CustomAdaptor in Syncfusion ASP.NET MVC Grid
20 Mar 202524 minutes to read
The CustomAdaptor in the Syncfusion ASP.NET MVC Grid allows to create their own custom adaptors by extending the built-in adaptors. The custom adaptor involves handling the query process, requests, and responses of the built-in adaptor. The CustomAdaptor can be used to extend OData V4 services, enabling efficient data fetching and manipulation. By default, there are three built-in methods available for CustomAdaptor.
Types of CustomAdaptor methods
There are three types of methods in custom adaptors.
processQuery
The processQuery method handles the execution of a query sent to a DataSource, such as a database or custom data service. This query is responsible for performing operations like data retrieval, insertion, updating, or deletion. The processQuery method accepts two arguments:
-
DataManager: Used to modify the URL dynamically. -
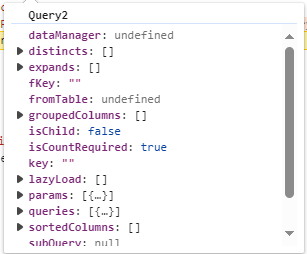
Query: Allows setting additional parameter values or modifying queries such as sorting, filtering, and grouping, etc.
DataManager

Query

processQuery(dm, query) {
query.addParams('Syncfusion in ASP.NET MVC Grid', 'true'); // Add additional parameter.
return super.processQuery.apply(this, arguments);
}beforeSend
The beforeSend method is executed before a request is sent to the server. This function allows modifying parameters, request headers, and data, or performing validation before the request is processed. It accepts three arguments:
-
DataManager: Provides theDataSourceandAdaptorvalue. -
Request: Used to send custom headers, such as setting theAuthorizationheader. -
Settings: An optional argument that allows additional configurations.
DataManager

Request

Settings

beforeSend(dm, request, settings) {
request.headers.set('Authorization', `true`);
return super.beforeSend(dm, request, settings);
}processResponse
The processResponse method handles the response received from the server after an asynchronous request. It is responsible for parsing the response data, managing errors, and preparing the data for further processing. This method can accept multiple optional arguments, allowing customization based on specific requirements.
processResponse(data, ds, query, xhr, request, changes) {
let i =0;
const original = super.processResponse(data, ds, query, xhr, request, changes);
// Adding serial number.
if (original.result){
original.result.forEach((item) => ej.base.setValue('SNo', ++i, item));
}
return original;
}This guide provides detailed instructions on binding data and performing CRUD (Create, Read, Update, Delete) actions using the CustomAdaptor by extending the ODataV4Adaptor in your Syncfusion ASP.NET MVC Grid.
Creating an custom service
To configure a server with Syncfusion ASP.NET MVC Grid using OData, follow these steps:
1. Project Creation
- Open Visual Studio.
- Select Create a new project → Choose ASP.NET Web Application (.NET Framework).
- Name the project CustomAdaptor and select MVC as the project template.
- Ensure that the Web API option is selected.
For detailed information, refer to this documentation.
2. Install NuGet Packages
Using the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), install the Microsoft.AspNet.OData NuGet package for OData support and Newtonsoft.Json for JSON serialization support.
3. Model Class Creation:
Create a model class named OrdersDetails.cs inside the Models folder.
namespace CustomAdaptor.Models
{
public class OrdersDetails
{
public static List<OrdersDetails> order = new List<OrdersDetails>();
public OrdersDetails()
{
}
public OrdersDetails(int OrderID, string CustomerId, int EmployeeId, double Freight, bool Verified, DateTime OrderDate, string ShipCity, string ShipName, string ShipCountry, DateTime ShippedDate, string ShipAddress)
{
this.OrderID = OrderID;
this.CustomerID = CustomerId;
this.EmployeeID = EmployeeId;
this.Freight = Freight;
this.ShipCity = ShipCity;
this.Verified = Verified;
this.OrderDate = OrderDate;
this.ShipName = ShipName;
this.ShipCountry = ShipCountry;
this.ShippedDate = ShippedDate;
this.ShipAddress = ShipAddress;
}
public static List<OrdersDetails> GetAllRecords()
{
if (order.Count() == 0)
{
int code = 10000;
for (int i = 1; i < 10; i++)
{
order.Add(new OrdersDetails(code + 1, "ALFKI", i + 0, 2.3 * i, false, new DateTime(1991, 05, 15), "Berlin", "Simons bistro", "Denmark", new DateTime(1996, 7, 16), "Kirchgasse 6"));
order.Add(new OrdersDetails(code + 2, "ANATR", i + 2, 3.3 * i, true, new DateTime(1990, 04, 04), "Madrid", "Queen Cozinha", "Brazil", new DateTime(1996, 9, 11), "Avda. Azteca 123"));
order.Add(new OrdersDetails(code + 3, "ANTON", i + 1, 4.3 * i, true, new DateTime(1957, 11, 30), "Cholchester", "Frankenversand", "Germany", new DateTime(1996, 10, 7), "Carrera 52 con Ave. Bolívar #65-98 Llano Largo"));
order.Add(new OrdersDetails(code + 4, "BLONP", i + 3, 5.3 * i, false, new DateTime(1930, 10, 22), "Marseille", "Ernst Handel", "Austria", new DateTime(1996, 12, 30), "Magazinweg 7"));
order.Add(new OrdersDetails(code + 5, "BOLID", i + 4, 6.3 * i, true, new DateTime(1953, 02, 18), "Tsawassen", "Hanari Carnes", "Switzerland", new DateTime(1997, 12, 3), "1029 - 12th Ave. S."));
code += 5;
}
}
return order;
}
[Key]
public int OrderID { get; set; }
public string CustomerID { get; set; }
public int? EmployeeID { get; set; }
public double Freight { get; set; }
public string ShipCity { get; set; }
public bool Verified { get; set; }
public DateTime OrderDate { get; set; }
public string ShipName { get; set; }
public string ShipCountry { get; set; }
public DateTime ShippedDate { get; set; }
public string ShipAddress { get; set; }
}
}4. Build the Entity Data Model
To construct the Entity Data Model for your OData service, utilize the ODataConventionModelBuilder to define the model’s structure. Start by creating an instance of the ODataConventionModelBuilder, then register the entity set Orders using the EntitySet<T> method, where OrdersDetails represents the CLR type containing order details.
