Drag and drop in ASP.NET MVC Grid component
6 Dec 202412 minutes to read
The Syncfusion® ASP.NET MVC Grid component provides built-in support for row drag and drop functionality. This feature allows you to easily rearrange rows within the grid by dragging and dropping them to new positions. Additionally, you can also drag and drop rows from one grid to another grid, as well as drag and drop rows to custom components.
To use the row drag and drop feature in Grid component, you need to set the AllowRowDragAndDrop and TargetID properties to enable and configure this feature in the Grid.
Drag and drop within grid
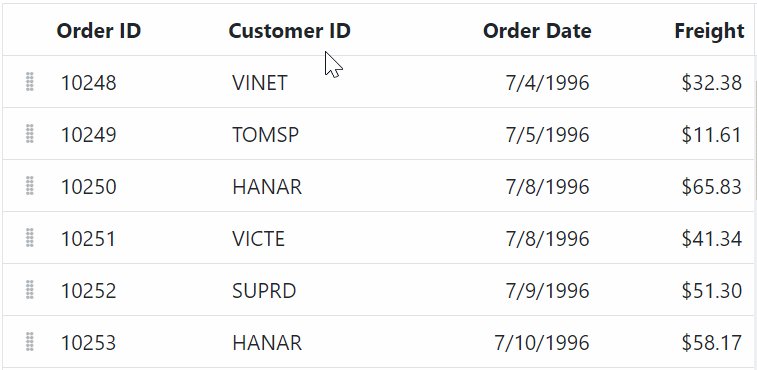
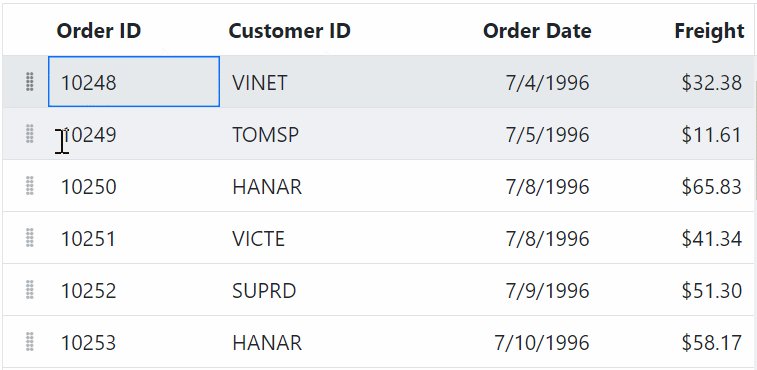
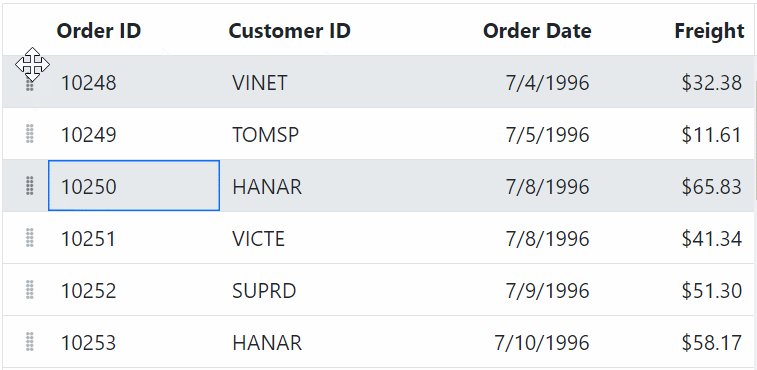
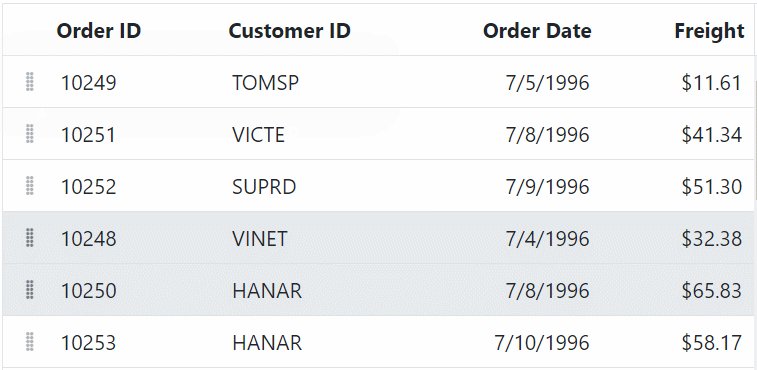
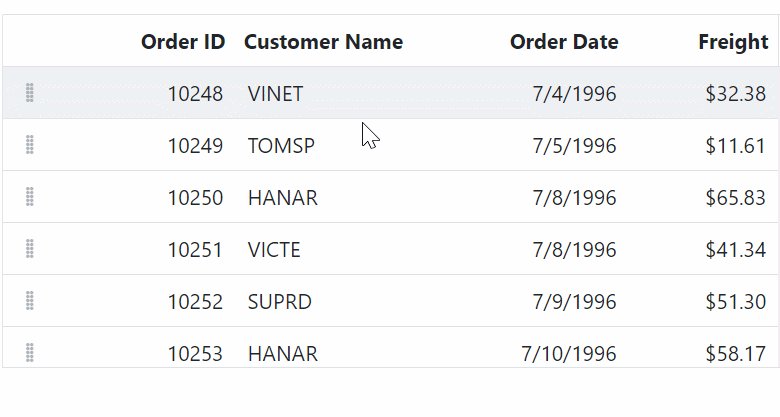
The drag and drop feature allows you to rearrange rows within the grid by dragging them using a drag icon. This feature can be enabled by setting the AllowRowDragAndDrop property to true. This property is a boolean value that determines whether row drag and drop is enabled or not. By default, it is set to false, which means that row drag and drop is disabled.
Here’s an example of how to enable drag and drop within the Grid:
@Html.EJS().Grid("Grid").DataSource((IEnumerable<object>)ViewBag.DataSource).AllowRowDragAndDrop(true).Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("120").Add();
