Holidays
17 Feb 20222 minutes to read
Non-working days in a project can be displayed in the Gantt control using the Holidays property. Each holiday can be defined with the following properties:
-
From: Defines start date of the holiday(s). -
To: Defines end date of the holiday(s). -
Label: Defines the description or label for the holiday. -
CssClass: Formats the holidays label in the Gantt chart.
The following code example shows how to display the non-working days in the Gantt control.
<style>
.e-gantt .e-gantt-chart .e-custom-holiday {
background-color:#e82869;
}
</style>
<ejs-gantt id='Gantt' dataSource="ViewBag.dataSource" height="450px">
<e-gantt-taskfields id="TaskId" name="TaskName" startDate="StartDate"
endDate="EndDate" duration="Duration" progress="Progress" child="SubTasks">
</e-gantt-taskfields>
<e-gantt-holidays>
<e-gantt-holiday from="04/11/2019" to="04/12/2019" label="Public holidays" cssClass="e-custom-holiday"></e-gantt-holiday>
<e-gantt-holiday from="04/01/2019" to="04/01/2019" label="Public holiday" cssClass="e-custom-holiday"></e-gantt-holiday>
</e-gantt-holidays>
</ejs-gantt>public IActionResult Index()
{
ViewBag.DataSource = GanttData.ProjectNewData();
return View();
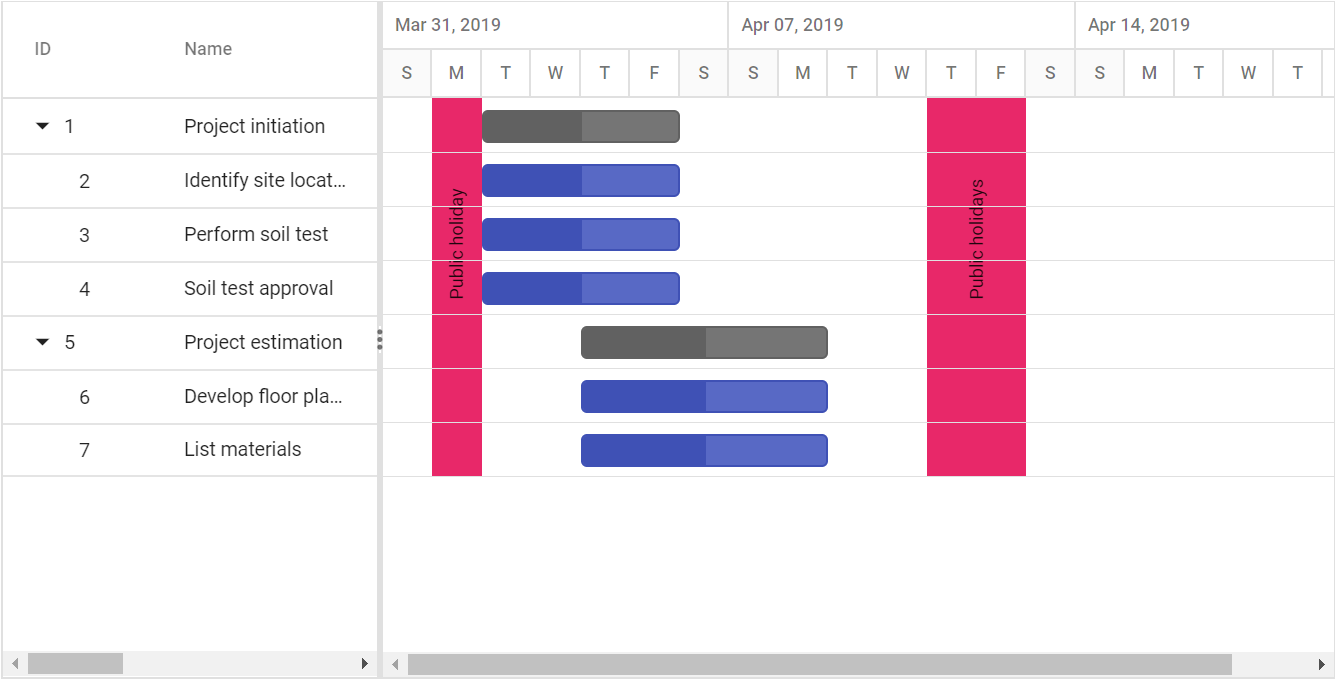
}The following screenshot shows the output of Holidays in Gantt control.