Tooltip
21 Dec 202224 minutes to read
The Gantt control has a support to display a tooltip for various UI elements like taskbar, timeline cells, and grid cells.
Enable tooltip
In the Gantt control, you can enable or disable the mouse hover tooltip for the following UI elements using the TooltipSettings.ShowTooltip property:
- Taskbar
- Connector line
- Baseline
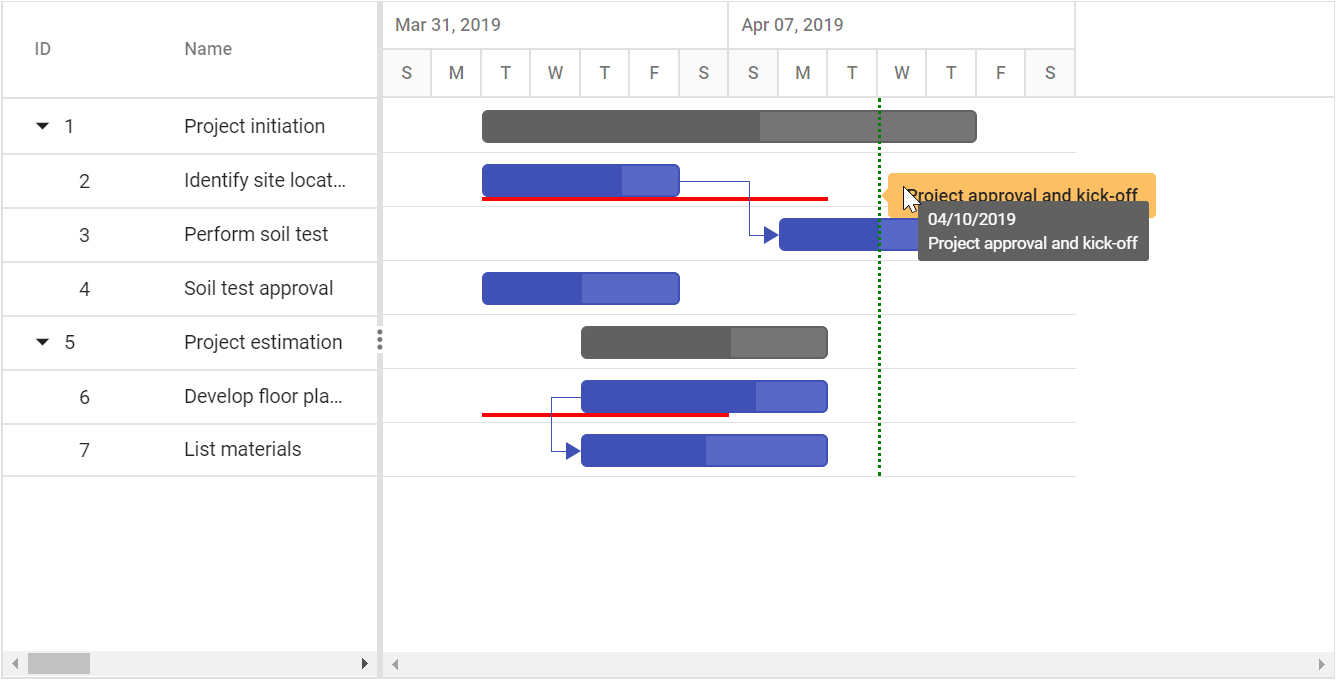
- Event marker
<style>
.e-gantt .e-gantt-chart .e-custom-event-marker {
width: 1px;
border-left: 2px green dotted;
}
</style>
<ejs-gantt id='Gantt' dataSource="ViewBag.DataSource" height="450px" renderBaseline="true" baselineColor="red">
<e-gantt-taskfields id="TaskId" name="TaskName" startDate="StartDate" dependency="Predecessor"
endDate="EndDate" baselineStartDate="BaselineStartDate" baselineEndDate="BaselineEndDate" progress="Progress" duration="Duration" child="SubTasks">
</e-gantt-taskfields>
<e-gantt-eventmarkers>
<e-gantt-eventmarker day="04/10/2019" label="Project approval and kick-off" cssClass="e-custom-event-marker"></e-gantt-eventmarker>
</e-gantt-eventmarkers>
</ejs-gantt>public IActionResult Index()
{
ViewBag.DataSource = ganttData();
return View();
}
public static List<GanttDataSource> ganttData()
{
List<GanttDataSource> GanttDataSourceCollection = new List<GanttDataSource>();
GanttDataSource Record1 = new GanttDataSource()
{
TaskId = 1,
TaskName = "Project initiation",
StartDate = new DateTime(2019, 04, 02),
EndDate = new DateTime(2019, 04, 21),
SubTasks = new List<GanttDataSource>(),
};
GanttDataSource Child1 = new GanttDataSource()
{
TaskId = 2,
TaskName = "Identify site location",
StartDate = new DateTime(2019, 04, 02),
Duration = 4,
BaselineStartDate= new DateTime(2019, 04, 02),
BaselineEndDate = new DateTime(2019, 04, 08),
Progress = 70
};
GanttDataSource Child2 = new GanttDataSource()
{
TaskId = 3,
