Getting Started with ASP.NET MVC HeatMapChart Control
29 Dec 202514 minutes to read
This section briefly explains about how to include ASP.NET MVC HeatMapChart control in your ASP.NET MVC application using Visual Studio.
Prerequisites
System requirements for ASP.NET MVC controls
Create ASP.NET MVC application with HTML helper
Install ASP.NET MVC package in the application
To add ASP.NET MVC controls in the application, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), search for Syncfusion.EJ2.MVC5 and then install it.
NOTE
Syncfusion® ASP.NET MVC controls are available in nuget.org. Refer to NuGet packages topic to learn more about installing NuGet packages in various OS environments. The Syncfusion.EJ2.MVC5 NuGet package has dependencies, Newtonsoft.Json for JSON serialization and Syncfusion.Licensing for validating Syncfusion® license key.
Add namespace
Add Syncfusion.EJ2 namespace reference in Web.config under Views folder.
<namespaces>
<add namespace="Syncfusion.EJ2"/>
</namespaces>
Add stylesheet and script resources
Here, the theme and script is referred using CDN inside the <head> of ~/Pages/Shared/_Layout.cshtml file as follows,
<head>
...
<!-- Syncfusion ASP.NET MVC controls styles -->
<link rel="stylesheet" href="https://cdn.syncfusion.com/ej2/32.1.19/fluent.css" />
<!-- Syncfusion ASP.NET MVC controls scripts -->
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js"></script>
</head>NOTE
Checkout the Themes topic to learn different ways (CDN, NPM package, and CRG) to refer styles in ASP.NET MVC application, and to have the expected appearance for Syncfusion® ASP.NET MVC controls. Checkout the Adding Script Reference topic to learn different approaches for adding script references in your ASP.NET MVC application.
Register Syncfusion® script manager
Also, register the script manager EJS().ScriptManager() at the end of <body> in the ~/Pages/Shared/_Layout.cshtml file as follows.
<body>
...
<!-- Syncfusion ASP.NET MVC Script Manager -->
@Html.EJS().ScriptManager()
</body>Add ASP.NET MVC HeatMapChart control
Now, add the Syncfusion® ASP.NET MVC HeatMapChart control in ~/Views/Home/Index.cshtml page.
@Html.EJS().HeatMap("container").Render()Populate heat map with data
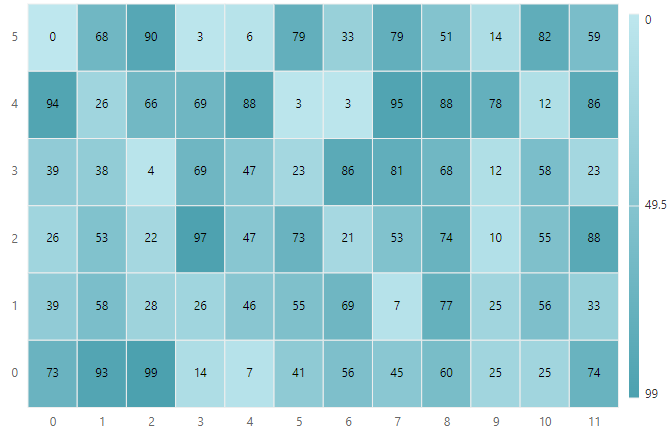
This section explains how to populate the following two-dimensional array data to the heat map.
@model int[,]
@Html.EJS().HeatMap("container").DataSource(Model).Render()public ActionResult Index()
{
string[] xlabels = new string[12] { "Nancy", "Andrew", "Janet", "Margaret", "Steven", "Michael", "Robert", "Laura", "Anne", "Paul", "Karin", "Mario" };
ViewBag.xLabels = xlabels;
string[] yLabels = new string[6] { "Mon", "Tues", "Wed", "Thurs", "Fri", "Sat" };
ViewBag.yLabels = yLabels;
int[,] data = new int[,]
{
{73, 39, 26, 39, 94, 0},
{93, 58, 53, 38, 26, 68},
{99, 28, 22, 4, 66, 90},
{14, 26, 97, 69, 69, 3},
{7, 46, 47, 47, 88, 6},
{41, 55, 73, 23, 3, 79},
{56, 69, 21, 86, 3, 33},
{45, 7, 53, 81, 95, 79},
{60, 77, 74, 68, 88, 51},
{25, 25, 10, 12, 78, 14},
{25, 56, 55, 58, 12, 82},
{74, 33, 88, 23, 86, 59}
};
return View(data);
}Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to run the app. Then, the Syncfusion® ASP.NET MVC HeatMapChart control will be rendered in the default web browser.

