Column Resizing in gantt control
3 Jan 20243 minutes to read
The column width can be resized by clicking and dragging the right edge of the column header. While dragging, the width of the column will be resized immediately. Each column can be auto resized by double-clicking the right edge of the column header to fit the width of that column based on the widest cell content. To resize the column, set the AllowResizing property to true. The following code example shows how to enable the column resize feature in the Gantt control.
<ejs-gantt id='Gantt' dataSource="ViewBag.dataSource" height="450px" allowResizing="true">
<e-gantt-taskfields id="TaskId" name="TaskName" startDate="StartDate"
endDate="EndDate" duration="Duration" progress="Progress" child="SubTasks">
</e-gantt-taskfields>
</ejs-gantt>public IActionResult Index()
{
ViewBag.DataSource = GanttData.ProjectNewData();
return View();
}NOTE
You can disable resizing for a particular column by setting the
Columns.AllowResizingtofalse.
Defining minimum and maximum column width
The column resizing can be restricted between minimum and maximum widths by defining the Columns->MinWidth and Columns->MaxWidth properties.
In the following example, the minimum and maximum widths are defined for the Duration, and Task Name columns.
<ejs-gantt id='Gantt' dataSource="ViewBag.dataSource" height="450px" allowResizing="true">
<e-gantt-taskfields id="TaskId" name="TaskName" startDate="StartDate"
endDate="EndDate" duration="Duration" progress="Progress" child="SubTasks">
</e-gantt-taskfields>
<e-gantt-columns>
<e-gantt-column field="TaskId" width="50"></e-gantt-column>
<e-gantt-column field="TaskName" width="200" minWidth="150" maxWidth="250"></e-gantt-column>
<e-gantt-column field="StartDate"></e-gantt-column>
<e-gantt-column field="Duration" width="100" minWidth="50" maxWidth="200"></e-gantt-column>
<e-gantt-column field="Progress"></e-gantt-column>
</e-gantt-columns>
</ejs-gantt>public IActionResult Index()
{
ViewBag.DataSource = GanttData.ProjectNewData();
return View();
}Touch interaction
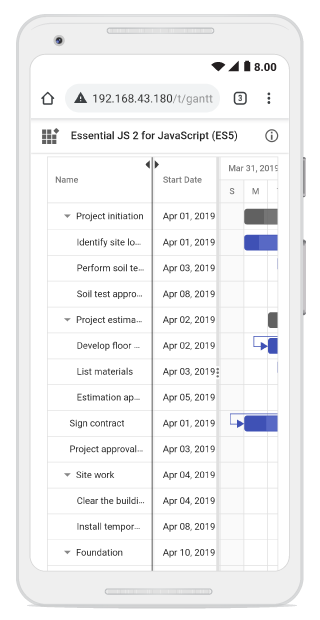
When the right edge of the column header cell is tapped, a floating handler will be visible over the right border of the column. To resize the column, drag the floating handler as needed.
The following screenshot represents the Gantt column resizing in touch device.