Getting Started with ASP.NET MVC ComboBox Control
29 Dec 20254 minutes to read
This section briefly explains about how to include ASP.NET MVC ComboBox control in your ASP.NET MVC application using Visual Studio.
Prerequisites
System requirements for ASP.NET MVC controls
Create ASP.NET MVC application with HTML helper
Install ASP.NET MVC package in the application
To add ASP.NET MVC controls in the application, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), search for Syncfusion.EJ2.MVC5 and then install it.
Install-Package Syncfusion.EJ2.MVC5 -Version 32.1.19NOTE
Syncfusion® ASP.NET MVC controls are available in nuget.org. Refer to NuGet packages topic to learn more about installing NuGet packages in various OS environments. The Syncfusion.EJ2.MVC5 NuGet package has dependencies, Newtonsoft.Json for JSON serialization and Syncfusion.Licensing for validating Syncfusion® license key.
Add namespace
Add Syncfusion.EJ2 namespace reference in Web.config under Views folder.
<namespaces>
<add namespace="Syncfusion.EJ2"/>
</namespaces>
Add stylesheet and script resources
Here, the theme and script is referred using CDN inside the <head> of ~/Pages/Shared/_Layout.cshtml file as follows,
<head>
...
<!-- Syncfusion ASP.NET MVC controls styles -->
<link rel="stylesheet" href="https://cdn.syncfusion.com/ej2/32.1.19/fluent.css" />
<!-- Syncfusion ASP.NET MVC controls scripts -->
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js"></script>
</head>NOTE
Checkout the Themes topic to learn different ways (CDN, NPM package, and CRG) to refer styles in ASP.NET MVC application, and to have the expected appearance for Syncfusion® ASP.NET MVC controls. Checkout the Adding Script Reference topic to learn different approaches for adding script references in your ASP.NET MVC application.
Register Syncfusion® script manager
Also, register the script manager EJS().ScriptManager() at the end of <body> in the ~/Pages/Shared/_Layout.cshtml file as follows.
<body>
...
<!-- Syncfusion ASP.NET MVC Script Manager -->
@Html.EJS().ScriptManager()
</body>Add ASP.NET MVC ComboBox control
Now, add the Syncfusion® ASP.NET MVC ComboBox control in ~/Views/Home/Index.cshtml page.
@using Syncfusion.EJ2
@model List<string>
@Html.EJS().ComboBox("games").Placeholder("Select a game").DataSource((IEnumerable<object>)Model).Render()public ActionResult Index()
{
List<string> data = new List<string>() { "Badminton", "Basketball", "Cricket", "Football", "Golf", "Gymnastics", "Hockey", "Tennis" };
return View(data);
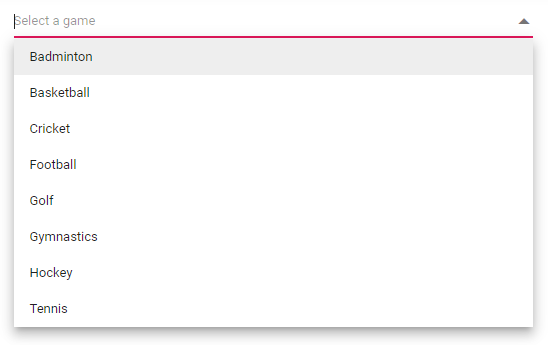
}Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to run the app. Then, the Syncfusion® ASP.NET MVC ComboBox control will be rendered in the default web browser.

Custom values
The ComboBox allows the user to give input as custom value which is not required to present in predefined set of values. By default, this support is enabled by allowCustom property. In this case, both text field and value field considered as same. The custom value will be sent to post back handler when a form is about to be submitted.
@Html.EJS().ComboBox("games").AllowCustom(true).Placeholder("Select a game").DataSource((IEnumerable<object>)Model).Render()public ActionResult Index()
{
List<string> data = new List<string>() { "Badminton", "Basketball", "Cricket", "Football", "Golf", "Gymnastics", "Hockey", "Tennis" };
return View(data);
}Configure the popup list
By default, the width of the popup list automatically adjusts according to the ComboBox input element’s width, and the height of the popup list has ‘300px’.
The height and width of the popup list can also be customized using the popupHeight and popupWidth properties respectively.
In the following sample, popup list’s width and height are configured.
@Html.EJS().ComboBox("games").AllowCustom(true).Placeholder("Select a game").PopupWidth("300px").PopupHeight("230px").DataSource((IEnumerable<object>)Model).Render()public ActionResult Index()
{
List<string> data = new List<string>() { "Badminton", "Basketball", "Cricket", "Football", "Golf", "Gymnastics", "Hockey", "Tennis" };
return View(data);
}NOTE