Column Template in ASP.NET Core Grid Component
1 Apr 202524 minutes to read
Grid component provides a template option that allows you to display custom elements in a column instead of the field value. This can be useful when you need to display images, buttons, or other custom content within a column.
When using template columns, they are primarily meant for rendering custom content and may not provide built-in support for grid actions like sorting, filtering, editing. It is must to define the
fieldproperty of the column to perform any grid actions.
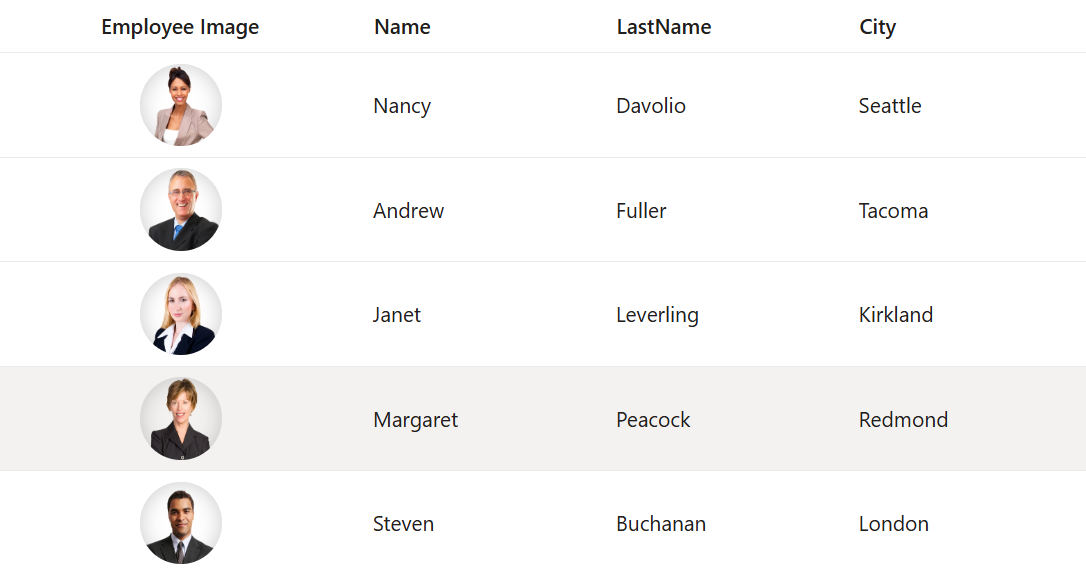
Render image in a column
To render an image in a grid column, you need to define a template for the column using the template property. The template property expects the HTML element or a function that returns the HTML element.
The following example demonstrates how to define a template for the Employee Image field that displays an image element. The template property is set to the HTML element that contains an image tag. You have utilized the src and alt attributes to an image tag.
<ejs-grid id="Grid" dataSource="@ViewBag.DataSource" height="315">
<e-grid-columns>
<e-grid-column headerText="Employee Image" template="#template" textAlign="Center" width="150" ></e-grid-column>
<e-grid-column field="FirstName" headerText="First Name" width="100"></e-grid-column>
<e-grid-column field="LastName" headerText="Last Name" width="100"></e-grid-column>
<e-grid-column field="City" headerText="City" width="100"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<style>
.image img {
height: 55px;
width: 55px;
border-radius: 50px;
box-shadow: inset 0 0 1px #e0e0e0, inset 0 0 14px rgba(0, 0, 0, 0.2);
}
</style>
<script id="template" type="text/x-template">
<div class="image">
<img src="/Content/images/Employees/${EmployeeID}.png" alt="${EmployeeID}" />
</div>
</script>public IActionResult Index()
{
var Emp = EmployeeDetails.GetAllRecords();
ViewBag.DataSource = Emp;
return View();
}
The
templateoption allows to define any HTML content within a column.
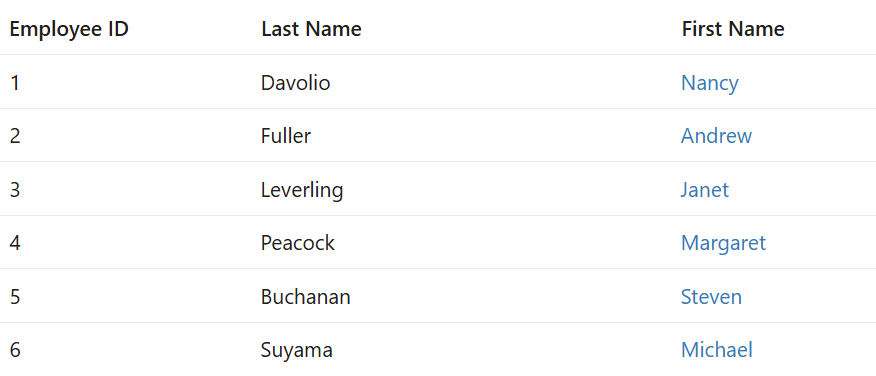
Render hyperlink in a column
The Grid component provides support for rendering hyperlink columns and performing routing on click using the template property. This feature is useful when displaying data that requires a link to another page or website.
The following example demonstrates, how to render hyperlink column in the Grid using the template property of the column. To define a template for the column, you can use the template with the a tag to create the hyperlink.
<ejs-grid id="Grid" dataSource="@ViewBag.DataSource">
<e-grid-columns>
<e-grid-column field="EmployeeID" headerText="Employee ID" width="90"></e-grid-column>
<e-grid-column field="LastName" headerText="Last Name" width="150"></e-grid-column>
<e-grid-column field="FirstName" headerText="First Name" template="#template" width="150"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script id="template" type="text/x-template">
<div>
<a href="https://www.google.com/search?q=${FirstName}" target="_blank">
${FirstName}
</a>
</div>
</script>public IActionResult Index()
{
var Emp = EmployeeDetails.GetAllRecords();
ViewBag.DataSource = Emp;
return View();
}
The window.open() method is a built-in JavaScript function that opens a new browser window or tab with the specified URL.
Render other components in a column
The column template has options to render a custom component in a grid column instead of a field value.