TaskName = "Perform soil test",
StartDate = new DateTime(2019, 04, 02),
Duration = 4,
Predecessor="2FS",
Progress = 50
};
GanttDataSource Child3 = new GanttDataSource()
{
TaskId = 4,
TaskName = "Soil test approval",
StartDate = new DateTime(2019, 04, 02),
Duration =4,
Progress = 50
};
Record1.SubTasks.Add(Child1);
Record1.SubTasks.Add(Child2);
Record1.SubTasks.Add(Child3);
GanttDataSource Record2 = new GanttDataSource()
{
TaskId = 5,
TaskName = "Project estimation",
StartDate = new DateTime(2019, 04, 02),
EndDate = new DateTime(2019, 04, 21),
SubTasks = new List<GanttDataSource>()
};
GanttDataSource Child4 = new GanttDataSource()
{
TaskId = 6,
TaskName = "Develop floor plan for estimation",
StartDate = new DateTime(2019, 04, 04),
Duration = 3,
Progress = 70,
BaselineStartDate = new DateTime(2019, 04, 02),
BaselineEndDate = new DateTime(2019, 04, 06),
};
GanttDataSource Child5 = new GanttDataSource()
{
TaskId = 7,
TaskName = "List materials",
StartDate = new DateTime(2019, 04, 04),
Duration = 3,
Predecessor = "6SS",
Progress = 50
};
Record2.SubTasks.Add(Child4);
Record2.SubTasks.Add(Child5);
GanttDataSourceCollection.Add(Record1);
GanttDataSourceCollection.Add(Record2);
return GanttDataSourceCollection;
}
public class GanttDataSource
{
public int TaskId { get; set; }
public string TaskName { get; set; }
public DateTime StartDate { get; set; }
public DateTime EndDate { get; set; }
public DateTime? BaselineStartDate { get; set; }
public DateTime? BaselineEndDate { get; set; }
public int? Duration { get; set; }
public int Progress { get; set; }
public string Predecessor { get; set; }
public List<GanttDataSource> SubTasks { get; set; }
}
Taskbar Tooltip

Dependency Tooltip

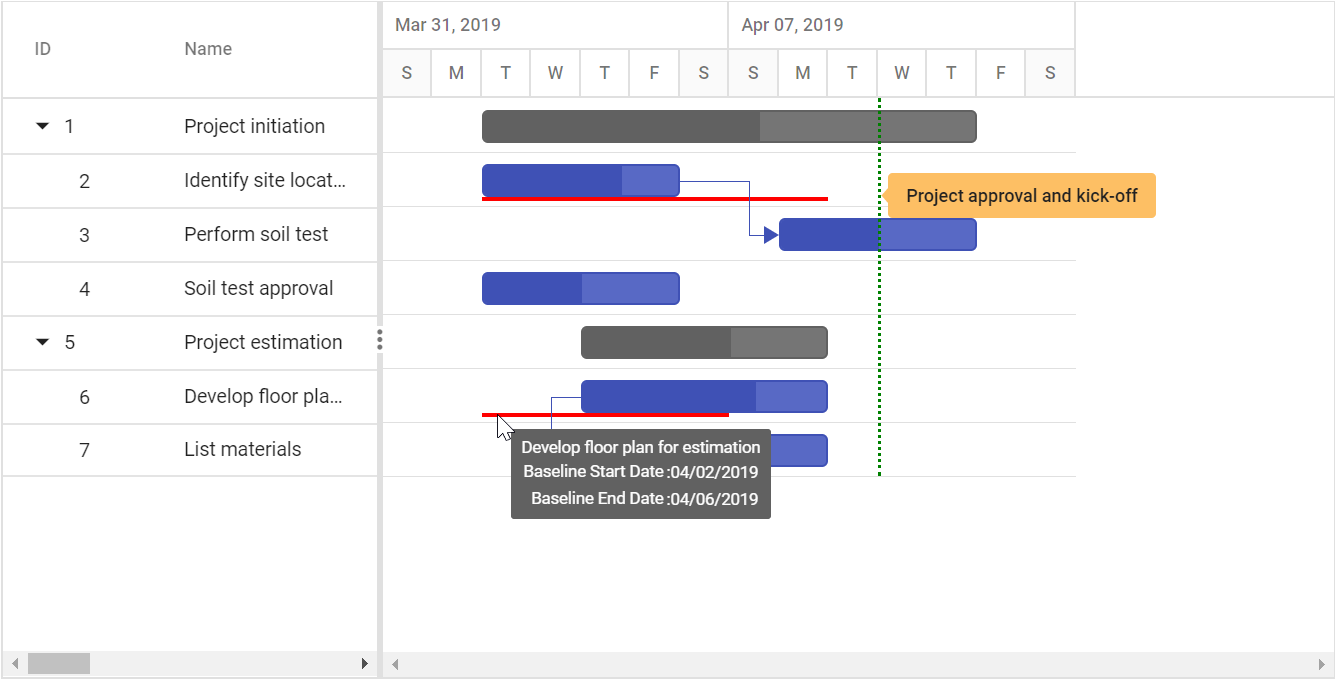
Baseline Tooltip

Event Marker Tooltip
NOTE
The default value of the
TooltipSettings.ShowTooltipproperty is true.
