- Set width and height
- Responsive with parent container
- Sticky header
- Scroll to selected row
- Hide the empty placeholder of scrollbar
- Render scrollbar in both top and bottom
Contact Support
Scrolling in ASP.NET MVC Grid component
2 Apr 202513 minutes to read
The scrolling feature in the ASP.NET MVC Grid component allows you to navigate through the content that extends beyond the visible area of the grid . It provides scrollbars that are automatically displayed when the content exceeds the specified Width or Height of the grid element. This feature is useful when you have a large amount of data or when the content needs to be displayed within a limited space. The vertical and horizontal scrollbars will be displayed based on the following criteria:
- The vertical scrollbar appears when the total height of rows present in the grid exceeds its element height.
- The horizontal scrollbar appears when the sum of columns width exceeds the grid element width.
- The Height and Width are used to set the grid height and width, respectively.
The default value for
HeightandWidthisauto.
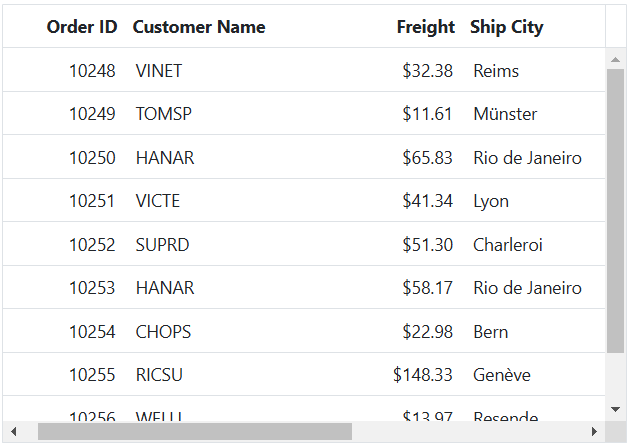
Set width and height
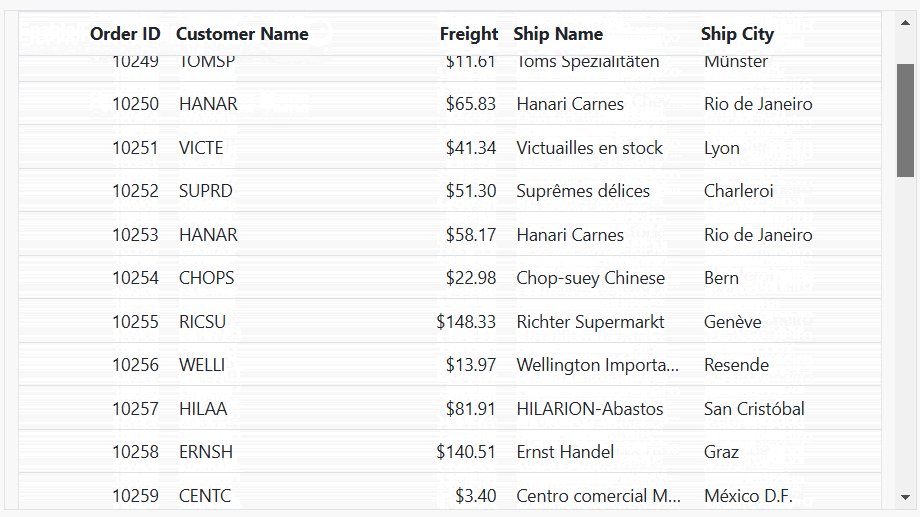
The ASP.NET MVC Grid component offers a straightforward method to tailor the width and height of the scroller to meet your specific requirements. This is particularly useful when you want precise control over the dimensions of the scroller. To achieve this, you can use pixel values as numbers for the Width and Height properties of the Grid.