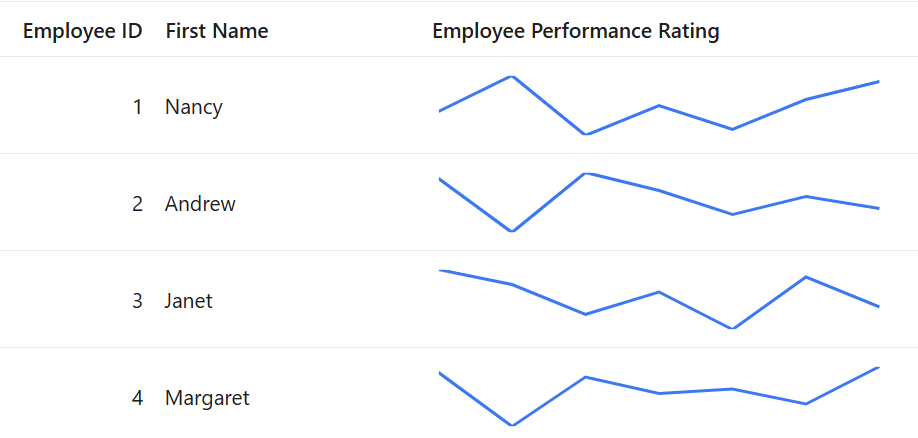
Render LineChart component in a column
The LineChart component of Syncfusion® provides an elegant way to represent and compare data over time. It displays data points connected by straight line segments to visualize trends in data.
In the following example, we have rendered the Sparkline Chart component in the Grid column by defining the template property.
<ejs-grid id="Grid" dataSource="@ViewBag.DataSource" QueryCellInfo="queryCellInfo">
<e-grid-columns>
<e-grid-column field="EmployeeID" headerText="Employee ID" textAlign="Right" width="90"></e-grid-column>
<e-grid-column field="FirstName" headerText="First Name" width="150"></e-grid-column>
<e-grid-column headerText="Employee Performance Rating" template= "#columnTemplate" width="280"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script id="columnTemplate" type="text/x-template">
<div id="spkline${EmployeeID}" style="height: 50px; width: 90%;"></div>
</script>
<script>
let lineData = [
[0, 6, -4, 1, -3, 2, 5],
[5, -4, 6, 3, -1, 2, 0],
[6, 4, 0, 3, -2, 5, 1],
[4, -6, 3, 0, 1, -2, 5],
[3, 5, -6, -4, 0, 1, 2],
[1, -3, 4, -2, 5, 0, 6],
[2, 4, 0, -3, 5, -6, 1],
[5, 4, -6, 3, 1, -2, 0],
[0, -6, 4, 1, -3, 2, 5],
[6, 4, 0, -3, 2, -5, 1],
];
function queryCellInfo(args) {
if (args.column.headerText === 'Employee Performance Rating') {
let sparklineContainer = args.cell.querySelector('#spkline' + args.data.EmployeeID);
let sparkline = new ej.charts.Sparkline({
height: '50px',
width: '90%',
lineWidth: 2,
valueType: 'Numeric',
fill: '#3C78EF',
dataSource: getSparkData('line', args.data.EmployeeID),
});
sparkline.appendTo(sparklineContainer);
}
}
function getSparkData(type, count) {
return lineData[count];
}
</script>public IActionResult Index()
{
var Emp = EmployeeDetails.GetAllRecords();
ViewBag.DataSource = Emp;
return View();
}
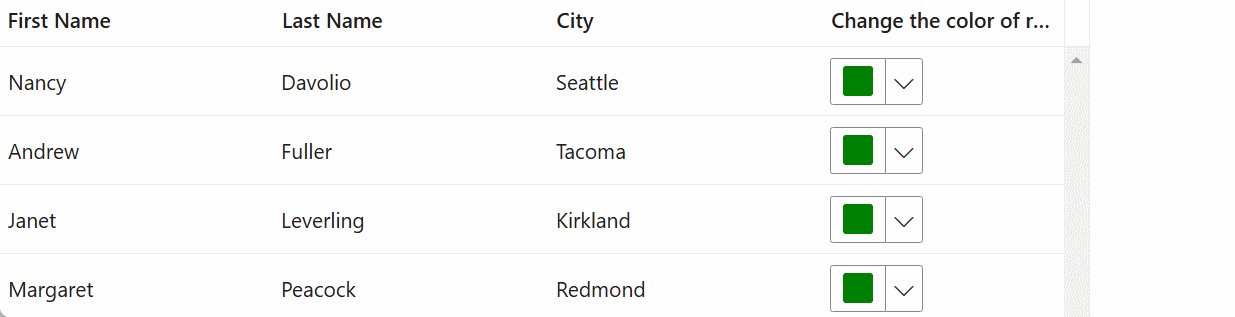
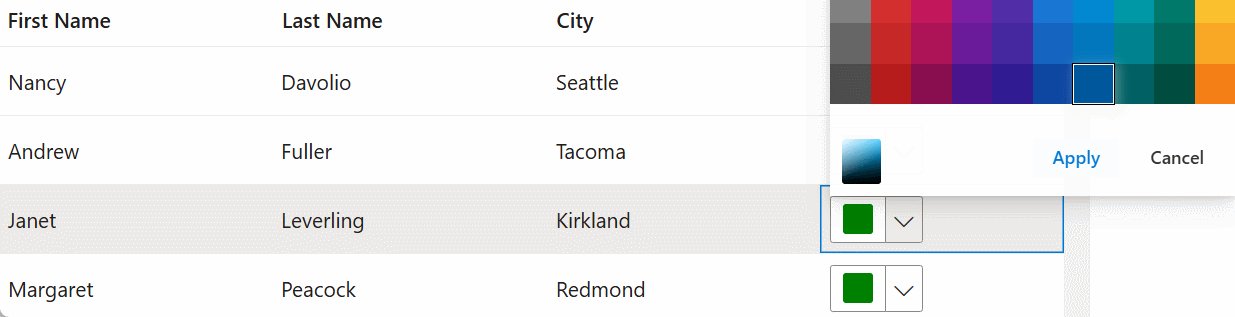
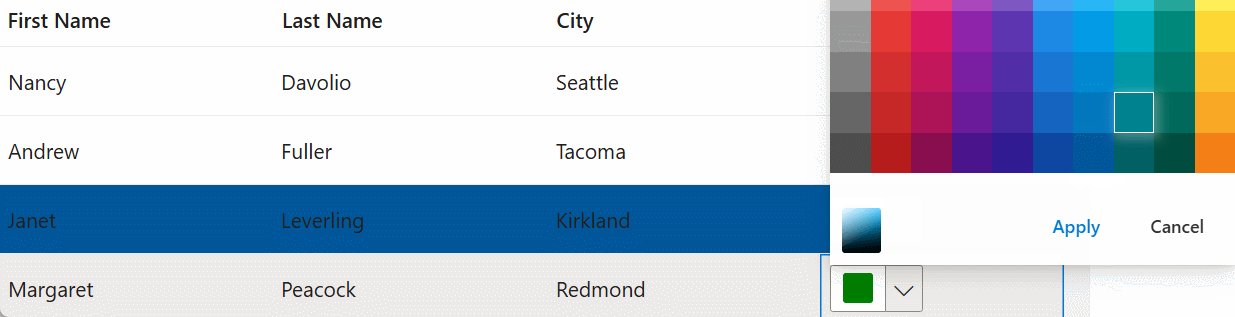
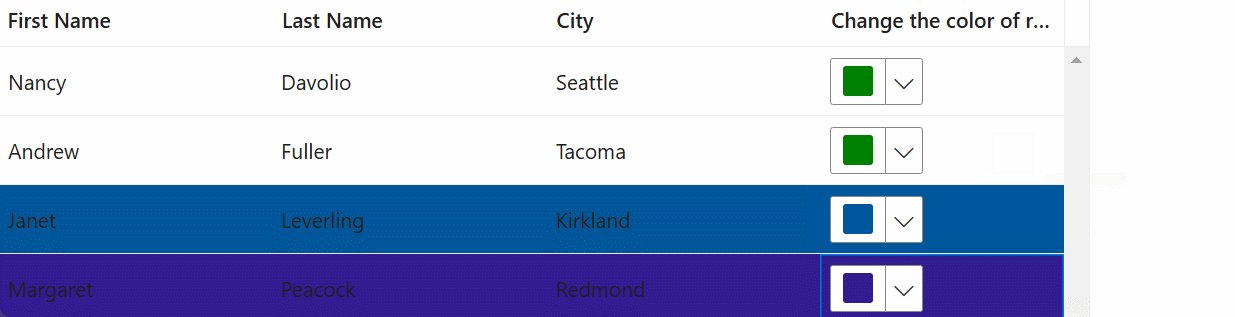
Render ColorPicker component in a column
The ColorPicker component of Syncfusion® provides a user-friendly way to select colors from a pre-defined color palette or custom colors. It can be used in a variety of scenarios such as picking a theme color or changing the color of an element on a page.
In the following code, we rendered the ColorPicker component in the Grid column by defining the template property.
function colorPicker(args) {
let inputElement = args.cell.querySelector('input')
let colorPickerObject = new ej.inputs.ColorPicker({
type: 'color',
mode: 'Palette',
change: change,
});
colorPickerObject.appendTo(inputElement);
}<ejs-grid id="Grid" dataSource="@ViewBag.DataSource" QueryCellInfo="colorPicker" enableHover= "false" height=315>
<e-grid-columns>
<e-grid-column field="FirstName" headerText="First Name" textAlign= "Right" width="90"></e-grid-column>