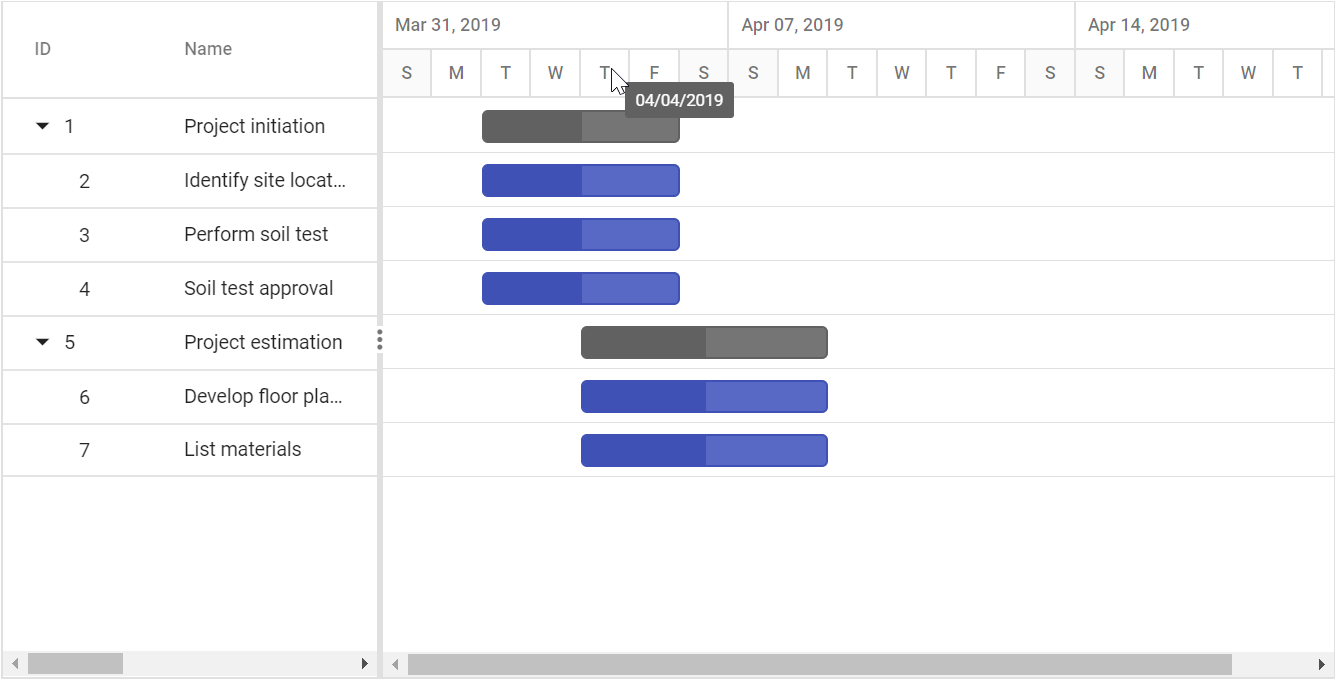
Timeline cells tooltip
In the Gantt control, you can enable or disable the mouse hover tooltip of timeline cells using the TimelineSettings.ShowTooltip property. The default value of this property is true. The following code example shows how to enable the timeline cells tooltip in Gantt.
<ejs-gantt id='Gantt' dataSource="ViewBag.DataSource" height="450px">
<e-gantt-taskfields id="TaskId" name="TaskName" startDate="StartDate" endDate="EndDate" duration="Duration" progress="Progress" child="SubTasks">
</e-gantt-taskfields>
<e-gantt-timelinesettings showTooltip="true">
</e-gantt-timelinesettings>
</ejs-gantt>public IActionResult Index()
{
ViewBag.DataSource = GanttData.ProjectNewData();
return View();
}
Cell tooltip
You can enable or disable the Grid cell tooltip using the Columns.ClipMode property.
