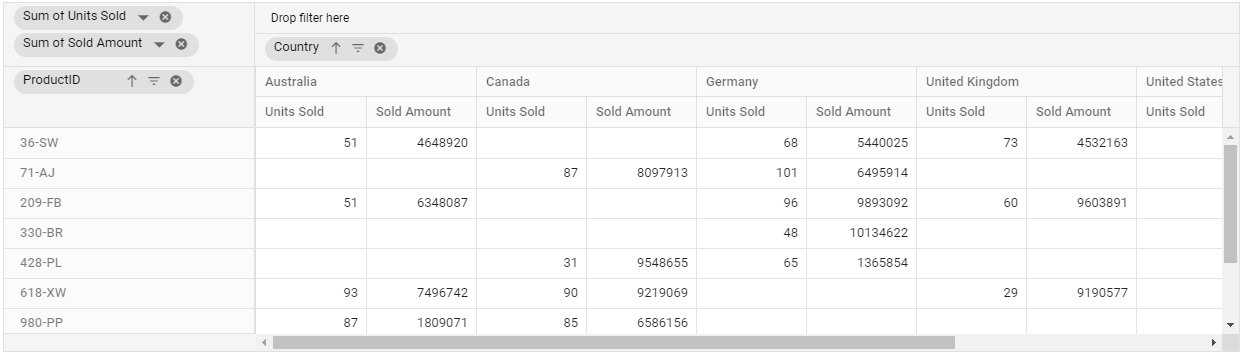
Usually string sorting is applied to field members even if it starts with numbers. But this kind of field members can also be sorted on the basis of numbers that are placed at the beginning of the member name. This can be achieved by setting the dataType property as number to the desired field.
@Html.EJS().PivotView("PivotGrid").Width("100%").Height("300").DataSourceSettings(dataSourceSettings => dataSourceSettings.DataSource((IEnumerable<object>
)ViewBag.Data)
.FormatSettings(formatsettings =>
{
formatsettings.Name("Amount").Format("C0").Add();
})
.Columns(columns =>
{
columns.Name("Country").Add();
}).Rows(rows =>
{
rows.Name("ProductID").DataType("Number").Add();;
}).Values(values =>
{
values.Name("Sold").Caption("Units Sold").Add(); values.Name("Amount").Caption("Sold Amount").Add();
})).ShowGroupingBar(true).Render()public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
public List<PivotData> GetPivotData()
{
List<PivotData> pivotData = new List<PivotData>();
pivotData.Add(new PivotData { ProductID = "618-XW", Country = "Canada", Sold = 90, Amount = 9219069});
pivotData.Add(new PivotData { ProductID = "1111-GQ", Sold = 37, Amount = 1571126, Country = "Australia" });
pivotData.Add(new PivotData { ProductID = "330-BR", Sold = 31, Amount = 9523258, Country = "Germany" });
pivotData.Add(new PivotData { ProductID = "1035-VC", Sold = 86, Amount = 1004572, Country = "United States" });
pivotData.Add(new PivotData { ProductID = "36-SW", Sold = 73, Amount = 4532163, Country = "United Kingdom" });
pivotData.Add(new PivotData { ProductID = "71-AJ", Sold = 45, Amount = 1916052, Country = "Germany" });
pivotData.Add(new PivotData { ProductID = "980-PP", Sold = 85, Amount = 6586156, Country = "Canada" });
pivotData.Add(new PivotData { ProductID = "209-FB", Sold = 51, Amount = 6348087, Country = "Australia" });
pivotData.Add(new PivotData { ProductID = "428-PL", Sold = 65, Amount = 1365854, Country = "Germany" });
pivotData.Add(new PivotData { ProductID = "618-XW", Sold = 81, Amount = 6461768, Country = "United States" });
pivotData.Add(new PivotData { ProductID = "1111-GQ", Sold = 33, Amount = 6181560, Country = "United Kingdom" });
pivotData.Add(new PivotData { ProductID = "330-BR", Sold = 17, Amount = 611364, Country = "Germany" });
pivotData.Add(new PivotData { ProductID = "1035-VC", Sold = 41, Amount = 3688930, Country = "Canada" });
