Filtering
21 Dec 202224 minutes to read
Filtering allows to view the pivot table with selective records based on members that can be either included or excluded through UI and code-behind.
The following are the three different types of filtering:
- Member filtering
- Label filtering
- Value filtering
NOTE
When all the above filtering options are disabled via code-behind, then the filter icon would be disabled in the field list or grouping bar UI.
Member filtering
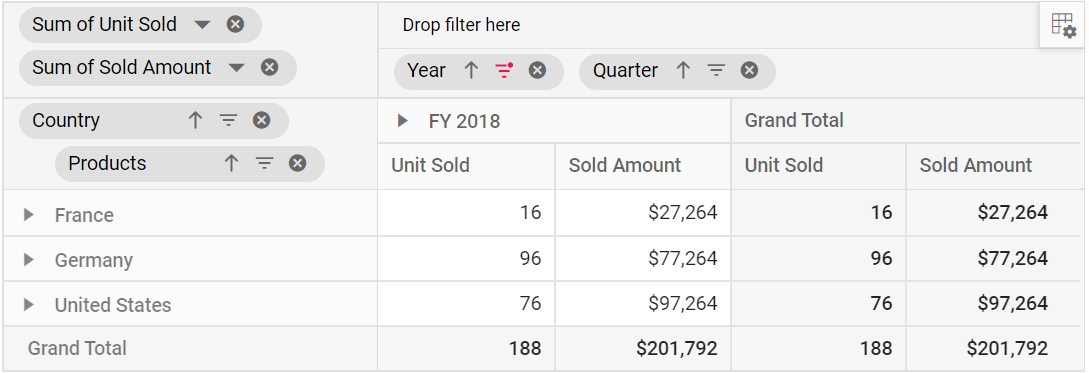
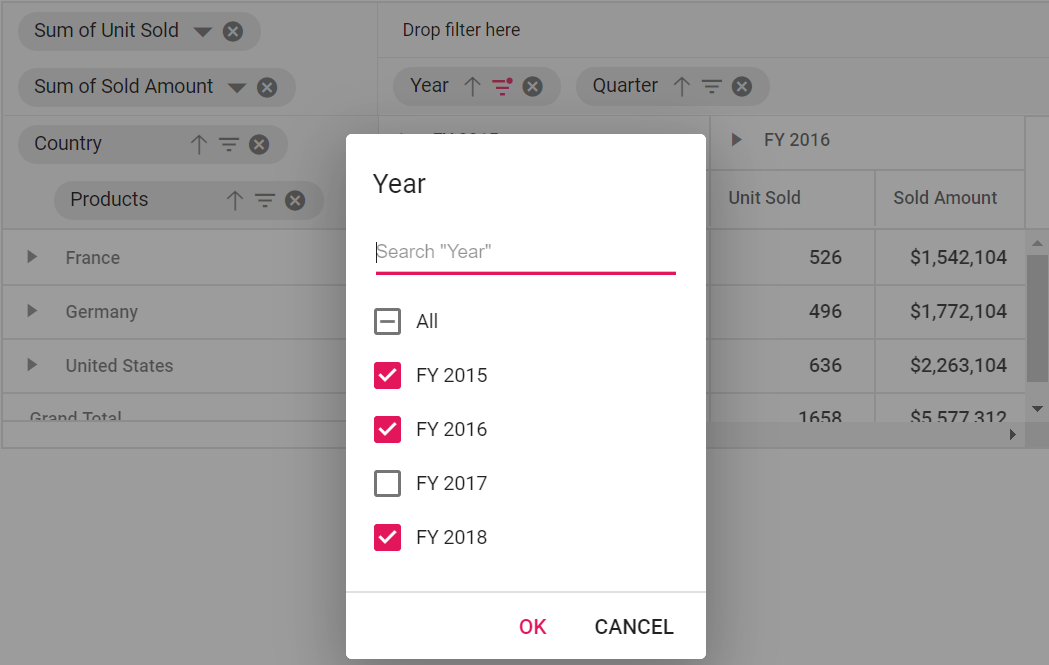
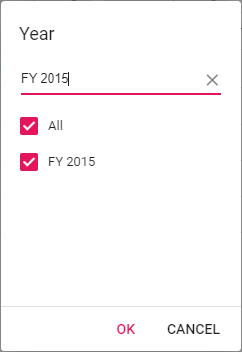
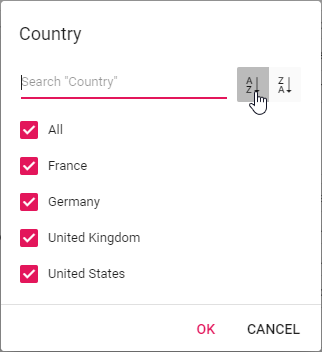
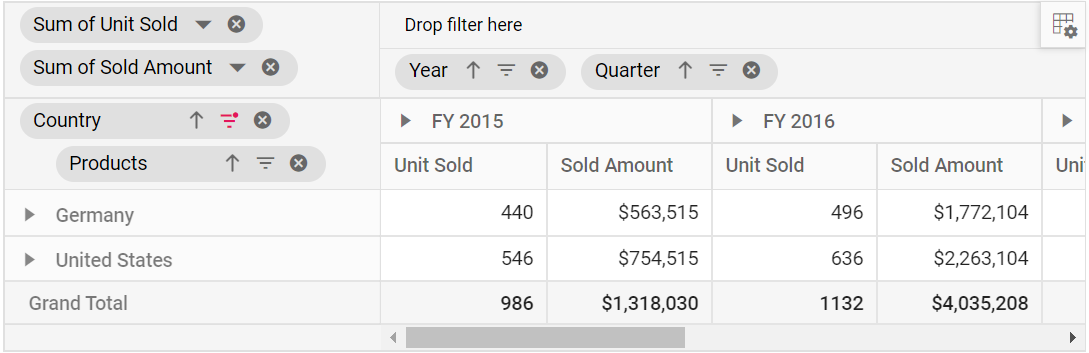
Allows to view the pivot table with selective records based on included and excluded members in each field. By default, member filter option is enabled by the allowMemberFilter boolean property in e-datasourcesettings tag. This UI option helps end user to filter members by clicking the filter icon besides any field in the row, column and filter axes available in the field list or grouping bar UI at runtime.
