Axis Labels in ASP.NET MVC Chart Component
15 Dec 202524 minutes to read
Smart Axis Labels
When the axis labels overlap with each other, you can use LabelIntersectAction property in the axis, to place them smartly.
When setting LabelIntersectAction as Hide
@Html.EJS().Chart("container").ChartArea(area => area.Border(ViewBag.ChartBorder)).Series(series =>
{
series.Type(Syncfusion.EJ2.Charts.ChartSeriesType.Line)
.Width(2)
.XName("xValue")
.YName("yValue")
.DataSource(ViewBag.dataSource)
.Name("Germany").Add();
series.Type(Syncfusion.EJ2.Charts.ChartSeriesType.Line)
.Width(2)
.XName("xValue")
.YName("yValue1")
.DataSource(ViewBag.dataSource)
.Name("England").Add();
}).PrimaryXAxis( px =>
px.ValueType(Syncfusion.EJ2.Charts.ValueType.DateTime)
.MajorGridLines(ViewBag.majorGridLines)
.MajorGridLines(ViewBag.majorGridLines)
.IntervalType(Syncfusion.EJ2.Charts.IntervalType.Years)
.LabelIntersectAction(Syncfusion.EJ2.Charts.LabelIntersectAction.Hides)
.LabelFormat("y")
).PrimaryYAxis(py =>
py.LabelFormat("{value}%")
.RangePadding(Syncfusion.EJ2.Charts.ChartRangePadding.None)
.MajorTickLines(ViewBag.majorTickLines)
.MinorTickLines(ViewBag.minorTickLines)
.LineStyle(ViewBag.lineStyle)
.Interval(20).Minimum(0).Maximum(100)
).Title("Inflation - Consumer Price").Render()public ActionResult Index()
{
List<AxisLabelData> chartData = new List<AxisLabelData>
{
new AxisLabelData { x= "South Korea", y= 39.4 },
new AxisLabelData { x= "India", y= 61.3 },
new AxisLabelData { x= "Pakistan", y= 20.4 },
new AxisLabelData { x= "Germany", y= 65.1 },
new AxisLabelData { x= "Australia", y= 15.8 },
new AxisLabelData { x= "Italy", y= 29.2 },
new AxisLabelData { x= "United Kingdom", y= 44.6 },
new AxisLabelData { x= "Saudi Arabia", y= 9.7 },
new AxisLabelData { x= "Russia", y= 40.8 },
new AxisLabelData { x= "Mexico", y= 31 },
new AxisLabelData { x= "Brazil", y= 75.9 },
new AxisLabelData { x= "China", y= 51.4 }
};
ViewBag.dataSource = chartData;
return View();
}
public class AxisLabelData
{
public string x;
public double y;
public double y1;
}When setting LabelIntersectAction as Rotate45
@Html.EJS().Chart("container").ChartArea(area => area.Border(ViewBag.ChartBorder)).Series(series =>
{
series.Type(Syncfusion.EJ2.Charts.ChartSeriesType.Line)
.Width(2)
.XName("xValue")
.YName("yValue")
.DataSource(ViewBag.dataSource)
.Name("Germany").Add();
series.Type(Syncfusion.EJ2.Charts.ChartSeriesType.Line)
.Width(2)
.XName("xValue")
.YName("yValue1")
.DataSource(ViewBag.dataSource)
.Name("England").Add();
}).PrimaryXAxis( px =>
px.ValueType(Syncfusion.EJ2.Charts.ValueType.DateTime)
.MajorGridLines(ViewBag.majorGridLines)
.MajorGridLines(ViewBag.majorGridLines)
.IntervalType(Syncfusion.EJ2.Charts.IntervalType.Years)
.LabelIntersectAction(Syncfusion.EJ2.Charts.LabelIntersectAction.Hides)
.LabelFormat("y")
).PrimaryYAxis(py =>
py.LabelFormat("{value}%")
.RangePadding(Syncfusion.EJ2.Charts.ChartRangePadding.None)
.MajorTickLines(ViewBag.majorTickLines)
.MinorTickLines(ViewBag.minorTickLines)
.LineStyle(ViewBag.lineStyle)
.Interval(20).Minimum(0).Maximum(100)
).Title("Inflation - Consumer Price").Render()public ActionResult Index()
{
List<AxisLabelData> chartData = new List<AxisLabelData>
{
new AxisLabelData { x= "South Korea", y= 39.4 },
new AxisLabelData { x= "India", y= 61.3 },
new AxisLabelData { x= "Pakistan", y= 20.4 },
new AxisLabelData { x= "Germany", y= 65.1 },
new AxisLabelData { x= "Australia", y= 15.8 },
new AxisLabelData { x= "Italy", y= 29.2 },
new AxisLabelData { x= "United Kingdom", y= 44.6 },
new AxisLabelData { x= "Saudi Arabia", y= 9.7 },