<e-grid-column field="LastName" headerText="Last Name" width="150"></e-grid-column>
<e-grid-column field="City" headerText="City" width="150"></e-grid-column>
<e-grid-column headerText="Change the color of row" template="#columnTemplate" width="120"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script type="text/x-template" id="columnTemplate">
<input id="element" type="color" />
</script>
<script>
function colorPicker(args) {
let inputElement = args.cell.querySelector('input')
let colorPickerObject = new ej.inputs.ColorPicker({
type: 'color',
mode: 'Palette',
change: change,
});
colorPickerObject.appendTo(inputElement);
}
function change(args) {
let grid = document.querySelector('#Grid').ej2_instances[0];
let selectedRows = grid.getSelectedRows();
for (let row of selectedRows) {
row.style.backgroundColor = args.value;
}
grid.clearSelection();
}
</script>public IActionResult Index()
{
var Emp = EmployeeDetails.GetAllRecords();
ViewBag.DataSource = Emp;
return View();
}
Render DropDownList component in a column
To render a custom component in a grid column, you need to define a template for the column using the template property. In the following code, we rendered the DropDownList component in the Order Status column by defining the template property.
function dropdown(args) {
if (args.column.field === 'OrderStatus') {
let drop = new ej.dropdowns.DropDownList({
dataSource: dropData,
value: args.data['OrderStatus'],
popupHeight: 150,
popupWidth: 150,
});
drop.appendTo(args.cell.querySelector('#dropElement'));
}
}<ejs-grid id="Grid" dataSource="@ViewBag.DataSource" QueryCellInfo="dropdown" height=315>
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" textAlign= "Right" width="90"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer ID" width="100"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" width="90" format= "C2"></e-grid-column>
<e-grid-column field="OrderStatus" headerText="Order Status" template="#columnTemplate" width="120"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script type="text/x-template" id="columnTemplate" >
<div id="dropElement" ></div>
</script>
<script>
let dropData = ['Order Placed', 'Processing', 'Delivered'];
function dropdown(args) {
if (args.column.field === 'OrderStatus') {
let drop = new ej.dropdowns.DropDownList({
dataSource: dropData,
value: args.data['OrderStatus'],
popupHeight: 150,
popupWidth: 150,
});
drop.appendTo(args.cell.querySelector('#dropElement'));
}
}
</script>public IActionResult Index()
{
var Order = OrdersDetails.GetAllRecords();
ViewBag.DataSource = Order;
return View();
}
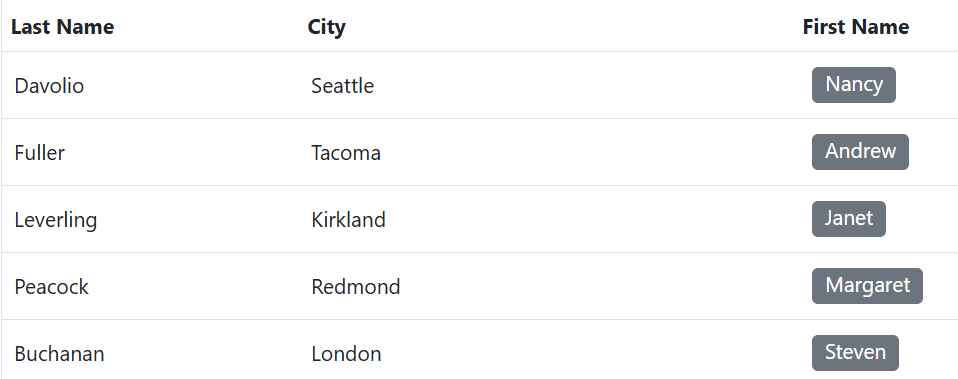
Render Chip component in a column
The Grid component provides support for rendering Chips component in a column using the template property. This feature is useful when displaying data that requires a chip component to be rendered in a column.
