Column Spanning in ASP.NET MVC Grid
21 Aug 202524 minutes to read
The column spanning feature in the Syncfusion Grid allows you to merge adjacent cells horizontally, creating a visually appealing and informative layout. By defining the colSpan attribute in the QueryCellInfo event, you can easily span cells and customize the appearance of the Grid.
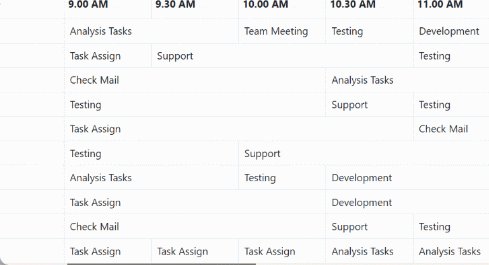
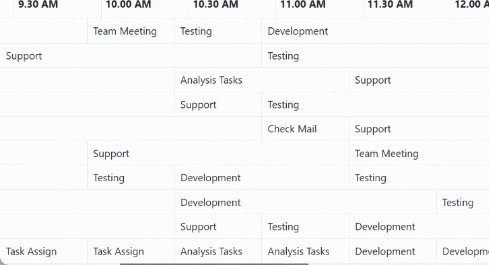
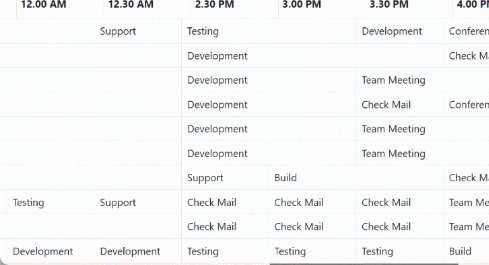
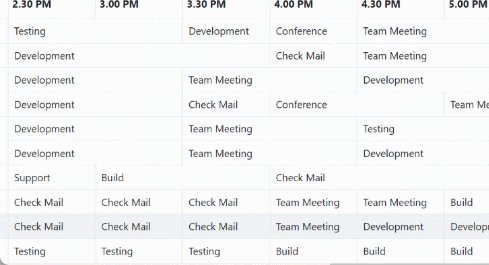
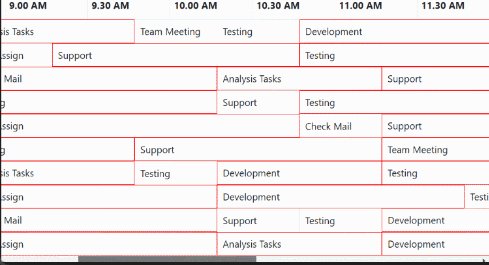
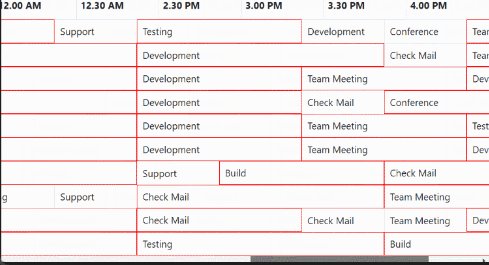
In the following demo, Employee Davolio doing analysis from 9.00 AM to 10.00 AM, so that cells have spanned.
