Drag and Drop
2 Mar 202524 minutes to read
The TreeView control allows you to drag and drop any node by setting the allowDragAndDrop to true. Nodes can be dragged and dropped at all levels of the same TreeView.
The dragged nodes can be dropped at any level by indicator lines with line, plus/minus, and restrict icons. It represents the exact position where the node is to be dropped as sibling or child.
The following table explains the usage of indicator icons.
| Icons | Description |
|---|---|
| Plus icon | Indicates that the dragged node is to be added as child of target node. |
| Minus or restrict icon | Indicates that the dragged node is not to be dropped at the hovered region. |
| In-between icon | Indicates that the dragged node is to be added as siblings of hovered region. |
-
To prevent dragging action for a particular node, you can use the
nodeDragStartevent, which is triggered when the node drag is started. If you need to prevent dropping action for a particular node, thenodeDragStopevent can be used which is triggered when the drag is stopped. -
The
nodeDraggingevent is triggered when the TreeView node is being dragged. You can customize the cloned element in this event. -
The
nodeDroppedevent is triggered when the TreeView node is dropped on the target element successfully.
In the following sample, the allowDragAndDrop property is enabled.
<ejs-treeview id="treedata" allowDragAndDrop="true">
<e-treeview-fields dataSource="ViewBag.dataSource" id="id" parentId="pid" text="name" hasChildren="hasChild" expanded="expanded" selected="is_selected"></e-treeview-fields>
</ejs-treeview>public IActionResult DragDrop()
{
List<object> treedata = new List<object>();
treedata.Add(new
{
id = 1,
name = "ASP.NET MVC Team",
hasChild = true,
expanded = true
});
treedata.Add(new
{
id = 2,
pid = 1,
name = "Smith",
is_selected=true
});
treedata.Add(new
{
id = 3,
pid = 1,
name = "Johnson",
is_selected = true
});
treedata.Add(new
{
id = 4,
pid = 1,
name = "Anderson"
});
treedata.Add(new
{
id = 6,
hasChild = true,
name = "Windows Team",
});
treedata.Add(new
{
id = 7,
pid=6,
name="Clark"
});
treedata.Add(new
{
id = 8,
pid = 6,
name = "Wright"
});
treedata.Add(new
{
id = 9,
pid = 6,
name = "Lopez"
});
treedata.Add(new
{
id = 10,
hasChild = true,
name = "Web Team"
});
treedata.Add(new
{
id = 11,
pid=10,
name = "Joshua",
});
treedata.Add(new
{
id = 12,
pid = 10,
name = "Matthew"
});
treedata.Add(new
{
id = 13,
pid = 10,
name = "David"
});
treedata.Add(new
{
id = 14,
hasChild = true,
name = "Build Team"
});
treedata.Add(new
{
id = 15,
pid = 14,
name = "Ryan"
});
treedata.Add(new
{
id = 16,
pid=14,
name = "Justin",
});
treedata.Add(new
{
id = 17,
pid = 14,
name = "Robert"
});
treedata.Add(new
{
id = 18,
hasChild=true,
name = "WPF Team"
});
treedata.Add(new
{
id = 19,
pid = 18,
name = "Brown"
});
treedata.Add(new
{
id = 20,
pid = 18,
name = "Johnson"
});
treedata.Add(new
{
id = 21,
pid = 18,
name = "Miller"
});
ViewBag.dataSource = treedata;
return View();
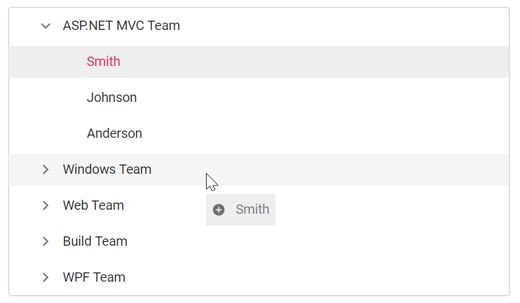
}The output will look like the image below:
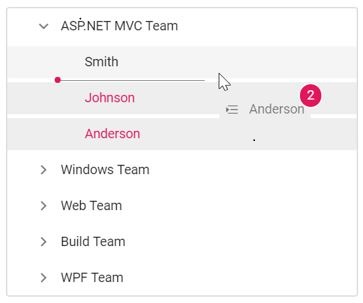
Multiple-node drag and drop
To drag and drop more than one node, you should enable both the allowMultiSelection and allowDragAndDrop properties.
To perform multi-selection, press and hold CTRL key and click the desired nodes. To select a range of nodes, press and hold the SHIFT key and click the nodes.
In the following sample, the allowMultiSelection property is enabled along with the allowDragAndDrop property.
<ejs-treeview id="treedata" allowDragAndDrop="true" allowMultiSelection="true">
<e-treeview-fields dataSource="ViewBag.dataSource" id="id" parentId="pid" text="name" hasChildren="hasChild" expanded="expanded" selected="is_selected"></e-treeview-fields>
</ejs-treeview>public IActionResult DragDrop()
{
List<object> treedata = new List<object>();
treedata.Add(new
{
id = 1,
name = "ASP.NET MVC Team",
hasChild = true,
expanded = true
});
treedata.Add(new
{
id = 2,
pid = 1,
name = "Smith",
is_selected=true
});
treedata.Add(new
{
id = 3,
pid = 1,
name = "Johnson",
is_selected = true
});
treedata.Add(new
{
id = 4,
pid = 1,
name = "Anderson"
});
treedata.Add(new
{
id = 6,
hasChild = true,
name = "Windows Team",
});
treedata.Add(new
{
id = 7,
pid=6,
name="Clark"
});
treedata.Add(new
{
id = 8,
pid = 6,
name = "Wright"
});
treedata.Add(new
{
id = 9,
pid = 6,
name = "Lopez"
});
treedata.Add(new
{
id = 10,
hasChild = true,
name = "Web Team"
});
treedata.Add(new
{
id = 11,
pid=10,
name = "Joshua",
});
treedata.Add(new
{
id = 12,
pid = 10,
name = "Matthew"
});
treedata.Add(new
{
id = 13,
pid = 10,
name = "David"
});
treedata.Add(new
{
id = 14,
hasChild = true,
name = "Build Team"
});
treedata.Add(new
{
id = 15,
pid = 14,
name = "Ryan"
});
treedata.Add(new
{
id = 16,
pid=14,
name = "Justin",
});
treedata.Add(new
{
id = 17,
pid = 14,
name = "Robert"
});
treedata.Add(new
{
id = 18,
hasChild=true,
name = "WPF Team"
});
treedata.Add(new
{
id = 19,
pid = 18,
name = "Brown"
});
treedata.Add(new
{
id = 20,
pid = 18,
name = "Johnson"
});
treedata.Add(new
{
id = 21,
pid = 18,
name = "Miller"
});
ViewBag.dataSource = treedata;
return View();
}The output will look like the image below: