Action Buttons
9 Jan 20254 minutes to read
You can include action buttons to the toast control by adding the buttons property. The collection of Syncfusion® ASP.NET Core button models can be bound to the model property inside the buttons property. You can also include the click event callback function for each button.
<div class="control-section" style="width:400px;margin:0 auto;">
<ejs-toast id="element" extendedTimeout="20000" buttons="@ViewBag.ToastButtons" width="300" height="150">
<e-toast-position X="Right" Y="Bottom"></e-toast-position>
<e-toast-buttonmodelprops>
<e-toast-buttonmodelprop click="btnClick" model="ViewBag.ToastButtons1">
</e-toast-buttonmodelprop>
<e-toast-buttonmodelprop model="ViewBag.ToastButtons2">
</e-toast-buttonmodelprop>
</e-toast-buttonmodelprops>
<e-content-template>
<p><img alt='Laura' class='toast-img' src='https://ej2.syncfusion.com/demos/src/toast/resource/laura.png' /><span class="name">Anjolie Stokes</span></p>
<div class="content">
<p>Thanks for update!</p>
</div>
</e-content-template>
</ejs-toast>
<ejs-button id="show_toast" content="Show Toast" cssClass="e-btn"></ejs-button>
</div>
<script type="text/javascript">
setTimeout(function () {
var toastObj = document.getElementById('element').ej2_instances[0];
toastObj.target = document.body;
toastObj.show();
}, 1000);
document.getElementById("show_toast").addEventListener('click', function () {
var toastObj = document.getElementById('element').ej2_instances[0];
toastObj.show();
});
function btnClick(e) {
var toastEle = ej.base.closest(e.target, '.e-toast');
var toastObj = document.getElementById('element').ej2_instances[0];
toastObj.hide(toastEle);
}
</script>
<style>
.toast-img {
width: 40px;
height: 40px;
}
.name {
padding-left: 20px;
font-size: 17px;
font-weight: 500;
}
.content {
padding-left: 60px;
font-size: 12px;
}
</style>public class HomeController : Controller
{
public ActionResult Index()
{
ViewBag.ToastButtons1 = new DefaultButtonModel() { content = "Ignore" };
ViewBag.ToastButtons2 = new DefaultButtonModel() { content = "reply" };
return View();
}
public class DefaultButtonModel
{
public string content { get; set; }
}
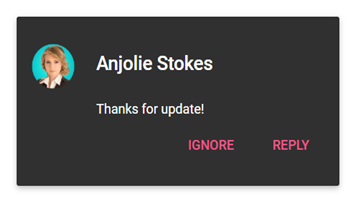
}Output be like the below.