private static IEdmModel GetEdmModel()
{
var builder = new ODataConventionModelBuilder();
builder.EntitySet<OrdersDetails>("Orders"); // Define OData Entity.
return builder.GetEdmModel();
}5. Register the OData Services
Once the Entity Data Model is built, you need to register the OData services in your ASP.NET MVC application. Here’s how:
// WebApiConfig.cs
using Microsoft.AspNet.OData.Builder;
using Microsoft.AspNet.OData.Extensions;
using Microsoft.OData.Edm;
using CustomAdaptor.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Http;
using System.Web.UI.WebControls;
namespace CustomAdaptor.App_Start
{
public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
// Enable OData.
config.MapODataServiceRoute(
routeName: "ODataRoute",
routePrefix: "odata",
model: GetEdmModel()
);
// Enable Query Support.
config.Count().Filter().OrderBy().Expand().Select().MaxTop(null);
// Web API routes.
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{action}/{id}",
defaults: new { id = System.Web.Http.RouteParameter.Optional }
);
// Configure JSON formatting.
config.Formatters.JsonFormatter.SerializerSettings.Formatting = Newtonsoft.Json.Formatting.Indented;
}
private static IEdmModel GetEdmModel()
{
var builder = new ODataConventionModelBuilder();
builder.EntitySet<OrdersDetails>("Orders"); // Define OData Entity.
return builder.GetEdmModel();
}
}
}5. Add Controllers
Create a controllers to expose the OData endpoints.
using System.Linq;
using Microsoft.AspNet.OData;
using System.Web.Http;
using CustomAdaptor.Models;
namespace CustomAdaptor.Controllers
{
public class OrdersController : ODataController
{
/// <summary>
/// Retrieves all orders.
/// </summary>
/// <returns>The collection of orders.</returns>
[EnableQuery]
public IHttpActionResult Get()
{
var data = OrdersDetails.GetAllRecords().AsQueryable();
return Ok(data);
}
}
}6. Run the Application
Run the application in Visual Studio. It will be accessible on a URL like https://localhost:xxxx.
After running the application, you can verify that the server-side API controller is successfully returning the order data in the URL(https://localhost:xxxx/odata/Orders). Here xxxx denotes the port number.
Connecting Syncfusion ASP.NET MVC Grid to an custom service extending the ODataV4 service
To integrate the Syncfusion Grid into your ASP.NET MVC project using Visual Studio, follow these steps:
Step 1: Install the Syncfusion ASP.NET MVC Package:
To add ASP.NET MVC in the application, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), search for Syncfusion.EJ2.MVC5 and install it.
Alternatively, you can install it using the following Package Manager Console command:
Install-Package Syncfusion.EJ2.MVC5 -Version 32.1.19Step 2: Add Syncfusion ASP.NET MVC namespace
Add Syncfusion.EJ2 namespace reference in Web.config under Views folder.
<namespaces>
<add namespace="Syncfusion.EJ2"/>
</namespaces>Step 3: Add stylesheet and script resources
To include the required styles and scripts, add the following references inside the <head> of ~/Pages/Shared/_Layout.cshtml file:
<head>
...
<!-- Syncfusion ASP.NET MVC control styles -->
<link rel="stylesheet" href="https://cdn.syncfusion.com/ej2/32.1.19/bootstrap5.css" />
<!-- Syncfusion ASP.NET MVC control scripts -->
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js"></script>
<!-- Include the necessary CSS files to style the Syncfusion ASP.NET MVC controls: -->
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-richtexteditor/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-notifications/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/bootstrap5.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type="text/javascript"></script>
</head>Step 4: Register Syncfusion Script Manager
To ensure proper script execution, register the Syncfusion Script Manager EJS().ScriptManager() at the end of <body> in the ~/Pages/Shared/_Layout.cshtml file as follows.
<body>
...
<!-- Syncfusion ASP.NET MVC Script Manager -->
@Html.EJS().ScriptManager()
</body>Step 5: Adding Custom Adaptor
To create a custom adaptor, extend the ODataV4Adaptor. This custom adaptor will implement three key methods: processQuery, beforeSend, and processResponse.
-
The
processQuerymethod modifies the API endpoint URL and sets additional parameters required for executing the query. -
The
beforeSendmethod adds custom headers, such as theAuthorizationheader, before sending the request. -
The
processResponsemethod customizes the response by modifying data, such as adding a new field (SNo) to the dataset.