pivotData.Add(new PivotData { ProductID = "36-SW", Sold = 51, Amount = 4648920, Country = "Australia" });
pivotData.Add(new PivotData { ProductID = "71-AJ", Sold = 56, Amount = 4579862, Country = "Germany" });
pivotData.Add(new PivotData { ProductID = "980-PP", Sold = 25, Amount = 1249117, Country = "United States" });
pivotData.Add(new PivotData { ProductID = "209-FB", Sold = 60, Amount = 9603891, Country = "United Kingdom" });
pivotData.Add(new PivotData { ProductID = "428-PL", Sold = 31, Amount = 9548655, Country = "Canada" });
pivotData.Add(new PivotData { ProductID = "618-XW", Sold = 93, Amount = 7496742, Country = "Australia" });
pivotData.Add(new PivotData { ProductID = "1111-GQ", Sold = 62, Amount = 8692814, Country = "Germany" });
pivotData.Add(new PivotData { ProductID = "330-BR", Sold = 22, Amount = 4789234, Country = "United States" });
pivotData.Add(new PivotData { ProductID = "1035-VC", Sold = 61, Amount = 7927531, Country = "United Kingdom" });
pivotData.Add(new PivotData { ProductID = "36-SW", Sold = 68, Amount = 5440025, Country = "Germany" });
pivotData.Add(new PivotData { ProductID = "71-AJ", Sold = 87, Amount = 8097913, Country = "Canada" });
pivotData.Add(new PivotData { ProductID = "980-PP", Sold = 87, Amount = 1809071, Country = "Australia" });
pivotData.Add(new PivotData { ProductID = "209-FB", Sold = 96, Amount = 9893092, Country = "Germany" });
pivotData.Add(new PivotData { ProductID = "428-PL", Sold = 22, Amount = 8136252, Country = "United States" });
pivotData.Add(new PivotData { ProductID = "618-XW", Sold = 29, Amount = 9190577, Country = "United Kingdom" });
pivotData.Add(new PivotData { ProductID = "1111-GQ", Sold = 85, Amount = 5410172, Country = "Germany" });
return pivotData;
}
public class PivotData
{
public int Sold { get; set; }
public double Amount { get; set; }
public string Country { get; set; }
public string ProductID { get; set; }
}
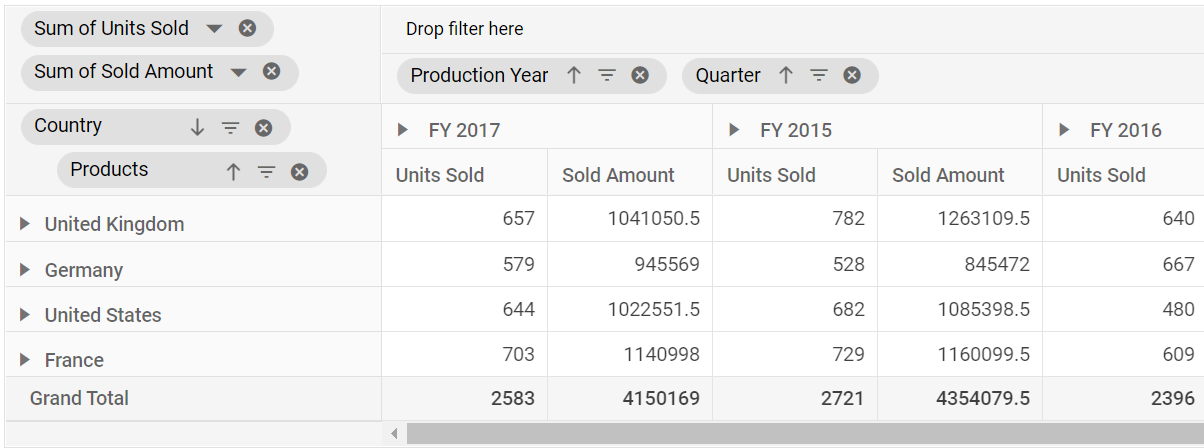
Custom Sorting
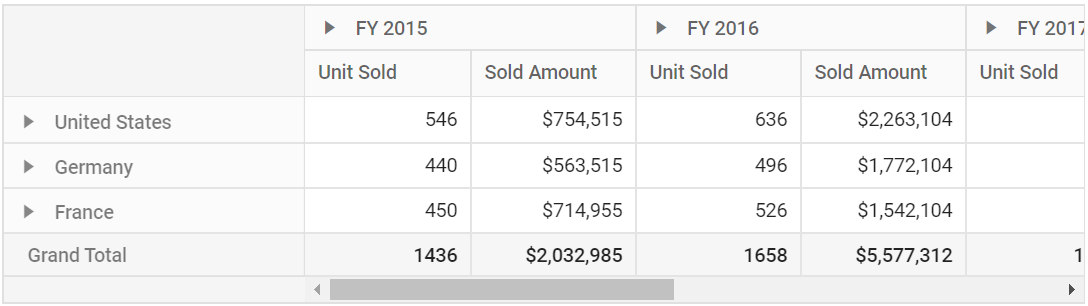
Allows to sort field headers (aka, members) in rows and columns based on user-defined order. This can be configured mainly using the MembersOrder in the PivotViewSortSettings through code behind, during initial rendering. The other settings required to sort are:
-
Name: It allows to set the field name. -
MembersOrder: It holds an array of headers in the order specified by the user. -
Order: It allows to specify whether the array of headers should be sorted ascending or descending.