col.Field("OrderDate").HeaderText("Order Date").Width("100").Format("yMd").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("Freight").HeaderText("Freight").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Format("C2").Add();
col.Field("ShipCity").HeaderText("Ship City").Width("130").Add();
col.Field("ShipCountry").HeaderText("Ship Country").Width("130").Add();
}).AllowSelection(true).SelectionSettings(select=>select.Type( Syncfusion.EJ2.Grids.SelectionType.Multiple)).Render()public IActionResult Index()
{
ViewBag.DataSource = OrderDetails.GetAllRecords();
return View();
}
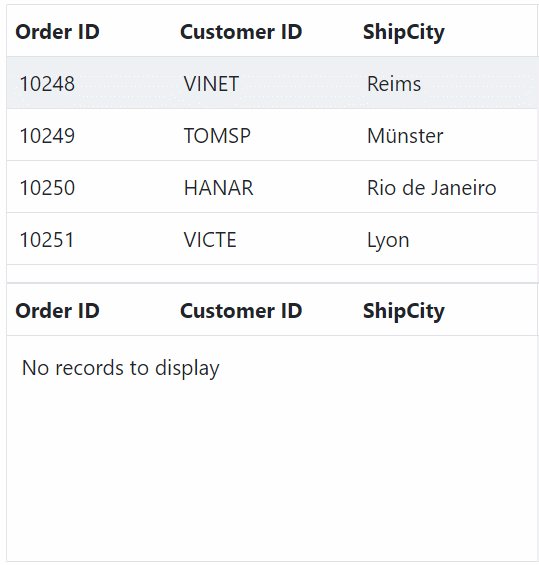
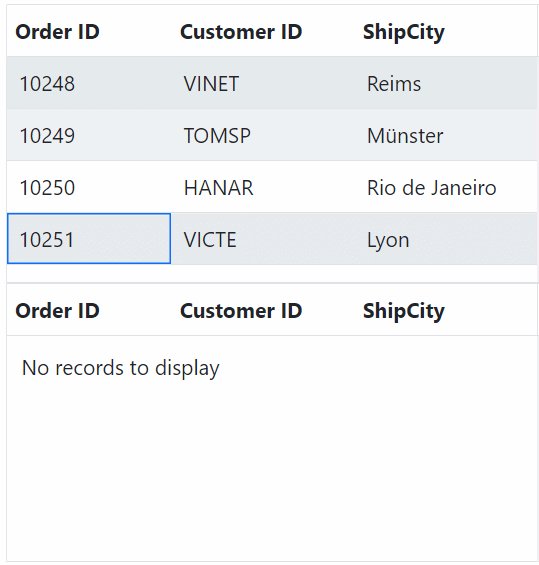
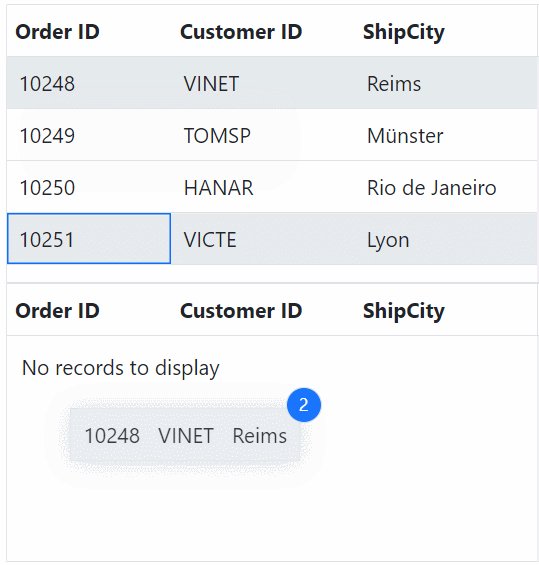
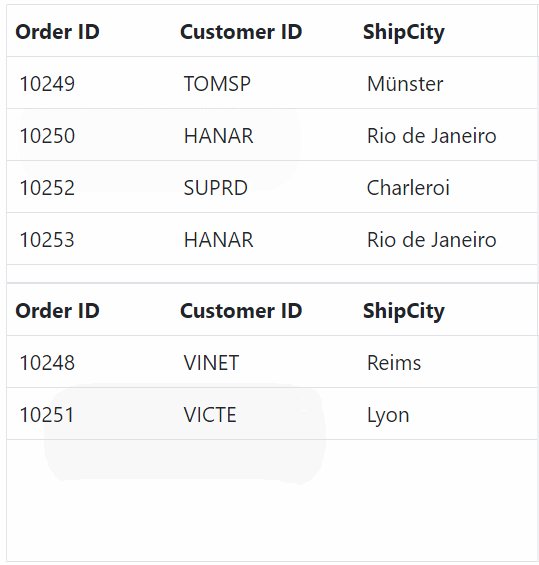
Drag and drop to grid
The grid row drag and drop allows you to drag grid rows and drop to another grid. This feature can be enabled by setting the AllowRowDragAndDrop property to true in the Grid component. This property specifies whether to enable or disable the row drag and drop feature in the Grid. By default, this property is set to false, which means that row drag and drop functionality is not enabled.
To specify the target component where the grid rows should be dropped, use the TargetID property of the RowDropSettings object. The TargetID property takes the ID of the target component as its value.
