Render DatePickerFor
24 Mar 20222 minutes to read
The DatePickerFor component can be rendered by passing a value from the model. The selected date value can be retrieved during form submission using the post method at the server end.
@model EJ2CoreSampleBrowser.Controllers.DatePicker
@using (Html.BeginForm())
{
@Html.EJS().DatePickerFor(model => model.value).Render()
<div>
@Html.ValidationMessageFor(model => model.value)
</div>
<div id="submitbutton">
@Html.EJS().Button("btn").Content("Post").Render()
</div>
}using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
namespace EJ2CoreSampleBrowser.Controllers
{
public class DatePicker
{
[Required(ErrorMessage = "Please enter the value")]
public DateTime? value { get; set; }
}
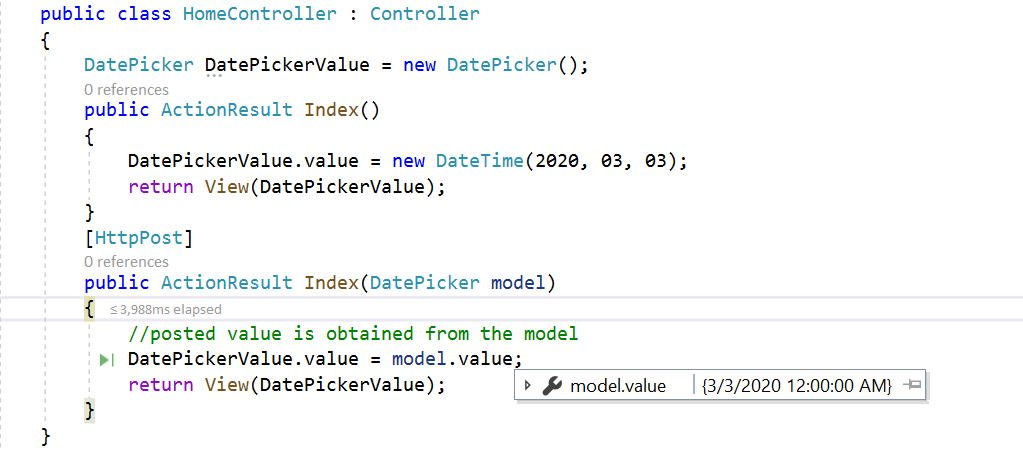
public class HomeController : Controller
{
DatePicker DatePickerValue = new DatePicker();
public ActionResult Index()
{
DatePickerValue.value = new DateTime(2020, 03, 03);
return View(DatePickerValue);
}
[HttpPost]
public ActionResult Index(DatePicker model)
{
//posted value is obtained from the model
DatePickerValue.value = model.value;
return View(DatePickerValue);
}
}
}