![]()
![]()


Meanwhile filtering can also be configured at code behind using the e-filtersettings tag while initial rendering of the component. The basic settings required to add filter criteria are:
-
name: It allows to set the appropriate field name. -
type: It allows to set the filter type as Include or Exclude to include or exclude field members respectively. -
items: It allows to set the members which needs to be either included or excluded from display. -
levelCount: It allows to set level count of the field to fetch data from the cube. > This property applicable only for OLAP data source.**
NOTE
When specifying unavailable or inappropriate members to include or exclude filter items collection, they will be ignored.
<ejs-pivotview id="PivotView" height="300">
<e-datasourcesettings dataSource="@ViewBag.DataSource" expandAll="false">
<e-filtersettings>
<e-field name="Year" type="Exclude" items="@ViewBag.filterMembers"></e-field>
</e-filtersettings>
<e-rows>
<e-field name="Country"></e-field>
<e-field name="Products"></e-field>
</e-rows>
<e-columns>
<e-field name="Year" caption="Year"></e-field>
<e-field name="Quarter"></e-field>
</e-columns>
<e-values>
<e-field name="Sold" caption="Units Sold"></e-field>
<e-field name="Amount" caption="Sold Amount"></e-field>
</e-values>
</e-datasourcesettings>
</ejs-pivotview>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
ViewBag.filterMembers = new string[] { "FY 2017" };
return View();
}
Option to select and unselect all members
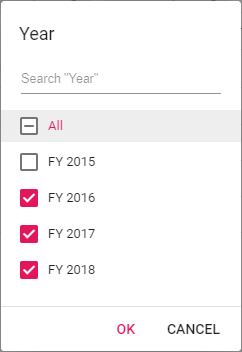
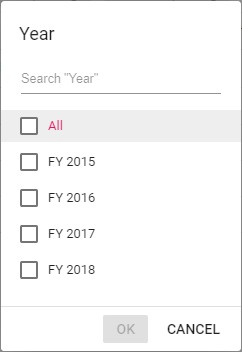
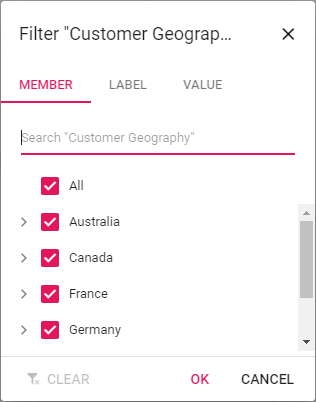
The member filter dialog comes with an option “All”, which on checked selects all members and on unchecked deselects all members. The option “All” would appear in intermediate state mentioning that both selected and unselected child members are available.

When all members are deselected, the “Ok” button in member filter dialog would be disabled, meaning, at least one member should be selected and bound to the pivot table component.

Provision to search specific member(s)
By default, search option is available to quickly navigate to the desired members. It can be done by entering the starting character(s) of the actual members.

Option to sort members
User can sort members within the member editor either to ascending (or) descending using the built-in sort icons. When both ascending and descending options are not chosen, then members will be shown in the default order (retrieved as such from data source).

Performance Tips
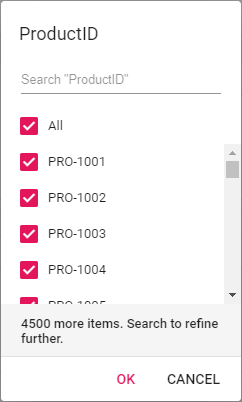
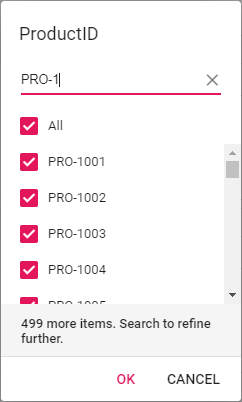
In member filter dialog, end user can set the limit to display members while loading large data. Based on this limit, initial loading will get completed quickly without any performance constraint. Also, a message with remaining member count, which are not part of the UI, will be displayed in the member editor.
The data limit can be set using the maxNodeLimitInMemberEditor property in ejs-pivotview tag. By default, the property holds the numeric value 1000.