<script>
class CustomAdaptor extends ej.data.ODataV4Adaptor {
processResponse(data, ds, query, xhr, request, changes) {
let i = 0;
const original = super.processResponse(data, ds, query, xhr, request, changes);
// Adding serial number to each row.
if (original.result) {
original.result.forEach((item) => ej.base.setValue('SNo', ++i, item));
}
return original;
}
beforeSend(dm, request, settings) {
request.headers.set('Authorization', `true`);
super.beforeSend(dm, request, settings);
}
processQuery(dm, query) {
dm.dataSource.url = 'https://localhost:xxxx/odata/Orders'; // Update with your API endpoint.
query.addParams('Syncfusion in ASP.NET MVC Grid', 'true'); // Add additional parameters.
return super.processQuery.apply(this, arguments);
}
}
document.addEventListener("DOMContentLoaded", function () {
let grid = document.getElementById("Grid").ej2_instances[0];
if (grid) {
let dataManager = new ejs.data.DataManager({
url: "https://localhost:xxxx/odata/Orders", // Replace `xxxx` with your actual localhost port number.
adaptor: new CustomAdaptor(),
});
grid.dataSource = dataManager;
}
});
</script>Step 6: Adding Syncfusion Grid
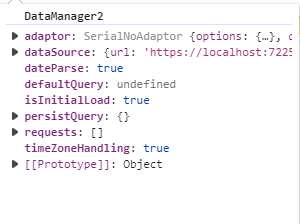
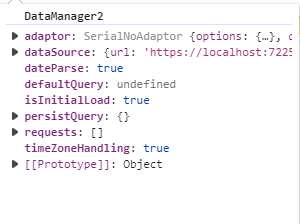
Define a DataManager instance, specifying the API endpoint (https://localhost:xxxx/odata/Orders) in the url property and setting the adaptor to CustomAdaptor.
@Html.EJS().Grid("Grid").Height("320px").Columns(col =>
{
col.Field("SNo").HeaderText("S. No").Width("80").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("OrderID").HeaderText("Order ID").Width("150").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).IsPrimaryKey(true).Add();
col.Field("CustomerID").HeaderText("Customer ID").Width("150").Add();
col.Field("ShipCity").HeaderText("Ship City").Width("150").Add();
col.Field("ShipCountry").HeaderText("Ship Country").Width("150").Add();
}).Render()
<script>
class CustomAdaptor extends ej.data.ODataV4Adaptor {
processResponse(data, ds, query, xhr, request, changes) {
let i = 0;
const original = super.processResponse(data, ds, query, xhr, request, changes);
// Adding serial number to each row.
if (original.result) {
original.result.forEach((item) => ej.base.setValue('SNo', ++i, item));
}
return original;
}
beforeSend(dm, request, settings) {
request.headers.set('Authorization', `true`);
super.beforeSend(dm, request, settings);
}
processQuery(dm, query) {
dm.dataSource.url = 'https://localhost:xxxx/odata/Orders'; // Update with your API endpoint.
query.addParams('Syncfusion in ASP.NET MVC Grid', 'true'); // Add additional parameters.
return super.processQuery.apply(this, arguments);
}
}
document.addEventListener("DOMContentLoaded", function () {
let grid = document.getElementById("Grid").ej2_instances[0];
if (grid) {
let dataManager = new ejs.data.DataManager({
url: "https://localhost:xxxx/odata/Orders", // Replace `xxxx` with your actual localhost port number.
adaptor: new CustomAdaptor(),
});
grid.dataSource = dataManager;
}
});
</script>Replace https://localhost:xxxx/odata/Orders with the actual URL of your API endpoint that provides the data in a consumable format (e.g., JSON).
Run the application in Visual Studio. It will be accessible on a URL like https://localhost:xxxx.