In the following example, the scrollbar is enabled, and the grid’s Height is set to 315 pixels, while the Width is set to 400 pixels:
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.dataSource).Width("500").Height("315").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("150").Add();
col.Field("Freight").HeaderText("Freight").Width("120").Format("C2").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("ShipCity").HeaderText("Ship City").Width("170").Add();
col.Field("ShipCountry").HeaderText("Ship Country").Width("150").Add();
col.Field("ShipName").HeaderText("Ship Name").Width("150").Add();
}).Render();public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
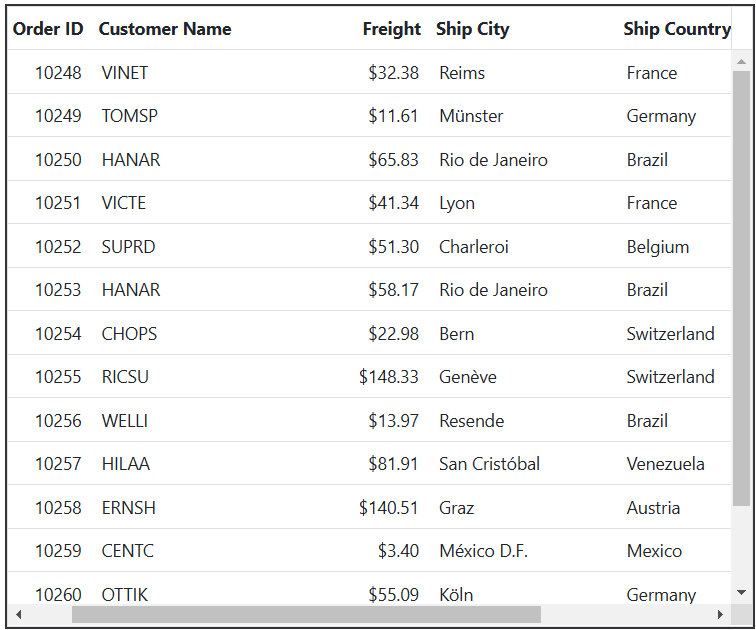
Responsive with parent container
The Grid component allows you to create a responsive layout by making it fill its parent container and automatically adjust its size based on the available space and changes in the container’s dimensions. This capability is particularly useful for building applications that need to adapt to various screen sizes and devices.
To achieve this, you need to specify the Width and Height properties of the Grid as 100%. However, keep in mind that setting the height property to 100% requires the Grid’s parent element to have an explicit height defined.