<ejs-pivotview id="PivotView" height="300" maxNodeLimitInMemberEditor=500>
<e-datasourcesettings dataSource="@ViewBag.DataSource" expandAll="false">
<e-rows>
<e-field name="DeliveryDate"></e-field>
</e-rows>
<e-columns>
<e-field name="Year"></e-field>
</e-columns>
<e-values>
<e-field name="Sold" caption="Units Sold"></e-field>
</e-values>
</e-datasourcesettings>
</ejs-pivotview>public ActionResult Index()
{
var data = GetProductData();
ViewBag.DataSource = data;
ViewBag.filterMembers = new string[] { "United States" };
return View();
}
public class ProductDetails
{
public string ProductID { get; set; }
public int Sold { get; set; }
public DateTime DeliveryDate { get; set; }
}
public static List<ProductDetails> GetProductData()
{
List<ProductDetails> productData = new List<ProductDetails>();
for (int i = 0; i < 5000; i++)
{
int RandomNumber = new Random().Next(1, 10);
productData.Add(new ProductDetails { Sold = RandomNumber, ProductID = "PRO-" + (i + 1001), DeliveryDate = new DateTime(2019, 1, 1).AddDays(RandomNumber) });
}
return productData;
}
Meanwhile, end user can utilize the search option to refine the members from the exceeded limit. For example, consider that there are 5000 members in the name “Node 1”, “Node 2”, “Node 3”, and so on… and user has set the property maxNodeLimitInMemberEditor to 500. In this case, only the initial 500 members will be displayed by default leaving a message “4500 more items. Search to refine further.”. To get the member(s) between 501 to 5000, enter the starting character(s) in search option to bring the desired member(s) from the exceeded limit to the UI. Now, end user can either check or uncheck to continue with the filtering process.

Loading members on-demand
NOTE
This property is applicable only for OLAP data sources.
Allows to load members inside the filter dialog on-demand by setting the loadOnDemandInMemberEditor property to true. By default, first level is loaded in the member editor from the OLAP cube. So, the member editor will be opened quickly, without any performance constraints. By default, this property is set to true and the search will only be applied to the level members that are loaded. In the meantime, the next level members can be added using either of the following methods.
- By clicking on the expander button of the respective member, only its child members will be loaded.
- Select a level from the drop-down list that will load all members up to the chosen level from the cube.
This will help to avoid performance lags when opening a member editor whose hierarchy has a large number of members. Once level members are queried and added one after the other, they will be maintained internally (for all operations like dialog re-opening, drag and drop, etc.) and will not be removed until the web page is refreshed.
<ejs-pivotview id="pivotview" allowCalculatedField="true" showFieldList="true" showGroupingBar="true" width="100%" height="600" loadOnDemandInMemberEditor="true">
<e-datasourcesettings catalog="Adventure Works DW 2008 SE" cube="Adventure Works" url="https://bi.syncfusion.com/olap/msmdpump.dll" providerType="SSAS" enableSorting="true">
<e-rows>
<e-field name="[Customer].[Customer Geography]" caption="Customer Geography"></e-field>
</e-rows>
<e-columns>
<e-field name="[Product].[Product Categories]" caption="Product Categories"></e-field>
<e-field name="[Measures]" caption="Measures"></e-field>
</e-columns>
<e-values>
<e-field name="[Measures].[Customer Count]" caption="Customer Count"></e-field>
<e-field name="[Measures].[Internet Sales Amount]" caption="Internet Sales Amount"></e-field>
<e-field name="Order on Discount" isCalculatedField="true"></e-field>
</e-values>
<e-filters>
<e-field name="[Date].[Fiscal]" caption="Date Fiscal"></e-field>
</e-filters>
<e-calculatedfieldsettings>
<e-field name="BikeAndComponents" formula="([Product].[Product Categories].[Category].[Bikes] + [Product].[Product Categories].[Category].[Components])" hierarchyUniqueName="[Product].[Product Categories]" formatString="Standard"></e-field>
<e-field name="Order on Discount" formula="[Measures].[Order Quantity] + ([Measures].[Order Quantity] * 0.10)" formatString="Currency"></e-field>
</e-calculatedfieldsettings>
</e-datasourcesettings>
</ejs-pivotview>public ActionResult Index()
{
ViewBag.filterMembers = new string[] { "[Date].[Fiscal].[Fiscal Quarter].&[2002]&[4]", "[Date].[Fiscal].[Fiscal Year].&[2005]" };
return View();
}
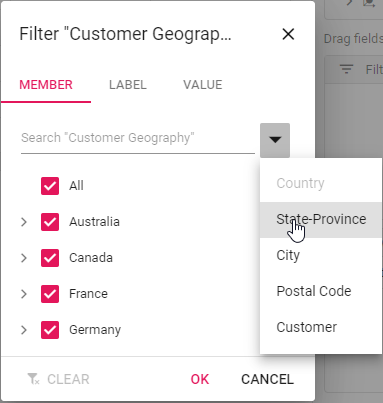
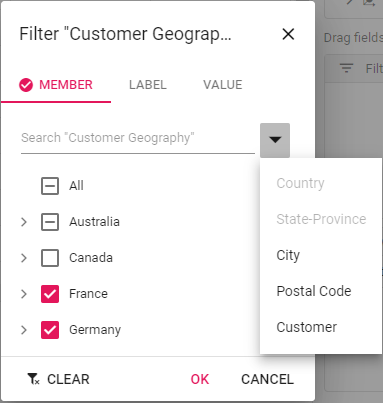
In the example above, “Customer Geography” dimension is loaded with first level (Country) during initial loading. The search will therefore be applied on the members of the “Country” level alone. After that, you can load members to the next level (State-Province) on-demand by expanding the “Australia” node (or) by selecting the “State-Province” level from the drop down list.