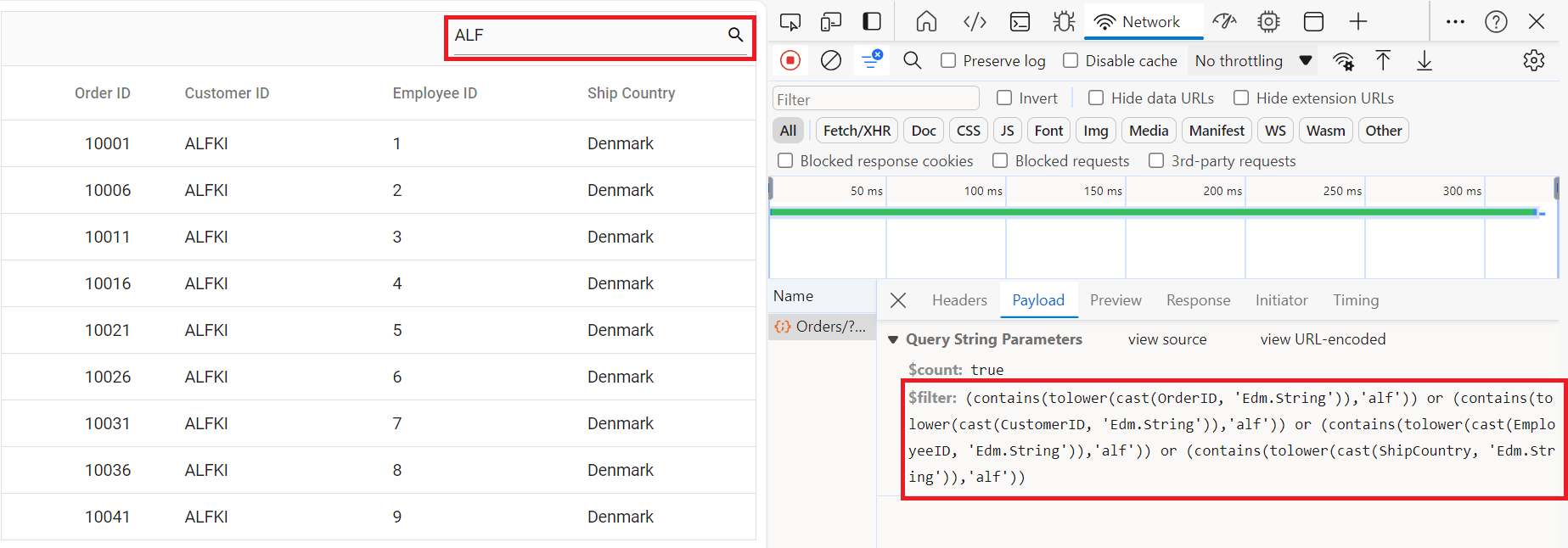
Handling searching operation
To enable search operations in your web application using OData, you first need to configure the OData support in your service collection. This involves adding the Filter method within the OData setup, allowing you to filter data based on specified criteria. Once enabled, clients can utilize the $filter query option in their requests to search for specific data entries.
...
// Enable OData.
config.MapODataServiceRoute(
routeName: "ODataRoute",
routePrefix: "odata",
model: GetEdmModel()
);
// Enable Query Support.
config.Count().Filter(); // Handles searching operation.
...@Html.EJS().Grid("Grid").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width("150").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).IsPrimaryKey(true).Add();
col.Field("CustomerID").HeaderText("Customer ID").Width("150").Add();
col.Field("EmployeeID").HeaderText("Employee ID").Width("150").Add();
col.Field("ShipCountry").HeaderText("Ship Country").Width("150").Add();
}).Toolbar(new List<string>() { "Search" }).Render()
<script>
class CustomAdaptor extends ejs.data.ODataV4Adaptor { }
document.addEventListener("DOMContentLoaded", function () {
let grid = document.getElementById("Grid").ej2_instances[0];
if (grid) {
let dataManager = new ejs.data.DataManager({
url: "https://localhost:xxxx/odata/Orders", // Replace `xxxx` with your actual localhost port number.
adaptor: new CustomAdaptor()
});
grid.dataSource = dataManager;
}
});
</script>
Handling filtering operation
To enable filter operations in your web application using OData, you first need to configure the OData support in your service collection. This involves adding the Filter method within the OData setup, allowing you to filter data based on specified criteria. Once enabled, clients can utilize the $filter query option in your requests to filter for specific data entries.
...
// Enable OData.
config.MapODataServiceRoute(
routeName: "ODataRoute",
routePrefix: "odata",
model: GetEdmModel()
);
// Enable Query Support.
config.Count().Filter(); // Handles filtering operation.
...@Html.EJS().Grid("Grid").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width("150").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).IsPrimaryKey(true).Add();
col.Field("CustomerID").HeaderText("Customer ID").Width("150").Add();
col.Field("EmployeeID").HeaderText("Employee ID").Width("150").Add();
col.Field("ShipCountry").HeaderText("Ship Country").Width("150").Add();
}).AllowFiltering().Render()
<script>
class CustomAdaptor extends ejs.data.ODataV4Adaptor { }
document.addEventListener("DOMContentLoaded", function () {
let grid = document.getElementById("Grid").ej2_instances[0];
if (grid) {
let dataManager = new ejs.data.DataManager({
url: "https://localhost:xxxx/odata/Orders", // Replace `xxxx` with your actual localhost port number.
adaptor: new CustomAdaptor()
});
grid.dataSource = dataManager;
}
});
</script>Single column filtering

Multi column filtering

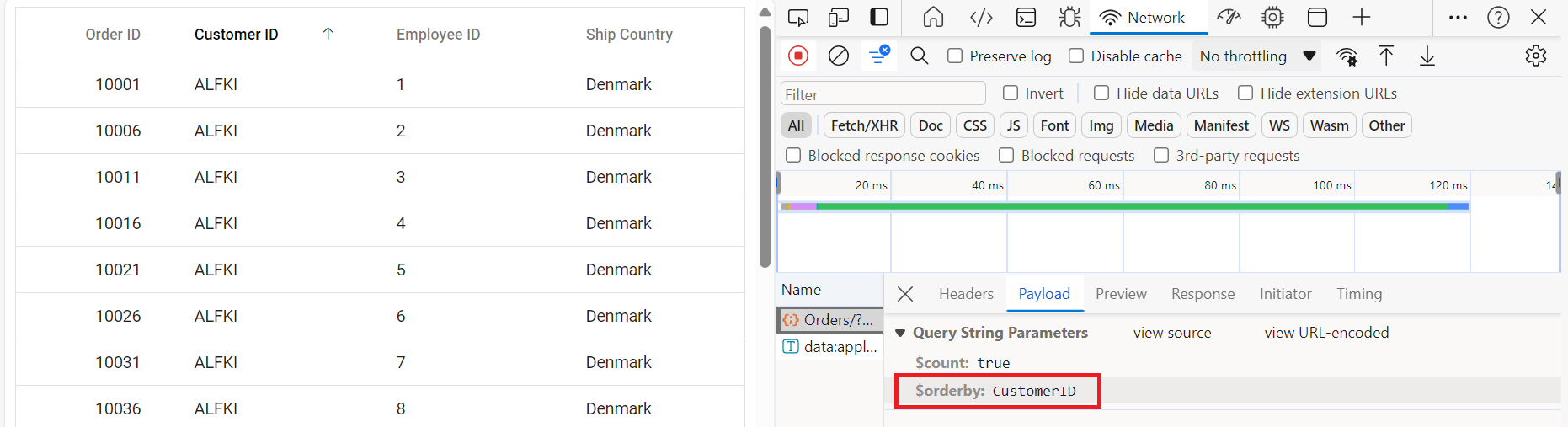
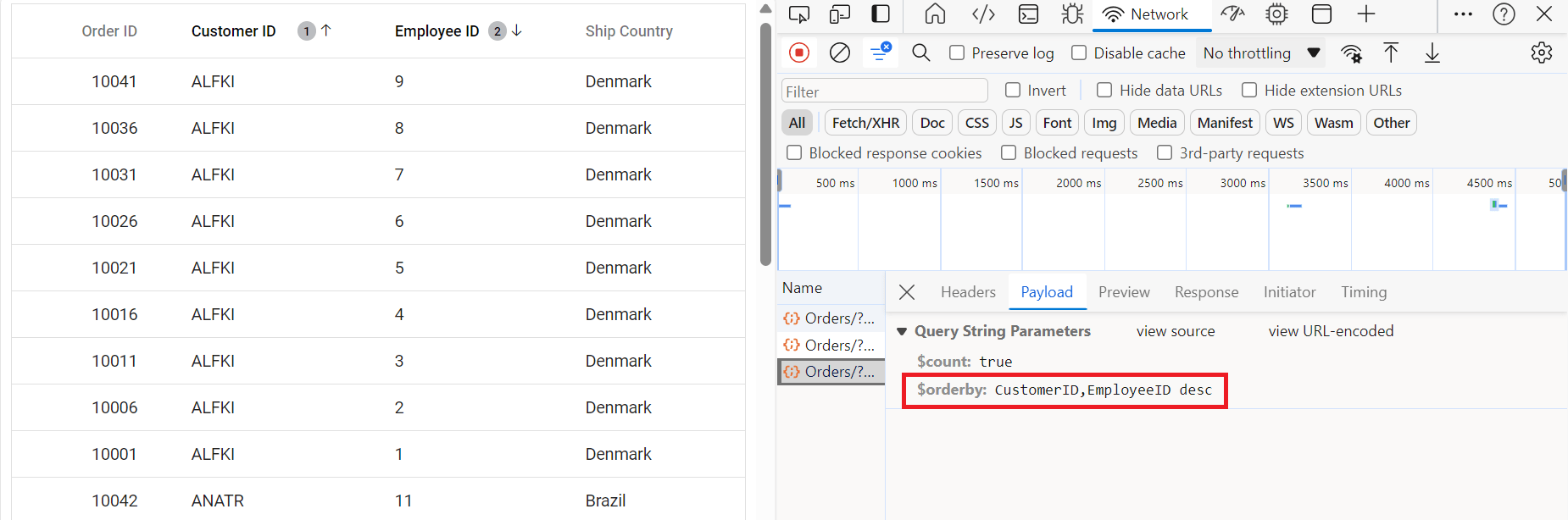
Handling sorting operation
To enable sorting operations in your web application using OData, you first need to configure the OData support in your service collection. This involves adding the OrderBy method within the OData setup, allowing you to sort data based on specified criteria. Once enabled, clients can utilize the $orderby query option in their requests to sort data entries according to desired attributes.
...
// Enable OData.
config.MapODataServiceRoute(
routeName: "ODataRoute",
routePrefix: "odata",
model: GetEdmModel()
);
// Enable Query Support.
config.Count().OrderBy(); // Handles sorting operation.
...@Html.EJS().Grid("Grid").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width("150").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).IsPrimaryKey(true).Add();
col.Field("CustomerID").HeaderText("Customer ID").Width("150").Add();
col.Field("EmployeeID").HeaderText("Employee ID").Width("150").Add();
col.Field("ShipCountry").HeaderText("Ship Country").Width("150").Add();
}).AllowSorting().Render()
<script>
class CustomAdaptor extends ejs.data.ODataV4Adaptor { }
document.addEventListener("DOMContentLoaded", function () {
let grid = document.getElementById("Grid").ej2_instances[0];
if (grid) {
let dataManager = new ejs.data.DataManager({
url: "https://localhost:xxxx/odata/Orders", // Replace `xxxx` with your actual localhost port number.