new AxisLabelData { x= "Russia", y= 40.8 },
new AxisLabelData { x= "Mexico", y= 31 },
new AxisLabelData { x= "Brazil", y= 75.9 },
new AxisLabelData { x= "China", y= 51.4 }
};
ViewBag.dataSource = chartData;
return View();
}
public class AxisLabelData
{
public string x;
public double y;
public double y1;
}When setting LabelIntersectAction as Rotate90
@Html.EJS().Chart("container").ChartArea(area => area.Border(ViewBag.ChartBorder)).Series(series =>
{
series.Type(Syncfusion.EJ2.Charts.ChartSeriesType.Line)
.Width(2)
.XName("xValue")
.YName("yValue")
.DataSource(ViewBag.dataSource)
.Name("Germany").Add();
series.Type(Syncfusion.EJ2.Charts.ChartSeriesType.Line)
.Width(2)
.XName("xValue")
.YName("yValue1")
.DataSource(ViewBag.dataSource)
.Name("England").Add();
}).PrimaryXAxis( px =>
px.ValueType(Syncfusion.EJ2.Charts.ValueType.DateTime)
.MajorGridLines(ViewBag.majorGridLines)
.MajorGridLines(ViewBag.majorGridLines)
.IntervalType(Syncfusion.EJ2.Charts.IntervalType.Years)
.LabelIntersectAction(Syncfusion.EJ2.Charts.LabelIntersectAction.Hides)
.LabelFormat("y")
).PrimaryYAxis(py =>
py.LabelFormat("{value}%")
.RangePadding(Syncfusion.EJ2.Charts.ChartRangePadding.None)
.MajorTickLines(ViewBag.majorTickLines)
.MinorTickLines(ViewBag.minorTickLines)
.LineStyle(ViewBag.lineStyle)
.Interval(20).Minimum(0).Maximum(100)
).Title("Inflation - Consumer Price").Render()public ActionResult Index()
{
List<AxisLabelData> chartData = new List<AxisLabelData>
{
new AxisLabelData { x= "South Korea", y= 39.4 },
new AxisLabelData { x= "India", y= 61.3 },
new AxisLabelData { x= "Pakistan", y= 20.4 },
new AxisLabelData { x= "Germany", y= 65.1 },
new AxisLabelData { x= "Australia", y= 15.8 },
new AxisLabelData { x= "Italy", y= 29.2 },
new AxisLabelData { x= "United Kingdom", y= 44.6 },
new AxisLabelData { x= "Saudi Arabia", y= 9.7 },
new AxisLabelData { x= "Russia", y= 40.8 },
new AxisLabelData { x= "Mexico", y= 31 },
new AxisLabelData { x= "Brazil", y= 75.9 },
new AxisLabelData { x= "China", y= 51.4 }
};
ViewBag.dataSource = chartData;
return View();
}
public class AxisLabelData
{
public string x;
public double y;
public double y1;
}Axis Labels Positioning
By default, the axis labels can be placed at Outside the axis line and this also can be placed at Inside the axis line using the LabelPosition property.
@Html.EJS().Chart("container").Series(series =>
{
series.Type(Syncfusion.EJ2.Charts.ChartSeriesType.Column)
.XName("x")
.YName("y")
.Marker(ViewBag.marker)
.DataSource(ViewBag.dataSource)
.Name("Germany").Add();
}).PrimaryXAxis(px =>
px.ValueType(Syncfusion.EJ2.Charts.ValueType.Category)
.MajorGridLines(ViewBag.majorGridLines)
.IsIndexed(true)
.LabelRotation(90)
.Interval(1)
.LabelIntersectAction(Syncfusion.EJ2.Charts.LabelIntersectAction.Rotate90)
).PrimaryYAxis(py => py.Maximum(120)
.Minimum(0)
.Interval(30)
.MajorTickLines(ViewBag.majorTickLines)
.LineStyle(ViewBag.lineStyle)
).Title("Fruits and Vegetables - Season").ChartArea(area => area.Border(ViewBag.ChartBorder))
.LegendSettings(lg=>lg.Visible(false))
.Load("load")
.Render()
<script>
var load = function (args) {
var selectedTheme = location.hash.split('/')[1];
selectedTheme = selectedTheme ? selectedTheme : 'Material';
args.chart.theme = (selectedTheme.charAt(0).toUpperCase() + selectedTheme.slice(1));
args.chart.width = ej.base.Browser.isDevice ? "100%" : "60%";
args.chart.primaryXAxis.border = { type: "Rectangle", width: 1 };
args.chart.primaryXAxis.multiLevelLabels = (ej.base.Browser.isDevice ? ([
{
border: { type: 'Rectangle' },