In the following example, the parent container has explicit height and width set, and the Grid container’s height and width are both set to 100%. This ensures that the Grid adjusts its size responsively based on the dimensions of the parent container:
<div style="height:500px;width:600px;border: 2px solid">
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.dataSource).Width("100%").Height("100%").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("150").Add();
col.Field("Freight").HeaderText("Freight").Width("120").Format("C2").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("ShipCity").HeaderText("Ship City").Width("150").Add();
col.Field("ShipCountry").HeaderText("Ship Country").Width("150").Add();
col.Field("ShipName").HeaderText("Ship Name").Width("150").Add();
}).Render();
</div>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
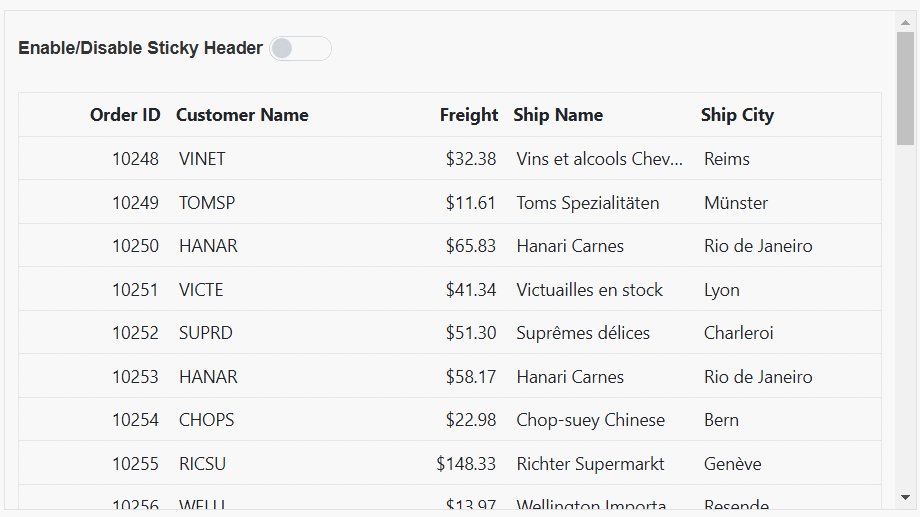
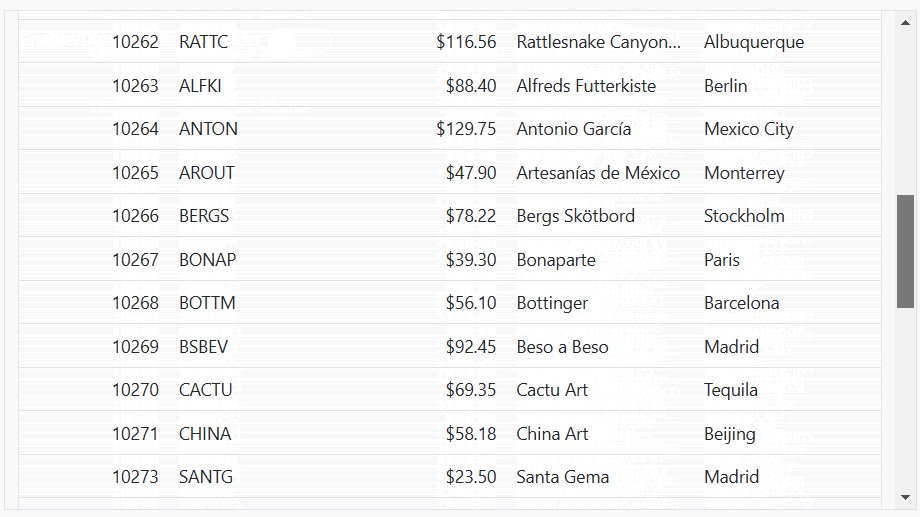
Sticky header
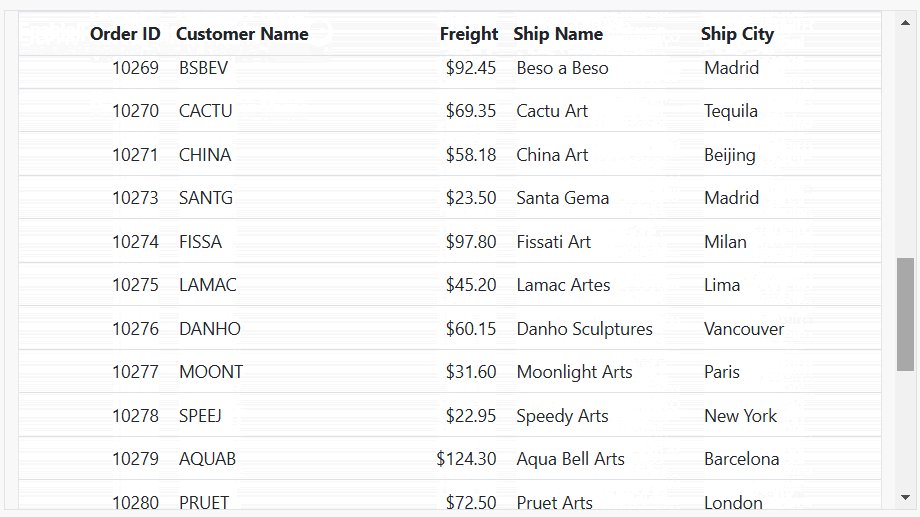
The ASP.NET MVC Grid component provides a feature that allows you to make column headers remain fixed while scrolling, ensuring they stay visible at all times. To achieve this, you can utilize the EnableStickyHeader property by setting it to true.
In the below demo, the Grid headers will be sticky while scrolling the Grid’s parent div element.