In the following code, we rendered the Chips component in the Grid First Name column by defining the template property.
function queryCellInfo(args) {
if (args.column.field === 'FirstName') {
let chip = new ej.buttons.ChipList({
text: args.data[args.column.field],
});
chip.appendTo(args.cell.querySelector('#chipElement'));
}
}<ejs-grid id="Grid" dataSource="@ViewBag.DataSource" QueryCellInfo="queryCellInfo" enableHover= "false" height=315>
<e-grid-columns>
<e-grid-column field="LastName" headerText="Last Name" width="90"></e-grid-column>
<e-grid-column field="City" headerText="City" width="150"></e-grid-column>
<e-grid-column field="FirstName" headerText="First Name" template="#columnTemplate" width="90"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script type="text/x-template" id="columnTemplate" >
<div id="chipElement" ></div>
</script>
<script>
function queryCellInfo(args) {
if (args.column.field === 'FirstName') {
let chip = new ej.buttons.ChipList({
text: args.data[args.column.field],
});
chip.appendTo(args.cell.querySelector('#chipElement'));
}
}
</script>public IActionResult Index()
{
var Emp = EmployeeDetails.GetAllRecords();
ViewBag.DataSource = Emp;
return View();
}
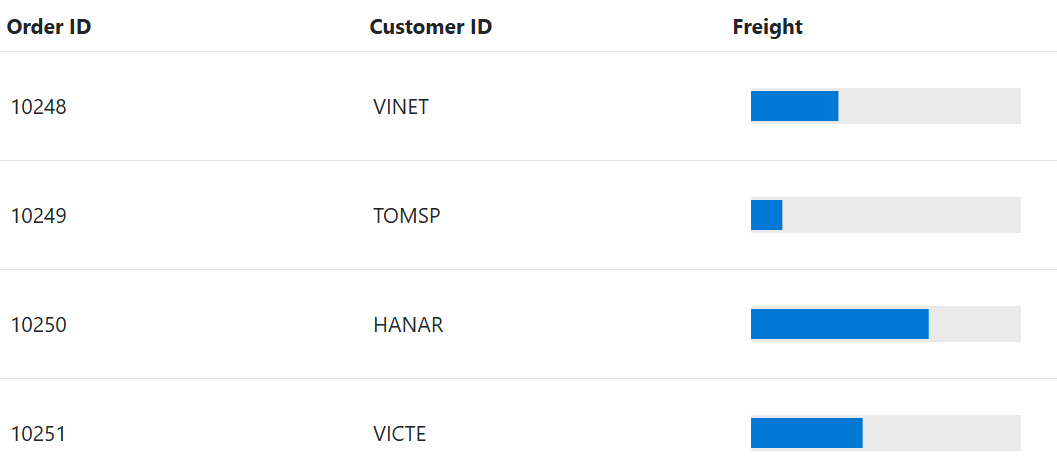
Render ProgressBar component in a column
The Syncfusion® Grid component supports rendering the Progress Bar component within a column using the templateproperty. Displaying the Progress Bar component in a grid column allows users to visually track the progress of tasks or operations associated with specific records. This feature is particularly useful for applications involving processes such as data loading, task completion, or other progressive activities.
In the following code, the Progress Bar component render in the Grid Freight column by defining the template property.
function queryCellInfo(args) {
if (args.column.field === 'Freight') {
let percentageProgress = new ej.progressbar.ProgressBar({
type: 'Linear',
height: '60',
value: args.data['Freight'],
trackThickness:24,
progressThickness:20
});
percentageProgress.appendTo(args.cell.querySelector('#progressBarElement'));
}
}<ejs-grid id="Grid" dataSource="@ViewBag.DataSource" QueryCellInfo="queryCellInfo" height="315">
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" width="150"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer ID" width="150"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" template="#columnTemplate" width="150"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script type="text/x-template" id="columnTemplate" >
<div id="progressBarElement" ></div>
</script>
<script>
function queryCellInfo(args) {
if (args.column.field === 'Freight') {
let percentageProgress = new ej.progressbar.ProgressBar({
type: 'Linear',
height: '60',
value: args.data['Freight'],
trackThickness:24,
progressThickness:20
});
percentageProgress.appendTo(args.cell.querySelector('#progressBarElement'));
}
}
</script>public IActionResult Index()
{
var Order = OrdersDetails.GetAllRecords();
ViewBag.DataSource = Order;
return View();
}
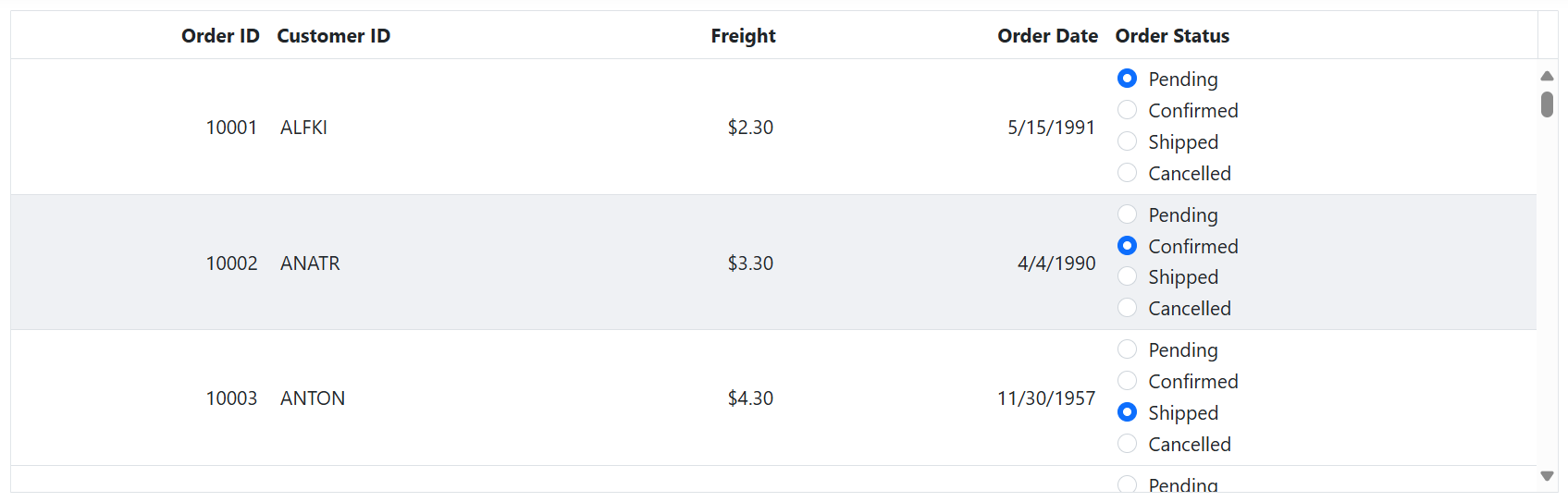
Render RadioButton in a column
The Syncfusion ASP.NET Core Grid supports rendering the RadioButton within a column using the template property. This feature is particularly useful for displaying selection options, such as order statuses, payment methods, or approval choices, within the Grid.
In the following example, a RadioButton is rendered in the Order Status column of the Syncfusion ASP.NET Core Grid by defining the template property.
@page
@model IndexModel
@{
ViewData["Title"] = "Home page";
}
<ejs-grid id="grid" dataSource="@ViewBag.dataSource" height="312px" queryCellInfo="initializeRadioButtons">
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" textAlign="Right" width="120"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer ID" width="150"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" textAlign="Right" format="C2" width="120"></e-grid-column>
<e-grid-column field="OrderDate" headerText="Order Date" format="yMd" width="150"></e-grid-column>
<e-grid-column field="OrderStatus" headerText="Order Status" template="#columnTemplate" width="200"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script type="text/x-template" id="columnTemplate">
<div style="display: flex; flex-direction: column; align-items: start; gap: 5px;">
<input type='radio' class='order-status-radio' data-status='Pending' />
<input type='radio' class='order-status-radio' data-status='Confirmed' />
<input type='radio' class='order-status-radio' data-status='Shipped' />
<input type='radio' class='order-status-radio' data-status='Cancelled' />
</div>
</script>
<script>
function initializeRadioButtons(args) {
if (args.column.field === 'OrderStatus') {
let orderStatus = args.data['OrderStatus']; // Get current row status.
let radioButtons = args.cell.querySelectorAll('.order-status-radio');
radioButtons.forEach((radio) => {
let status = radio.getAttribute('data-status');
let radioButton = new ej.buttons.RadioButton({
label: status,
name: `orderStatus-${args.data['OrderID']}`, // Unique name per row.
checked: status === orderStatus
});
radioButton.appendTo(radio);
});
}
}
</script>public IActionResult Index()
{
var Order = OrdersDetails.GetAllRecords();
ViewBag.DataSource = Order;
return View();
}using System.ComponentModel.DataAnnotations;
namespace GridSample.Models
{
public class OrdersDetails
{
public static List<OrdersDetails> order = new List<OrdersDetails>();
public OrdersDetails() { }
public OrdersDetails(
int OrderID, string CustomerId, int EmployeeId, double Freight, bool Verified,
DateTime OrderDate, string ShipCity, string ShipName, string ShipCountry,
DateTime ShippedDate, string ShipAddress, string OrderStatus)
{
this.OrderID = OrderID;
this.CustomerID = CustomerId;
this.EmployeeID = EmployeeId;
this.Freight = Freight;
this.ShipCity = ShipCity;
this.Verified = Verified;
this.OrderDate = OrderDate;
this.ShipName = ShipName;
this.ShipCountry = ShipCountry;
this.ShippedDate = ShippedDate;
this.ShipAddress = ShipAddress;
this.OrderStatus = OrderStatus;
}
public static List<OrdersDetails> GetAllRecords()
{
if (order.Count == 0)
{
int code = 10000;
for (int i = 1; i < 10; i++)
{
order.Add(new OrdersDetails(code + 1, "ALFKI", i + 0, 2.3 * i, false, new DateTime(1991, 05, 15), "Berlin", "Simons bistro", "Denmark", new DateTime(1996, 7, 16), "Kirchgasse 6", "Pending"));
order.Add(new OrdersDetails(code + 2, "ANATR", i + 2, 3.3 * i, true, new DateTime(1990, 04, 04), "Madrid", "Queen Cozinha", "Brazil", new DateTime(1996, 9, 11), "Avda. Azteca 123", "Confirmed"));
order.Add(new OrdersDetails(code + 3, "ANTON", i + 1, 4.3 * i, true, new DateTime(1957, 11, 30), "Cholchester", "Frankenversand", "Germany", new DateTime(1996, 10, 7), "Carrera 52 con Ave. Bolívar #65-98 Llano Largo", "Shipped"));
order.Add(new OrdersDetails(code + 4, "BLONP", i + 3, 5.3 * i, false, new DateTime(1930, 10, 22), "Marseille", "Ernst Handel", "Austria", new DateTime(1996, 12, 30), "Magazinweg 7", "Cancelled"));
order.Add(new OrdersDetails(code + 5, "BOLID", i + 4, 6.3 * i, true, new DateTime(1953, 02, 18), "Tsawassen", "Hanari Carnes", "Switzerland", new DateTime(1997, 12, 3), "1029 - 12th Ave. S.", "Confirmed"));
code += 5;
}
}
return order;
}
[Key]
public int OrderID { get; set; }
public string CustomerID { get; set; }
public int? EmployeeID { get; set; }
public double Freight { get; set; }
public string ShipCity { get; set; }
public bool Verified { get; set; }
public DateTime OrderDate { get; set; }
public string ShipName { get; set; }
public string ShipCountry { get; set; }
public DateTime ShippedDate { get; set; }
public string ShipAddress { get; set; }
public string OrderStatus { get; set; }
}
}
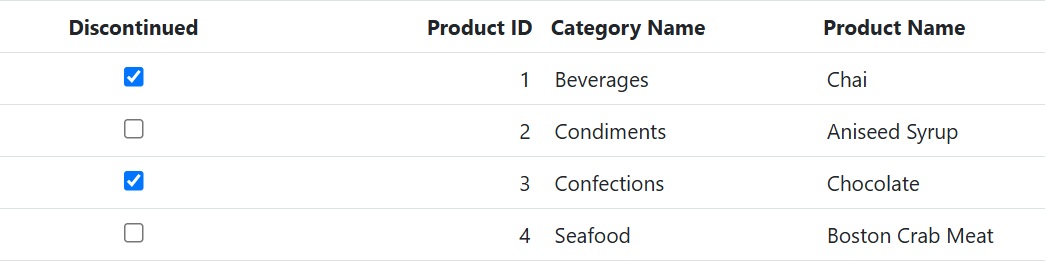
Using condition template
The conditional column template allows you to display template elements based on specific conditions.
The following example demonstrates how to use the template property with the template element and add the condition to render the checkbox based on the value of the Discontinued field. The Discontinued field will render a checkbox in each row for which the value of the Discontinued field is true.
<script id="template" type="text/x-template">
<div class="template_checkbox">
${if(Discontinued)}
<input type="checkbox" checked> ${else}
<input type="checkbox"> ${/if}
</div>
</script>
<ejs-grid id="Grid" dataSource="@ViewBag.DataSource" height="315" >
<e-grid-columns>
<e-grid-column headerText="Discontinued" template="#template" textAlign="Center" width="150" ></e-grid-column>
<e-grid-column field="ProductID" headerText="Product ID" textAlign="Right" width="150"></e-grid-column>
<e-grid-column field="CategoryName" headerText="Category Name" width="150"></e-grid-column>
<e-grid-column field="ProductName" headerText="Product Name" width="150"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script id="template" type="text/x-template">
<div class="template_checkbox">
${if(Discontinued)}
<input type="checkbox" checked> ${else}
<input type="checkbox">
${/if}
</div>
</script>public IActionResult Index()
{
var Category = CategoryDetails.GetAllRecords();
ViewBag.DataSource = Category;
return View();
}
You can use any template element or custom component instead of the checkbox in the conditional template based on your requirement.
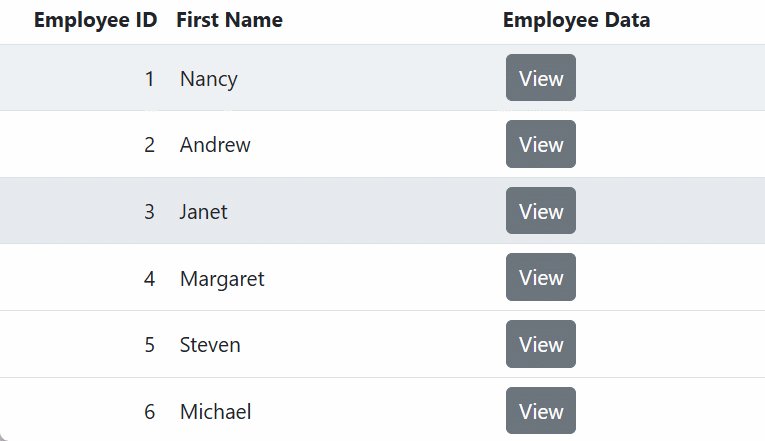
How to get the row object by clicking on the template element
The Grid component allows you to retrieve the row object of the selected record when clicking on a template element. This feature can be useful when you need to perform custom actions based on the selected record.
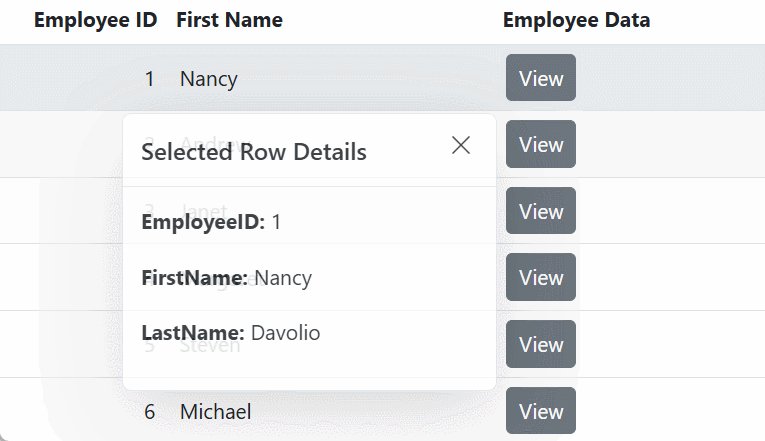
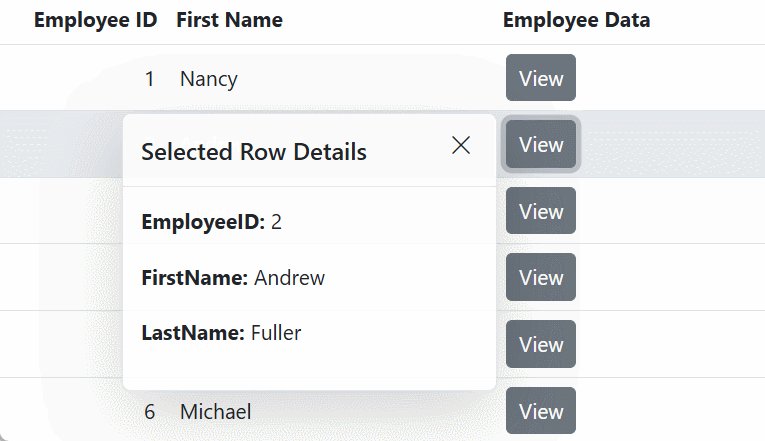
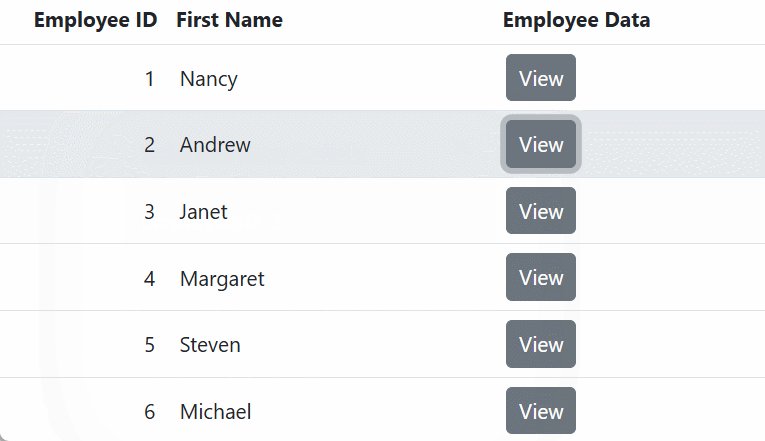
In the following code, the button element is rendered in the Employee Data column and Click event binding is used to call the showDetails method when the template element is clicked. The showDetails method is passed the data object as an argument, which allows you to access the selected row object and display it in the dialog popup.