categories: [
{ start: -0.5, end: 2.5, text: 'In Season', },
{ start: 2.5, end: 5.5, text: 'Out of Season', },
{ start: 5.5, end: 7.5, text: 'In Season', },
{ start: 7.5, end: 9.5, text: 'Out of Season', },
]
}, {
border: { type: 'Rectangle' },
textStyle: { fontWeight: 'Bold' },
categories: [
{ start: -0.5, end: 5.5, text: 'Fruits', },
{ start: 5.5, end: 9.5, text: 'Vegetables', },
]
}]) : [
{
border: { type: 'Rectangle' },
categories: [
{ start: -0.5, end: 0.5, text: 'Seedless', },
{ start: 0.5, end: 2.5, text: 'Seeded', },
{ start: 2.5, end: 3.5, text: 'Seedless', },
{ start: 3.5, end: 5.5, text: 'Seeded', },
{ start: 5.5, end: 6.5, text: 'Seedless', },
{ start: 6.5, end: 7.5, text: 'Seeded', },
{ start: 7.5, end: 8.5, text: 'Seedless', },
{ start: 8.5, end: 9.5, text: 'Seeded', }
]
}, {
border: { type: 'Rectangle' },
categories: [
{ start: -0.5, end: 2.5, text: 'In Season', },
{ start: 2.5, end: 5.5, text: 'Out of Season', },
{ start: 5.5, end: 7.5, text: 'In Season', },
{ start: 7.5, end: 9.5, text: 'Out of Season', },
]
}, {
border: { type: 'Rectangle' },
textStyle: { fontWeight: 'Bold' },
categories: [
{ start: -0.5, end: 5.5, text: 'Fruits', },
{ start: 5.5, end: 9.5, text: 'Vegetables', },
]
}])
};
</script>public ActionResult Index()
{
List<AxisLabelData> chartData = new List<AxisLabelData>
{
new AxisLabelData { x= "South Korea", y= 39.4 },
new AxisLabelData { x= "India", y= 61.3 },
new AxisLabelData { x= "Pakistan", y= 20.4 },
new AxisLabelData { x= "Germany", y= 65.1 },
new AxisLabelData { x= "Australia", y= 15.8 },
new AxisLabelData { x= "Italy", y= 29.2 },
new AxisLabelData { x= "United Kingdom", y= 44.6 },
new AxisLabelData { x= "Saudi Arabia", y= 9.7 },
new AxisLabelData { x= "Russia", y= 40.8 },
new AxisLabelData { x= "Mexico", y= 31 },
new AxisLabelData { x= "Brazil", y= 75.9 },
new AxisLabelData { x= "China", y= 51.4 }
};
ViewBag.dataSource = chartData;
return View();
}
public class AxisLabelData
{
public string x;
public double y;
public double y1;
}Multilevel Labels
Any number of levels of labels can be added to an axis using the MultiLevelLabels property. This property can be configured using the following properties:
• Categories
• Overflow
• Alignment
• Text style
• Border
Categories
Using the categories property, you can configure the Start, End, Text, and MaximumTextWidth of multilevel labels.
@Html.EJS().Chart("container").ChartArea(area => area.Border(ViewBag.ChartBorder)).Series(series =>
{
series.Type(Syncfusion.EJ2.Charts.ChartSeriesType.Line).Width(2).XName("xValue").YName("yValue").DataSource(ViewBag.dataSource).Name("Germany").Add();
}).PrimaryXAxis(px => px.ValueType(Syncfusion.EJ2.Charts.ValueType.Category).LabelFormat("y")
).PrimaryYAxis(py => py.LabelFormat("{value}%").
).Title("Inflation - Consumer Price").Tooltip(tt => tt.Enable(true)).Load("load").Render()public ActionResult Index()
{
List<ColumnChartData> chartData = new List<ColumnChartData>
{
new ColumnChartData{ country= "United States", gold=50 },
new ColumnChartData{ country="China", gold=40 },
new ColumnChartData{ country= "Japan", gold=70 },
new ColumnChartData{ country= "Australia", gold=60},
new ColumnChartData{ country= "France", gold=50 },
new ColumnChartData{ country= "Germany", gold=40 },
new ColumnChartData{ country= "Italy", gold=40 },
new ColumnChartData{ country= "Sweden", gold=30 }
};
ViewBag.dataSource = chartData;
return View();
}
public class ColumnChartData
{
public string country;
public double gold;
}Overflow
Using the Overflow property, you can Trim or Wrap the multilevel labels.