@Html.EJS().Grid("CellMerging").DataSource((IEnumerable<object>)ViewBag.Datasource).QueryCellInfo("QueryCellEvent").GridLines(Syncfusion.EJ2.Grids.GridLine.Both).AllowTextWrap(true).Height("auto").Width("auto").Columns(col =>
{
col.Field("EmployeeID").HeaderText("Employee ID").IsPrimaryKey(true).TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Width("150").Add();
col.Field("EmployeeName").HeaderText("Employee Name").Width("200").Add();
col.Field("Time9AM").HeaderText("9.00 AM").Width("120").Add();
col.Field("Time930AM").HeaderText("9.30 AM").Width("120").Add();
col.Field("Time10AM").HeaderText("10.00 AM").Width("120").Add();
col.Field("Time1030AM").HeaderText("10.30 AM").Width("120").Add();
col.Field("Time11AM").HeaderText("11.00 AM").Width("120").Add();
col.Field("Time1130AM").HeaderText("11.30 AM").Width("120").Add();
col.Field("Time12PM").HeaderText("12.00 PM").Width("120").Add();
col.Field("Time1230PM").HeaderText("12.30 PM").Width("120").Add();
col.Field("Time1PM").HeaderText("1.00 PM").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Center).Add();
col.Field("Time2PM").HeaderText("2.00 PM").Width("120").Add();
col.Field("Time230PM").HeaderText("2.30 PM").Width("120").Add();
col.Field("Time3PM").HeaderText("3.00 PM").Width("120").Add();
col.Field("Time330PM").HeaderText("3.30 PM").Width("120").Add();
col.Field("Time4PM").HeaderText("4.00 PM").Width("120").Add();
col.Field("Time430PM").HeaderText("4.30 PM").Width("120").Add();
col.Field("Time5PM").HeaderText("5.00 PM").Width("120").Add();
}).Render()
<script>
function QueryCellEvent(args) {
var data = args.data;
switch (data.EmployeeID) {
case 10001:
if (args.column.field === 'Time9AM' || args.column.field === 'Time230PM' || args.column.field === 'Time430PM') {
args.colSpan = 2;
} else if (args.column.field === 'Time11AM') {
args.colSpan = 3;
}
break;
case 10002:
if (args.column.field === 'Time930AM' || args.column.field === 'Time230PM' || args.column.field === 'Time430PM') {
args.colSpan = 3;
} else if (args.column.field === 'Time11AM') {
args.colSpan = 4;
}
break;
case 10003:
if (args.column.field === 'Time9AM' || args.column.field === 'Time1130AM') {
args.colSpan = 3;
} else if (args.column.field === 'Time1030AM' || args.column.field === 'Time330PM' || args.column.field === 'Time430PM' || args.column.field === 'Time230PM') {
args.colSpan = 2;
}
break;
case 10004:
if (args.column.field === 'Time9AM') {
args.colSpan = 3;
} else if (args.column.field === 'Time11AM') {
args.colSpan = 4;
} else if (args.column.field === 'Time4PM' || args.column.field === 'Time230PM') {
args.colSpan = 2;
}
break;
case 10005:
if (args.column.field === 'Time9AM') {
args.colSpan = 4;
} else if (args.column.field === 'Time1130AM') {
args.colSpan = 3;
} else if (args.column.field === 'Time330PM' || args.column.field === 'Time430PM' || args.column.field === 'Time230PM') {
args.colSpan = 2;
}
break;
case 10006:
if (args.column.field === 'Time9AM' || args.column.field === 'Time430PM' || args.column.field === 'Time230PM' || args.column.field === 'Time330PM') {
args.colSpan = 2;
} else if (args.column.field === 'Time10AM' || args.column.field === 'Time1130AM') {
args.colSpan = 3;
}
break;
case 10007:
if (args.column.field === 'Time9AM' || args.column.field === 'Time3PM' || args.column.field === 'Time1030AM') {
args.colSpan = 2;
} else if (args.column.field === 'Time1130AM' || args.column.field === 'Time4PM') {
args.colSpan = 3;
}
break;
case 10008:
if (args.column.field === 'Time9AM' || args.column.field === 'Time1030AM' || args.column.field === 'Time230AM') {
args.colSpan = 3;
} else if (args.column.field === 'Time4AM') {
args.colSpan = 2;
}
break;
case 10009:
if (args.column.field === 'Time9AM' || args.column.field === 'Time1130AM') {
args.colSpan = 3;
} else if (args.column.field === 'Time430AM' || args.column.field === 'Time230AM') {
args.colSpan = 2;
}
break;
case 100010:
if (args.column.field === 'Time9AM' || args.column.field === 'Time230AM' ||
args.column.field === 'Time4AM' || args.column.field === 'Time1130AM') {
args.colSpan = 3;
} else if (args.column.field === 'Time1030AM') {
args.colSpan = 2;
}
break;
}
}
</script>public IActionResult Index()
{
ViewBag.DataSource = Merge.GetAllRecords()
return View();
}
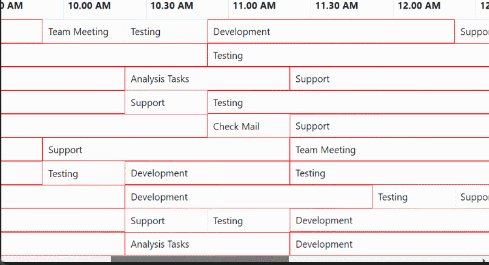
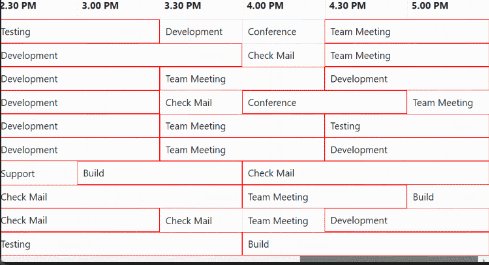
Change the border color while column spanning
You can change the border color for the spanned cells by the using QueryCellInfo event. This event triggers before the cell element is appended to the Grid element.