- When you expand “Australia”, the “State-Province” members will be loaded to “Australia” alone.
- If you load the members by selecting the “State-Province” level from the drop-down list means, the “State-Province” members will be loaded across all countries like Australia, Canada, France, etc.
Once members are loaded, they are maintained internally and will not be removed until the page is refreshed.
If the property is set to false, all members of all levels will be queried and added during initial loading itself. Only one query is executed here to retrieve all members from all levels. Since it fetches large number of members, you can feel the performance difference while opening the member editor. But still, expand and search operation is quick here because the members have already been retrieved and populated.

Loading members based on level number
NOTE
This property is applicable only for OLAP data sources.
Allows user to load the members on the basis of the level number set in the levelCount property in the e-filtersettings. By default, this property is set to 1 and the search will only take place within the members of the first level.
<ejs-pivotview id="pivotview" allowCalculatedField="true" showFieldList="true" showGroupingBar="true" width="100%" height="600">
<e-datasourcesettings catalog="Adventure Works DW 2008 SE" cube="Adventure Works" url="https://bi.syncfusion.com/olap/msmdpump.dll" providerType="SSAS" enableSorting="true">
<e-rows>
<e-field name="[Customer].[Customer Geography]" caption="Customer Geography"></e-field>
</e-rows>
<e-columns>
<e-field name="[Product].[Product Categories]" caption="Product Categories"></e-field>
<e-field name="[Measures]" caption="Measures"></e-field>
</e-columns>
<e-values>
<e-field name="[Measures].[Customer Count]" caption="Customer Count"></e-field>
<e-field name="[Measures].[Internet Sales Amount]" caption="Internet Sales Amount"></e-field>
<e-field name="Order on Discount" isCalculatedField="true"></e-field>
</e-values>
<e-filters>
<e-field name="[Date].[Fiscal]" caption="Date Fiscal"></e-field>
</e-filters>
<e-filtersettings>
<e-field name="[Customer].[Customer Geography]" items="@ViewBag.filterMembers" levelCount=2></e-field>
</e-filtersettings>
<e-calculatedfieldsettings>
<e-field name="BikeAndComponents" formula="([Product].[Product Categories].[Category].[Bikes] + [Product].[Product Categories].[Category].[Components])" hierarchyUniqueName="[Product].[Product Categories]" formatString="Standard"></e-field>
<e-field name="Order on Discount" formula="[Measures].[Order Quantity] + ([Measures].[Order Quantity] * 0.10)" formatString="Currency"></e-field>
</e-calculatedfieldsettings>
</e-datasourcesettings>
</ejs-pivotview>public ActionResult Index()
{
ViewBag.filterMembers = new string[] { "[Date].[Fiscal].[Fiscal Quarter].&[2002]&[4]", "[Date].[Fiscal].[Fiscal Year].&[2005]" };
return View();
}
In the example above, we set levelCount as 2 for the “Customer Geography” dimension in e-filtersettings. So, the “Customer Geography” dimension is loaded with the “Country” and “State-Province” levels during initial loading itself. The search will therefore be applied only to the members of the “Country” and “State-Province” levels. After that, you can load members to the next level on-demand by expanding the respective “State-Province” node (or) by selecting the “City” level from the drop-down list.
Label filtering
The label filtering helps to view the pivot table with selective header text in fields across row and column axes based on the applied filter criteria. The following are the three different types of label filtering available:
- Filtering string data type
- Filtering number data type
- Filtering date data type
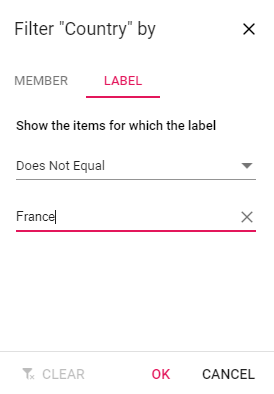
The label filtering dialog can be enabled by setting the allowLabelFilter property in e-datasourcesettings tag to true. After enabling this API, click the filter icon besides any field in row or column axis available in field list or grouping bar UI. Now a filtering dialog will appear and navigate to “Label” tab to perform label filtering operations.
<ejs-pivotview id="PivotView" height="300">
<e-datasourcesettings dataSource="@ViewBag.DataSource" expandAll="false" allowLabelFilter="true">
<e-rows>
<e-field name="Country"></e-field>
<e-field name="Products"></e-field>
</e-rows>
<e-columns>
<e-field name="Year" caption="Year"></e-field>
<e-field name="Quarter"></e-field>
</e-columns>
<e-values>
<e-field name="Sold" caption="Units Sold"></e-field>
<e-field name="Amount" caption="Sold Amount"></e-field>
</e-values>
</e-datasourcesettings>
</ejs-pivotview>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}![]()
![]()


NOTE
In label filtering UI, based on the field chosen, it’s member data type is automatically recognized and filtering operation will be carried out. Where as in code behind, user need to define the data type through a property and it has been explained in the immediate section below.
