Getting Started with ASP.NET MVC Circular Gauge Control
29 Dec 20253 minutes to read
This section briefly explains about how to include ASP.NET MVC Circular Gauge control in your ASP.NET MVC application using Visual Studio.
Prerequisites
System requirements for ASP.NET MVC controls
Create ASP.NET MVC application with HTML helper
Install ASP.NET MVC package in the application
To add ASP.NET MVC controls in the application, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), search for Syncfusion.EJ2.MVC5 and then install it.
Install-Package Syncfusion.EJ2.MVC5 -Version 32.1.19NOTE
Syncfusion® ASP.NET MVC controls are available in nuget.org. Refer to NuGet packages topic to learn more about installing NuGet packages in various OS environments. The Syncfusion.EJ2.MVC5 NuGet package has dependencies, Newtonsoft.Json for JSON serialization and Syncfusion.Licensing for validating Syncfusion® license key.
Add namespace
Add Syncfusion.EJ2 namespace reference in Web.config under Views folder.
<namespaces>
<add namespace="Syncfusion.EJ2"/>
</namespaces>
Add stylesheet and script resources
Here, the theme and script is referred using CDN inside the <head> of ~/Pages/Shared/_Layout.cshtml file as follows,
<head>
...
<!-- Syncfusion ASP.NET MVC controls styles -->
<link rel="stylesheet" href="https://cdn.syncfusion.com/ej2/32.1.19/fluent.css" />
<!-- Syncfusion ASP.NET MVC controls scripts -->
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js"></script>
</head>NOTE
Checkout the Themes topic to learn different ways (CDN, NPM package, and CRG) to refer styles in ASP.NET MVC application, and to have the expected appearance for Syncfusion® ASP.NET MVC controls. Checkout the Adding Script Reference topic to learn different approaches for adding script references in your ASP.NET MVC application.
Register Syncfusion® script manager
Also, register the script manager EJS().ScriptManager() at the end of <body> in the ~/Pages/Shared/_Layout.cshtml file as follows.
<body>
...
<!-- Syncfusion ASP.NET MVC Script Manager -->
@Html.EJS().ScriptManager()
</body>Add ASP.NET MVC Circular Gauge control
Now, add the Syncfusion® ASP.NET MVC Circular Gauge control in ~/Home/Index.cshtml page.
@Html.EJS().CircularGauge("container").Render();Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to run the app. Then, the Syncfusion® ASP.NET MVC Circular Gauge control will be rendered in the default web browser.

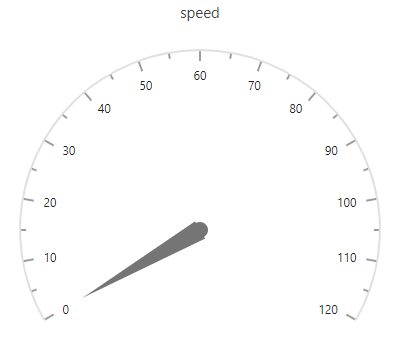
Add Gauge Title
You can add a title using Title attribute to the circular gauge to provide quick information to the user.
@Html.EJS().CircularGauge("container").Title("Speed").Render();Axis
You can set the range to the axis using Minimum and Maximum attributes for axis tag. Refer below code snippet to add the axis range to circular gauge.
@Html.EJS().CircularGauge("container").Title("Speed").Axes(axes =>
axes.EndAngle(120).StartAngle(240).Radius("90%").Minimum(0).Maximum(120).Add()).Render();
NOTE