Getting Started with ASP.NET MVC Accordion Control
29 Dec 202512 minutes to read
This section briefly explains about how to include ASP.NET MVC Accordion control in your ASP.NET MVC application using Visual Studio.
Prerequisites
System requirements for ASP.NET MVC controls
Create ASP.NET MVC application with HTML helper
Install ASP.NET MVC package in the application
To add ASP.NET MVC controls in the application, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), search for Syncfusion.EJ2.MVC5 and then install it. Alternatively, you can utilize the following package manager command to achieve the same.
Install-Package Syncfusion.EJ2.MVC5 -Version 32.1.19NOTE
Syncfusion® ASP.NET MVC controls are available in nuget.org. Refer to NuGet packages topic to learn more about installing NuGet packages in various OS environments. The Syncfusion.EJ2.MVC5 NuGet package has dependencies, Newtonsoft.Json for JSON serialization and Syncfusion.Licensing for validating Syncfusion® license key.
Add namespace
Add Syncfusion.EJ2 namespace reference in Web.config under Views folder.
<namespaces>
<add namespace="Syncfusion.EJ2"/>
</namespaces>
Add stylesheet and script resources
Here, the theme and script is referred using CDN inside the <head> of ~/Pages/Shared/_Layout.cshtml file as follows,
<head>
...
<!-- Syncfusion ASP.NET MVC controls styles -->
<link rel="stylesheet" href="https://cdn.syncfusion.com/ej2/32.1.19/fluent.css" />
<!-- Syncfusion ASP.NET MVC controls scripts -->
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js"></script>
</head>NOTE
Checkout the Themes topic to learn different ways (CDN, NPM package, and CRG) to refer styles in ASP.NET MVC application, and to have the expected appearance for Syncfusion® ASP.NET MVC controls. Checkout the Adding Script Reference topic to learn different approaches for adding script references in your ASP.NET MVC application.
Register Syncfusion® script manager
Also, register the script manager EJS().ScriptManager() at the end of <body> in the ~/Pages/Shared/_Layout.cshtml file as follows.
<body>
...
<!-- Syncfusion ASP.NET MVC Script Manager -->
@Html.EJS().ScriptManager()
</body>Add ASP.NET MVC Accordion control
Now, add the Syncfusion® ASP.NET MVC Accordion control in ~/Home/Index.cshtml page.
@using Syncfusion.EJ2.Navigations;
@(Html.EJS().Accordion("defaultAccordion")
.Items(new List<AccordionItem> {
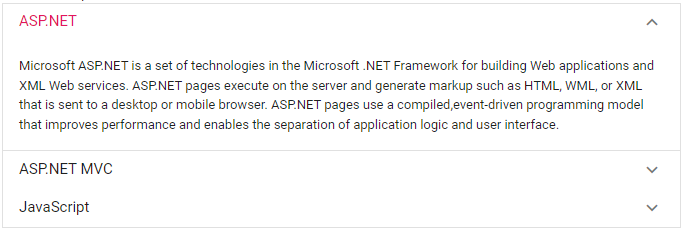
new AccordionItem { Header = "ASP.NET", Expanded = true, Content = "Microsoft ASP.NET is a set of technologies in the Microsoft .NET Framework for building Web applications and XML Web services. ASP.NET pages execute on the server and generate markup such as HTML, WML, or XML that is sent to a desktop or mobile browser. ASP.NET pages use a compiled,event-driven programming model that improves performance and enables the separation of application logic and user interface." },
new AccordionItem { Header = "ASP.NET MVC", Content = "The Model-View-Controller (MVC) architectural pattern separates an application into three main components: the model, the view, and the controller. The ASP.NET MVC framework provides an alternative to the ASP.NET Web Forms pattern for creating Web applications. The ASP.NET MVC framework is a lightweight, highly testable presentation framework that (as with Web Forms-based applications) is integrated with existing ASP.NET features, such as master pages and membership-based authentication." },
new AccordionItem { Header = "JavaScript", Content = "JavaScript (JS) is an interpreted computer programming language.It was originally implemented as part of web browsers so that client-side scripts could interact with the user, control the browser, communicate asynchronously, and alter the document content that was displayed.More recently, however, it has become common in both game development and the creation of desktop applications." }
}).Render()
)Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to launch the app. Then, the Syncfusion® ASP.NET MVC Accordion control will be rendered in the default web browser.