<div style="height: 400px; overflow-y: auto; padding: 0px 10px 0px 10px; border: 1px solid #ddd;">
<div style="padding: 20px 0px 20px 0px; display: flex">
<label style="margin: 0px 5px 0px 0px;font-weight: bold;">Enable/Disable Sticky Header</label>
@Html.EJS().Switch("switch").Change("toggleStickyHeader").Render()
</div>
<div style='height: 1000px'>
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.dataSource).Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("150").Add();
col.Field("Freight").HeaderText("Freight").Width("120").Format("C2").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("ShipName").HeaderText("Ship Name").Width("150").Add();
col.Field("ShipCity").HeaderText("Ship City").Width("170").Add();
col.Field("ShipCountry").HeaderText("Ship Country").Width("150").Add();
}).Render();
</div>
</div>
<script>
function toggleStickyHeader(args) {
var grid = document.getElementById("grid").ej2_instances[0];
grid.enableStickyHeader = args.checked;
}
</script>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
Scroll to selected row
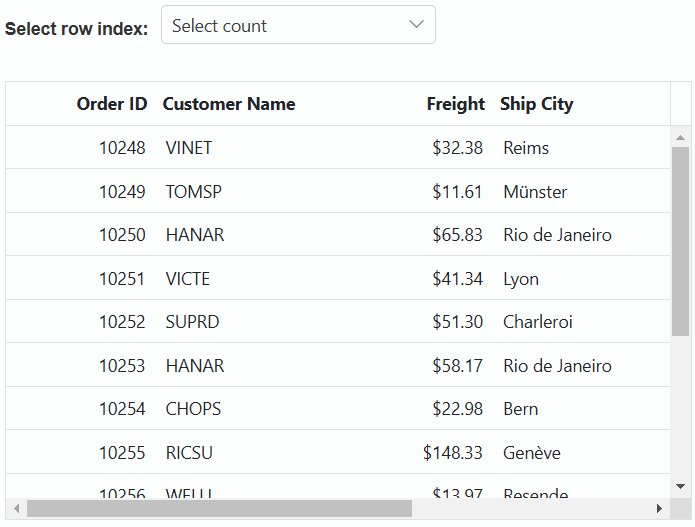
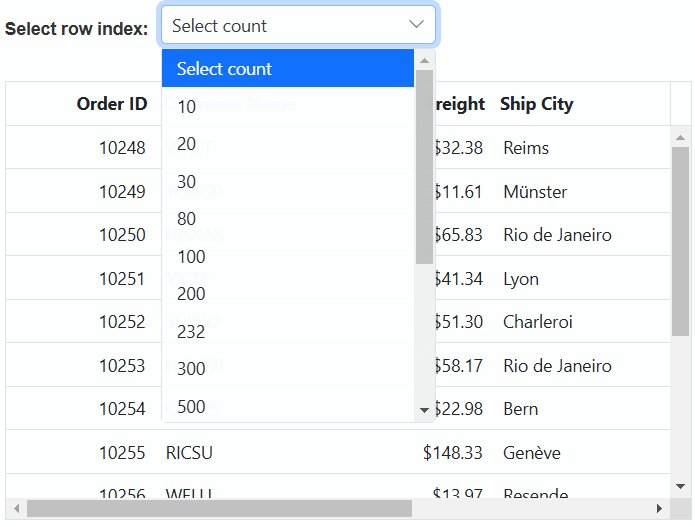
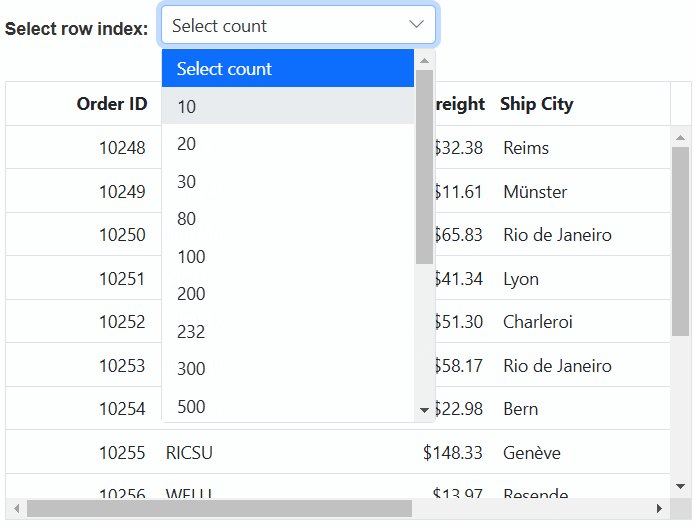
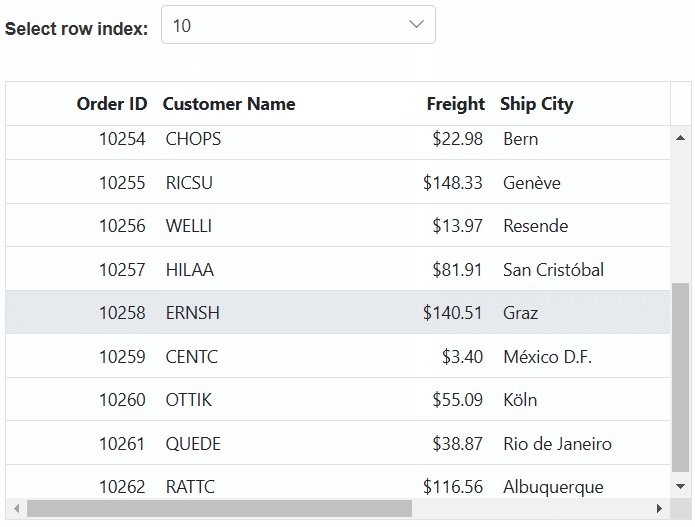
The ASP.NET MVC Grid component allows you to scroll the grid content to the position of the selected row, ensuring that the selected row is automatically brought into view. This feature is particularly useful when dealing with a large dataset and wanting to maintain focus on the selected row. To achieve this, you can utilize the RowSelected event provided by the Grid.
The following example that demonstrates how to use the RowSelected event to scroll to the selected row:
@{
ViewBag.dropDownData = new List<object> {
new { text = "Select count" },
new { text = "10", value = "10" },
new { text = "20", value = "20" },
new { text = "30", value = "30" },
new { text = "80", value = "80" },
new { text = "100", value = "100" },
new { text = "200", value = "200" },
new { text = "232", value = "232" },
new { text = "300", value = "300" },
new { text = "500", value = "500" },
new { text = "800", value = "800" },
new { text = "820", value = "820" },
new { text = "920", value = "920" },
new { text = "2020", value = "2020" },
new { text = "3000", value = "3000" },
new { text = "4000", value = "4000" },
new { text = "4999", value = "4999" }
};
}
<div style="display: flex">
<label style="padding: 10px 10px 26px 0"> Select row index: </label>
<span style="height:fit-content">
@Html.EJS().DropDownList("dropDown").Index(0).Width("220px").DataSource((IEnumerable<object>)ViewBag.dropDownData).Change("valueChange").Render()
</span>
</div>
<div style='padding: 0px 0px 20px 0px'>
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.dataSource).Height("315").Width("550px").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("150").Add();
col.Field("Freight").HeaderText("Freight").Width("120").Format("C2").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("ShipCity").HeaderText("Ship City").Width("170").Add();
col.Field("ShipName").HeaderText("Ship Name").Width("150").Add();
col.Field("ShipCountry").HeaderText("Ship Country").Width("150").Add();
}).RowSelected("rowSelected").Render();
</div>
<script>
function valueChange(args) {
var grid = document.getElementById("grid").ej2_instances[0];
var value = parseInt(args.value, 10);
if (!isNaN(value)) {
grid.selectRow(value);
}
}
function rowSelected(args) {
var grid = document.getElementById("grid").ej2_instances[0];
grid.getContent().children[0].scrollTop = grid.getRows()[selectedIndex].scrollHeight * grid.getSelectedRowIndexes()[0];
}
</script>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
Hide the empty placeholder of scrollbar
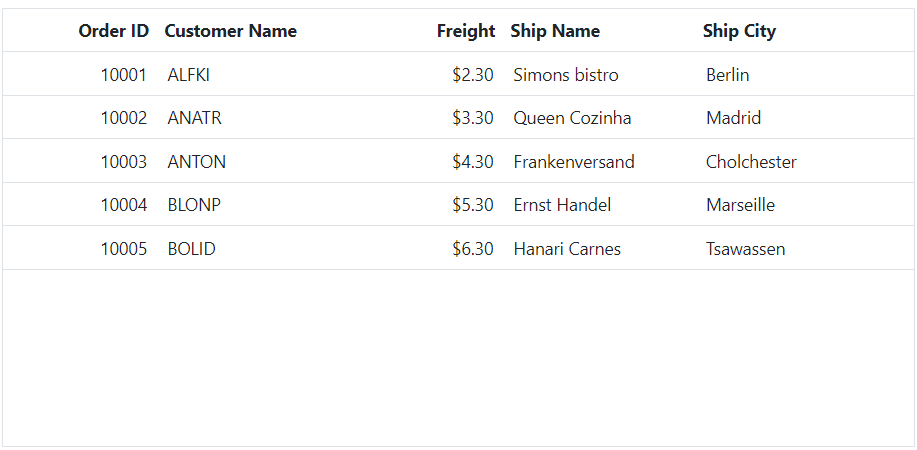
The Syncfusion® Grid component provides a feature to hide the empty placeholder of the scrollbar, offering a cleaner interface without unnecessary scrollbars. To achieve this, you can utilize the hideScroll method. This method allows you to determine whether the scrollbar should be hidden based on the content’s overflow.