Filtering string data type through code
This type of filtering is exclusively applicable for fields with members in string data type. The filtering can be configured using the e-filtersettings tag through code-behind. The properties required for label filter are:
-
name: Sets the field name. -
type: Sets the filter type as Label to the field. -
condition: Sets the operator type such as Operators.Equals, GreaterThan, LessThan, etc. -
value1: Sets the start value. -
value2: Sets the end value. It is applicable only for the operator such as Between and NotBetween. -
selectedField: Sets level name of a dimension, where the filter settings are to be applied. > This property applicable only for OLAP data source.**
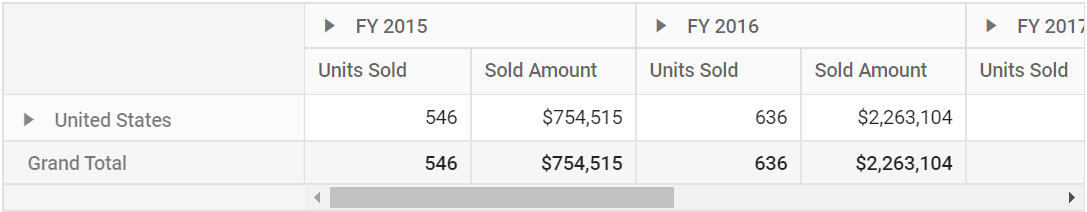
For example, in a “Country” field, to show countries names that contains “United” text alone, set value1 to “United” and condition to Contains for desired output in pivot table.
Operators that can be used in label filtering are:
| Operator | Description |
|---|---|
| Equals | Displays the pivot table that matches with the text. |
| DoesNotEquals | Displays the pivot table that does not match with the given text. |
| BeginWith | Displays the pivot table that begins with text. |
| DoesNotBeginWith | Displays the pivot table that does not begins with text. |
| EndsWith | Displays the pivot table that ends with text. |
| DoesNotEndsWith | Displays the pivot table that does not ends with text. |
| Contains | Displays the pivot table that contains text. |
| DoesNotContains | Displays the pivot table that does not contain text. |
| GreaterThan | Displays the pivot table when the text is greater. |
| GreaterThanOrEqualTo | Displays the pivot table when the text is greater than or equal. |
| LessThan | Displays the pivot table when the text is lesser. |
| LessThanOrEqualTo | Displays the pivot table when the text is lesser than or equal. |
| Between | Displays the pivot table that records between the start and end text. |
| NotBetween | Displays the pivot table that does not record between the start and end text. |
<ejs-pivotview id="PivotView" height="300">
<e-datasourcesettings dataSource="@ViewBag.DataSource" expandAll="false" allowLabelFilter="true">
<e-filtersettings>
<e-field name="Country" type="Label" condition="Contains " value1="United"></e-field>
</e-filtersettings>
<e-rows>
<e-field name="Country"></e-field>
<e-field name="Products"></e-field>
</e-rows>
<e-columns>
<e-field name="Year" caption="Year"></e-field>
<e-field name="Quarter"></e-field>
</e-columns>
<e-values>
<e-field name="Sold" caption="Units Sold"></e-field>
<e-field name="Amount" caption="Sold Amount"></e-field>
</e-values>
</e-datasourcesettings>
</ejs-pivotview>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
Filtering number data type through code
This type of filtering is exclusively applicable for fields with members in number data type. The filtering can be configured in a similar way explained in the previous section - “Filtering string data type through code”, except the type property setting. For number data type, set the type property to Number enumeration.
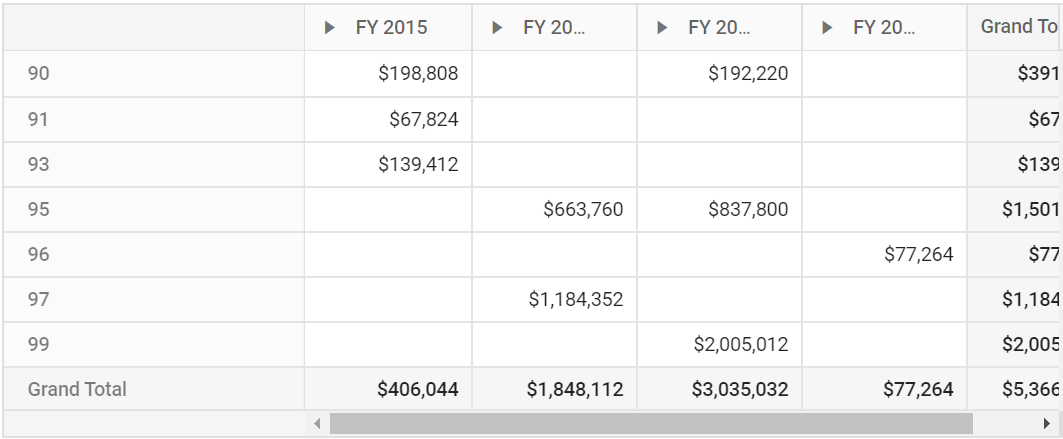
For example, in a “Sold” field, to show the values between “90” to “100”, set value1 to “90”, value2 to “100” and condition to Between for desired output in pivot table.
NOTE
Operators like Equals, DoesNotEquals, GreaterThan, GreaterThanOrEqualTo, LessThan, LessThanOrEqualTo, Between, and NotBetween are alone applicable for number data type.
<ejs-pivotview id="PivotView" height="300">
<e-datasourcesettings dataSource="@ViewBag.DataSource" expandAll="false" allowLabelFilter="true">
<e-filtersettings>
<e-field name="Sold" type="Number" condition="Between" value1="90" value2="100"></e-field>
</e-filtersettings>
<e-rows>
<e-field name="Sold" caption="Units Sold"></e-field>
</e-rows>
<e-columns>
<e-field name="Year" caption="Year"></e-field>
<e-field name="Quarter"></e-field>
</e-columns>
<e-values>
<e-field name="Amount" caption="Sold Amount"></e-field>
</e-values>
<e-filters>
<e-field name="Country"></e-field>
<e-field name="Products"></e-field>
</e-filters>
</e-datasourcesettings>
</ejs-pivotview>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
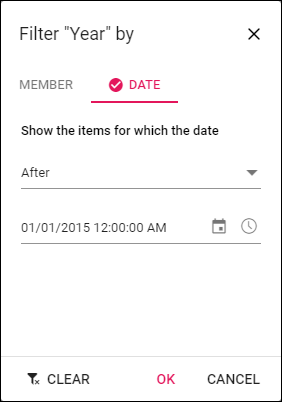
Filtering date data type through code
This type of filtering is exclusively applicable for fields with members in date data type. The filtering can be configured in a similar way explained in the prior section - “Filtering string data type through code”, except the type property setting. For date data type, set the type property to Date enumeration.
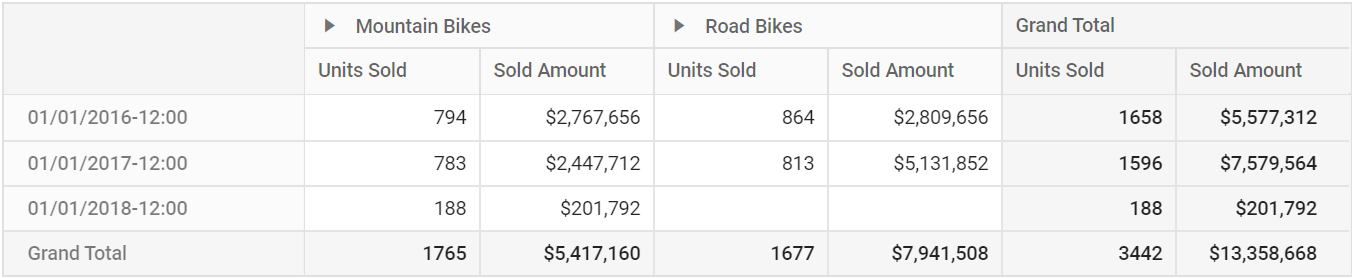
For example, in a “Year” field, to show the records of the the year after 2015, then set value1 to “2015-01-01” and condition to After for desired output in pivot table.
NOTE
Operators like Equals, DoesNotEquals, Before, BeforeOrEqualTo, After, AfterOrEqualTo, Between, and NotBetween are alone applicable for date data type.
<ejs-pivotview id="PivotView" height="300" load="onLoad">
<e-datasourcesettings dataSource="@ViewBag.DataSource" expandAll="false" allowLabelFilter="true">
<e-filtersettings>
<e-field name="Year" type="Date" condition="After"></e-field>
</e-filtersettings>
<e-formatsettings>
<e-field name="Year" format="dd/MM/yyyy-hh:mm" type="date"></e-field>
</e-formatsettings>
<e-rows>
<e-field name="Country"></e-field>
<e-field name="Products"></e-field>
</e-rows>
<e-columns>
<e-field name="Year" caption="Year"></e-field>
<e-field name="Quarter"></e-field>
</e-columns>
<e-values>
<e-field name="Sold" caption="Units Sold"></e-field>
<e-field name="Amount" caption="Sold Amount"></e-field>
</e-values>
</e-datasourcesettings>
</ejs-pivotview>
<script>
function onLoad(args) {
args.dataSourceSettings.filterSettings[0].value1 = new Date("2015, 1, 1");
}
</script>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
Clearing the existing label filter
End user can clear the applied label filter by simply click the “Clear” option at the bottom of the filter dialog under “Label” tab.

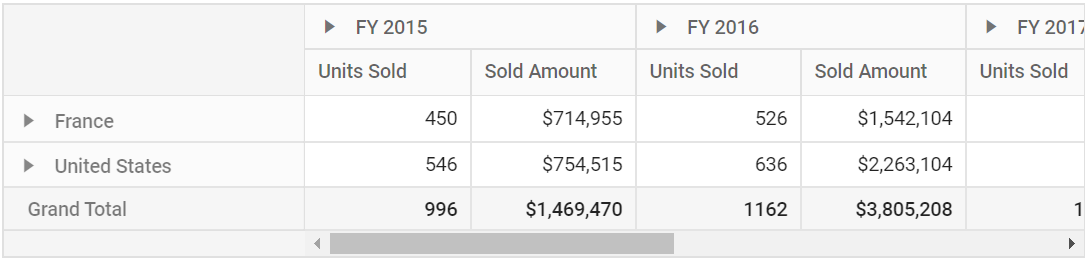
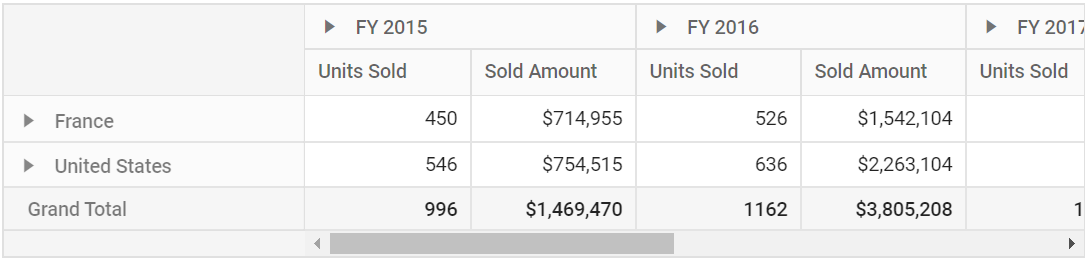
Value filtering
The value filtering helps to perform filter operation based only on value fields and its resultant aggregated values over other fields defined in row and column axes.