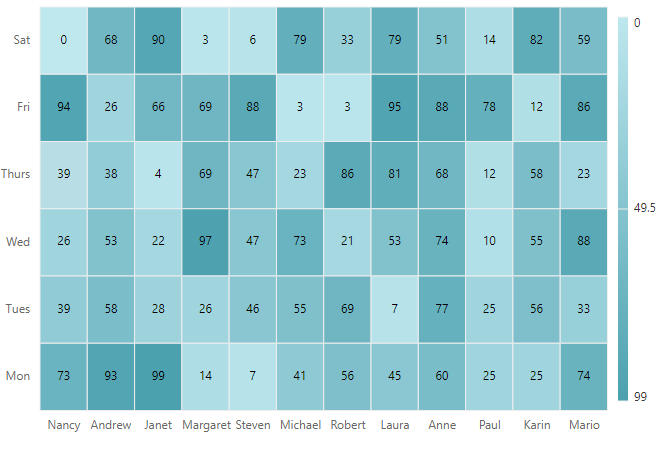
Enable axis labels
You can add axis labels to the heat map and format those labels using the xAxis and yAxis properties. Axis labels provide additional information about the data points populated in the heat map.
@model int[,]
@Html.EJS().HeatMap("container").XAxis(
xAxis =>
{
xAxis.Labels(ViewBag.xLabels);
}).YAxis(yaxis =>
{
yaxis.Labels(ViewBag.yLabels);
}).DataSource(Model).Render()public ActionResult Index()
{
string[] xlabels = new string[12] { "Nancy", "Andrew", "Janet", "Margaret", "Steven", "Michael", "Robert", "Laura", "Anne", "Paul", "Karin", "Mario" };
ViewBag.xLabels = xlabels;
string[] yLabels = new string[6] { "Mon", "Tues", "Wed", "Thurs", "Fri", "Sat" };
ViewBag.yLabels = yLabels;
int[,] data = new int[,]
{
{73, 39, 26, 39, 94, 0},
{93, 58, 53, 38, 26, 68},
{99, 28, 22, 4, 66, 90},
{14, 26, 97, 69, 69, 3},
{7, 46, 47, 47, 88, 6},
{41, 55, 73, 23, 3, 79},
{56, 69, 21, 86, 3, 33},
{45, 7, 53, 81, 95, 79},
{60, 77, 74, 68, 88, 51},
{25, 25, 10, 12, 78, 14},
{25, 56, 55, 58, 12, 82},
{74, 33, 88, 23, 86, 59}
};
return View(data);
}
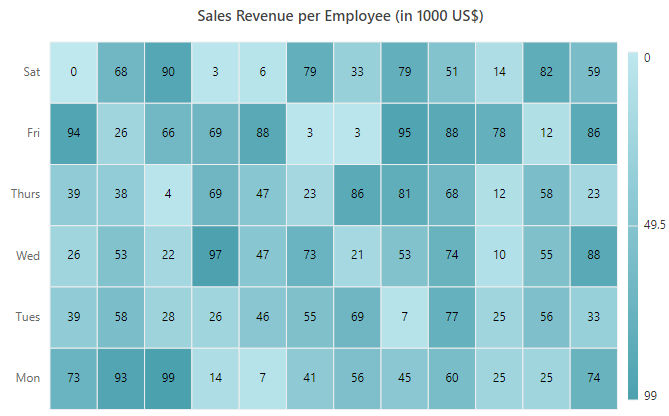
Add heat map title
Add a title using the TitleSettings property to the heat map to provide quick information to the user about the data populated in the heat map.
