Custom path map in ASP.NET CORE Maps Component
2 Jan 20252 minutes to read
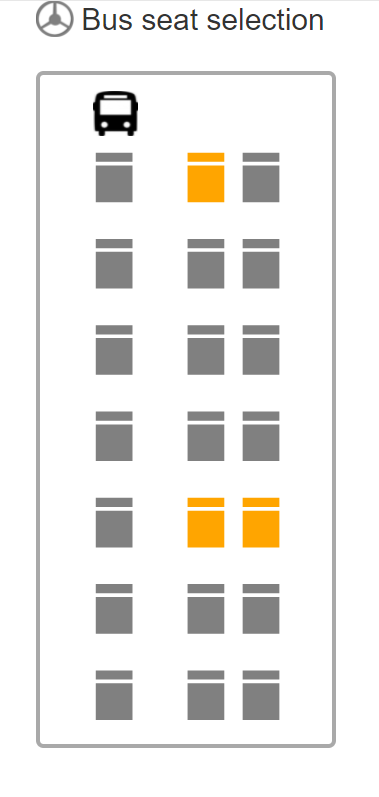
Maps component can be customized as the desired layout using the custom path map feature. Here, the Maps component has been showcased with normal geometry type shapes to represent the bus seat selection layout.
<div class="col-lg-9">
<div style="width:200px;margin:auto;padding-bottom:20px">
<img src="https://ej2.syncfusion.com/aspnetcore/styles/images/maps/wheel.png" alt="Bus icon" style="width:25px;height:25px;float:left">
<div style="padding-left:30px;font-size:20px;font-weight:400;">Bus seat selection</div>
</div>
<div style="border: 3px solid darkgray;width:200px;display:block;margin:auto;border-radius:5px">
<img src="https://ej2.syncfusion.com/aspnetcore/styles/images/maps/bus-icon.png" alt="Steering wheel icon" style="width:30px;height:30px;margin-left:18%;margin-top:10px">
<ejs-maps id="maps" height="400" projectionType="Equirectangular">
<e-maps-zoomsettings enable="false"></e-maps-zoomsettings>
<e-maps-layers>
<e-maps-layer geometryType="Normal" shapeData="ViewBag.seatData">
<e-layersettings-shapesettings colorValuePath="fill"></e-layersettings-shapesettings>
<e-layersettings-selectionsettings enable="true" opacity="1" enableMultiSelect="true"></e-layersettings-selectionsettings>
</e-maps-layer>
</e-maps-layers>
</ejs-maps>
</div>
</div>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
using Syncfusion.EJ2.Charts;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
ViewBag.seatData = GetSeatData();
return View();
}
public object GetSeatData()
{
string text = System.IO.File.ReadAllText("./wwwroot/scripts/MapsData/seat.json");
return JsonConvert.DeserializeObject(text);
}
}
}Note: Refer the data values for custom shapes(https://www.syncfusion.com/downloads/support/directtrac/general/ze/seat902454209) here.