The value filtering dialog can be enabled by setting the allowValueFilter property in e-datasourcesettings tag to true. After enabling this API, click the filter icon besides any field in row or column axis available in field list or grouping bar UI. Now a filtering dialog will appear and navigate to “Value” tab to perform value filtering operations.
<ejs-pivotview id="PivotView" height="300">
<e-datasourcesettings dataSource="@ViewBag.DataSource" expandAll="false" allowValueFilter="true">
<e-rows>
<e-field name="Country"></e-field>
<e-field name="Products"></e-field>
</e-rows>
<e-columns>
<e-field name="Year" caption="Year"></e-field>
<e-field name="Quarter"></e-field>
</e-columns>
<e-values>
<e-field name="Sold" caption="Units Sold"></e-field>
<e-field name="Amount" caption="Sold Amount"></e-field>
</e-values>
</e-datasourcesettings>
</ejs-pivotview>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}![]()
![]()


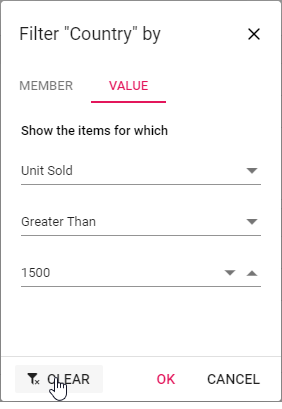
The value filtering can also be configured using the e-filtersettings tag through code-behind. The properties required for value filter are:
-
name: Sets the normal field name. -
type: Sets the filter type as Value to the field. -
measure: Sets the value field name. -
condition: Sets the operator type such as Equals, GreaterThan, LessThan etc. -
value1: Sets the start value. -
value2: Sets the end value. It is applicable only for the operator such as Between and NotBetween.
For example, to show the data where total sum of units sold for each country exceeding 1500, set value1 to “1500” and condition to GreaterThan in the “Country” field.
Operators that can be used in value filtering are:
| Operator | Description |
|---|---|
| Equals | Displays the pivot table that matches with the value. |
| DoesNotEquals | Displays the pivot table that does not match with the given value. |
| GreaterThan | Displays the pivot table when the value is greater. |
| GreaterThanOrEqualTo | Displays the pivot table when the value is greater than or equal. |
| LessThan | Displays the pivot table when the value is lesser. |
| LessThanOrEqualTo | Displays the pivot table when the value is lesser than or equal. |
| Between | Displays the pivot table that records between start and end values. |
| NotBetween | Displays the pivot table that does not record between start and end values. |
<ejs-pivotview id="PivotView" height="300">
<e-datasourcesettings dataSource="@ViewBag.DataSource" expandAll="false" allowValueFilter="true">
<e-filtersettings>
<e-field name="Country" measure="Sold" type="Value" condition="GreaterThan" value1="1500"></e-field>
</e-filtersettings>
<e-rows>
<e-field name="Country"></e-field>
<e-field name="Products"></e-field>
</e-rows>
<e-columns>
<e-field name="Year" caption="Year"></e-field>
<e-field name="Quarter"></e-field>
</e-columns>
<e-values>
<e-field name="Sold" caption="Units Sold"></e-field>
<e-field name="Amount" caption="Sold Amount"></e-field>
</e-values>
</e-datasourcesettings>
</ejs-pivotview>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
Clearing the existing value filter
End user can clear the applied value filter by simply click the “Clear” option at the bottom of the filter dialog under “Value” tab.

Event
MemberFiltering
The event memberFiltering triggers before applying filter using the dialog, that is, specifically while clicking the “OK” button. Using this event user can view or modify the applied filter settings such as filter items, type of filter, conditions, etc. It has following parameters:
-
cancel- Boolean property, when the parametercancelis set to true, applied filtering will not be updated -
filterSettings- It holds current filter settings. -
dataSourceSettings- It holds updated datasource settings.
<ejs-pivotview id="PivotView" height="300" showGroupingBar="true" memberFiltering="memberFiltering">
<e-datasourcesettings dataSource="@ViewBag.DataSource" expandAll="false">
<e-rows>
<e-field name="Country"></e-field>
<e-field name="Products"></e-field>
</e-rows>
<e-columns>
<e-field name="Year" caption="Year"></e-field>
<e-field name="Quarter"></e-field>
</e-columns>
<e-values>
<e-field name="Sold" caption="Units Sold"></e-field>
<e-field name="Amount" caption="Sold Amount"></e-field>
</e-values>
</e-datasourcesettings>
</ejs-pivotview>
<script>
function memberFiltering(args) {
args.cancel = true;
}
</script>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
ViewBag.filterMembers = new string[] { "FY 2017" };
return View();
}MemberEditorOpen
The event memberEditorOpen fires while opening member editor dialog. It allows to customize the field members to be displayed in the dialog. It has the following parameters
-
fieldName: It holds the name of the appropriate field. -
fieldMembers: It holds the members of a field. -
cancel: It is a boolean property and by setting this to true, dialog won’t be created.
