Getting Started with ASP.NET MVC Bullet Chart Control
29 Dec 20255 minutes to read
This section briefly explains about how to include ASP.NET MVC Bullet Chart control in your ASP.NET MVC application using Visual Studio.
Prerequisites
System requirements for ASP.NET MVC controls
Create ASP.NET MVC application with HTML helper
Install ASP.NET MVC package in the application
To add ASP.NET MVC controls in the application, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), search for Syncfusion.EJ2.MVC5 and then install it.
Install-Package Syncfusion.EJ2.MVC5 -Version 32.1.19NOTE
Syncfusion® ASP.NET MVC controls are available in nuget.org. Refer to NuGet packages topic to learn more about installing NuGet packages in various OS environments. The Syncfusion.EJ2.MVC5 NuGet package has dependencies, Newtonsoft.Json for JSON serialization and Syncfusion.Licensing for validating Syncfusion® license key.
Add namespace
Add Syncfusion.EJ2 namespace reference in Web.config under Views folder.
<namespaces>
<add namespace="Syncfusion.EJ2"/>
</namespaces>
Add script resources
Here, the script is referred using CDN inside the <head> of ~/Pages/Shared/_Layout.cshtml file as follows,
<head>
...
<!-- Syncfusion ASP.NET MVC controls scripts -->
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js"></script>
</head>NOTE
Checkout the Adding Script Reference topic to learn different approaches for adding script references in your ASP.NET MVC application.
Register Syncfusion® script manager
Also, register the script manager EJS().ScriptManager() at the end of <body> in the ~/Pages/Shared/_Layout.cshtml file as follows.
<body>
...
<!-- Syncfusion ASP.NET MVC Script Manager -->
@Html.EJS().ScriptManager()
</body>Add ASP.NET MVC Bullet Chart control
Now, add the Syncfusion® ASP.NET MVC BulletChart control in ~/Home/Index.cshtml page.
@(Html.EJS().BulletChart("container").Render())Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to run the app. Then, the Syncfusion® ASP.NET MVC Bullet Chart control will be rendered in the default web browser.

Bullet Chart With Data
This section explains how to plot local data to the Bullet Chart.
The value and target values should be mapped with ValueField and TargetField respectively.
@model List<BulletChartSample.Controllers.BulletChartData>
@(Html.EJS().BulletChart("container")
.ValueField("value")
.TargetField("target")
.Minimum(0).Maximum(300).Interval(50)
.DataSource(Model)
.Render())public ActionResult Index()
{
List<BulletChartData> data = new List<BulletChartData>
{
new BulletChartData { value = 270, target = 250}
};
return View(data);
}
public class BulletChartData
{
public double target;
public double value;
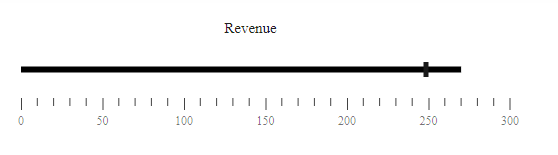
}Add Bullet Chart Title
You can add a title using Title property to the Bullet Chart to provide quick information to the user about the data plotted in the Bullet Chart.
@model List<BulletChartSample.Controllers.BulletChartData>
@(Html.EJS().BulletChart("container")
.Title("Revenue")
.ValueField("value")
.TargetField("target")
.Minimum(0).Maximum(300).Interval(50)
.DataSource(Model)
.Render())public ActionResult Index()
{
List<BulletChartData> data = new List<BulletChartData>
{
new BulletChartData { value = 270, target = 250}
};
return View(data);
}
public class BulletChartData
{
public double target;
public double value;
}
Ranges
You can add a range using Ranges property to the Bullet Chart.
@model List<BulletChartSample.Controllers.BulletChartData>
@(Html.EJS().BulletChart("container")
.Title("Revenue")
.ValueField("value")
.TargetField("target")
.Ranges(rn =>
{
rn.End(100).Add();
rn.End(200).Add();
rn.End(300).Add();
})
.Minimum(0).Maximum(300).Interval(50)
.DataSource(Model)
.Render())public ActionResult Index()
{
List<BulletChartData> data = new List<BulletChartData>
{
new BulletChartData { value = 270, target = 250}
};
return View(data);
}
public class BulletChartData
{
public double target;
public double value;
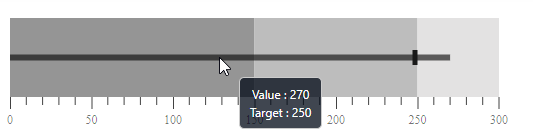
}Tooltip
You can use tooltip for the Bullet Chart by setting the Enable property to true in Tooltip.
@model List<BulletChartSample.Controllers.BulletChartData>
@(Html.EJS().BulletChart("container")
.Title("Revenue")
.Tooltip(tp => tp.Enable(true))
.ValueField("value")
.TargetField("target")
.Ranges(rn =>
{
rn.End(150).Add();
rn.End(250).Add();
rn.End(300).Add();
})
.Minimum(0).Maximum(300).Interval(50)
.DataSource(Model)
.Render())public ActionResult Index()
{
List<BulletChartData> data = new List<BulletChartData>
{
new BulletChartData { value = 270, target = 250}
};
return View(data);
}
public class BulletChartData
{
public double target;
public double value;
}
NOTE