@Html.EJS().Chart("container").ChartArea(area => area.Border(ViewBag.ChartBorder)).Series(series =>
{
series.Type(Syncfusion.EJ2.Charts.ChartSeriesType.Line).Width(2).XName("xValue").Marker(ViewBag.marker).YName("yValue").DataSource(ViewBag.dataSource).Name("Germany").Add();
series.Type(Syncfusion.EJ2.Charts.ChartSeriesType.Line).Width(2).XName("xValue").YName("yValue1").Marker(ViewBag.marker).DataSource(ViewBag.dataSource).Name("England").Add();
}).PrimaryXAxis(px => px.ValueType(Syncfusion.EJ2.Charts.ValueType.DateTime).MajorGridLines(ViewBag.majorGridLines).MajorGridLines(ViewBag.majorGridLines).IntervalType(Syncfusion.EJ2.Charts.IntervalType.Years).EdgeLabelPlacement(Syncfusion.EJ2.Charts.EdgeLabelPlacement.Shift).LabelFormat("y")
).PrimaryYAxis(py => py.LabelFormat("{value}%").RangePadding(Syncfusion.EJ2.Charts.ChartRangePadding.None).MajorTickLines(ViewBag.majorTickLines).MinorTickLines(ViewBag.minorTickLines).LineStyle(ViewBag.lineStyle).Interval(20).Minimum(0).Maximum(100)
).Title("Inflation - Consumer Price").Tooltip(tt => tt.Enable(true)).Load("load").Render()public ActionResult Index()
{
List<ColumnChartData> chartData = new List<ColumnChartData>
{
new ColumnChartData{ country= "United States", gold=50 },
new ColumnChartData{ country="China", gold=40 },
new ColumnChartData{ country= "Japan", gold=70 },
new ColumnChartData{ country= "Australia", gold=60},
new ColumnChartData{ country= "France", gold=50 },
new ColumnChartData{ country= "Germany", gold=40 },
new ColumnChartData{ country= "Italy", gold=40 },
new ColumnChartData{ country= "Sweden", gold=30 }
};
ViewBag.dataSource = chartData;
return View();
}
public class ColumnChartData
{
public string country;
public double gold;
}Alignment
The Alignment property provides option to position the multilevel labels at Far, Center, or Near.
@Html.EJS().Chart("container").ChartArea(area => area.Border(ViewBag.ChartBorder)).Series(series =>
{
series.Type(Syncfusion.EJ2.Charts.ChartSeriesType.Line).Width(2).XName("xValue").Marker(ViewBag.marker).YName("yValue").DataSource(ViewBag.dataSource).Name("Germany").Add();
series.Type(Syncfusion.EJ2.Charts.ChartSeriesType.Line).Width(2).XName("xValue").YName("yValue1").Marker(ViewBag.marker).DataSource(ViewBag.dataSource).Name("England").Add();
}).PrimaryXAxis(px => px.ValueType(Syncfusion.EJ2.Charts.ValueType.DateTime).MajorGridLines(ViewBag.majorGridLines).MajorGridLines(ViewBag.majorGridLines).IntervalType(Syncfusion.EJ2.Charts.IntervalType.Years).EdgeLabelPlacement(Syncfusion.EJ2.Charts.EdgeLabelPlacement.Shift).LabelFormat("y")
).PrimaryYAxis(py => py.LabelFormat("{value}%").RangePadding(Syncfusion.EJ2.Charts.ChartRangePadding.None).MajorTickLines(ViewBag.majorTickLines).MinorTickLines(ViewBag.minorTickLines).LineStyle(ViewBag.lineStyle).Interval(20).Minimum(0).Maximum(100)
).Title("Inflation - Consumer Price").Tooltip(tt => tt.Enable(true)).Load("load").Render()public ActionResult Index()
{
List<ColumnChartData> chartData = new List<ColumnChartData>
{
new ColumnChartData{ country= "United States", gold=50 },
new ColumnChartData{ country="China", gold=40 },
new ColumnChartData{ country= "Japan", gold=70 },
new ColumnChartData{ country= "Australia", gold=60},
new ColumnChartData{ country= "France", gold=50 },
new ColumnChartData{ country= "Germany", gold=40 },
new ColumnChartData{ country= "Italy", gold=40 },
new ColumnChartData{ country= "Sweden", gold=30 }
};
ViewBag.dataSource = chartData;
return View();
}
public class ColumnChartData
{
public string country;
public double gold;
}Text customization
The TextStyle property of multilevel labels provides options to customize the Size, Color, FontFamily, FontWeight, FontStyle, Opacity, TextAlignment and TextOverflow.
@Html.EJS().Chart("container").ChartArea(area => area.Border(ViewBag.ChartBorder)).Series(series =>
{
series.Type(Syncfusion.EJ2.Charts.ChartSeriesType.Line).Width(2).XName("xValue").Marker(ViewBag.marker).YName("yValue").DataSource(ViewBag.dataSource).Name("Germany").Add();
series.Type(Syncfusion.EJ2.Charts.ChartSeriesType.Line).Width(2).XName("xValue").YName("yValue1").Marker(ViewBag.marker).DataSource(ViewBag.dataSource).Name("England").Add();
}).PrimaryXAxis(px => px.ValueType(Syncfusion.EJ2.Charts.ValueType.DateTime).MajorGridLines(ViewBag.majorGridLines).MajorGridLines(ViewBag.majorGridLines).IntervalType(Syncfusion.EJ2.Charts.IntervalType.Years).EdgeLabelPlacement(Syncfusion.EJ2.Charts.EdgeLabelPlacement.Shift).LabelFormat("y")
).PrimaryYAxis(py => py.LabelFormat("{value}%").RangePadding(Syncfusion.EJ2.Charts.ChartRangePadding.None).MajorTickLines(ViewBag.majorTickLines).MinorTickLines(ViewBag.minorTickLines).LineStyle(ViewBag.lineStyle).Interval(20).Minimum(0).Maximum(100)
).Title("Inflation - Consumer Price").Tooltip(tt => tt.Enable(true)).Load("load").Render()public ActionResult Index()
{
List<ColumnChartData> chartData = new List<ColumnChartData>
{
new ColumnChartData{ country= "United States", gold=50 },
new ColumnChartData{ country="China", gold=40 },
new ColumnChartData{ country= "Japan", gold=70 },
new ColumnChartData{ country= "Australia", gold=60},
new ColumnChartData{ country= "France", gold=50 },
new ColumnChartData{ country= "Germany", gold=40 },
new ColumnChartData{ country= "Italy", gold=40 },
new ColumnChartData{ country= "Sweden", gold=30 }
};
ViewBag.dataSource = chartData;
return View();
}
public class ColumnChartData
{
public string country;
public double gold;
}Border customization
Using the Border property, you can customize the Width, Color, and Type. The Type of border are Rectangle, Brace, WithoutBorder, WithoutTopBorder, WithoutTopandBottomBorder and CurlyBrace.