@using Syncfusion.EJ2.PivotView
@Html.EJS().PivotView("PivotView").Height(300).DataSourceSettings(dataSource => dataSource.DataSource((IEnumerable<object>)ViewBag.DataSource).ExpandAll(false).EnableSorting(true)
.SortSettings(sortsettings =>
{
sortsettings.Name("Country").Order(Sorting.Ascending).MembersOrder(ViewBag.membersOrder).Add(); sortsettings.Name("Year").Order(Sorting.Descending).MembersOrder(ViewBag.membersOrder_1).Add();
}).Rows(rows =>
{
rows.Name("Country").Add(); rows.Name("Products").Add();
}).Columns(columns =>
{
columns.Name("Year").Caption("Production Year").Add(); columns.Name("Quarter").Add();
}).Values(values =>
{
values.Name("Sold").Caption("Units Sold").Add(); values.Name("Amount").Caption("Sold Amount").Add();
})).ShowGroupingBar(true).Render()public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
ViewBag.membersOrder = new string[] { "United Kingdom", "France" };
ViewBag.membersOrder_1 = new string[] { "FY 2015","FY 2017" };
return View();
}
Value Sorting
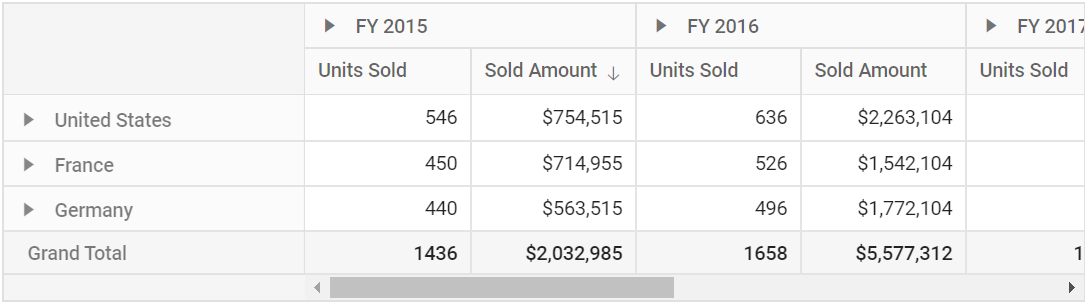
Allows to sort individual value field and its aggregated values either in row or column axis in both ascending and descending order. It can been enabled by setting the EnableValueSorting property in PivotView class to true. On enabling, end user can sort the values by directly clicking the value field header positioned either in row or column axis of the pivot table component.
The value sorting can also be configured using the PivotViewValueSortSettings option through code behind. The settings required to sort value fields are:
-
HeaderText: It allows to set the header names with delimiters, that is used for value sorting. The header names are arranged from Level 1 to Level N, down the hierarchy with a delimiter for better specification. -
HeaderDelimiter: It allows to set the delimiters string to separate the header text between levels. -
SortOrder: It allows to set the sort direction of the value field.
NOTE
Value fields are set to the column axis by default. In such cases, the value sorting applied will have an effect on the column alone. You need to place the value fields in the row axis to do so in row wise. For more information,
refer here.
