Template
19 Dec 20228 minutes to read
In Dialog the template support is provided to the header and footer sections. So any text or HTML content can be appending in these sections.
Header
The Dialog header content can be provided through the Header property, and it will allow both text and any HTML content as a string. Also in header, close button is provided as built-in support, and this can be enabled through the ShowCloseIcon property.
Footer
The Dialog footer can be enabled by adding built-in Buttons or providing any HTML string through the FooterTemplate.
NOTE
The
ButtonsandFooterTemplateproperties can’t be used at the same time.
Content
The Dialog content can be provided through the content property, and it accepts both text and HTML string as content.
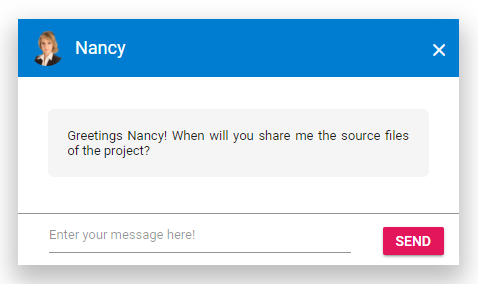
The below example demonstrates the usage of header, footer and content template in the Dialog
<div id="container" class="control-section" style="height:300px;">
@Html.EJS().Button("targetButton").Content("OPEN DIALOG").Render()
@Html.EJS().Dialog("dialog").CssClass("custom-template").Created("onLoad").Header(
"<img class='img2' src='https://ej2.syncfusion.com/demos/src/dialog/images/1.png' alt='header image'>"+
"<div title='Nancy' class='dlg-template e-icon-settings'> Nancy </div>").FooterTemplate(
"<input id='inVal' class='e-input' type='text' placeholder='Enter your message here!'>"+
"<button id='sendButton' class='e-control e-btn e-primary' data-ripple='true'>Send</button>").ShowCloseIcon(true).CloseOnEscape(false).Width("45%").Target(
"#container").Height("85%").ContentTemplate(@<div class='dialogContent'>
<span class='dialogText'>Greetings Nancy! When will you share me the source files of the project?</span>
</div>).Render()
</div>
<style>
#dialog .e-icon-settings::before {
padding: 3px;
font-size: 15px;
}
#sendButton {
top: 5px;
position: relative;
right: 7px;
}
.custom-template.e-dialog .e-dlg-header-content {
border-bottom: none;
padding: 11px;
}
.e-dialog .e-footer-content {
right: 7px;
}
.e-dialog .e-dlg-header-content {
background-color: #007DD1;
padding: 10px;
}
.e-dialog .e-dlg-header-content .e-btn.e-dlg-closeicon-btn {
top: 5px;
left: -11px;
}
.e-dialog .e-dlg-header {
position: relative;
}
.e-dialog .e-dlg-content {
padding: 0;
}
#sendbtn {
margin-right: -17px;
margin-top: -2%;
}
.e-open-icon::before {
content: '\e782';
}
.e-dialog .e-dlg-header > .img2 {
height: 36px;
width: 36px;
border-radius: 50%;
vertical-align: middle;
display: inline-block;
}
.e-dialog .e-dlg-header .dlg-template {
display: inline-block;
padding: 0 10px;
vertical-align: middle;
height: 30px;
line-height: 30px;
color: #fff;
}
.e-dialog .e-dlg-header-content .e-btn .e-btn-icon {
margin-top: -3px;
}
.custom-template .e-input {
width: 75%;
float: left;
height: 18px;
}
.dialogContent .dialogText {
font-size: 13px;
padding: 5%;
word-wrap: break-word;
border-radius: 6px;
text-align: justify;
font-style: initial;
display: block;
}
.dialogContent .dialogText {
background-color: #f5f5f5;
}
.custom-template.e-dialog .e-footer-content {
border-top: 0.5px solid #949494;
padding-left: 31px;
}
.dialogContent {
display: block;
font-size: 15px;
word-wrap: break-word;
text-align: center;
font-style: italic;
border-radius: 6px;
padding: 3%;
position: relative;
top: 25px;
}
.e-dialog .dialogContent {
top: 20px;
}
.control-wrapper .e-control.e-dialog {
width: 30%;
}
.e-dialog .e-dlg-header-content .e-icon-dlg-close {
color: #fff;
}
.e-dialog .e-btn.e-dlg-closeicon-btn:hover span {
color: #8ECBFF;
}
.e-dialog .e-dlg-header-content .e-btn.e-dlg-closeicon-btn:hover {
background-color: rgba(255,255,255, 0.10);
}
.e-dialog .e-dlg-header-content .e-btn.e-dlg-closeicon-btn:focus {
background-color: rgba(255,255,255, 0.10);
}
.e-dialog .e-dlg-header-content .e-btn.e-dlg-closeicon-btn:active .e-icon-dlg-close {
color: #fff;
}
.e-dialog .e-dlg-header-content .e-btn.e-dlg-closeicon-btn:focus .e-icon-dlg-close {
color: #fff;
}
.e-dialog .e-dlg-header-content .e-btn.e-dlg-closeicon-btn:hover .e-icon-dlg-close {
color: #fff;
}
</style>
<script>
var validText;
function onLoad() {
document.getElementById('targetButton').onclick = function () {
var dialogObj = document.getElementById('dialog').ej2_instances[0];
dialogObj.show();
};
(document.getElementById('inVal')).onkeydown = function (e) {
if (e.keyCode === 13 && validText != "") {
updateTextValue();
}
};
(document.getElementById('sendButton')).onkeydown = function (e) {
if (e.keyCode === 13 && validText != "") {
updateTextValue();
}
};
document.getElementById('sendButton').onclick = function (e) {
updateTextValue();
}
}
function updateTextValue() {
var enteredVal = document.getElementById('inVal');
var dialogTextElement = document.getElementsByClassName('dialogText')[0];
var dialogTextWrap = document.getElementsByClassName('dialogContent')[0];
if (enteredVal.value !== '') {
dialogTextElement.innerHTML = enteredVal.value;
enteredVal.value = '';
}
}
</script>public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
}Output be like the below.