Here’s an example code snippet that demonstrates how to enable Row drag and drop another Grid component:
@Html.EJS().Grid("Grid").DataSource((IEnumerable<object>)ViewBag.DataSource).AllowSelection(true).AllowRowDragAndDrop(true).Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width("120").Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("150").Add();
col.Field("ShipCity").HeaderText("Ship City").Width("150").Add();
col.Field("ShipName").HeaderText("Ship Name").Width("150").Add();
}).SelectionSettings(select=>select.Type( Syncfusion.EJ2.Grids.SelectionType.Multiple)).RowDropSettings(new Syncfusion.EJ2.Grids.GridRowDropSettings() { TargetID = "DestGrid" }).Render()
@Html.EJS().Grid("DestGrid").AllowSelection(true).AllowRowDragAndDrop(true).Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width("120").Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("150").Add();
col.Field("ShipCity").HeaderText("Ship City").Width("150").Add();
col.Field("ShipName").HeaderText("Ship Name").Width("150").Add();
}).SelectionSettings(select=>select.Type( Syncfusion.EJ2.Grids.SelectionType.Multiple)).RowDropSettings(new Syncfusion.EJ2.Grids.GridRowDropSettings() { TargetID = "Grid" }).Render()public IActionResult Index()
{
ViewBag.DataSource = OrderDetails.GetAllRecords();
return View();
}
The row drag and drop feature is not supported in virtual scrolling and frozen rows and columns mode.