@using Syncfusion.EJ2.PivotView
@Html.EJS().PivotView("PivotView").Height(300).DataSourceSettings(dataSource => dataSource.DataSource((IEnumerable<object>)ViewBag.DataSource).ExpandAll(false)
.ValueSortSettings(new PivotViewValueSortSettings {
HeaderText = "FY 2015##Sold Amount",
HeaderDelimiter = "##",
SortOrder = Sorting.Descending })
.Rows(rows =>
{
rows.Name("Country").Add(); rows.Name("Products").Add();
}).Columns(columns =>
{
columns.Name("Year").Caption("Year").Add(); columns.Name("Quarter").Add();
}).Values(values =>
{
values.Name("Sold").Caption("Units Sold").Add(); values.Name("Amount").Caption("Sold Amount").Add();
})).EnableValueSorting(true).Render()public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
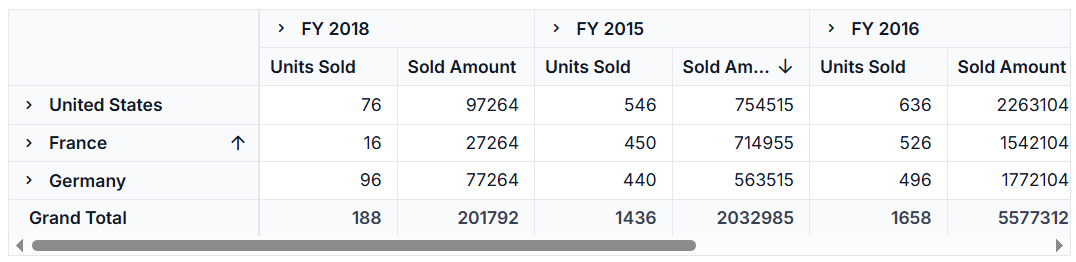
Multiple Axis Sorting
You can apply value sorting to both row and column axes simultaneously for more dynamic and precise data analysis. The following settings are used to configure sorting:
-
ColumnHeaderText: Specifies the column header hierarchy for value sorting. Header levels are defined from Level 1 to N using a delimiter for clarity. -
HeaderDelimiter: It allows to set the delimiters string to separate the header text between levels. -
ColumnSortOrder: Determines the sorting direction for the specified column header. -
RowHeaderText: Defines the specific row header for which the value sorting should be applied. -
RowSortOrder: Determines the sorting direction for the specified row header.
NOTE
This feature is applicable only to relational data sources.
@using Syncfusion.EJ2.PivotView
@Html.EJS().PivotView("PivotView").Height(300).DataSourceSettings(dataSource => dataSource.DataSource((IEnumerable<object>)ViewBag.Data).ExpandAll(false)
.ValueSortSettings(new PivotViewValueSortSettings
{
ColumnHeaderText = "FY 2015##Sold Amount",
HeaderDelimiter = "##",
ColumnSortOrder = Sorting.Descending,
RowHeaderText = "France",
RowSortOrder = Sorting.Ascending})
.Rows(rows =>
{
rows.Name("Country").Add(); rows.Name("Products").Add();
}).Columns(columns =>
{
columns.Name("Year").Caption("Year").Add(); columns.Name("Quarter").Add();
}).Values(values =>
{
values.Name("Sold").Caption("Units Sold").Add(); values.Name("Amount").Caption("Sold Amount").Add();
})).EnableValueSorting(true).Render()public ActionResult Index()
{
var data = GetPivotData();
ViewBag.Data = data;
return View();
}
Event
OnHeadersSort
The event OnHeadersSort triggers when clicking the value sort icon or the sort icon in the field button, which is present in both grouping bar and field list UI. This allows user to identify the current action being performed at runtime. It has the following parameters:
-
fieldName: It holds the field name where the sort settings applied. -
sortOrder: It holds the current sort order of the field. -
members: It holds the sorted headers according to the specified sort order. -
levelName: It holds the specific field’s unique level name. Note: This option is applicable only for OLAP data. -
isOrderChanged: By setting this boolean property to true, it allows to display the modified members order.
@using Syncfusion.EJ2.PivotView
@Html.EJS().PivotView("PivotView").Width("100%").Height("300").DataSourceSettings(dataSource => dataSource.DataSource((IEnumerable<object>)ViewBag.DataSource).ExpandAll(false).EnableSorting(true)
.Rows(rows =>
{
rows.Name("Country").Add(); rows.Name("Products").Add();
}).Columns(columns =>
{
columns.Name("Year").Caption("Production Year").Add(); columns.Name("Quarter").Add();
}).Values(values =>
{
values.Name("Sold").Caption("Units Sold").Add(); values.Name("Amount").Caption("Sold Amount").Add();
})).ShowGroupingBar(true).OnHeadersSort("onHeadersSort").Render()
<script>
function onHeadersSort(args) {
if (args.fieldName == 'Country') {
args.members = ['United Kingdom', 'Germany'];
args.IsOrderChanged = true;
}
if (args.fieldName == 'Year') {
args.members = ['FY 2017', 'FY 2015'];
args.IsOrderChanged = true;
}
}
</script>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
ActionBegin
The event actionBegin triggers when clicking the value sort icon or the sort icon in the field button, which is present in both grouping bar and field list UI. This allows user to identify the current action being performed at runtime. It has the following parameters:
-
dataSourceSettings: It holds the current data source settings such as input data source, rows, columns, values, filters, format settings and so on. -
actionName: It holds the name of the current action began. The following are the UI actions and their names:
| Action | Action Name |
|---|---|
Sort field |
Sort field |
Value sort icon |
Sort value |
-
fieldInfo: It holds the selected field information.