In the below sample, the member editor of field “Country” shows only the selected Item.
<ejs-pivotview id="PivotView" height="300" showGroupingBar="true" memberEditorOpen="memberEditorOpen">
<e-datasourcesettings dataSource="@ViewBag.DataSource" expandAll="false">
<e-rows>
<e-field name="Country"></e-field>
<e-field name="Products"></e-field>
</e-rows>
<e-columns>
<e-field name="Year" caption="Year"></e-field>
<e-field name="Quarter"></e-field>
</e-columns>
<e-values>
<e-field name="Sold" caption="Units Sold"></e-field>
<e-field name="Amount" caption="Sold Amount"></e-field>
</e-values>
</e-datasourcesettings>
</ejs-pivotview>
<script>
function memberEditorOpen(args) {
if (args.fieldName == 'Country') {
args.fieldMembers = args.fieldMembers.filter((key) => {
return (key.actualText == 'France' || key.actualText == 'Germany')
});
}
}
</script>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
ViewBag.filterMembers = new string[] { "FY 2017" };
return View();
}ActionBegin
The event actionBegin triggers when clicking the filter icon in the field button, which is present in both grouping bar and field list UI. This allows user to identify the current action being performed at runtime. It has the following parameters:
-
dataSourceSettings: It holds the current data source settings such as input data source, rows, columns, values, filters, format settings and so on. -
actionName: It holds the name of the current action began. For example, while filtering, the action name will be shown as Filter field. -
fieldInfo: It holds the selected field information.
This option is applicable only when the field based UI actions are performed such as filtering, sorting, removing field from grouping bar, editing and aggregation type change.
-
cancel: It allows user to restrict the current action.
In the below sample, filter action can be restricted by setting the args.cancel option to true in the actionBegin event.
<ejs-pivotview id="PivotView" height="300" showGroupingBar="true" actionBegin="actionBegin">
<e-datasourcesettings dataSource="@ViewBag.DataSource" expandAll="false" enableSorting="true">
<e-rows>
<e-field name="Country"></e-field>
<e-field name="Products"></e-field>
</e-rows>
<e-columns>
<e-field name="Year" caption="Year"></e-field>
<e-field name="Quarter"></e-field>
</e-columns>
<e-values>
<e-field name="Sold" caption="Units Sold" type="DifferenceFrom" baseField="Country" baseItem="France"></e-field>
<e-field name="Amount" caption="Sold Amount" type="Min"></e-field>
</e-values>
</e-datasourcesettings>
</ejs-pivotview>
<script>
function actionBegin(args) {
if (args.actionName == 'Filter field') {
args.cancel = true;
}
}
</script>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}ActionComplete
The event actionComplete triggers when the filtering action via the field button, which is present in both grouping bar and field list UI, is completed. This allows user to identify the current UI actions being completed at runtime. It has the following parameters:
-
dataSourceSettings: It holds the current data source settings such as input data source, rows, columns, values, filters, format settings and so on. -
actionName: It holds the name of the current action completed. For example, after filtering , the action name will be shown as Field filtered. -
fieldInfo: It holds the selected field information.
This option is applicable only when the field based UI actions are performed such as filtering, sorting, removing field from grouping bar, editing and aggregation type change.
-
actionInfo: It holds the unique information about the current UI action. For example, if the filter action is completed, the event argument contains information such as filter members, field name, and so on.
<ejs-pivotview id="PivotView" height="300" showGroupingBar="true" actionComplete="actionComplete">
<e-datasourcesettings dataSource="@ViewBag.DataSource" expandAll="false" enableSorting="true">
<e-rows>
<e-field name="Country"></e-field>
<e-field name="Products"></e-field>
</e-rows>
<e-columns>
<e-field name="Year" caption="Year"></e-field>
<e-field name="Quarter"></e-field>
</e-columns>
<e-values>
<e-field name="Sold" caption="Units Sold" type="DifferenceFrom" baseField="Country" baseItem="France"></e-field>
<e-field name="Amount" caption="Sold Amount" type="Min"></e-field>
</e-values>
</e-datasourcesettings>
</ejs-pivotview>
<script>
function actionComplete(args) {
if (args.actionName == 'Field filtered') {
// Triggers when the filter action is completed.
}
}
</script>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}ActionFailure
The event actionFailure triggers when the current UI action fails to achieve the desired result. It has the following parameters:
-
actionName: It holds the name of the current action failed. For example, if the action fails while filtering, the action name will be shown as Filter field. -
errorInfo: It holds the error information of the current UI action.
<ejs-pivotview id="PivotView" height="300" showGroupingBar="true" actionFailure="actionFailure">
<e-datasourcesettings dataSource="@ViewBag.DataSource" expandAll="false" enableSorting="true">
<e-rows>
<e-field name="Country"></e-field>
<e-field name="Products"></e-field>
</e-rows>
<e-columns>
<e-field name="Year" caption="Year"></e-field>
<e-field name="Quarter"></e-field>
</e-columns>
<e-values>
<e-field name="Sold" caption="Units Sold" type="DifferenceFrom" baseField="Country" baseItem="France"></e-field>
<e-field name="Amount" caption="Sold Amount" type="Min"></e-field>
</e-values>
</e-datasourcesettings>
</ejs-pivotview>
<script>
function actionFailure(args) {
if (args.actionName == 'Filter field') {
// Triggers when the current UI action fails to achieve the desired result.
}
}
</script>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}