Drag and drop to custom component
The Grid provides the feature to drag and drop grid rows to any custom component. This feature allows you to easily move rows from one component to another without having to manually copy and paste data. To enable row drag and drop, you need to set the AllowRowDragAndDrop property to true and defining the custom component ID in the TargetID property of the RowDropSettings object. The ID provided in TargetID should correspond to the ID of the target component where the rows are to be dropped.
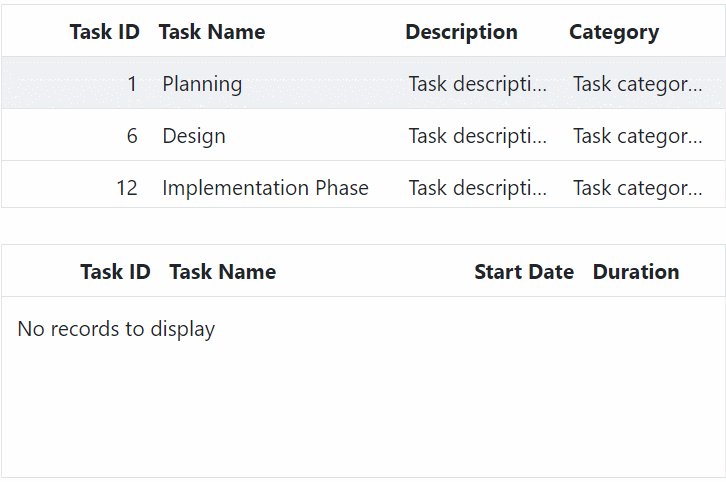
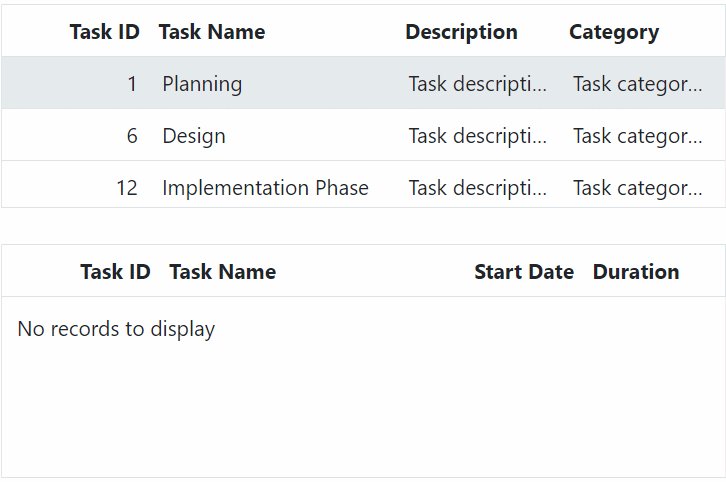
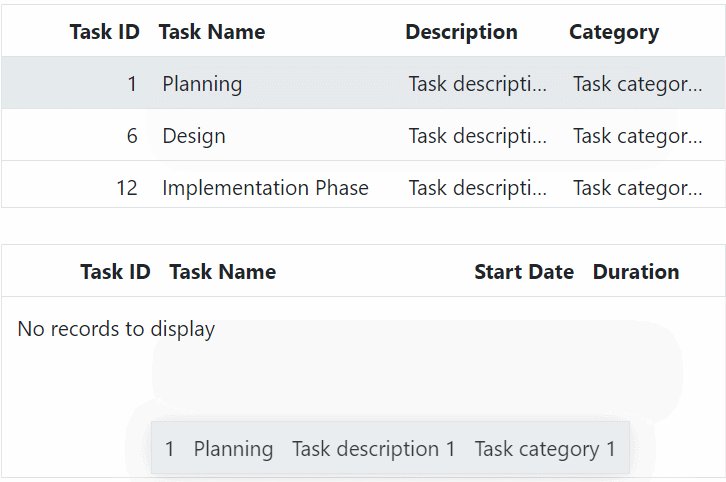
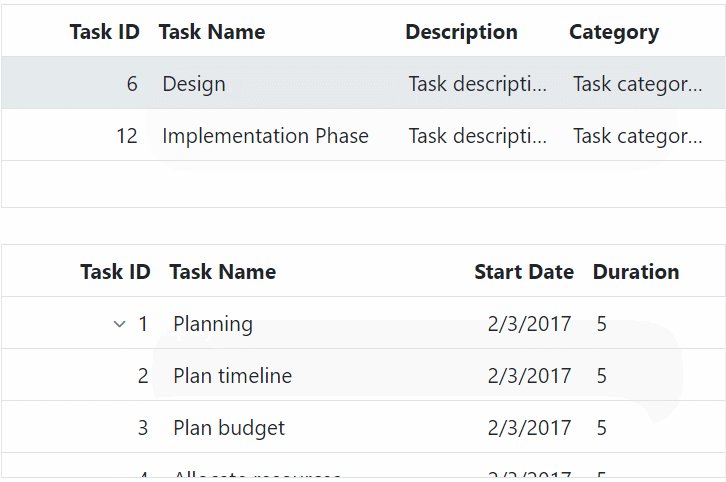
In the below example, the selected grid row is dragged and dropped in to the TreeView component by using RowDrop event. Once the row is dropped into the TreeView component, we have removed the corresponding grid row from grid and its data inserted in custom component.
@Html.EJS().Grid("Grid").DataSource((IEnumerable<object>)ViewBag.TaskDataSource).AllowSelection(true).AllowRowDragAndDrop(true).RowDrop("rowDrop")
.EditSettings(edit => { edit.AllowDeleting(true) })
.Columns(col =>
{
col.Field("TaskID").HeaderText("Task ID").Width(90).TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("TaskName").HeaderText("Task Name").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Left).Width(180).Add();
col.Field("Description").HeaderText("Description").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Left).Width(180).Add();
col.Field("Category").HeaderText("Category ").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Left).Width(180).Add();
col.Field("StartDate").HeaderText("Start Date").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Format("yMd").Width(90).Add();