@model int[,]
@Html.EJS().HeatMap("container").TitleSettings(ts => ts.Text("Sales Revenue per Employee (in 1000 US$)").TextStyle(ViewBag.textStyle)).XAxis(
xAxis =>
{
xAxis.Labels(ViewBag.xLabels);
}).YAxis(yaxis =>
{
yaxis.Labels(ViewBag.yLabels);
}).DataSource(Model).Render()public ActionResult Index()
{
ViewBag.textStyle = new
{
size = "15px",
fontWeight = "500",
fontStyle = "Normal",
fontFamily = "Segoe UI"
};
string[] xlabels = new string[12] { "Nancy", "Andrew", "Janet", "Margaret", "Steven", "Michael", "Robert", "Laura", "Anne", "Paul", "Karin", "Mario" };
ViewBag.xLabels = xlabels;
string[] yLabels = new string[6] { "Mon", "Tues", "Wed", "Thurs", "Fri", "Sat" };
ViewBag.yLabels = yLabels;
int[,] data = new int[,]
{
{73, 39, 26, 39, 94, 0},
{93, 58, 53, 38, 26, 68},
{99, 28, 22, 4, 66, 90},
{14, 26, 97, 69, 69, 3},
{7, 46, 47, 47, 88, 6},
{41, 55, 73, 23, 3, 79},
{56, 69, 21, 86, 3, 33},
{45, 7, 53, 81, 95, 79},
{60, 77, 74, 68, 88, 51},
{25, 25, 10, 12, 78, 14},
{25, 56, 55, 58, 12, 82},
{74, 33, 88, 23, 86, 59}
};
return View(data);
}
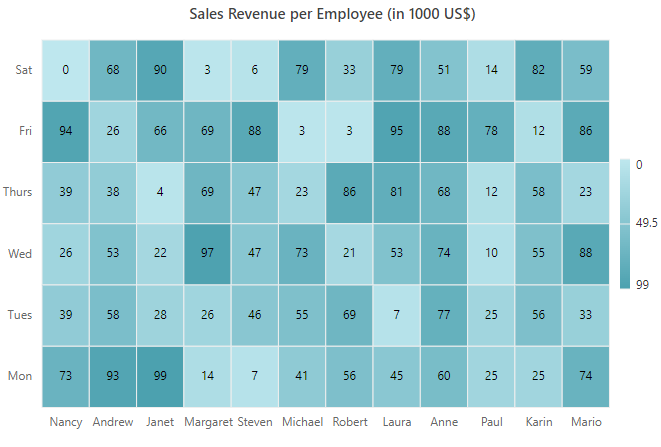
Enable legend
Use a legend for the heat map in the LegendSettings object by setting the Visible property to true.
@model int[,]
@Html.EJS().HeatMap("container").TitleSettings(ts => ts.Text("Sales Revenue per Employee (in 1000 US$)").TextStyle(ViewBag.textStyle)).XAxis(xAxis =>
{
xAxis.Labels(ViewBag.xLabels);
}).YAxis(yaxis =>
{
yaxis.Labels(ViewBag.yLabels);
}).LegendSettings(ls =>ls.Visible(true).Position(Syncfusion.EJ2.HeatMap.LegendPosition.Right).ShowLabel(true).Height("150px")).DataSource(Model).Render()
Add data label
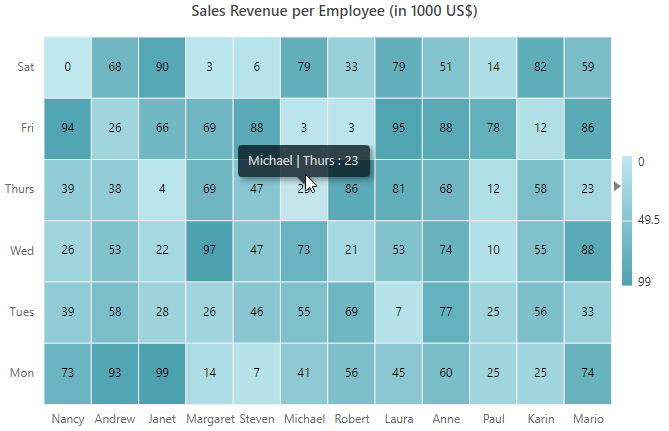
Add data labels to improve the readability of the heat map. This can be achieved by setting the ShowLabel property to true in the CellSettings object.
