Configuring Options
21 Dec 202214 minutes to read
This section explains the steps required to customize the appearance of the toast using built-in APIs.
Title and content template
Toast can be created with the notification message. The message contains title and content of the toasts. The title and contents are adaptable in any resolution.
NOTE
The Title or Content property can be given as HTML element/element ID to a string that can be displayed as a toast.
<div class="control-section" style="width:400px;margin:0 auto;">
<ejs-toast id="element" title="Matt sent you a friend request" content="You have a new friend request yet to accept"></ejs-toast>
<ejs-button id="button" content="Show Toast" cssClass="e-btn"></ejs-button>
</div>
<script type="text/javascript">
setTimeout(
() => {
var toastObj = document.getElementById('element').ej2_instances[0];
toastObj.target = document.body;
toastObj.show();
}, 1000);
document.getElementById("button").addEventListener('click', function () {
var toastObj = document.getElementById('element').ej2_instances[0];
toastObj.show();
});
</script>public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
}Specifying custom target
By default, the toast can be rendered in the document body. You can change the target position for toast rendering using the target property. Based on the target, the position will be updated.
Close button
By default, the showCloseButton is not enabled. You can enable it by setting the true value. Before expiring the toast, you can use this button to close or destroy toasts manually.
Progress bar
By default, the showProgressBar is not enabled. If it is enabled, it can visually indicate how long to get toast expires. Based on the timeOut property, progress bar will appear.
Progress bar direction
By default, the progressDirection is set to “Rtl” and it will appear from right to left direction. You can change the progressDirection to “Ltr” to make it appear from left to right direction.
Newest on top
By default, the newly created toasts will append next with existing toasts. You can change the sequence like inserting before the toast by enabling the newestOnTop.
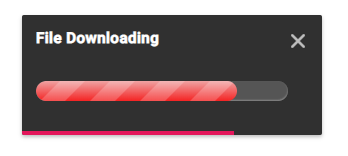
Here, The following sample demonstrates the combination of the target, showCloseButton, showProgressBar, and newestOnTop properties in toast.
<div class="control-section" style="width:400px;margin:0 auto;">
<ejs-toast id="element" title="File Downloading" showCloseButton="true" target="#toast_target" newestOnTop="true" showProgressBar="true" progressDirection="Ltr">
<e-toast-position X="Center"></e-toast-position>
<e-content-template>
<div class='progress'><span style='width: 80%'></span></div>
</e-content-template>
</ejs-toast>
<ejs-button id="button" content="Show Toast" cssClass="e-btn"></ejs-button>
</div>
<script type="text/javascript">
setTimeout(
() => {
var toastObj = document.getElementById('element').ej2_instances[0];
toastObj.target = document.body;
toastObj.show();
}, 1000);
document.getElementById("button").addEventListener('click', function () {
var toastObj = document.getElementById('element').ej2_instances[0];
toastObj.show();
});
</script>
<style>
.e-toast-message {
width: 100%;
}
.progress {
height: 20px;
position: relative;
margin: 20px 0 20px 0;
background: #555;
-moz-border-radius: 25px;
-webkit-border-radius: 25px;
border-radius: 25px;
box-shadow: inset 0 -1px 1px rgba(255, 255, 255, 0.3);
}
.progress span {
background-color: #f0a3a3;
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, #f0a3a3), color-stop(1, #f42323));
display: block;
height: 100%;
border-radius: 10px;
width: 50%;
position: relative;
overflow: hidden;
}
.progress span::after {
background-image: -webkit-gradient(linear, 0 0, 100% 100%, color-stop(.25, rgba(255, 255, 255, .2)), color-stop(.25, transparent), color-stop(.5, transparent), color-stop(.5, rgba(255, 255, 255, .2)), color-stop(.75, rgba(255, 255, 255, .2)), color-stop(.75, transparent), to(transparent));
content: "";
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
background-size: 50px 50px;
-webkit-animation: moveAnimate 2s linear infinite;
overflow: hidden;
}
@@-webkit-keyframes moveAnimate {
0% {
background-position: 0 0;
}
100% {
background-position: 50px 50px;
}
}
</style>public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
}Output be like the below.
Width and height
The dimensions of the toast can be set using the width and height properties. This will individually set all toasts. You can create different custom dimension toasts.
By default, the toast can be rendered with ‘300px’ width with ‘auto’ height.
NOTE
In mobile devices, the default width of the toast gets ‘100%’ width of the page.
When you set toast width as ‘100%’, the toast occupies full width and will be displayed at the top or bottom based on the positionYproperty.
Both the width and height properties allow setting pixels/numbers/percentage. The number value is considered as pixels.
<div style="width:400px;margin:0 auto;">
<ejs-toast id="element" title="Matt sent you a friend request" content="You have a new friend request yet to accept" width="400" height="150">
<e-toast-position X="Center" Y="Bottom"></e-toast-position>
</ejs-toast>
<div class='row' style="padding-top: 20px" id="toast_pos_target">
<table>
<tr>
<td>
<div style='padding:25px 0 0 0;'>
<ejs-radiobutton id="topAlign" label="Top" name="toast" value="Target" change="checkboxChange"></ejs-radiobutton>
</div>
</td>
<td>
<div style='padding:25px 0 0 0;'>
<ejs-radiobutton id="bottomAlign" label="Bottom" name="toast" value="Global" change="checkboxChange1" checked="true"></ejs-radiobutton>
</div>
</td>
</tr>
<tr>
<td>
<div style='padding:25px 0 0 0;'>
<ejs-checkbox id="fullWidth" label="100% Width" change="onChange"></ejs-checkbox>
</div>
</td>
</tr>
</table>
</div>
<ejs-button id="show_toast" content="Show Toast" cssClass="e-btn"></ejs-button>
</div>
<script type="text/javascript">
setTimeout(
() => {
var toastObj = document.getElementById('element').ej2_instances[0];
toastObj.target = document.body;
toastObj.show();
}, 1000);
document.getElementById("show_toast").addEventListener('click', function () {
var toastObj = document.getElementById('element').ej2_instances[0];
toastObj.show();
});
var timeDelay = 1000;
function checkboxChange(e) {
var toastObj = document.getElementById('element').ej2_instances[0];
if (e.event.target.checked) {
toastObj.position.Y = "Top";
toastObj.hide();
toastShow(timeDelay);
}
}
function checkboxChange1(e) {
var toastObj = document.getElementById('element').ej2_instances[0];
if (e.event.target.checked) {
toastObj.position.Y = "Bottom";
toastObj.hide();
toastShow(timeDelay);
}
}
function toastShow(timeOutDelay) {
setTimeout(
() => {
var toastObj = document.getElementById('element').ej2_instances[0];
toastObj.show();
}, timeOutDelay);
}
function onChange(e) {
var toastObj = document.getElementById('element').ej2_instances[0];
if (e.checked) {
toastObj.hide();
toastObj.width = "100%";
toastObj.title = "";
toastObj.content = "<div class='e-custom'>Take a look at our next generation <b>Javascript</b> <a href='https://ej2.syncfusion.com/home/index.html' target='_blank'>LEARN MORE</a></div>";
toastShow(timeDelay);
} else {
toastObj.hide();
toastObj.width = 300;
toastObj.title = 'Matt sent you a friend request',
toastObj.content = 'You have a new friend request yet to accept',
toastShow(timeDelay);
}
}
</script>public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
}