adaptor: new CustomAdaptor()
});
grid.dataSource = dataManager;
}
});
</script>Single column sorting

Multi column sorting

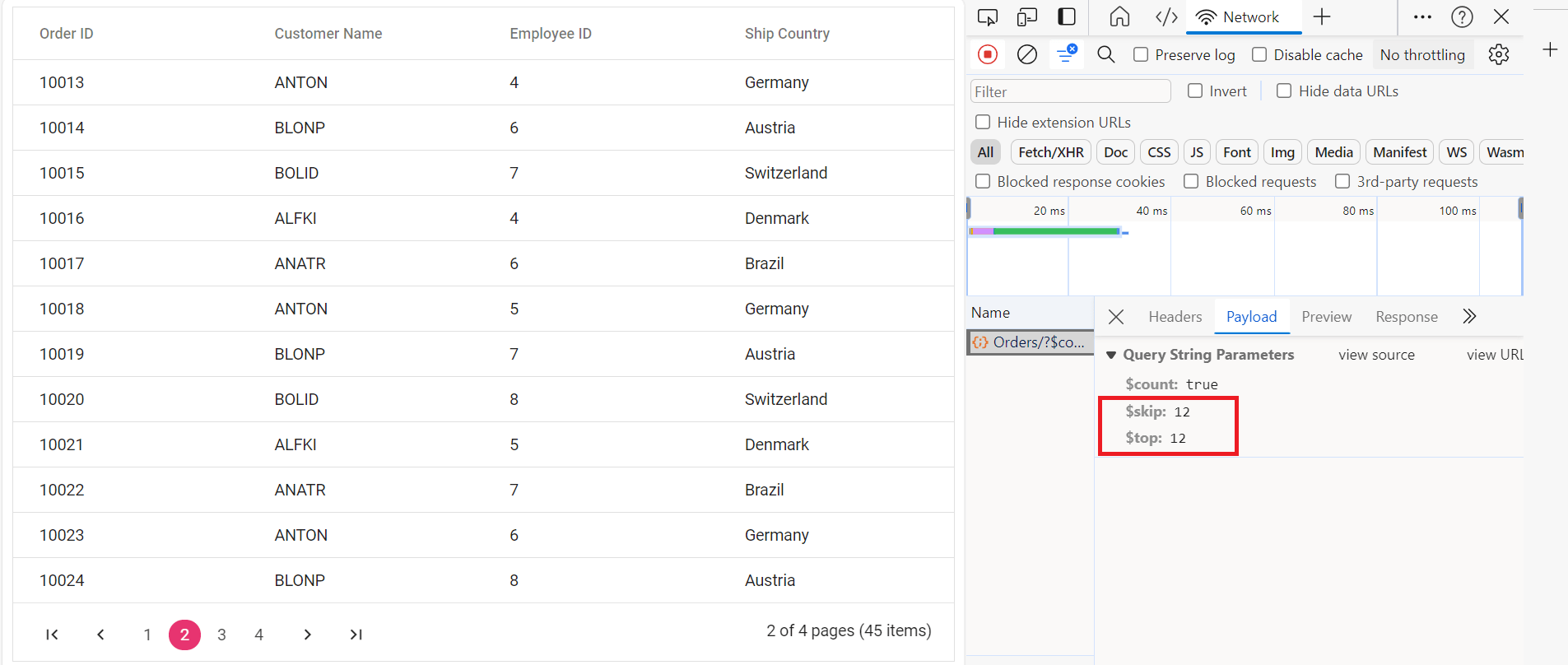
Handling paging operation
To implement paging operations in your web application using OData, you can utilize the SetMaxTop method within your OData setup to limit the maximum number of records that can be returned per request. While you configure the maximum limit, clients can utilize the $skip and $top query options in their requests to specify the number of records to skip and the number of records to take, respectively.
....
// Enable OData.
config.MapODataServiceRoute(
routeName: "ODataRoute",
routePrefix: "odata",
model: GetEdmModel()
);
var recordCount= OrdersDetails.GetAllRecords().Count;
// Enable Query Support.
config.Count().MaxTop(recordCount); // Handles paging operation.
....@Html.EJS().Grid("Grid").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width("150").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).IsPrimaryKey(true).Add();
col.Field("CustomerID").HeaderText("Customer ID").Width("150").Add();
col.Field("EmployeeID").HeaderText("Employee ID").Width("150").Add();
col.Field("ShipCountry").HeaderText("Ship Country").Width("150").Add();
}).AllowPaging().Render()
<script>
class CustomAdaptor extends ejs.data.ODataV4Adaptor { }
document.addEventListener("DOMContentLoaded", function () {
let grid = document.getElementById("Grid").ej2_instances[0];
if (grid) {
let dataManager = new ejs.data.DataManager({
url: "https://localhost:xxxx/odata/Orders", // Replace `xxxx` with your actual localhost port number.
adaptor: new CustomAdaptor()
});
grid.dataSource = dataManager;
}
});
</script>
Handling CRUD operations
To manage CRUD (Create, Read, Update, Delete) operations using the ODataV4Adaptor, follow the provided guide for configuring the Syncfusion Grid for editing and utilize the sample implementation of the OrdersController in your MVC application. This controller handles HTTP requests for CRUD operations such as GET, POST, PATCH, and DELETE.