<ejs-gantt id='Gantt' dataSource="ViewBag.DataSource" height="450px">
<e-gantt-taskfields id="TaskId" name="TaskName" startDate="StartDate" endDate="EndDate" duration="Duration" progress="Progress" child="SubTasks">
</e-gantt-taskfields>
<e-gantt-columns>
<e-gantt-column field="TaskId" headerText="Task ID" textAlign="Right" width="50"></e-gantt-column>
<e-gantt-column field="TaskName" headerText="Task Name" clipMode="EllipsisWithTooltip" width="100"></e-gantt-column>
<e-gantt-column field="StartDate" headerText="Start Date"></e-gantt-column>
<e-gantt-column field="Duration" headerText="Duration" clipMode="Clip"></e-gantt-column>
<e-gantt-column field="Progress" headerText="Progress"></e-gantt-column>
</e-gantt-columns>
</ejs-gantt>public IActionResult Index()
{
ViewBag.DataSource = GanttData.ProjectNewData();
return View();
}Clip mode
The clip mode provides options to display its overflow cell content and it can be defined by the Columns.ClipMode property.
The following are three types of ClipMode:
-
Clip: Truncates the cell content when it overflows its area. -
Ellipsis: Displays ellipsis when content of the cell overflows its area. -
EllipsisWithTooltip: Displays ellipsis when content of the cell overflows its area; it displays the tooltip content when hover over ellipsis.
NOTE
By default, all the column’s
ClipModeproperty is defined asEllipsisWithTooltip.
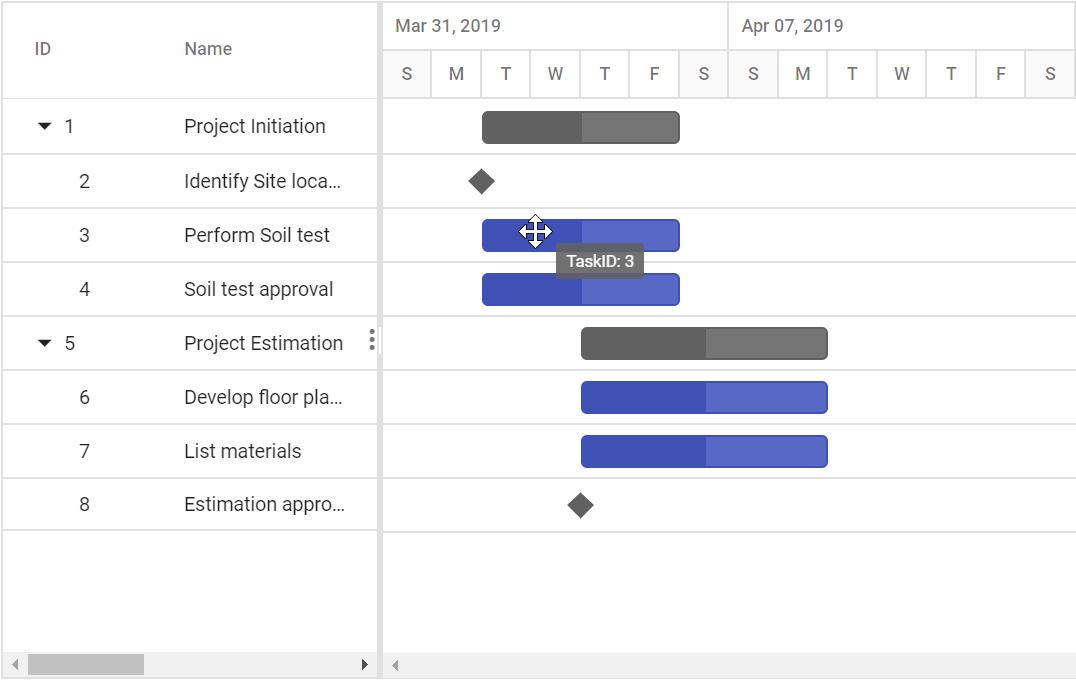
Tooltip template
Taskbar tooltip
The default tooltip in the Gantt control can be customized using the TooltipSettings.Taskbar property. You can map the template script element’s ID value or template string directly to this property.
<ejs-gantt id='Gantt' dataSource="ViewBag.DataSource" height="450px">
<e-gantt-taskfields id="TaskId" name="TaskName" startDate="StartDate" endDate="EndDate" duration="Duration" progress="Progress" child="SubTasks">
</e-gantt-taskfields>
<e-gantt-tooltipsettings taskbar="#taskbarTooltip">
</e-gantt-tooltipsettings>
</ejs-gantt>
<script type="text/x-jsrender" id="taskbarTooltip">
<div>TaskID: ${TaskId}</div>
</script>public IActionResult Index()
{
ViewBag.DataSource = GanttData.ProjectNewData();
return View();
}The below screenshot shows the output of above code example.