col.Field("Duration").HeaderText("Duration").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Left).Width(80).Add();
})
.SelectionSettings(select => select.Type(Syncfusion.EJ2.Grids.SelectionType.Multiple)).RowDropSettings(new Syncfusion.EJ2.Grids.GridRowDropSettings() { TargetID = "TreeGrid" }).Render()
@(Html.EJS().TreeGrid("TreeGrid").ChildMapping("Subtasks").AllowRowDragAndDrop(true)
.EditSettings(edit => edit.AllowAdding(true).AllowEditing(true))
.Columns(col =>
{
col.Field("TaskID").HeaderText("Task ID").Width(110).TextAlign(TextAlign.Right).Add();
col.Field("TaskName").HeaderText("Task Name").TextAlign(TextAlign.Left).Width(180).Add();
col.Field("StartDate").HeaderText("Start Date").TextAlign(TextAlign.Right).Format("yMd").Width(90).Add();
col.Field("Duration").HeaderText("Duration").TextAlign(TextAlign.Right).Width(80).Add();
})
.RowDropSettings(new Syncfusion.EJ2.TreeGrid.TreeGridRowDropSettings() { TargetID = "TreeGrid" }).SelectionSettings(selection => selection.Type(Syncfusion.EJ2.Grids.SelectionType.Multiple)).Render())
<script>
function rowDrop(args){
var grid = document.getElementById('Grid').ej2_instances[0];
var treeGrid = document.getElementById('TreeGrid').ej2_instances[0];
if (args.target.closest('.e-treegrid')) {
args.cancel = true;
var rowIndex =
args.target.closest('.e-row') !== null
? args.target.closest('.e-row').rowIndex
: 0;
for (var i = 0; i < args.data.length; i++) {
treeGrid.addRecord(args.data[i], rowIndex);
grid.deleteRecord('TaskID', args.data[i]);
}
}
}
</script>public IActionResult Index()
{
ViewBag.TaskDataSource = TaskDetails.GetAllRecords();
return View();
}
- The
RowDropevent is fired when a row is dropped onto a custom component, regardless of whether the drop is successful or not. You can use theargs.cancelproperty to prevent the default action.
Drag and drop rows without drag icons
By default, when performing a drag and drop operation in the Syncfusion® Grid, drag icons are displayed. However, in some cases, you may want to hide these drag icons. This can be achieved by setting the TargetID property of the RowDropSettings object to the current Grid’s ID.
By setting the TargetID, the Grid will render without a helper icon for row dragging. You can then customize the drag and drop action by binding to the RowDrop event of the Grid. In the RowDrop event, you can prevent the default action by setting args.cancel to true, and reorder the rows using the reorderRows method of the Grid.
Here’s an example of how to hide the drag and drop icon in the Syncfusion® Grid:
@Html.EJS().Grid("Grid").DataSource((IEnumerable<object>)ViewBag.DataSource).AllowSelection(true).AllowRowDragAndDrop(true).Columns(col=> {
col.Field("OrderID").HeaderText("Order ID").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("120").Add();
col.Field("OrderDate").HeaderText("Order Date").Width("120").Format("yMd").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("Freight").HeaderText("Freight").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Format("C2").Add();
col.Field("ShipCity").HeaderText("Ship City").Width("130").Add();
col.Field("ShipCountry").HeaderText("Ship Country").Width("130").Add();
}).RowDrop("rowDrop").SelectionSettings(select=>select.Type( Syncfusion.EJ2.Grids.SelectionType.Multiple)).RowDropSettings(new Syncfusion.EJ2.Grids.GridRowDropSettings() { TargetID = "Grid" }).Render()
<script>
function rowDrop(args){
var grid = document.getElementById('Grid').ej2_instances[0];
args.cancel = true;
var value = [];
for (var index = 0; index < args.rows.length; index++) {
value.push(args.fromIndex + index);
}
grid.reorderRows(value, args.dropIndex);
}
</script>public IActionResult Index()
{
ViewBag.DataSource = OrderDetails.GetAllRecords();
return View();
}![]()
- The selection feature must be enabled in the Grid to allow users to select rows before performing the drag and drop operation.
- Multiple rows can be selected by clicking and dragging inside the grid. For multiple row selection, the Type property must be set to Multiple.
Drag and drop events
The Grid component provides a set of events that are triggered during drag and drop operations on grid rows. These events allow you to customize the drag element, track the progress of the dragging operation, and perform actions when a row is dropped on a target element. The following events are available:
-
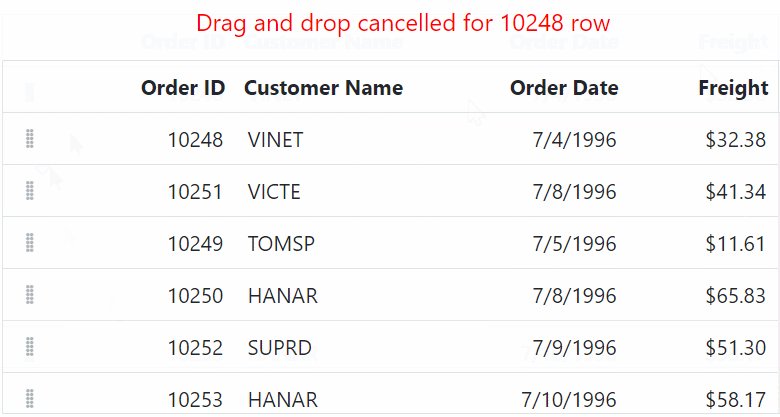
RowDragStartHelper: This event is triggered when a click occurs on the drag icon or a grid row. It allows you to customize the drag element based on specific criteria.
-
RowDragStart: This event is triggered when the dragging of a grid row starts.
-
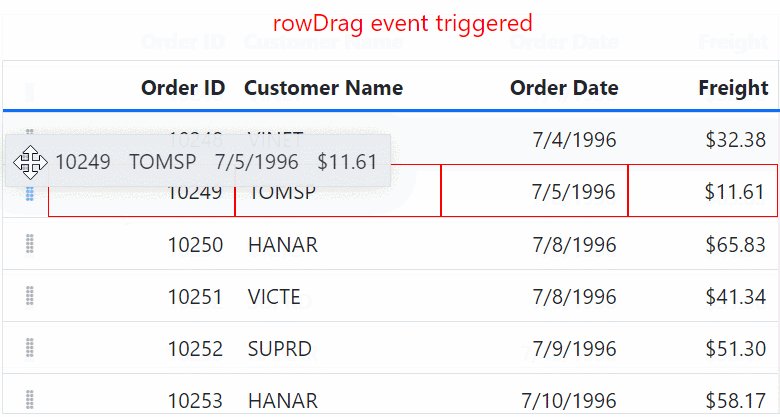
RowDrag: This event is triggered continuously while the grid row is being dragged.
-
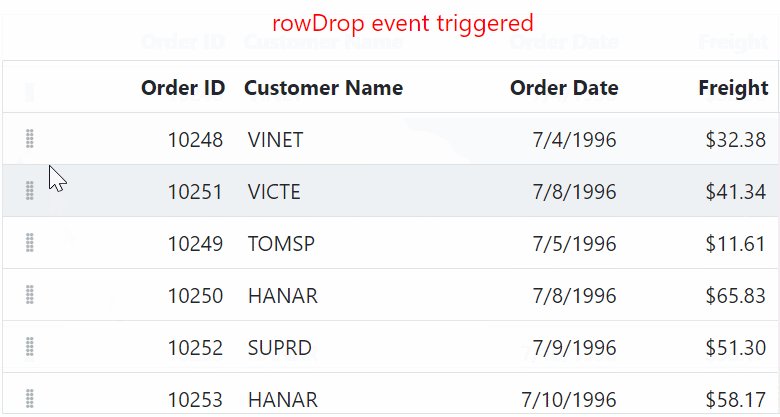
RowDrop: This event is triggered when a drag element is dropped onto a target element.
<p class="event-message" id="message"></p>
@Html.EJS().Grid("Grid").DataSource((IEnumerable<object>)ViewBag.DataSource).AllowSelection(true).AllowRowDragAndDrop(true).Columns(col=> {
col.Field("OrderID").HeaderText("Order ID").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("120").Add();
col.Field("OrderDate").HeaderText("Order Date").Width("120").Format("yMd").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("Freight").HeaderText("Freight").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Format("C2").Add();
}).RowDragStartHelper("rowDragStartHelper").RowDragStart("rowDragStart").RowDrag("rowDrag").RowDrop("rowDrop").SelectionSettings(select=>select.Type( Syncfusion.EJ2.Grids.SelectionType.Multiple)).Render()
<script>
function rowDragStartHelper(args) {
document.getElementById('message').innerText = `rowDragStartHelper event triggered`;
if (args.data[0].OrderID === 10248) {
args.cancel = true;
document.getElementById('message').innerText = `Drag and drop cancelled for 10248 row`;
}
};
function rowDragStart(args) {
document.getElementById('message').innerText = `rowDragStart event triggered`;
args.cancel = true;
};
function rowDrag(args) {
document.getElementById('message').innerText = `rowDrag event triggered`;
args.rows.forEach((row) => {
row.classList.add('drag-limit');
});
};
function rowDrop(args) {
var grid = document.getElementById('Grid').ej2_instances[0];
document.getElementById('message').innerText = `rowDrop event triggered`;
var value = [];
for (var index = 0; index < args.rows.length; index++) {
value.push(args.fromIndex + index);
}
grid.reorderRows(value, args.dropIndex);
};
</script>
<style>
.event-message {
text-align: center;
color: red;
font-size: 16px;
}
.drag-limit .e-rowcell {
border: 1px solid red;
}
</style>public IActionResult Index()
{
ViewBag.DataSource = OrderDetails.GetAllRecords();
return View();
}
Limitations
- Single row is able to drag and drop in same grid without enable the row selection.
- Row drag and drop feature is not having built in support with row template, detail template and hierarchy grid features of grid.
See also
Sorting data in the Syncfusion® Grid
Filtering data in the Syncfusion® Grid