To enable CRUD operations in the Syncfusion Grid within an ASP.NET MVC application, follow the below steps:
@Html.EJS().Grid("Grid").EditSettings(edit => edit.AllowAdding(true).AllowEditing(true).AllowDeleting(true).Mode(Syncfusion.EJ2.Grids.EditMode.Normal)).Toolbar(new List<string>() { "Add", "Edit", "Delete", "Update", "Cancel" }).Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width("150").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).IsPrimaryKey(true).Add();
col.Field("CustomerID").HeaderText("Customer ID").Width("150").Add();
col.Field("ShipCity").HeaderText("Ship City").Width("150").Add();
col.Field("ShipCountry").HeaderText("Ship Country").Width("150").Add();
}).Render()
<script>
class CustomAdaptor extends ejs.data.ODataV4Adaptor { }
document.addEventListener("DOMContentLoaded", function () {
let grid = document.getElementById("Grid").ej2_instances[0];
if (grid) {
let dataManager = new ejs.data.DataManager({
url: "https://localhost:xxxx/odata/Orders", // Replace `xxxx` with your actual localhost port number.
adaptor: new CustomAdaptor()
});
grid.dataSource = dataManager;
}
});
</script>Normal/Inline editing is the default edit
Modefor the Grid. To enable CRUD operations, ensure that the IsPrimaryKey property is set to true for a specific Grid column, ensuring that its value is unique.
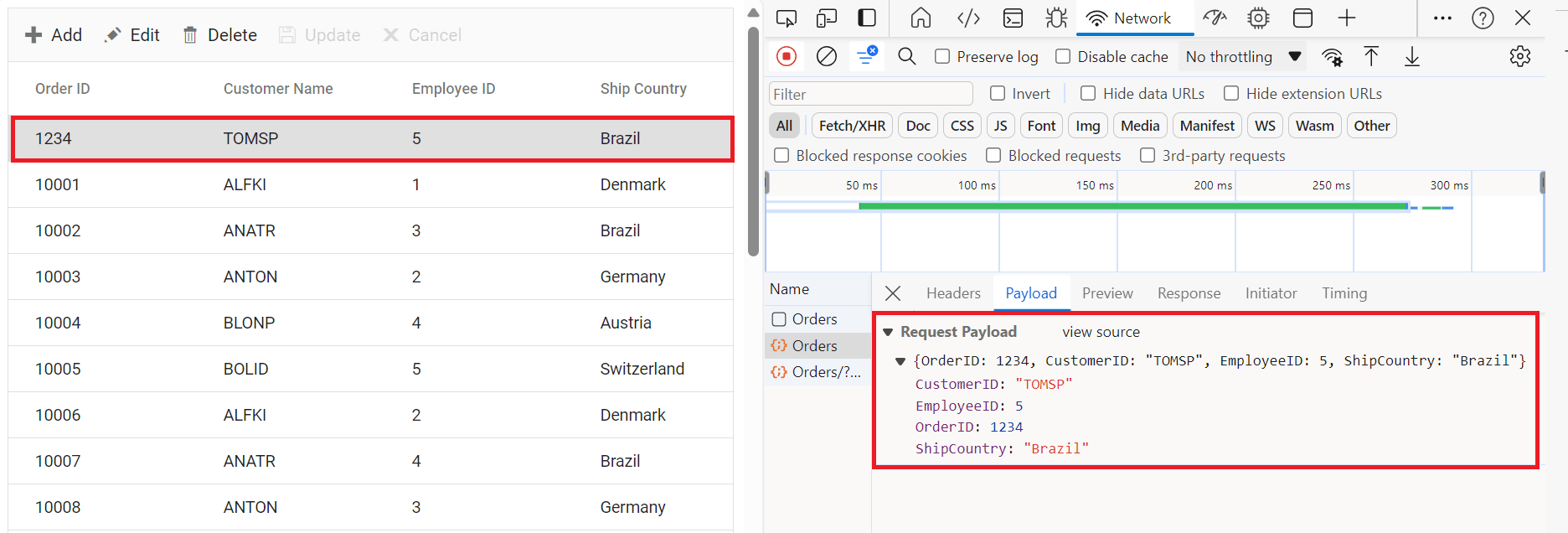
Insert Record
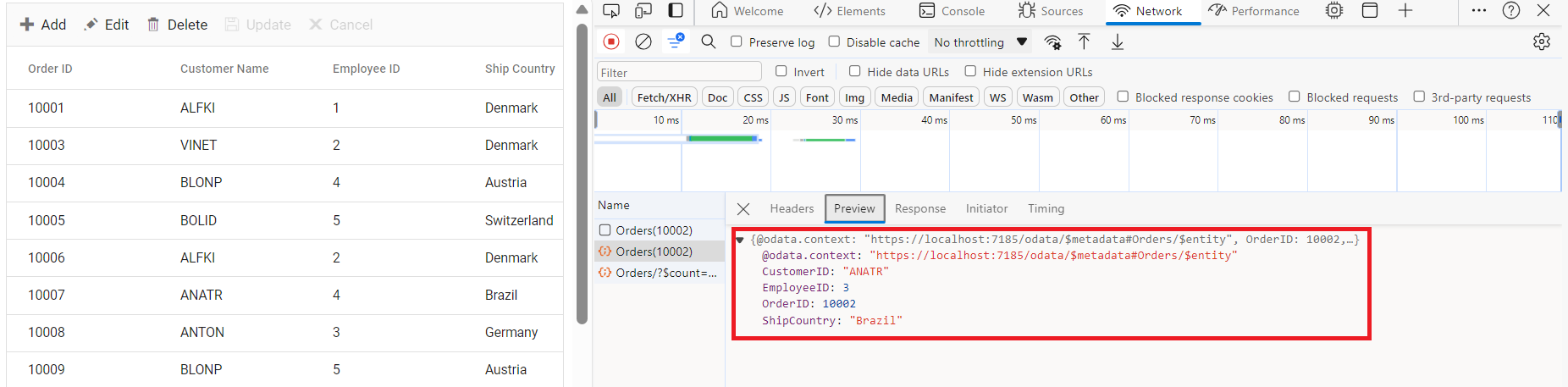
To insert a new record into your Grid, you can utilize the HttpPost method in your application. Below is a sample implementation of inserting a record using the OrdersController:
/// <summary>
/// Inserts a new order to the collection.
