Internationalization in Circular Gauge Control
4 Apr 20232 minutes to read
Circular Gauge provides internationalization support for below elements.
- Axis Labels
- Tooltip
For more information about number formatter, you can refer internationalization.
Globalization
Globalization is the process of designing and developing a component that works in different cultures/locales.
Internationalization library is used to globalize number in CircularGauge component using Format property in LabelStyle.
Numeric Format
In the below example axis labels are globalized to EUR.
@using Syncfusion.EJ2;
@using Syncfusion.EJ2.CircularGauge;
@Html.EJS().CircularGauge("circular").Locale("de").Axes(axis => axis
.LabelStyle(ls => ls.Position(Position.Inside).Format("c")).Add()).Render()
<script>
ej.base.setCulture('de');
ej.base.setCurrencyCode('EUR');
</script>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}Right-to-left
Circular Gauge can render its elements from right to left, which improves the user experience for certain language users. To do so, set the EnableRtl property to true. When this property is enabled, elements such as the tooltip and legend will be rendered from right to left. Meanwhile, the axis can be rendered from right to left by setting the Direction property to AntiClockWise. For more information on axis, click here.
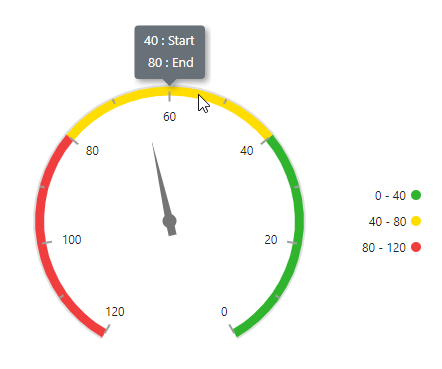
The following example illustrates the right to left rendering of the Circular Gauge.
@using Syncfusion.EJ2;
@using Syncfusion.EJ2.CircularGauge;
@Html.EJS().CircularGauge("circular").EnableRtl(true).LegendSettings(legend => legend.Visible(true)).Tooltip(tooltip => tooltip.Enable(true).Type(new string[] { "Pointer", "Range" }).EnableAnimation(false).Format("Pointer : {value} ")).Axes(axis => axis.StartAngle(210).EndAngle(150).Minimum(0).Maximum(120).Radius("80%").Direction(Syncfusion.EJ2.CircularGauge.GaugeDirection.AntiClockWise)
.LineStyle(ls => ls.Color("transparent").Width(10))
.MajorTicks(majortick => majortick.Offset(5).Color("#9E9E9E").Height(10)).MinorTicks(minortick => minortick.Height(0))
.LabelStyle(ls => ls.Position(Position.Inside).UseRangeColor(false)).Ranges(range =>
{
range.Start(0).End(40).Color("#30B32D").Add();
range.Start(40).End(80).Color("#FFDD00").Add();
range.Start(80).End(120).Color("#F03E3E").Add();
})
.Pointers(pointer =>
{
pointer.Value(65).Color("#757575")
.Radius("60%").MarkerShape(GaugeShape.Triangle).PointerWidth(8).NeedleTail(nt => nt.Length("18%")).Cap(cap => cap.Radius(7).Color("#757575")).Add();
}).Add()).Render()using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}