Expand and Collapse
17 Feb 20224 minutes to read
Collapsible panes
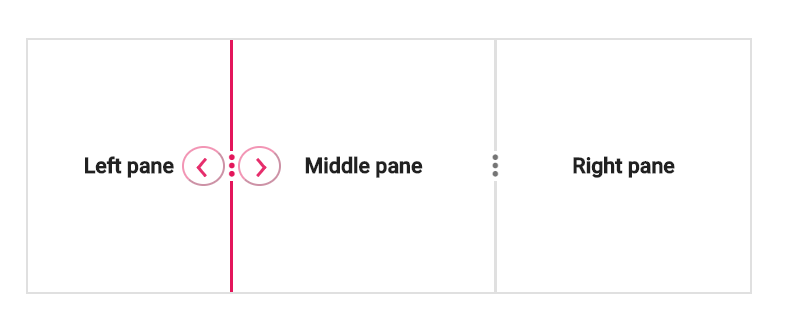
The Splitter panes can be configured with built-in expand and collapse functionalities. By default, the collapsible behavior is disabled. Enable the collapsible behavior in the paneSettings property to show or hide the expand or collapse icons in the panes. You can dynamically expand and collapse the panes by the corresponding icons.
The following code shows how to enable collapsible behavior.
<ejs-splitter id="splitter" height="200px" width="600px">
<e-splitter-panes>
<e-splitter-pane size="200px" content="<div class='content'>Left pane</div>" collapsible=true></e-splitter-pane>
<e-splitter-pane size="200px" content="<div class='content'>Middle pane</div>" collapsible=true></e-splitter-pane>
<e-splitter-pane size="200px" content="<div class='content'>Right pane</div>" collapsible=true></e-splitter-pane>
</e-splitter-panes>
</ejs-splitter>
<style>
.content {
text-align: center;
align-items: center;
justify-content: center;
display: grid;
height: 100%;
}
</style>public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
}Execution of above code’s output will be as given below,

Programmatically control the expand and collapse action
The Splitter provides public method to control the expand and collapse behavior programmatically using the expand and collapse methods. Refer to the following code sample.
<ejs-splitter id="splitter" height="200px" width="600px" created="onCreated">
<e-splitter-panes>
<e-splitter-pane size="200px" content="<div class='content'>Left pane</div>" collapsible=true></e-splitter-pane>
<e-splitter-pane size="200px" content="<div class='content'>Middle pane</div>" collapsible=true></e-splitter-pane>
<e-splitter-pane size="200px" content="<div class='content'>Right pane</div>" collapsible=true></e-splitter-pane>
</e-splitter-panes>
</ejs-splitter>
<script>
var splitterObj;
function onCreated() {
splitterObj = this;
}
function expandAction() {
splitterObj.expand(0);
}
function collapseAction() {
splitterObj.collapse(0);
}
</script>
<style>
.content {
text-align: center;
align-items: center;
justify-content: center;
display: grid;
height: 100%;
}
</style>public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
}Specify initial state to panes
You can render specific panes with collapsed state on page load. Specify a Boolean value to the collapsed property to control this behavior. The following code explains how to collapse panes on rendering (the second panes renders with collapsed state).
<ejs-splitter id="splitter" height="200px" width="600px">
<e-splitter-panes>
<e-splitter-pane size="200px" content="<div class='content' collapsible=true>Left pane</div>"></e-splitter-pane>
<e-splitter-pane size="200px" content="<div class='content' collapsed=true>Middle pane</div>"></e-splitter-pane>
<e-splitter-pane size="200px" content="<div class='content' collapsible=true>Right pane</div>"></e-splitter-pane>
</e-splitter-panes>
</ejs-splitter>
<style>
.content {
text-align: center;
align-items: center;
justify-content: center;
display: grid;
height: 100%;
}
</style>public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
}Execution of above code’s output will be as given below,