Render the Accordion using content template
You can bind any data in Accordion items, by simply using the content template property in ASP.NET Accordion. Accordion is already provided with the content template support and hence this support can be utilized to load the other HTML elements or as per your requirement.
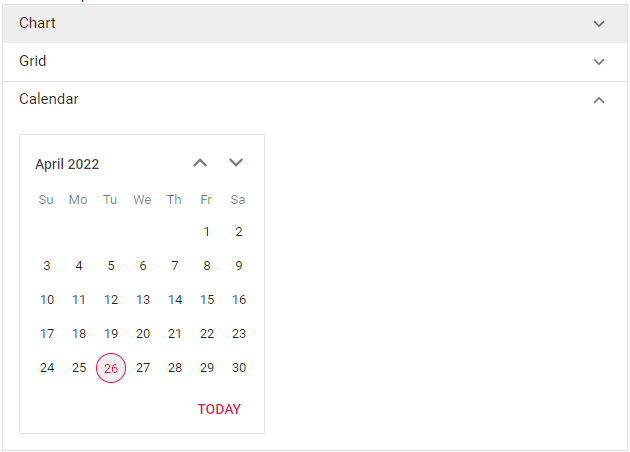
In the below demo, the Accordion items are given with Chart, Grid, Calender as their content using the content template.
@using Syncfusion.EJ2.Charts;
@using Syncfusion.EJ2.Navigations;
@model List<Accordion.Controllers.LineChartData>
<div>
Content Template
</div>
@(Html.EJS().Accordion("defaultAccordion")
.ContentTemplate(
@<div class="e-accordion-container">
<div>
<div>
<div> ASP.NET MVC Chart </div>
</div>
<div>
<div>
@(Html.EJS().Chart("container")
.Series(series => {
series.Type(ChartSeriesType.Line).Width(2).XName("xValue").Marker(mr=>mr.Visible(true).Width(10).Height(10)).YName("yValue").DataSource(Model).Name("Germany").Add();
series.Type(ChartSeriesType.Line).Width(2).XName("xValue").YName("yValue1").Marker(mr => mr.Visible(true).Width(10).Height(10)).DataSource(Model).Name("England").Add();
})
.Title("Inflation - Consumer Price")
.Render()
)
</div>
</div>
</div>
<div>
<div>
<div>ASP.NET MVC Grid </div>
</div>
<div>
<div>
@(Html.EJS().Grid("ej2grid")
.Height("400px")
.DataSource(dataManger => {
dataManger.Url("https://services.odata.org/V4/Northwind/Northwind.svc/Products").CrossDomain(true).Adaptor("ODataV4Adaptor");
})
.Columns(col => {
col.Field("ProductID").HeaderText("Product ID").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("ProductName").HeaderText("Product Name").Width("150").Add();
col.Field("UnitPrice").HeaderText("Supplier ID").Width("130").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("UnitsInStock").HeaderText("QuantityPerUnit").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("Discontinued").HeaderText("Discontinued").Width("140").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Center).Type("boolean").DisplayAsCheckBox(true).Add();
})
.AllowPaging()
.Render()
)
</div>
</div>
</div>
<div>
<div>
<div>ASP.NET MVC Calendar </div>
</div>
<div>
<div>
@Html.EJS().Calendar("calendar").Render()
</div>
</div>
</div>
</div>
)
.Render()
)public ActionResult Index()
{
List<LineChartData> chartData = new List<LineChartData>
{
new LineChartData { xValue = new DateTime(2005, 01, 01), yValue = 21, yValue1 = 28 },
new LineChartData { xValue = new DateTime(2006, 01, 01), yValue = 24, yValue1 = 44 },
new LineChartData { xValue = new DateTime(2007, 01, 01), yValue = 36, yValue1 = 48 },
new LineChartData { xValue = new DateTime(2008, 01, 01), yValue = 38, yValue1 = 50 },
new LineChartData { xValue = new DateTime(2009, 01, 01), yValue = 54, yValue1 = 66 },
new LineChartData { xValue = new DateTime(2010, 01, 01), yValue = 57, yValue1 = 78 },
new LineChartData { xValue = new DateTime(2011, 01, 01), yValue = 70, yValue1 = 84 },
};
return View(chartData);
}
....
....
public class LineChartData
{
public DateTime xValue;
public double yValue;
public double yValue1;
}
You can also render accordion without using ContentTemplate which can be referred here.
NOTE