Checklist in ASP.NET MVC ListView Control
11 Feb 20258 minutes to read
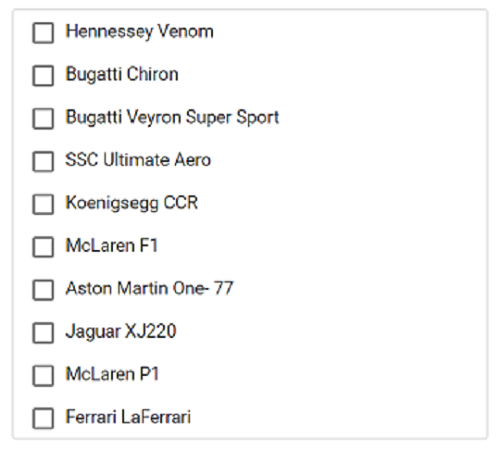
The ListView supports checkbox in default and group-lists which is used to select multiple items. The checkbox can be enabled by the showCheckBox property.
The Checkbox will be useful in the scenario where we need to select multiple options. For Example, in Shipping cart we can be able to select or unselect the desired items before checkout and also it will be useful in selecting multiple items that belongs to same category using the group list.
@using Syncfusion.EJ2
@using Syncfusion.EJ2.Lists
@Html.EJS().ListView("element")
.DataSource((IEnumerable<object>)ViewBag.dataSource)
.Fields(new ListViewFieldSettings { Text = "text", Id = "id" })
.ShowCheckBox(true)
.Render()
<style>
#element {
display: block;
max-width: 400px;
margin: auto;
border: 1px solid #dddddd;
border-radius: 3px;
}
</style>public class ListViewController : Controller
{
public IActionResult List()
{
List<object> listdata = new List<object>();
listdata.Add(new
{
text = "Hennessey Venom",
id = "list-01"
}); listdata.Add(new
{
text = "Bugatti Chiron",
id = "list-02"
}); listdata.Add(new
{
text = "Bugatti Veyron Super Sport",
id = "list-03"
}); listdata.Add(new
{
text = "SSC Ultimate Aero",
id = "list-04"
}); listdata.Add(new
{
text = "Koenigsegg CCR",
id = "list-05"
}); listdata.Add(new
{
text = "McLaren F1",
id = "list-06"
}); listdata.Add(new
{
text = "Aston Martin One- 77",
id = "list-07"
}); listdata.Add(new
{
text = "Jaguar XJ220",
id = "list-08"
}); listdata.Add(new
{
text = "McLaren P1",
id = "list-09"
}); listdata.Add(new
{
text = "Ferrari LaFerrari",
id = "list-10"
});
ViewBag.dataSource = listdata;
return View();
}
}Output be like the below.

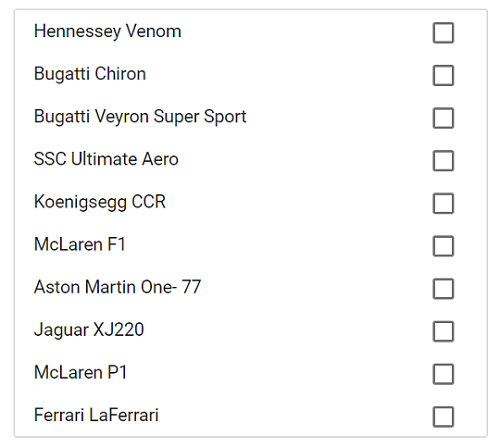
Checkbox Position
In ListView the checkbox can be positioned into either Left or Right side of the list-item text. This can be achieved by checkBoxPositon property. By default, checkbox will be positioned to Left of list-item text.
@using Syncfusion.EJ2
@using Syncfusion.EJ2.Lists
@Html.EJS().ListView("element")
.DataSource((IEnumerable<object>)ViewBag.dataSource)
.Fields(new ListViewFieldSettings { Text = "text", Id = "id" })
.ShowCheckBox(true)
.CheckBoxPosition(CheckBoxPosition.Right)
.Render()
<style>
#element {
display: block;
max-width: 400px;
margin: auto;
border: 1px solid #dddddd;
border-radius: 3px;
}
</style>public class ListViewController : Controller
{
public IActionResult List()
{
List<object> listdata = new List<object>();
listdata.Add(new
{
text = "Hennessey Venom",
id = "list-01"
}); listdata.Add(new
{
text = "Bugatti Chiron",
id = "list-02"
}); listdata.Add(new
{
text = "Bugatti Veyron Super Sport",
id = "list-03"
}); listdata.Add(new
{
text = "SSC Ultimate Aero",
id = "list-04"
}); listdata.Add(new
{
text = "Koenigsegg CCR",
id = "list-05"
}); listdata.Add(new
{
text = "McLaren F1",
id = "list-06"
}); listdata.Add(new
{
text = "Aston Martin One- 77",
id = "list-07"
}); listdata.Add(new
{
text = "Jaguar XJ220",
id = "list-08"
}); listdata.Add(new
{
text = "McLaren P1",
id = "list-09"
}); listdata.Add(new
{
text = "Ferrari LaFerrari",
id = "list-10"
});
ViewBag.dataSource = listdata;
return View();
}
}Output be like the below.