<ejs-dialog id="dialog" header="Selected Row Details" content="dialogContent" showCloseIcon=true visible=false width="50%"></ejs-dialog>
<ejs-grid id="Grid" dataSource=@ViewBag.DataSource queryCellInfo="queryCellInfo" height=315>
<e-grid-columns>
<e-grid-column field="EmployeeID" headerText="Employee ID" textAlign="Right" width="130"></e-grid-column>
<e-grid-column field="FirstName" headerText="First Name" width="120"></e-grid-column>
<e-grid-column headerText="Employee Data" template="#columnTemplate" width="150" isPrimaryKey="true"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script id="columnTemplate" type="text/x-template">
<button class='e-btn view-button'>View</button>
</script>
<script>
function queryCellInfo(args) {
var dialog = document.getElementById("dialog").ej2_instances[0];
if (args.column.headerText === 'Employee Data') {
args.cell.querySelector('.view-button').addEventListener('click', function () {
dialog.visible = true;
dialog.content =
`<p><b>EmployeeID:</b> ${args.data.EmployeeID}</p>
<p><b>FirstName:</b> ${args.data.FirstName}</p>
<p><b>LastName:</b> ${args.data.LastName}</p>`;
});
}
}
</script>public IActionResult Index()
{
let Emp = EmployeeDetails.GetAllRecords();
ViewBag.DataSource = Emp;
return View();
}
Use custom helper inside the template
The Syncfusion® Grid allows you to use custom helpers inside the template property of a column. This feature allows you to create complex templates that can incorporate additional helper functions that are not available through the default template syntax.
To use the custom helper function inside a column template, you must first add the function to the template’s context.
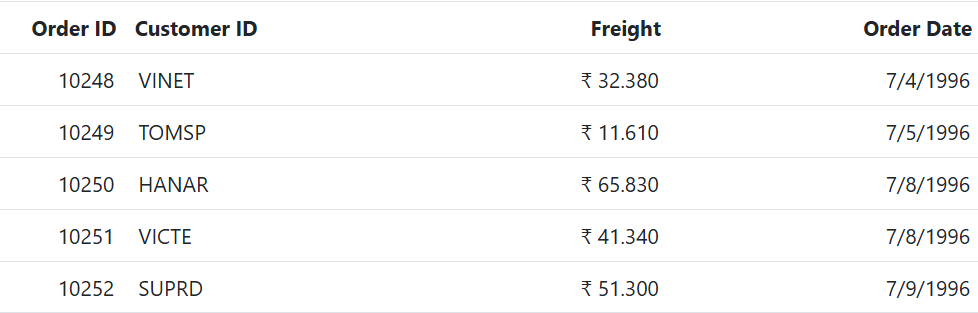
The following example illustrates how to implement a custom helper function within the template property, utilizing the template property specifically for the Freight column.
<ejs-grid id="Grid" dataSource="@ViewBag.DataSource" height="315">
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" textAlign="Right" width="90"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer ID" width="120"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" width="90" template="#template" textAlign="Right" format="C2"></e-grid-column>
<e-grid-column field="OrderDate" headerText="Order Date" textAlign="Right" format="yMd" width="120"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script type="text/x-template" id="template">
${ formatCurrency(data.Freight) }
</script>
<script>
function formatCurrency(value) {
return '₹ ' + value.toFixed(3);
}
</script>public IActionResult Index()
{
var Order = OrderDetails.GetAllRecords();
ViewBag.DataSource = Order;
return View();
}
Custom helpers can only be used inside the template property of a column.
Dynamically adding template column
The Syncfusion® Grid component allows you to dynamically add template columns at runtime. This capability is particularly useful when the structure of the grid needs to be modified based on individual interactions or other dynamic conditions.
Dynamically adding template columns involves creating and inserting columns with custom templates after the grid has been initialized. This approach provides flexibility in presenting data in a highly customizable manner.
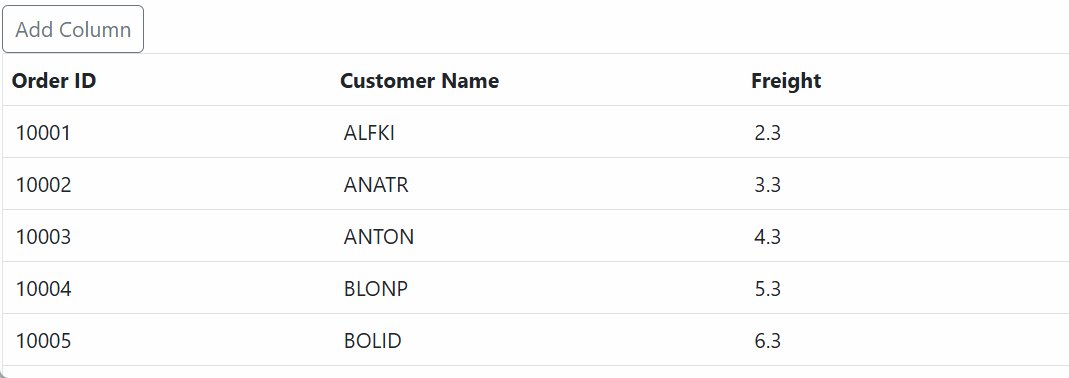
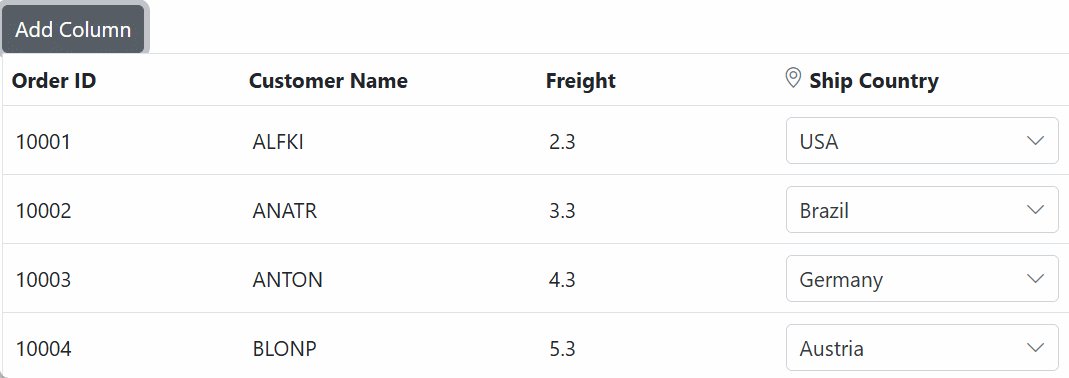
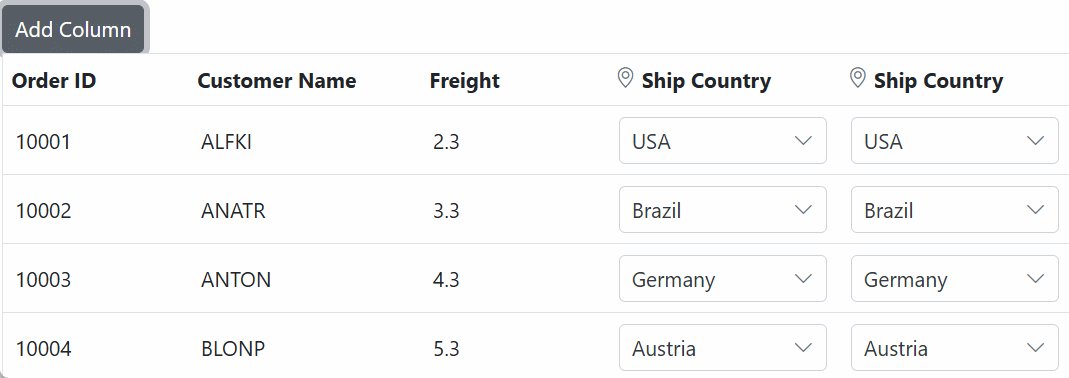
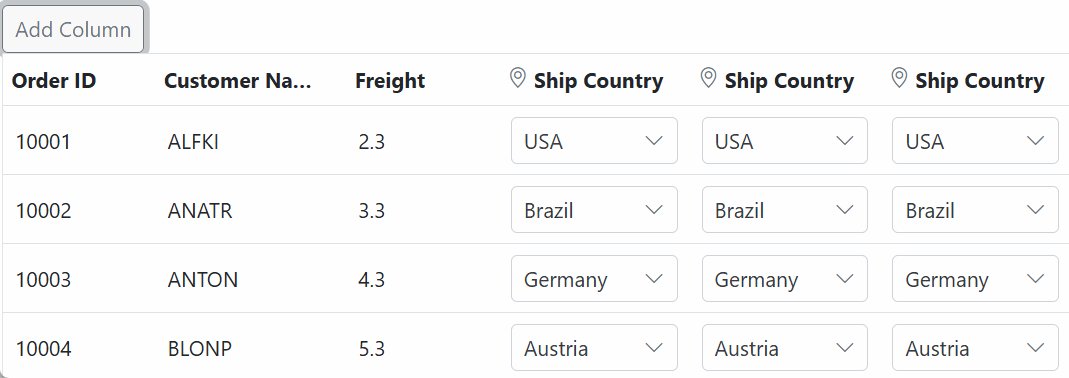
The following example demonstrates how to add template column using external button click. In this example, the ShipCountry column with a Dropdownlist is added in column template, and an icon is displayed in the column header by using the headerTemplate for the ShipCountry column.
<div style="padding:0px 0px 20px 0px">
<ejs-button cssClass='e-outline' id='addColumnButton' content="Add Column"> </ejs-button>
</div>
<ejs-grid id="Grid" dataSource="@ViewBag.DataSource" queryCellInfo="queryCellInfo" height="315">
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" width="80"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer ID" width="100"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" width="80" ></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script id="columnTemplate" type="text/x-template">
<input id="dropElement" type="text" />
</script>
<script id="headerTemplate" type="text/x-template">
<div><span class="e-icons e-location"></span> Ship Country</div>
</script>
<script>
let dropData = ['USA', 'Germany', 'Brazil', 'France', 'Belgium', 'Switzerland', 'Venezuela', 'Austria', 'Mexico'];
document.getElementById('addColumnButton').addEventListener('click', function () {
let grid = document.getElementById('Grid').ej2_instances[0];
let newColumn = {
field: 'ShipCountry',
headerText: 'Ship Country',
width: 100,
headerTemplate: '#headerTemplate',
template: '#columnTemplate'
};
grid.columns.push(newColumn);
grid.refreshColumns();
});
function queryCellInfo(args) {
if (args.column.field === 'ShipCountry') {
let dropDownList = new ej.dropdowns.DropDownList({
dataSource: dropData,
fields: { text: 'ShipCountry', value: 'ShipCountry' },
value: args.data['ShipCountry'],
index: 0
});
dropDownList.appendTo(args.cell.querySelector('#dropElement'));
}
}
</script>public IActionResult Index()
{
var Order = OrderDetails.GetAllRecords();
ViewBag.DataSource = Order;
return View();
}
Enhancing Grid performance by enabling or disabling Aria Labels
By default, the Syncfusion ASP.NET Core Grid adds custom aria-label attributes to template cells by combining the cell value, the “is template cell” identifier, and the column header name. These attributes help screen readers provide meaningful context.
If your application doesn’t require screen reader support and includes multiple template columns, Aria labels may impact performance. To improve rendering, you can disable them for all template columns by setting the enableAriaLabel property to false in the templateOptions of those columns. If accessibility is needed, set it to true to retain Aria labels.
The example below enables Aria labels for the Employee Image column and disables them for the First Name column in the Syncfusion ASP.NET Core Grid.
<ejs-grid id="Grid" dataSource="@ViewBag.DataSource" height="315">
<e-grid-columns>
<e-grid-column headerText="Employee Image" template="#template" textAlign="Center" templateOptions="@(new {enableAriaLabel= true})" width="150" ></e-grid-column>
<e-grid-column field="FirstName" headerText="First Name" template="#columnTemplate" templateOptions="@(new {enableAriaLabel= false})" width="100"></e-grid-column>
<e-grid-column field="LastName" headerText="Last Name" width="100"></e-grid-column>
<e-grid-column field="City" headerText="City" width="100"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<style>
.image img {
height: 55px;
width: 55px;
border-radius: 50px;
box-shadow: inset 0 0 1px #e0e0e0, inset 0 0 14px rgba(0, 0, 0, 0.2);
}
</style>
<script id="template" type="text/x-template">
<div class="image">
<img src="/Content/images/Employees/${EmployeeID}.png" alt="${EmployeeID}" />
</div>
</script>
<script type="text/x-template" id="columnTemplate" >
<div id="chipElement" ></div>
</script>
<script>
function queryCellInfo(args) {
if (args.column.field === 'FirstName') {
let chip = new ej.buttons.ChipList({
text: args.data[args.column.field],
});
chip.appendTo(args.cell.querySelector('#chipElement'));
}
}
</script>public IActionResult Index()
{
var Emp = EmployeeDetails.GetAllRecords();
ViewBag.DataSource = Emp;
return View();
}