@model int[,]
@Html.EJS().HeatMap("container").TitleSettings(ts => ts.Text("Sales Revenue per Employee (in 1000 US$)").TextStyle(ViewBag.textStyle)).XAxis(xAxis =>
{
xAxis.Labels(ViewBag.xLabels);
}).YAxis(yaxis =>
{
yaxis.Labels(ViewBag.yLabels);
}).LegendSettings(ls =>ls.Visible(true).Position(Syncfusion.EJ2.HeatMap.LegendPosition.Right).ShowLabel(true).Height("150px")).CellSettings(cs =>cs.ShowLabel(true)).DataSource(Model).Render()
Add custom cell palette
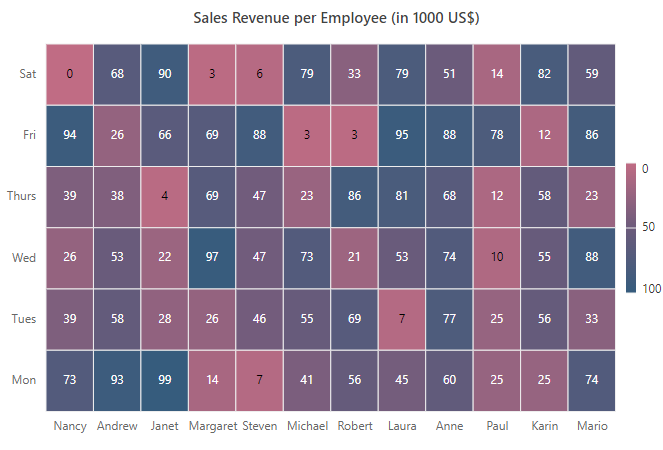
The default palette settings of the heat map cells can be customized by using the PaletteSettings property. Using the Palette property in paletteSettings object, you can change the color set for the cells. You can change the color mode of the cells to fixed or gradient mode using the Type property.
@model int[,]
@Html.EJS().HeatMap("container").TitleSettings(ts => ts.Text("Sales Revenue per Employee (in 1000 US$)").TextStyle(ViewBag.textStyle)).XAxis(xAxis =>
{
xAxis.Labels(ViewBag.xLabels);
}).YAxis(yaxis =>
{
yaxis.Labels(ViewBag.yLabels);
}).LegendSettings(ls =>ls.Visible(true).Position(Syncfusion.EJ2.HeatMap.LegendPosition.Right).ShowLabel(true).Height("150px")).CellSettings(cs =>cs.ShowLabel(true)).PaletteSettings(ps => ps.Palette(palette =>
{
palette.Color("#C06C84").Value(0).Add();
palette.Color("#6C5B7B").Value(50).Add();
palette.Color("#355C7D").Value(100).Add();
}).Type(Syncfusion.EJ2.HeatMap.PaletteType.Gradient)).DataSource(Model).Render()
Enable tooltip
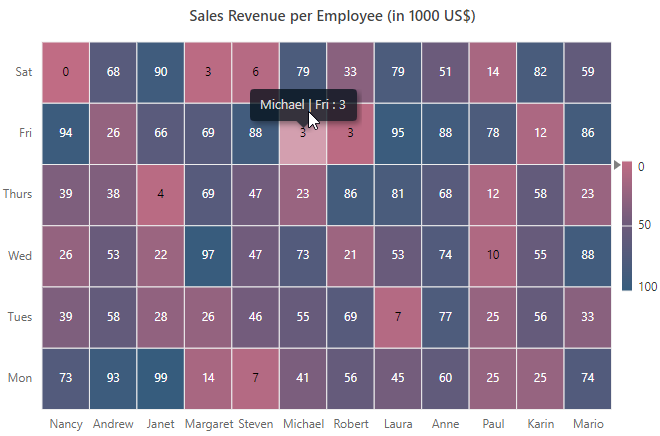
The tooltip is used when you cannot display information by using the data labels due to space constraints. You can enable the tooltip by setting the ShowTooltip property to true.
@model int[,]
@Html.EJS().HeatMap("container").TitleSettings(ts => ts.Text("Sales Revenue per Employee (in 1000 US$)").TextStyle(ViewBag.textStyle)).XAxis(xAxis =>
{
xAxis.Labels(ViewBag.xLabels);
}).YAxis(yaxis =>
{
yaxis.Labels(ViewBag.yLabels);
}).LegendSettings(ls =>ls.Visible(true).Position(Syncfusion.EJ2.HeatMap.LegendPosition.Right).ShowLabel(true).Height("150px")).CellSettings(cs =>cs.ShowLabel(true)).ShowTooltip(true).PaletteSettings(ps => ps.Palette(palette =>
{
palette.Color("#C06C84").Value(0).Add();
palette.Color("#6C5B7B").Value(50).Add();
palette.Color("#355C7D").Value(100).Add();
}).Type(Syncfusion.EJ2.HeatMap.PaletteType.Gradient)).DataSource(Model).Render()
NOTE
NOTE
You can explore our ASP.NET MVC HeatMap Chart example that shows you how to render the HeatMap Chart in ASP.NET MVC.