Resize
21 Dec 20225 minutes to read
By default, resizing will be enable for split panes. Resizing gripper element will be add to the separator to makes the resize easy.
NOTE
Horizontal splitter will allows to resize in horizontal directions.
Vertical splitter will allows to resize in vertical directions.
While resizing, previous and next panes will be adjust its dimensions automatically.
Min and Max validation
Splitter allows you to set the minimum and maximum sizes for each pane. Resizing will not be occur over the minimum and maximum values.
<ejs-splitter id="splitter" height="200px" width="600px">
<e-splitter-panes>
<e-splitter-pane size="200px" min="20%" max="40%" content="<div class='content'><h4 class='h4'>Grid</h4>The ASP.NET DataGrid control, or DataTable is a feature-rich control used to display data in a tabular format.</div>"></e-splitter-pane>
<e-splitter-pane size="200px" min="30%" max="60%" content="<div class='content'><h4 class='h4'>Schedule </h4>The ASP.NET Scheduler, a.k.a. event calendar, facilitates almost all calendar features, thus allowing users to manage their time efficiently.</div>"></e-splitter-pane>
<e-splitter-pane size="200px" content="<div class='content'><h4 class='h4'>Chart </h4>ASP.NET charts, a well-crafted easy-to-use charting package, is used to add beautiful charts in web and mobile applications"></e-splitter-pane>
</e-splitter-panes>
</ejs-splitter>
<style>
.content {
padding: 9px;
}
.h4 {
font-weight: 550;
}
</style>public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
}Prevent resizing
You can disable the resizing for the pane by setting false to the resizable API within paneSettings.
<ejs-splitter id="splitter" height="200px" width="600px">
<e-splitter-panes>
<e-splitter-pane size="200px" min="20%" max="40%" resizable="false" content="<div class='content'><h4 class='h4'>Grid</h4>The ASP.NET DataGrid control, or DataTable is a feature-rich control used to display data in a tabular format.</div>"></e-splitter-pane>
<e-splitter-pane size="200px" min="30%" max="60%" content="<div class='content'><h4 class='h4'>Schedule </h4>The ASP.NET Scheduler, a.k.a. event calendar, facilitates almost all calendar features, thus allowing users to manage their time efficiently.</div>"></e-splitter-pane>
<e-splitter-pane size="200px" content="<div class='content'><h4 class='h4'>Chart </h4>ASP.NET charts, a well-crafted easy-to-use charting package, is used to add beautiful charts in web and mobile applications"></e-splitter-pane>
</e-splitter-panes>
</ejs-splitter>
<style>
.content {
padding: 9px;
}
.h4 {
font-weight: 550;
}
</style>public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
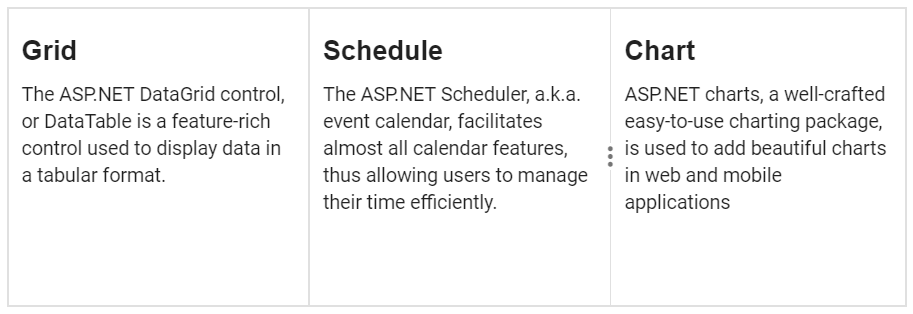
}Output be like the below.

Refresh content on resizing
While resizing the panes, you can refresh the pane contents by using either resizeStart , resizing or resizeStop events.
Customize the resize grip and cursor
You can customize the resize gripper icon and cursor in css level.
<div class="control_wrapper">
<ejs-splitter id="splitter" height="200px" width="600px">
<e-splitter-panes>
<e-splitter-pane size="200px" min="20%" max="40%" content="<div class='content'><h4 class='h4'>PARIS </h4>Paris, the city of lights and love - this short guide is full of ideas for how to make the most of the romanticism...</div>"></e-splitter-pane>
<e-splitter-pane size="200px" min="30%" max="60%" content="<div class='content'><h4 class='h4'>CAMEMBERT </h4>The village in the Orne département of Normandy where the famous French cheese is originated from.</div>"></e-splitter-pane>
<e-splitter-pane size="200px" content="<div class='content'><h4 class='h4'>GRENOBLE </h4>The capital city of the French Alps and a major scientific center surrounded by many ski resorts, host of the Winter Olympics in 1968.</div>"></e-splitter-pane>
</e-splitter-panes>
</ejs-splitter>
</div>
<style>
.content {
padding: 9px;
}
.h4 {
font-weight: 550;
font-size: 15px;
}
.control_wrapper .e-splitter .e-split-bar .e-resize-handler:before {
content: "\e934";
font-family: 'e-icons';
font-size: 11px;
transform: rotate(90deg);
}
.e-splitter .e-split-bar.e-split-bar-horizontal.e-resizable-split-bar,
.e-splitter .e-split-bar.e-split-bar-horizontal.e-resizable-split-bar::after {
cursor: e-resize;
}
</style>public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
}Output be like the below.
![]()