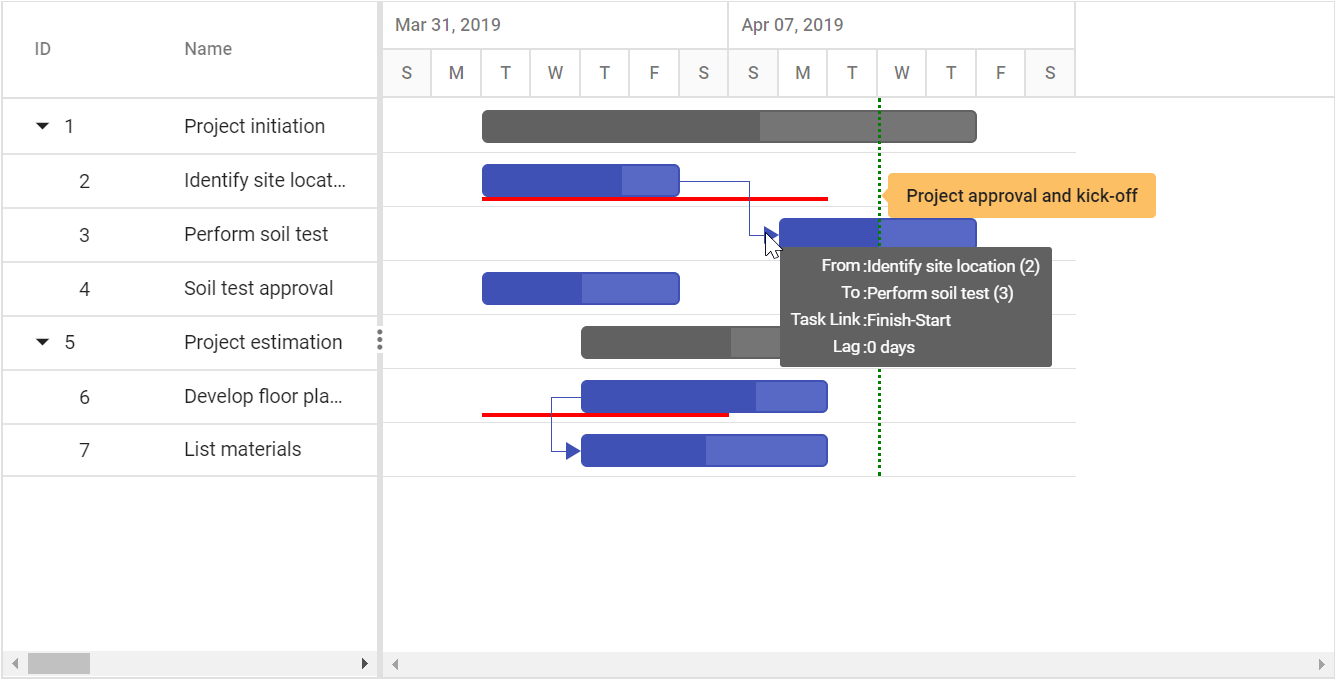
Connector line tooltip
The default connector line tooltip in the Gantt control can be customized using the TooltipSettings.ConnectorLine property. You can map the value to this property as template script element ID or template string format. The following code example shows how to use the TooltipSettings.ConnectorLine property.
<ejs-gantt id='Gantt' dataSource="ViewBag.DataSource" height="450px">
<e-gantt-taskfields id="TaskId" name="TaskName" startDate="StartDate" progress="Progress" dependency="Predecessor" duration="Duration" child="SubTasks">
</e-gantt-taskfields>
<e-gantt-tooltipsettings connectorLine="#dependencyLineTooltip">
</e-gantt-tooltipsettings>
</ejs-gantt>
<script type="text/x-jsrender" id="dependencyLineTooltip">
<div>Offset : ${offsetString}</div>
</script>public IActionResult Index()
{
ViewBag.DataSource = ganttData();
return View();
}
public static List<GanttDataSource> ganttData()
{
List<GanttDataSource> GanttDataSourceCollection = new List<GanttDataSource>();
GanttDataSource Record1 = new GanttDataSource()
{
TaskId = 1,
TaskName = "Project initiation",
StartDate = new DateTime(2019, 04, 02),
EndDate = new DateTime(2019, 04, 21),
SubTasks = new List<GanttDataSource>(),
};
GanttDataSource Child1 = new GanttDataSource()
{
TaskId = 2,
TaskName = "Identify site location",
StartDate = new DateTime(2019, 04, 02),
Duration = 4,
Progress = 70,
};
GanttDataSource Child2 = new GanttDataSource()
{
TaskId = 3,
TaskName = "Perform soil test",
StartDate = new DateTime(2019, 04, 02),
Duration = 4,
Progress = 50,
Predecessor = "2FS"
};
GanttDataSource Child3 = new GanttDataSource()
{
TaskId = 4,
TaskName = "Soil test approval",
StartDate = new DateTime(2019, 04, 02),
Duration = 4,
Progress = 50,
Predecessor = "3FS"
};
Record1.SubTasks.Add(Child1);
Record1.SubTasks.Add(Child2);
Record1.SubTasks.Add(Child3);
GanttDataSource Record2 = new GanttDataSource()
{
TaskId = 5,
TaskName = "Project estimation",
StartDate = new DateTime(2019, 04, 02),
EndDate = new DateTime(2019, 04, 21),
SubTasks = new List<GanttDataSource>()
};
GanttDataSource Child4 = new GanttDataSource()
{
TaskId = 6,
TaskName = "Develop floor plan for estimation",
StartDate = new DateTime(2019, 04, 04),
Duration = 3,
Progress = 70
};
GanttDataSource Child5 = new GanttDataSource()
{
TaskId = 7,
TaskName = "List materials",
StartDate = new DateTime(2019, 04, 04),
Duration = 3,
Progress = 50,
Predecessor = "6SS"
};
Record2.SubTasks.Add(Child4);
Record2.SubTasks.Add(Child5);
GanttDataSourceCollection.Add(Record1);
GanttDataSourceCollection.Add(Record2);
return GanttDataSourceCollection;
}
public class GanttDataSource
{
public int TaskId { get; set; }
public string TaskName { get; set; }
public string Predecessor { get; set; }
public DateTime StartDate { get; set; }
public DateTime EndDate { get; set; }
public int? Duration { get; set; }
public int Progress { get; set; }
public List<GanttDataSource> SubTasks { get; set; }
}The below screenshot shows the output of above code example.

