Restrict the drag-and-drop for particular tree nodes
2 Mar 202510 minutes to read
You can restrict drag and drop operations to allow files to be dropped only under folders. This can be achieved by using nodeDragStop and nodeDragging events of TreeView.
<div>
<ejs-treeview id="treedata" sortOrder="Ascending" allowDragAndDrop="true" nodeDragStop="dragStop" nodeDragging="nodeDrag">
<e-treeview-fields dataSource="ViewBag.dataSource" child="ViewBag.child" id="nodeId" text="nodeText" hasChildren="hasChild" expanded="expanded" iconCss="icon" imageURL="image" ></e-treeview-fields>
</ejs-treeview>
</div>
<script>
function nodeDrag(args) {
if (args.droppedNode != null && args.droppedNode.getElementsByClassName('folder') && args.droppedNode.getElementsByClassName('folder').length === 0) {
args.dropIndicator = 'e-no-drop';
}
}
function dragStop(args) {
if (args.droppedNode != null && args.droppedNode.getElementsByClassName('folder') && args.droppedNode.getElementsByClassName('folder').length === 0) {
args.cancel = true;
}
}
</script>
<style>
.e-treeview .e-list-img {
width: 25px;
height: 25px;
}
/* Loading sprite image for TreeView */
.e-treeview .e-list-icon {
background-repeat: no-repeat;
background-image: url(https://ej2.syncfusion.com/demos/src/treeview/images/icons/file_icons.png);
height: 20px;
}
/* Specify the icon positions based upon class name */
.e-treeview .e-list-icon.folder {
background-position: -10px -552px;
}
.e-treeview .e-list-icon.docx {
background-position: -10px -20px;
}
.e-treeview .e-list-icon.ppt {
background-position: -10px -48px;
}
.e-treeview .e-list-icon.pdf {
background-position: -10px -104px;
}
.e-treeview .e-list-icon.images {
background-position: -10px -132px;
}
.e-treeview .e-list-icon.zip {
background-position: -10px -188px;
}
.e-treeview .e-list-icon.audio {
background-position: -10px -244px;
}
.e-treeview .e-list-icon.video {
background-position: -10px -272px;
}
.e-treeview .e-list-icon.exe {
background-position: -10px -412px;
}
</style>using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
// For more information on enabling MVC for empty projects, visit https://go.microsoft.com/fwlink/?LinkID=397860
namespace EJ2CoreSampleBrowser.Controllers.TreeView
{
public partial class TreeViewController : Controller
{
public IActionResult RestrictDragDrop()
{
List<Parentitems> parentitem = new List<Parentitems>();
List<Childitems> childitem = new List<Childitems>();
parentitem.Add(new Parentitems
{
nodeId = "01",
nodeText = "Music",
icon="folder",
child = childitem,
});
childitem.Add(new Childitems { nodeId = "01-01", nodeText = "Gouttes.mp3", icon= "audio" });
List<Childitems> childitem2 = new List<Childitems>();
parentitem.Add(new Parentitems
{
nodeId = "02",
nodeText = "Videos",
icon = "folder",
child = childitem2,
});
childitem2.Add(new Childitems { nodeId = "02-01", nodeText = "Naturals.mp4", icon = "video" });
childitem2.Add(new Childitems { nodeId = "02-02", nodeText = "Wild.mpeg", icon = "video" });
List<Childitems> childitem3 = new List<Childitems>();
parentitem.Add(new Parentitems
{
nodeId = "03",
nodeText = "Documents",
icon = "folder",
child = childitem3,
});
childitem3.Add(new Childitems { nodeId = "03-01", nodeText = "Environment Pollution.docx", icon = "docx" });
childitem3.Add(new Childitems { nodeId = "03-02", nodeText = "Global Water, Sanitation, & Hygiene.docx", icon = "docx" });
childitem3.Add(new Childitems { nodeId = "03-03", nodeText = "Global Warming.ppt", icon = "ppt" });
childitem3.Add(new Childitems { nodeId = "03-04", nodeText = "Social Network.pdf", icon = "pdf" });
childitem3.Add(new Childitems { nodeId = "03-05", nodeText = "Youth Empowerment.pdf", icon = "pdf" });
childitem2.Add(new Childitems { nodeId = "02-01", nodeText = "Naturals.mp4", icon = "video" });
childitem2.Add(new Childitems { nodeId = "02-02", nodeText = "Wild.mpeg", icon = "video" });
List<Childitems> childitem4 = new List<Childitems>();
parentitem.Add(new Parentitems
{
nodeId = "04",
nodeText = "Downloads",
icon = "folder",
child = childitem4,
});
childitem4.Add(new Childitems { nodeId = "04-01", nodeText = "UI-Guide.pdf", icon = "pdf" });
childitem4.Add(new Childitems { nodeId = "04-02", nodeText = "Tutorials.zip", icon = "zip" });
childitem4.Add(new Childitems { nodeId = "04-03", nodeText = "Game.exe", icon = "exe" });
childitem4.Add(new Childitems { nodeId = "04-04", nodeText = "TypeScript.7z", icon = "zip" });
ViewBag.dataSource = parentitem;
char[] value = { 'c', 'h', 'i', 'l', 'd' };
string Child = new string(value);
ViewBag.child = Child;
return View();
}
}
}
public class Parentitems
{
public string nodeId;
public string nodeText;
public string icon;
public bool expanded;
public bool selected;
public List<Childitems> child;
}
public class Childitems
{
public string nodeId;
public string nodeText;
public string icon;
public bool expanded;
public bool selected;
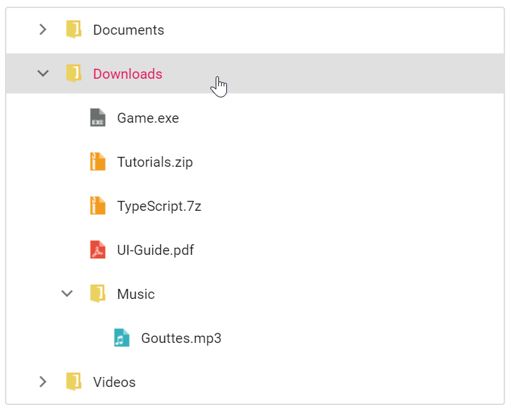
}The output will look like the image below: