Getting Started with ASP.NET MVC Menu Control
29 Dec 202510 minutes to read
This section briefly explains about how to include ASP.NET MVC Menu control in your ASP.NET MVC application using Visual Studio.
Prerequisites
System requirements for ASP.NET MVC controls
Create ASP.NET MVC application with HTML helper
Install ASP.NET MVC package in the application
To add ASP.NET MVC controls in the application, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), search for Syncfusion.EJ2.MVC5 and then install it.
Install-Package Syncfusion.EJ2.MVC5 -Version 32.1.19NOTE
Syncfusion® ASP.NET MVC controls are available in nuget.org. Refer to NuGet packages topic to learn more about installing NuGet packages in various OS environments. The Syncfusion.EJ2.MVC5 NuGet package has dependencies, Newtonsoft.Json for JSON serialization and Syncfusion.Licensing for validating Syncfusion® license key.
Add namespace
Add Syncfusion.EJ2 namespace reference in Web.config under Views folder.
<namespaces>
<add namespace="Syncfusion.EJ2"/>
</namespaces>
Add stylesheet and script resources
Here, the theme and script is referred using CDN inside the <head> of ~/Pages/Shared/_Layout.cshtml file as follows,
<head>
...
<!-- Syncfusion ASP.NET MVC controls styles -->
<link rel="stylesheet" href="https://cdn.syncfusion.com/ej2/32.1.19/fluent.css" />
<!-- Syncfusion ASP.NET MVC controls scripts -->
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js"></script>
</head>NOTE
Checkout the Themes topic to learn different ways (CDN, NPM package, and CRG) to refer styles in ASP.NET MVC application, and to have the expected appearance for Syncfusion® ASP.NET MVC controls. Checkout the Adding Script Reference topic to learn different approaches for adding script references in your ASP.NET MVC application.
Register Syncfusion® script manager
Also, register the script manager EJS().ScriptManager() at the end of <body> in the ~/Pages/Shared/_Layout.cshtml file as follows.
<body>
...
<!-- Syncfusion ASP.NET MVC Script Manager -->
@Html.EJS().ScriptManager()
</body>Add ASP.NET MVC Menu control
Now, add the Syncfusion® ASP.NET MVC Menu control in ~/Views/Home/Index.cshtml page.
@model List<object>
@Html.EJS().Menu("menu").Items(Model).Render()public ActionResult Index()
{
List<object> menuItems = new List<object>();
menuItems.Add(new
{
text = "File",
items = new List<object>()
{
new { text = "Open" },
new { text = "Save" },
new { text = "Exit" }
}
});
menuItems.Add(new
{
text = "Edit",
items = new List<object>()
{
new { text = "Cut" },
new { text = "Copy" },
new { text = "Paste" }
}
});
menuItems.Add(new
{
text = "View",
items = new List<object>()
{
new { text = "Toolbar" },
new { text = "Sidebar" },
new { text = "Fullscreen" }
}
});
menuItems.Add(new
{
text = "Tools",
items = new List<object>()
{
new { text = "Spelling & Grammar" },
new { text = "Customize" },
new { text = "Options" }
}
});
menuItems.Add(new
{
text = "Go"
});
menuItems.Add(new
{
text = "Help"
});
return View(menuItems);
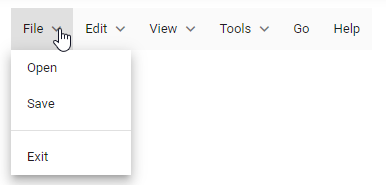
}Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to run the app. Then, the Syncfusion® ASP.NET MVC Menu control will be rendered in the default web browser.

NOTE
This example demonstrates the basic rendering of Menu with items support. For more information about data source support, refer to the Data Source Binding section.
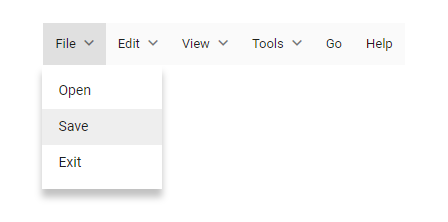
Group menu items with separator
The separators are both horizontal and vertical lines used to separate the menu items. You cannot select the separators, but you can enable separators to group the menu items using the Separator property. The Open and Save sub menu items are grouped using the separator property in the following sample.
@model List<object>
@Html.EJS().Menu("menu").Items(Model).Render()public ActionResult Index()
{
List<object> menuItems = new List<object>();
menuItems.Add(new
{
text = "File",
items = new List<object>()
{
new { text = "Open" },
new { text = "Save" },
new { separator = true},
new { text = "Exit" }
}
});
menuItems.Add(new
{
text = "Edit",
items = new List<object>()
{
new { text = "Cut" },
new { text = "Copy" },
new { text = "Paste" }
}
});
menuItems.Add(new
{
text = "View",
items = new List<object>()
{
new { text = "Toolbar" },
new { text = "Sidebar" },
new { text = "Fullscreen" }
}
});
menuItems.Add(new
{
text = "Tools",
items = new List<object>()
{
new { text = "Spelling & Grammar" },
new { text = "Customize" },
new { text = "Options" }
}
});
menuItems.Add(new
{
text = "Go"
});
menuItems.Add(new
{
text = "Help"
});
return View(menuItems);
}
NOTE
The
separatorproperty should not be given along with the other fields in theMenuItem. You can also enable the separator to group horizontal menu items.
NOTE