@Html.EJS().Chart("container").ChartArea(area => area.Border(ViewBag.ChartBorder)).Series(series =>
{
series.Type(Syncfusion.EJ2.Charts.ChartSeriesType.Line).Width(2).XName("xValue").Marker(ViewBag.marker).YName("yValue").DataSource(ViewBag.dataSource).Name("Germany").Add();
series.Type(Syncfusion.EJ2.Charts.ChartSeriesType.Line).Width(2).XName("xValue").YName("yValue1").Marker(ViewBag.marker).DataSource(ViewBag.dataSource).Name("England").Add();
}).PrimaryXAxis(px => px.ValueType(Syncfusion.EJ2.Charts.ValueType.DateTime).MajorGridLines(ViewBag.majorGridLines).MajorGridLines(ViewBag.majorGridLines).IntervalType(Syncfusion.EJ2.Charts.IntervalType.Years).EdgeLabelPlacement(Syncfusion.EJ2.Charts.EdgeLabelPlacement.Shift).LabelFormat("y")
).PrimaryYAxis(py => py.LabelFormat("{value}%").RangePadding(Syncfusion.EJ2.Charts.ChartRangePadding.None).MajorTickLines(ViewBag.majorTickLines).MinorTickLines(ViewBag.minorTickLines).LineStyle(ViewBag.lineStyle).Interval(20).Minimum(0).Maximum(100)
).Title("Inflation - Consumer Price").Tooltip(tt => tt.Enable(true)).Load("load").Render()using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Syncfusion.EJ2.Chart;
namespace EJ2MVCSampleBrowser.Controllers.Chart
{
public partial class ChartController : Controller
{
// GET: MultiLevelLabels
public ActionResult MultiLevelLabels()
{
List<MultiLevelLabelsData> chartData = new List<MultiLevelLabelsData>
{
new MultiLevelLabelsData { x = "Grapes", y = 28 },
new MultiLevelLabelsData { x = "Apples", y = 87 },
new MultiLevelLabelsData { x = "Pears", y = 42 },
new MultiLevelLabelsData { x = "Grapes", y = 13 },
new MultiLevelLabelsData { x = "Apples", y = 13 },
new MultiLevelLabelsData { x = "Pears", y = 10 },
new MultiLevelLabelsData { x = "Tomato", y = 31 },
new MultiLevelLabelsData { x = "Potato", y = 96 },
new MultiLevelLabelsData { x = "Cucumber",y = 41 },
new MultiLevelLabelsData { x = "Onion", y = 59 }
};
ViewBag.dataSource = chartData;
return View();
}
public class MultiLevelLabelsData
{
public string x;
public double y;
}
}
}Edge Label Placement
Labels with long text at the edges of an axis may appear partially in the chart. To avoid this, use EdgeLabelPlacement property in axis, which moves the label inside the chart area for better appearance or hides it. By default, the EdgeLabelPlacement property is set to Shift to ensure that labels are shifted inside the chart area, avoiding any overlap or coincidence.
@Html.EJS().Chart("container").ChartArea(area => area.Border(ViewBag.ChartBorder)).Series(series =>
{
series.Type(Syncfusion.EJ2.Charts.ChartSeriesType.Line)
.Width(2)
.XName("xValue")
.YName("yValue")
.DataSource(ViewBag.dataSource)
.Name("Germany").Add();
series.Type(Syncfusion.EJ2.Charts.ChartSeriesType.Line)
.Width(2)
.XName("xValue")
.YName("yValue1")
.DataSource(ViewBag.dataSource)
.Name("England").Add();
}).PrimaryXAxis( px =>
px.ValueType(Syncfusion.EJ2.Charts.ValueType.DateTime)
.MajorGridLines(ViewBag.majorGridLines)
.MajorGridLines(ViewBag.majorGridLines)
.IntervalType(Syncfusion.EJ2.Charts.IntervalType.Years)
.EdgeLabelPlacement(Syncfusion.EJ2.Charts.EdgeLabelPlacement.Hide)
.LabelFormat("y")
).PrimaryYAxis(py =>
py.LabelFormat("{value}%")
.RangePadding(Syncfusion.EJ2.Charts.ChartRangePadding.None)
.MajorTickLines(ViewBag.majorTickLines)
.MinorTickLines(ViewBag.minorTickLines)
.LineStyle(ViewBag.lineStyle)
.Interval(20).Minimum(0).Maximum(100)
).Title("Inflation - Consumer Price").Render()public ActionResult Index()
{
List<ColumnChartData> chartData = new List<ColumnChartData>
{
new ColumnChartData{ country= "Russia", gold=50 },
new ColumnChartData{ country="China", gold=40 },
new ColumnChartData{ country= "Japan", gold=70 },
new ColumnChartData{ country= "Australia", gold=60},
new ColumnChartData{ country= "France", gold=50 },
new ColumnChartData{ country= "Germany", gold=40 },
new ColumnChartData{ country= "Italy", gold=40 },
new ColumnChartData{ country= "United States", gold=30 }
};
ViewBag.dataSource = chartData;
return View();
}
public class ColumnChartData
{
public string country;
public double gold;
}Labels Customization
The LabelStyle property of an axis provides options to customize the Color, Font-family, Font-size and Font-weight of the axis labels.
@Html.EJS().Chart("container").ChartArea(area => area.Border(ViewBag.ChartBorder)).Series(series =>
{
series.Type(Syncfusion.EJ2.Charts.ChartSeriesType.Line)
.Width(2)
.XName("xValue")
.YName("yValue")
.DataSource(ViewBag.dataSource)
.Name("Germany").Add();
series.Type(Syncfusion.EJ2.Charts.ChartSeriesType.Line)
.Width(2)
.XName("xValue")
.YName("yValue1")
.DataSource(ViewBag.dataSource)
.Name("England").Add();
}).PrimaryXAxis( px =>
px.ValueType(Syncfusion.EJ2.Charts.ValueType.DateTime)
.MajorGridLines(ViewBag.majorGridLines)
.MajorGridLines(ViewBag.majorGridLines)
.IntervalType(Syncfusion.EJ2.Charts.IntervalType.Years)
.LabelIntersectAction(Syncfusion.EJ2.Charts.LabelIntersectAction.Hides)
.LabelFormat("y").
.LabelStyle("ViewBag.label")
).PrimaryYAxis(py =>
py.LabelFormat("{value}%")
.RangePadding(Syncfusion.EJ2.Charts.ChartRangePadding.None)
.MajorTickLines(ViewBag.majorTickLines)
.MinorTickLines(ViewBag.minorTickLines)
.LineStyle(ViewBag.lineStyle)
.Interval(20).Minimum(0).Maximum(100)
).Title("Inflation - Consumer Price").Render()public ActionResult Index()
{
List<ColumnChartData> chartData = new List<ColumnChartData>
{
new ColumnChartData{ country= "Russia", gold=50 },
new ColumnChartData{ country="China", gold=40 },
new ColumnChartData{ country= "Japan", gold=70 },
new ColumnChartData{ country= "Australia", gold=60},
new ColumnChartData{ country= "France", gold=50 },
new ColumnChartData{ country= "Germany", gold=40 },
new ColumnChartData{ country= "Italy", gold=40 },
new ColumnChartData{ country= "United States", gold=30 }
};
ViewBag.dataSource = chartData;
return View();
}
public class ColumnChartData
{
public string country;
public double gold;
}Customizing Specific Point
You can customize the specific text in the axis labels using AxisLabelRender event.
@Html.EJS().Chart("container").ChartArea(area => area.Border(ViewBag.ChartBorder)).Series(series =>
{
series.Type(Syncfusion.EJ2.Charts.ChartSeriesType.Line)
.Width(2)
.XName("xValue")
.YName("yValue")
.DataSource(ViewBag.dataSource)
.Name("Germany").Add();
series.Type(Syncfusion.EJ2.Charts.ChartSeriesType.Line)
.Width(2)
.XName("xValue")
.YName("yValue1")
.DataSource(ViewBag.dataSource)
.Name("England").Add();
}).PrimaryXAxis( px =>
px.ValueType(Syncfusion.EJ2.Charts.ValueType.DateTime)
.MajorGridLines(ViewBag.majorGridLines)
.MajorGridLines(ViewBag.majorGridLines)
.IntervalType(Syncfusion.EJ2.Charts.IntervalType.Years)
.LabelIntersectAction(Syncfusion.EJ2.Charts.LabelIntersectAction.Hides)
.LabelFormat("y")
).PrimaryYAxis(py =>
py.LabelFormat("{value}%")
.RangePadding(Syncfusion.EJ2.Charts.ChartRangePadding.None)
.MajorTickLines(ViewBag.majorTickLines)
.MinorTickLines(ViewBag.minorTickLines)
.LineStyle(ViewBag.lineStyle)
.Interval(20).Minimum(0).Maximum(100)
).Title("Inflation - Consumer Price").AxisLabelRender("axisLabel").Render()
<script>
function axislabel(args) {
if(args.text === 'France') {
args.labelStyle.color = 'Red';
}
}
</script>public ActionResult Index()
{
List<ColumnChartData> chartData = new List<ColumnChartData>
{
new ColumnChartData{ country= "Russia", gold=50 },
new ColumnChartData{ country="China", gold=40 },
new ColumnChartData{ country= "Japan", gold=70 },
new ColumnChartData{ country= "Australia", gold=60},
new ColumnChartData{ country= "France", gold=50 },
new ColumnChartData{ country= "Germany", gold=40 },
new ColumnChartData{ country= "Italy", gold=40 },
new ColumnChartData{ country= "United States", gold=30 }
};
ViewBag.dataSource = chartData;
return View();
}
public class ColumnChartData
{
public string country;
public double gold;
}Trim using maximum label width
You can trim the label using EnableTrim property and width of the labels can also be customized using MaximumLabelWidth property in the axis, the value maximum label width is 34 by default.
@Html.EJS().Chart("container").Series(series =>
{
series.TooltipMappingName("country").Type(Syncfusion.EJ2.Charts.ChartSeriesType.Bar)
.XName("x").YName("y").DataSource(ViewBag.dataSource).Add();
}).PrimaryXAxis(px => px.EnableTrim(true).Title("Country").ValueType(Syncfusion.EJ2.Charts.ValueType.Category)).Render()public ActionResult Index()
{
List<CategoryData> chartData = new List<ColumnChartData>
{
new CategoryData { x = "Germany", y = 72, country = "GER: 72"},
new CategoryData { x = "Russia", y = 103.1, country = "RUS: 103.1" },
new CategoryData { x = "Brazil", y = 139.1, country = "BRZ: 139.1" },
new CategoryData { x = "India", y = 462.1, country = "IND: 462.1" },
new CategoryData { x = "China", y = 721.4, country = "CHN: 721.4" },
new CategoryData { x = "United States<br>Of America", y = 286.9, country = "USA: 286.9" },
new CategoryData { x = "Great Britain", y = 115.1, country = "GBR: 115.1" },
new CategoryData { x = "Nigeria", y = 97.2, country = "NGR: 97.2" },
};
ViewBag.dataSource = chartData;
ViewBag.font = new
{
fontWeight = "600",
color = "#ffffff"
};
return View();
}
public class CategoryData
{
public string x;
public double y;
public string country;
}Line break support
Line break feature used to customize the long axis label text into multiple lines by using <br> tag. Refer the below example in that dataSource x value contains long text, it breaks into two lines by using <br> tag.
@Html.EJS().Chart("container").Series(series =>
{
series.TooltipMappingName("country").Type(Syncfusion.EJ2.Charts.ChartSeriesType.Bar)
.XName("x").YName("y").DataSource(ViewBag.dataSource).Add();
}).PrimaryXAxis(px => px.EnableTrim(true).Title("Country").ValueType(Syncfusion.EJ2.Charts.ValueType.Category)).Render()public ActionResult Index()
{
List<CategoryData> chartData = new List<ColumnChartData>
{
new CategoryData { x = "Germany", y = 72, country = "GER: 72"},
new CategoryData { x = "Russia", y = 103.1, country = "RUS: 103.1" },
new CategoryData { x = "Brazil", y = 139.1, country = "BRZ: 139.1" },
new CategoryData { x = "India", y = 462.1, country = "IND: 462.1" },
new CategoryData { x = "China", y = 721.4, country = "CHN: 721.4" },
new CategoryData { x = "United States<br>Of America", y = 286.9, country = "USA: 286.9" },
new CategoryData { x = "Great Britain", y = 115.1, country = "GBR: 115.1" },
new CategoryData { x = "Nigeria", y = 97.2, country = "NGR: 97.2" },
};
ViewBag.dataSource = chartData;
ViewBag.font = new
{
fontWeight = "600",
color = "#ffffff"
};
return View();
}
public class CategoryData
{
public string x;
public double y;
public string country;
}Maximum Labels
MaximumLabels property is set, then the labels will be rendered based on the count in the property per 100 pixel. If you have set range (minimum, maximum, interval) and maximumLabels, then the priority goes to range only. If you haven’t set the range, then we have considered priority to maximumLabels property.
@Html.EJS().Chart("container").PrimaryXAxis(px => px.Title("Years").
ValueType(Syncfusion.EJ2.Charts.ValueType.Double).MaximumLabels(1)).Series(series =>
{
series.Type(
Syncfusion.EJ2.Charts.ChartSeriesType.Line
).DataSource("series1").Name("Product X").XName("x").YName("y").Add();
}
).Crosshair(cr => cr.Enable(true)).ZoomSettings(z => z.EnableMouseWheelZooming(true).EnablePinchZooming(true).EnableSelectionZooming(true).Mode(Syncfusion.EJ2.Charts.ZoomMode.X).EnableScrollbar(true)).PrimaryYAxis(py => py.Title("Profit ($)")).Title("Sales History of Product X").Render()
<script>
var series1 = [];
var point1;
var value = 80;
var i;
for (i = 1; i < 50; i++) {
if (Math.random() > .5) {
value += Math.random();
} else {
value -= Math.random();
}
point1 = { x: i, y: value.toFixed(1) };
series1.push(point1);
}
</script>public ActionResult Index()
{
return View();
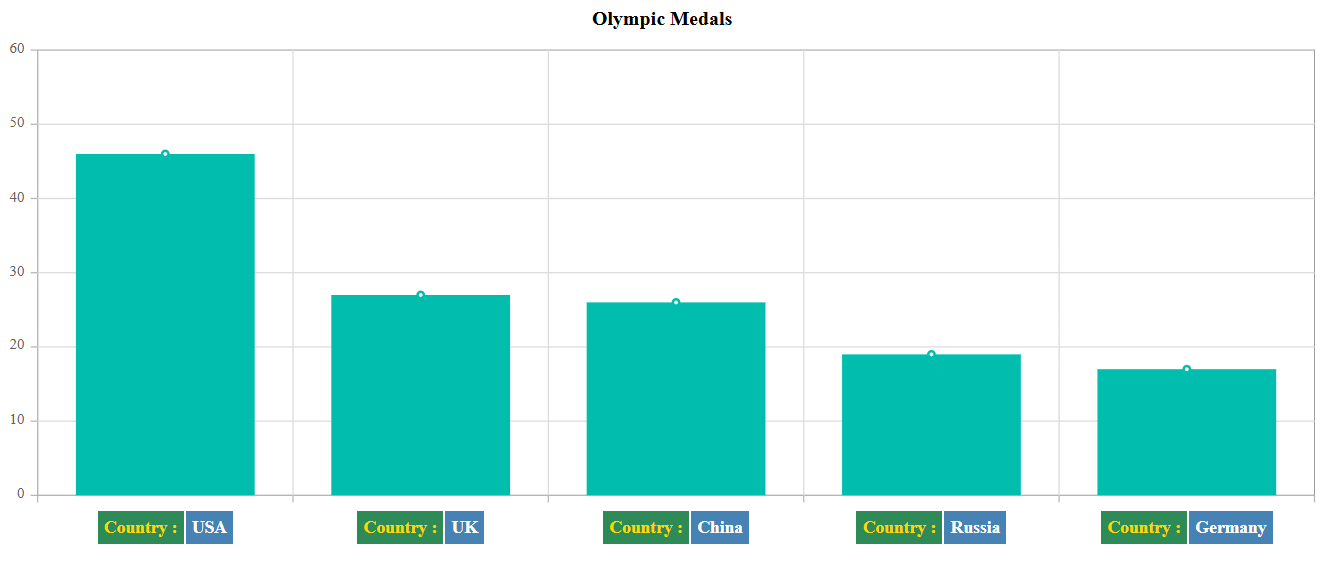
}Axis label template
The axis label template allows you to customize axis labels by formatting them with HTML content, applying conditional styling, and including dynamic elements such as icons, images or additional data. This customization is enabled by setting the template content in the LabelTemplate property of the ChartAxis.
@Html.EJS().Chart("container").Series(series => {
series.Type(Syncfusion.EJ2.Charts.ChartSeriesType.Column)
.XName("country")
.YName("gold")
.DataSource(ViewBag.dataSource)
.Marker(mr => mr.Visible(true))
.Add();
}).PrimaryXAxis(px =>
px.ValueType(Syncfusion.EJ2.Charts.ValueType.Category)
).PrimaryYAxis(py =>
py.ValueType(Syncfusion.EJ2.Charts.ValueType.Double)
).Title("Olympic Medals").Width("70%").Load("load").Render()
<script id="AxisLabelTemplate" type="text/x-template">
<table>
<tr>
<td align="center" style="background-color: #2E8B57; font-size: 14px; color: #FFD700; font-weight: bold; padding: 5px">Country :</td>
<td align="center" style="background-color: #4682B4; font-size: 14px; color: #FFFFFF; font-weight: bold; padding: 5px">${label}</td>
</tr>
</table>
</script>
<script>
var load = function (args) {
args.chart.primaryXAxis.labelTemplate = "#AxisLabelTemplate";
};
</script>public ActionResult Index()
{
List<ColumnChartData> chartData = new List<ColumnChartData>
{
new ColumnChartData{ country: 'USA', gold: 46 },
new ColumnChartData{ country: 'UK', gold: 27 },
new ColumnChartData{ country: 'China', gold: 26 },
new ColumnChartData{ country: 'Russia', gold: 19 },,
new ColumnChartData{ country: 'Germany', gold: 17 }
};
ViewBag.dataSource = chartData;
return View();
}
public class ColumnChartData
{
public string country;
public double gold;
}