The following example that demonstrates how to use the hideScroll method inside the DataBound event:
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.dataSource).Height("315").Width("100%").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("150").Add();
col.Field("Freight").HeaderText("Freight").Width("120").Format("C2").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("ShipName").HeaderText("Ship Name").Width("150").Add();
col.Field("ShipCity").HeaderText("Ship City").Width("170").Add();
}).DataBound("dataBound").Render();
<script>
function dataBound(args) {
var grid = document.getElementById("grid").ej2_instances[0];
grid.hideScroll();
}
</script>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
Render scrollbar in both top and bottom
The Syncfusion ASP.NET MVC Grid allows rendering scrollbars at both the top and bottom, enhancing horizontal navigation for large datasets. This feature ensures users can scroll the Grid from either direction, enhancing usability and accessibility.
Steps to render scrollbars at the top in the Grid:
-
Add a Scrollbar - Insert a
<div id="scroller">above the Grid in the template to act as a top scrollbar. -
Initialize Scrollbar in Created Event - Retrieve the Grid’s content and move the scroller
divabove it dynamically. -
Synchronize Scroll Events - Link
onscrollevents of the scrollerdivand the Grid content to scroll together. -
Adjust Scrollbar Width and Visibility - Use
setScroller()to match the scrollbar width with the Grid and update it on window resize.
The following example demonstrates how to use the Created event to insert a scrollbar at the top of the Grid content:
<div id="scroller" style="width: 100%; overflow-x: auto; height: 18px;"></div>
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.dataSource).Height(315).Width(500).Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width(90).TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer ID").Width(100).Add();
col.Field("EmployeeID").HeaderText("Employee ID").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Width(80).Add();
col.Field("OrderDate").HeaderText("Order Date").Width(140).Format("yMd").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("Freight").HeaderText("Freight").Width(80).Add();
col.Field("ShipName").HeaderText("Ship Name").Width(130).Add();
col.Field("ShipAddress").HeaderText("Ship Address").Width(140).Add();
col.Field("ShipCity").HeaderText("Ship City").Width(100).Add();
col.Field("ShipCountry").HeaderText("Ship Country").Width(100).Add();
col.Field("ShipRegion").HeaderText("Ship Region").Width(80).Add();
col.Field("ShipPostalCode").HeaderText("Ship Postal Code").Width(110).Add();
}).Created("onGridCreated").Render()
</div>
<script>
function onGridCreated() {
var grid = this;
var scroller = document.getElementById('scroller');
var content = grid.getContent().firstElementChild;
var contentTable = grid.getContentTable();
grid.element.insertBefore(scroller, content.parentElement);
scroller.onscroll = function () {
content.scrollLeft = scroller.scrollLeft;
};
content.onscroll = function () {
scroller.scrollLeft = content.scrollLeft;
};
function setScroller() {
if (contentTable) {
scroller.innerHTML = `<div style="width: ${contentTable.offsetWidth}px; height: 18px;"></div>`;
scroller.style.height = content.scrollWidth <= content.clientWidth ? '0px' : '18px';
}
}
setScroller();
window.onresize = setScroller;
}
</script>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}