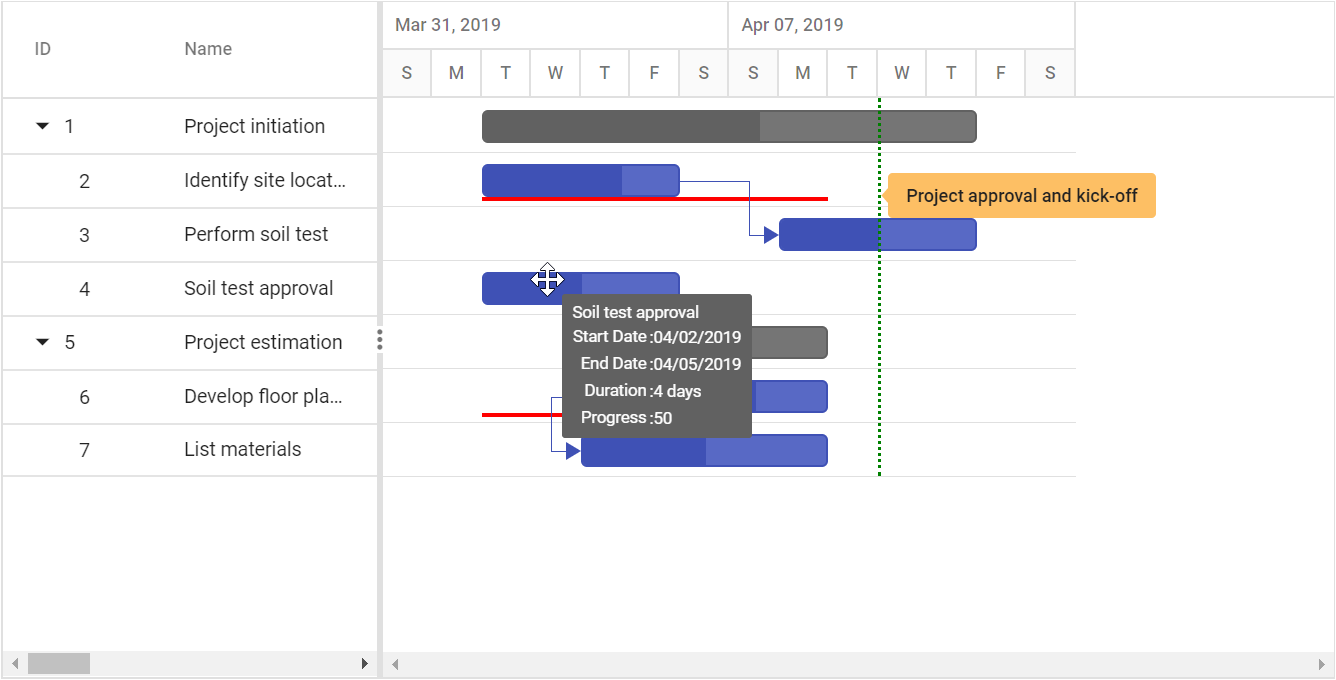
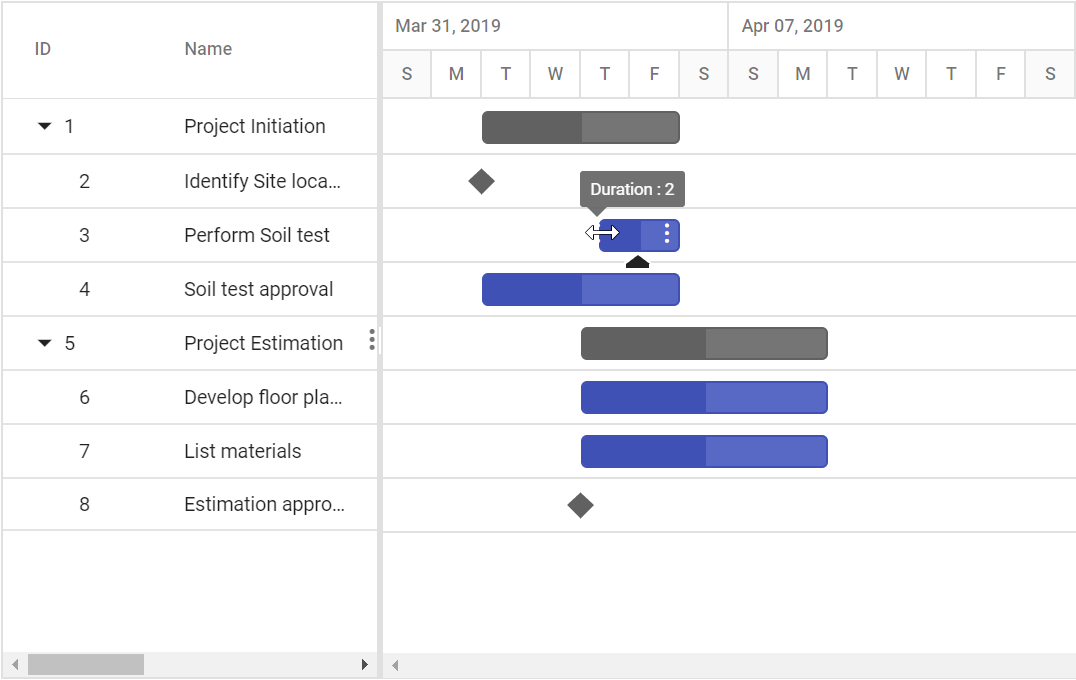
Taskbar editing tooltip
The taskbar editing tooltip can be customized using the TooltipSettings.Editing property. The following code example shows how to customize the taskbar editing tooltip in Gantt.
<ejs-gantt id='Gantt' dataSource="ViewBag.DataSource" height="450px">
<e-gantt-taskfields id="TaskId" name="TaskName" startDate="StartDate" endDate="EndDate" progress="Progress" child="SubTasks" duration="Duration">
</e-gantt-taskfields>
<e-gantt-editsettings allowTaskbarEditing="true"></e-gantt-editsettings>