/// </summary>
/// <param name="addRecord">The order to be inserted.</param>
/// <returns>It returns the newly inserted record detail.</returns>
[EnableQuery]
public IHttpActionResult Post(OrdersDetails addRecord)
{
if (addRecord == null)
{
return BadRequest("Null order");
}
OrdersDetails.GetAllRecords().Insert(0, addRecord);
return Ok(addRecord);
}
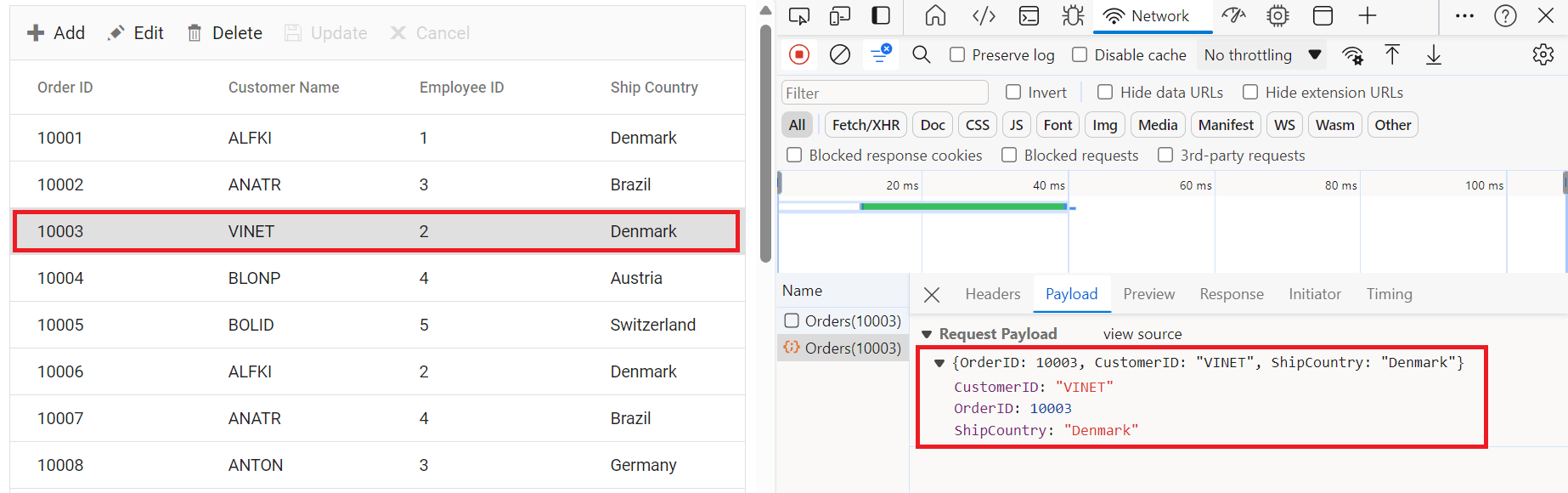
Update Operation:
Updating a record in the Syncfusion Grid can be achieved by utilizing the HttpPatch method in your controller. Here’s a sample implementation of updating a record:
/// <summary>
/// Updates an existing order.
/// </summary>
/// <param name="key">The ID of the order to update.</param>
/// <param name="updateRecord">The updated order details.</param>
/// <returns>It returns the updated order details.</returns>
public IHttpActionResult Patch(int key, OrdersDetails updateRecord)
{
if (updateRecord == null)
{
return BadRequest("No records");
}
var existingOrder = OrdersDetails.GetAllRecords().FirstOrDefault(order => order.OrderID == key);
if (existingOrder != null)
{
// If the order exists, update its properties.
existingOrder.CustomerID = updateRecord.CustomerID ?? existingOrder.CustomerID;
existingOrder.EmployeeID = updateRecord.EmployeeID ?? existingOrder.EmployeeID;
existingOrder.ShipCountry = updateRecord.ShipCountry ?? existingOrder.ShipCountry;
}
return Ok(existingOrder);
}
Delete Operation
To delete existing records, use the RemoveUrl property to specify the controller action mapping URL for the delete operation.
/// <summary>
/// Deletes an order.
/// </summary>
/// <param name="key">The ID of the order to delete.</param>
/// <returns>It returns the deleted record detail.</returns>
public IHttpActionResult Delete(int key)
{
var deleteRecord = OrdersDetails.GetAllRecords().FirstOrDefault(order => order.OrderID == key);
if (deleteRecord != null)
{
OrdersDetails.GetAllRecords().Remove(deleteRecord);
}
return Ok(deleteRecord);
}