@Html.EJS().Grid("CellMerging").DataSource((IEnumerable < object >)ViewBag.Datasource).QueryCellInfo("QueryCellEvent").GridLines(Syncfusion.EJ2.Grids.GridLine.Both).AllowTextWrap(true).Height("auto").Width("auto").Columns(col => {
col.Field("EmployeeID").HeaderText("Employee ID").IsPrimaryKey(true).TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Width("150").Add();
col.Field("EmployeeName").HeaderText("Employee Name").Width("200").Add();
col.Field("Time9AM").HeaderText("9.00 AM").Width("120").Add();
col.Field("Time930AM").HeaderText("9.30 AM").Width("120").Add();
col.Field("Time10AM").HeaderText("10.00 AM").Width("120").Add();
col.Field("Time1030AM").HeaderText("10.30 AM").Width("120").Add();
col.Field("Time11AM").HeaderText("11.00 AM").Width("120").Add();
col.Field("Time1130AM").HeaderText("11.30 AM").Width("120").Add();
col.Field("Time12PM").HeaderText("12.00 PM").Width("120").Add();
col.Field("Time1230PM").HeaderText("12.30 PM").Width("120").Add();
col.Field("Time1PM").HeaderText("1.00 PM").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Center).Add();
col.Field("Time2PM").HeaderText("2.00 PM").Width("120").Add();
col.Field("Time230PM").HeaderText("2.30 PM").Width("120").Add();
col.Field("Time3PM").HeaderText("3.00 PM").Width("120").Add();
col.Field("Time330PM").HeaderText("3.30 PM").Width("120").Add();
col.Field("Time4PM").HeaderText("4.00 PM").Width("120").Add();
col.Field("Time430PM").HeaderText("4.30 PM").Width("120").Add();
col.Field("Time5PM").HeaderText("5.00 PM").Width("120").Add();
}).Render()
<script>
function QueryCellEvent(args) {
var data = args.data;
switch (data.EmployeeID) {
case 10001:
if (args.column.field === 'Time9AM' || args.column.field === 'Time230PM' || args.column.field === 'Time430PM') {
args.colSpan = 2;
} else if (args.column.field === 'Time11AM') {
args.colSpan = 3;
}
break;
case 10002:
if (args.column.field === 'Time930AM' || args.column.field === 'Time230PM' || args.column.field === 'Time430PM') {
args.colSpan = 3;
} else if (args.column.field === 'Time11AM') {
args.colSpan = 4;
}
break;
case 10003:
if (args.column.field === 'Time9AM' || args.column.field === 'Time1130AM') {
args.colSpan = 3;
} else if (args.column.field === 'Time1030AM' || args.column.field === 'Time330PM' || args.column.field === 'Time430PM' || args.column.field === 'Time230PM') {
args.colSpan = 2;
}
break;
case 10004:
if (args.column.field === 'Time9AM') {
args.colSpan = 3;
} else if (args.column.field === 'Time11AM') {
args.colSpan = 4;
} else if (args.column.field === 'Time4PM' || args.column.field === 'Time230PM') {
args.colSpan = 2;
}
break;
case 10005:
if (args.column.field === 'Time9AM') {
args.colSpan = 4;
} else if (args.column.field === 'Time1130AM') {
args.colSpan = 3;
} else if (args.column.field === 'Time330PM' || args.column.field === 'Time430PM' || args.column.field === 'Time230PM') {
args.colSpan = 2;
}
break;
case 10006:
if (args.column.field === 'Time9AM' || args.column.field === 'Time430PM' || args.column.field === 'Time230PM' || args.column.field === 'Time330PM') {
args.colSpan = 2;
} else if (args.column.field === 'Time10AM' || args.column.field === 'Time1130AM') {
args.colSpan = 3;
}
break;
case 10007:
if (args.column.field === 'Time9AM' || args.column.field === 'Time3PM' || args.column.field === 'Time1030AM') {
args.colSpan = 2;
} else if (args.column.field === 'Time1130AM' || args.column.field === 'Time4PM') {
args.colSpan = 3;
}
break;
case 10008:
if (args.column.field === 'Time9AM' || args.column.field === 'Time1030AM' || args.column.field === 'Time230PM') {
args.colSpan = 3;
} else if (args.column.field === 'Time4PM') {
args.colSpan = 2;
}
break;
default:
extendQueryCellEvent(args, data.EmployeeID);
}
if (args.colSpan > 1) {
args.cell.style.border = '1px solid red';
}
}
function extendQueryCellEvent(args, value) {
switch (value) {
case 10009:
if (args.column.field === 'Time9AM' || args.column.field === 'Time1130AM') {
args.colSpan = 3;