<e-gantt-tooltipsettings editing="#editingTooltip">
</e-gantt-tooltipsettings>
</ejs-gantt>
<script type="text/x-jsrender" id="editingTooltip">
<div>Duration : ${duration}</div>
</script>public IActionResult Index()
{
ViewBag.DataSource = GanttData.ProjectNewData();
return View();
}The below screenshot shows the output of above code example.

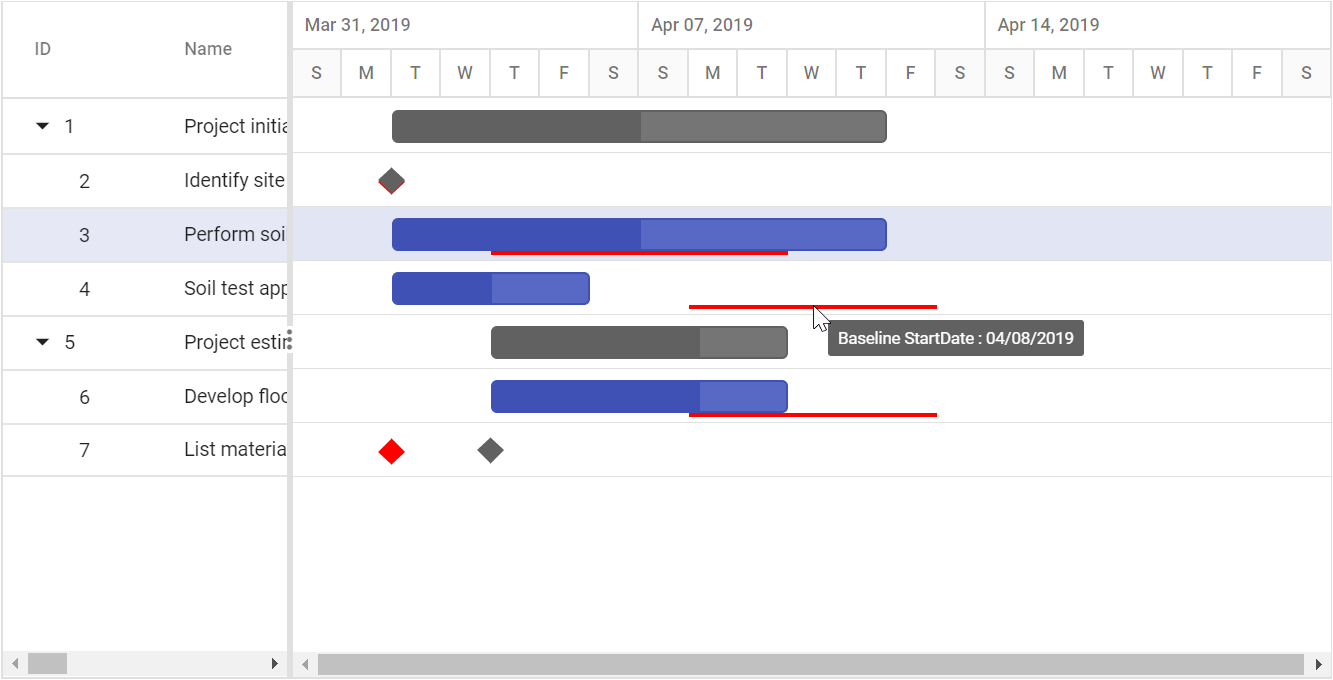
Baseline tooltip
A baseline tooltip can be customized using the TooltipSettings.Baseline property. The following code example shows how to customize the baseline tooltip in Gantt.