NOTE
This option is applicable only when the field based UI actions are performed such as filtering, sorting, removing field from grouping bar, editing and aggregation type change.
-
cancel: It allows user to restrict the current action.
In the below sample, sort action can be restricted by setting the args.cancel option to true in the actionBegin event.
@using Syncfusion.EJ2.PivotView
@Html.EJS().PivotView("PivotView").Width("100%").Height("300").GroupingBarSettings( new PivotViewGroupingBarSettings {
AllowDragAndDrop =true }).DataSourceSettings(dataSource => dataSource.DataSource((IEnumerable<object>)ViewBag.DataSource).ExpandAll(false).EnableSorting(true)
.Rows(rows =>
{
rows.Name("Country").Add(); rows.Name("Products").Add();
}).Columns(columns =>
{
columns.Name("Year").Add(); columns.Name("Quarter").Add();
}).Values(values =>
{
values.Name("Sold").Caption("Units Sold").Add(); values.Name("Amount").Caption("Sold Amount").Add();
})).ShowGroupingBar(true).ActionBegin("actionBegin").Render()
<script>
function actionBegin(args) {
if (args.actionName == 'Sort field' || args.actionName == 'Sort value') {
args.cancel = true;
}
}
</script>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}ActionComplete
The event actionComplete triggers when the UI actions such as value sorting or sorting via the field button, which is present in both grouping bar and field list UI, is completed. This allows user to identify the current UI actions being completed at runtime. It has the following parameters:
-
dataSourceSettings: It holds the current data source settings such as input data source, rows, columns, values, filters, format settings and so on. -
actionName: It holds the name of the current action completed. The following are the UI actions and their names:
| Action | Action Name |
|---|---|
Sort field |
Field sorted |
Value sort icon |
Value sorted |
-
fieldInfo: It holds the selected field information.
NOTE
This option is applicable only when the field based UI actions are performed such as filtering, sorting, removing field from grouping bar, editing and aggregation type change.
-
actionInfo: It holds the unique information about the current UI action. For example, if sorting is completed, the event argument contains information such as sort order and the field name.
@using Syncfusion.EJ2.PivotView
@Html.EJS().PivotView("PivotView").Width("100%").Height("300").GroupingBarSettings( new PivotViewGroupingBarSettings {
AllowDragAndDrop =true }).DataSourceSettings(dataSource => dataSource.DataSource((IEnumerable<object>)ViewBag.DataSource).ExpandAll(false).EnableSorting(true)
.Rows(rows =>
{
rows.Name("Country").Add(); rows.Name("Products").Add();
}).Columns(columns =>
{
columns.Name("Year").Add(); columns.Name("Quarter").Add();
}).Values(values =>
{
values.Name("Sold").Caption("Units Sold").Add(); values.Name("Amount").Caption("Sold Amount").Add();
})).ShowGroupingBar(true).ActionComplete("actionComplete").Render()
<script>
function actionComplete(args) {
if (args.actionName == 'Field sorted' || args.actionName == 'Value sorted') {
// Triggers when the sort action is completed.
}
}
</script>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}ActionFailure
The event actionFailure triggers when the current UI action fails to achieve the desired result. It has the following parameters:
-
actionName: It holds the name of the current action failed. The following are the UI actions and their names:
| Action | Action Name |
|---|---|
Sort field |
Sort field |
Value sort icon |
Sort value |
-
errorInfo: It holds the error information of the current UI action.
@using Syncfusion.EJ2.PivotView
@Html.EJS().PivotView("PivotView").Width("100%").Height("300").GroupingBarSettings( new PivotViewGroupingBarSettings {
AllowDragAndDrop =true }).DataSourceSettings(dataSource => dataSource.DataSource((IEnumerable<object>)ViewBag.DataSource).ExpandAll(false).EnableSorting(true)
.Rows(rows =>
{
rows.Name("Country").Add(); rows.Name("Products").Add();
}).Columns(columns =>
{
columns.Name("Year").Add(); columns.Name("Quarter").Add();
}).Values(values =>
{
values.Name("Sold").Caption("Units Sold").Add(); values.Name("Amount").Caption("Sold Amount").Add();
})).ShowGroupingBar(true).ActionFailure("actionFailure").Render()
<script>
function actionFailure(args) {
if (args.actionName == 'Sort field' || args.actionName == 'Sort value') {
// Triggers when the current UI action fails to achieve the desired result.
}
}
</script>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}