} else if (args.column.field === 'Time430PM' || args.column.field === 'Time230PM') {
args.colSpan = 2;
}
break;
case 10010:
if (args.column.field === 'Time9AM' || args.column.field === 'Time230PM' || args.column.field === 'Time4PM' || args.column.field === 'Time1130AM') {
args.colSpan = 3;
} else if (args.column.field === 'Time1030AM') {
args.colSpan = 2;
}
break;
}
}
</script>public IActionResult Index()
{
ViewBag.DataSource = Merge.GetAllRecords()
return View();
}
Limitations
- The
UpdateCellmethod does not support column spanning. - Column spanning is not compatible with the following features:
- Virtual scrolling
- Infinite scrolling
- Grouping
- Autofill
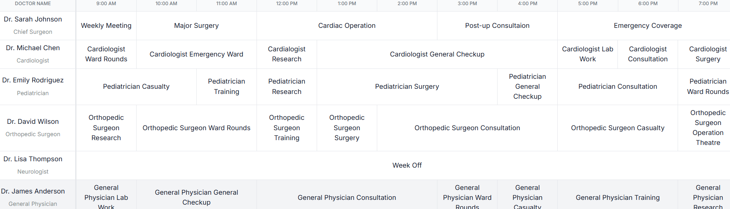
column spanning using enableColumnSpan property
The Syncfusion ASP.NET MVC Grid introduces a simplified approach to horizontally merge cells using the EnableColumnSpan property.
When the EnableColumnSpan property is enabled, the Grid automatically merges cells with matching data across adjacent columns without requiring manual span configuration using the QueryCellInfo event. These merged cells are visually combined into a single cell, improving readability.
Here is an example of how to use the EnableColumnSpan property to merge cells horizontally:
@Html.EJS().Grid("Grid").DataSource((IEnumerable<object>)ViewBag.dataSource).EnableColumnSpan(true).GridLines(Syncfusion.EJ2.Grids.GridLine.Both).AllowSorting(true).AllowTextWrap(true).TextWrapSettings(ts => ts.WrapMode(Syncfusion.EJ2.Grids.WrapMode.Content)).Height(450).Width("auto").Columns(col =>
{
col.Field("Name").HeaderText("Doctor Name").Width("170").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Center).Freeze(Syncfusion.EJ2.Grids.FreezeDirection.Left).Template("#template").Add();
col.Field("Time9AM").HeaderText("9:00 AM").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Center).AllowSorting(false).Add();
col.Field("Time10AM").HeaderText("10:00 AM").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Center).AllowSorting(false).Add();
col.Field("Time11AM").HeaderText("11:00 AM").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Center).AllowSorting(false).Add();
col.Field("Time12PM").HeaderText("12:00 PM").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Center).AllowSorting(false).Add();
col.Field("Time1PM").HeaderText("1:00 PM").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Center).AllowSorting(false).Add();
col.Field("Time2PM").HeaderText("2:00 PM").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Center).AllowSorting(false).Add();
col.Field("Time3PM").HeaderText("3:00 PM").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Center).AllowSorting(false).Add();
col.Field("Time4PM").HeaderText("4:00 PM").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Center).AllowSorting(false).Add();
col.Field("Time5PM").HeaderText("5:00 PM").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Center).AllowSorting(false).Add();
col.Field("Time6PM").HeaderText("6:00 PM").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Center).AllowSorting(false).Add();
col.Field("Time7PM").HeaderText("7:00 PM").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Center).AllowSorting(false).Add();
}).Render()
<!-- Template for Doctor Name Column -->
<script id="template" type="text/x-template">
<div class="doctor-name">${Name}</div>
<div class="doctor-designation">${Designation}</div>
</script>
<style>
.doctor-designation {
font-size: 12px;
color: #7f8c8d;
font-weight: normal;
}
.doctor-name {
margin-bottom: 5px;
}
</style>public IActionResult Index()
{
ViewBag.DataSource = shiftPlanData.GetAllRecords()
return View();
}
You can also control spanning at the column level. To prevent merging for specific columns, set
EnableColumnSpanto false in the column definition.
Limitation
- Virtualization
- Infinite Scrolling
- Lazy Load Grouping
- Row Drag and Drop
- Column Virtualization
- Detail Template
- Editing
- Export
- Foreign Key
- Hierarchy Grid