<ejs-gantt id='Gantt' dataSource="ViewBag.DataSource" height="450px" renderBaseline="true" baselineColor="red">
<e-gantt-taskfields id="TaskId" baselineStartDate="BaselineStartDate" baselineEndDate="BaselineEndDate" name="TaskName" startDate="StartDate" endDate="EndDate" duration="Duration" progress="Progress" child="SubTasks">
</e-gantt-taskfields>
<e-gantt-tooltipsettings baseline="#baselineTemplate">
</e-gantt-tooltipsettings>
</ejs-gantt>
<script type="text/x-jsrender" id="baselineTemplate">
<div>Baseline StartDate : ${this.getFormatedDate(BaselineStartDate)}</div>
</script>public IActionResult Index()
{
ViewBag.DataSource = ganttData();
return View();
public static List<GanttDataSource> ganttData()
{
List<GanttDataSource> GanttDataSourceCollection = new List<GanttDataSource>();
GanttDataSource Record1 = new GanttDataSource()
{
TaskId = 1,
TaskName = "Project initiation",
StartDate = new DateTime(2019, 04, 02),
EndDate = new DateTime(2019, 04, 21),
SubTasks = new List<GanttDataSource>(),
};
GanttDataSource Child1 = new GanttDataSource()
{
TaskId = 2,
TaskName = "Identify site location",
StartDate = new DateTime(2019, 04, 02),
BaselineStartDate = new DateTime(2019, 04, 02),
BaselineEndDate = new DateTime(2019, 04, 02),
Duration = 0,
Progress = 70,
};
GanttDataSource Child2 = new GanttDataSource()
{
TaskId = 3,
TaskName = "Perform soil test",
StartDate = new DateTime(2019, 04, 02),
BaselineStartDate = new DateTime(2019, 04, 04),
BaselineEndDate = new DateTime(2019, 04, 09),
Duration = 8,
Progress = 50
};
GanttDataSource Child3 = new GanttDataSource()
{
TaskId = 4,
TaskName = "Soil test approval",
StartDate = new DateTime(2019, 04, 02),
BaselineStartDate = new DateTime(2019, 04, 08),
BaselineEndDate = new DateTime(2019, 04, 12),
Duration = 4,
Progress = 50
};
Record1.SubTasks.Add(Child1);
Record1.SubTasks.Add(Child2);
Record1.SubTasks.Add(Child3);
GanttDataSource Record2 = new GanttDataSource()
{
TaskId = 5,
TaskName = "Project estimation",
StartDate = new DateTime(2019, 04, 02),
EndDate = new DateTime(2019, 04, 21),
SubTasks = new List<GanttDataSource>()
};
GanttDataSource Child4 = new GanttDataSource()
{
TaskId = 6,
TaskName = "Develop floor plan for estimation",
StartDate = new DateTime(2019, 04, 04),
BaselineStartDate = new DateTime(2019, 04, 08),
BaselineEndDate = new DateTime(2019, 04, 12),
Duration = 4,
Progress = 70
};
GanttDataSource Child5 = new GanttDataSource()
{
TaskId = 7,
TaskName = "List materials",
StartDate = new DateTime(2019, 04, 04),
BaselineStartDate = new DateTime(2019, 04, 02),
BaselineEndDate = new DateTime(2019, 04, 02),
Duration = 0,
Progress = 50
};
Record2.SubTasks.Add(Child4);
Record2.SubTasks.Add(Child5);
GanttDataSourceCollection.Add(Record1);
GanttDataSourceCollection.Add(Record2);
return GanttDataSourceCollection;
}
public class GanttDataSource
{
public int TaskId { get; set; }
public string TaskName { get; set; }
public DateTime StartDate { get; set; }
public DateTime EndDate { get; set; }
public int? Duration { get; set; }
public DateTime? BaselineStartDate { get; set; }
public DateTime? BaselineEndDate { get; set; }
public int Progress { get; set; }
public List<GanttDataSource> SubTasks { get; set; }
}}The following screenshot shows the template for baseline in Gantt.