Event Markers
17 Feb 20221 minute to read
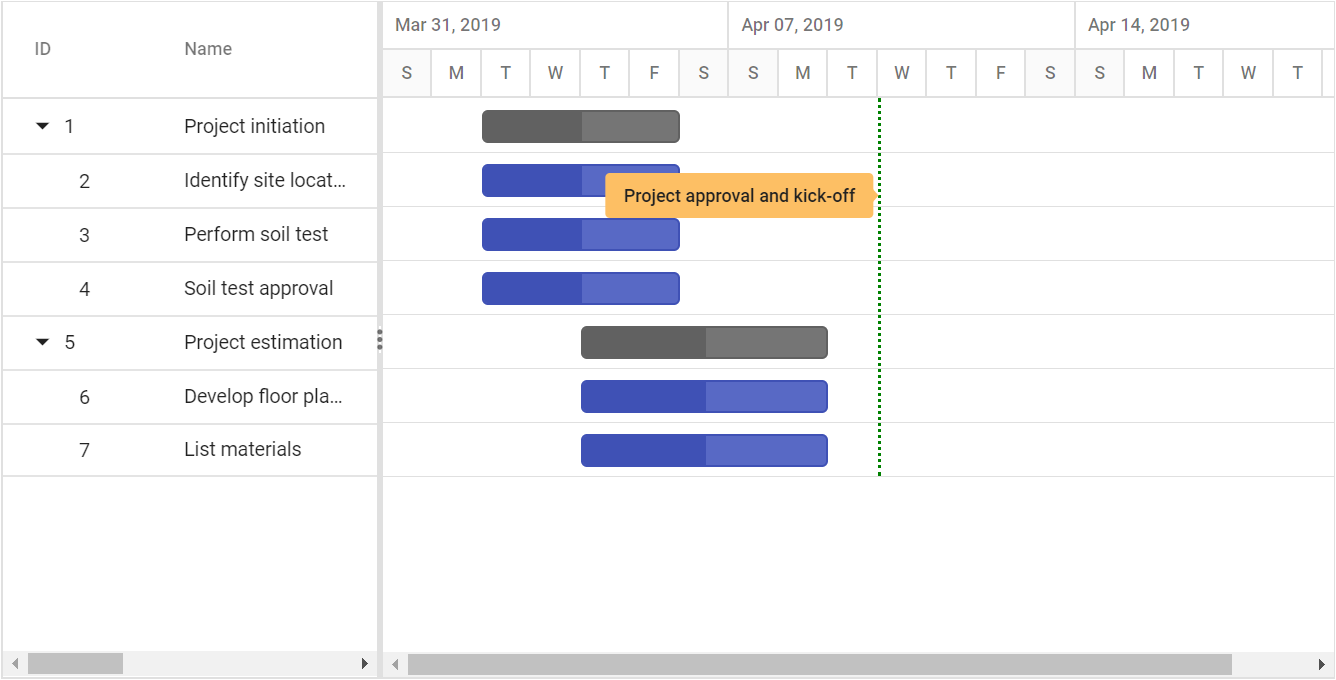
The event markers in the Gantt control is used to highlight the important events in a project. Event markers can be initialized by using the EventMarkers property, and you can define date and label for the event markers using the Day and Label properties. You can also customize it using the CssClass properties. The following code example shows how to add event markers in the Gantt control.
<style>
.e-gantt .e-gantt-chart .e-custom-event-marker {
width: 1px;
border-left: 2px green dotted;
}
</style>
<ejs-gantt id='Gantt' dataSource="ViewBag.dataSource" height="450px">
<e-gantt-taskfields id="TaskId" name="TaskName" startDate="StartDate"
endDate="EndDate" duration="Duration" progress="Progress" child="SubTasks">
</e-gantt-taskfields>
<e-gantt-eventmarkers>
<e-gantt-eventmarker day="04/10/2019" label="Project approval and kick-off" cssClass="e-custom-event-marker"></e-gantt-eventmarker>
</e-gantt-eventmarkers>
</ejs-gantt>public IActionResult Index()
{
ViewBag.DataSource = GanttData.ProjectNewData();
return View();
}