Visual Studio Extensions
14 Aug 20252 minutes to read
Create project
Syncfusion® provides the Visual Studio Project Templates for create the Syncfusion® Angular Application. The Syncfusion® Angular application creates the application with the required Syncfusion® references, namespaces and CDN links for making the development earlier with the Syncfusion® components.
Syncfusion® Angular project templates are available from v17.1.0.47.
Follow these steps to create a Syncfusion® Angular application using Visual Studio:
-
Open Visual Studio 2022.
-
To create a Syncfusion® Angular project, follow either one of the options below:
Option 1:
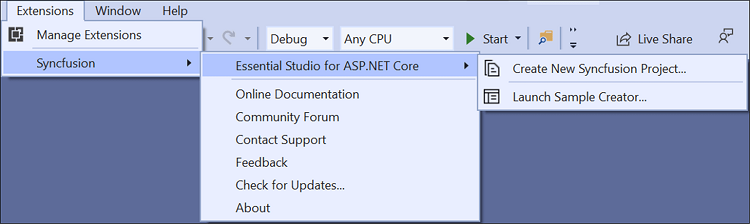
Choose the Extension->Syncfusion-> Essential Studio for ASP.NET Core -> Create New Syncfusion Project… in Visual Studio menu.

In Visual Studio 2017, the Syncfusion menu appears directly in the Visual Studio menu.
Option 2:
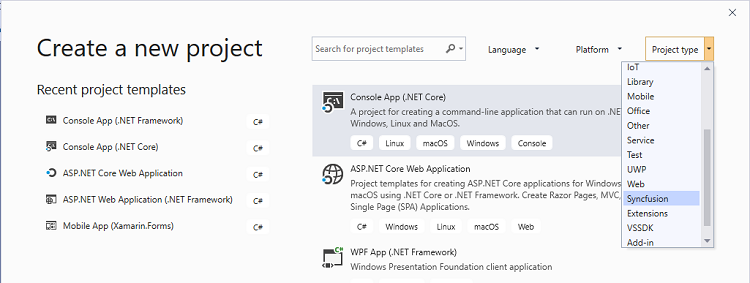
Select File > New > Project. In the New Project dialog, filter the project type with “Syncfusion” or use the Syncfusion keyword in the search bar to find templates provided by Syncfusion® for ASP.NET Core.

In Visual Studio 2017, choose File > New > Project and navigate to Syncfusion > .NET Core > Syncfusion ASP.NET Core Web Application.
-
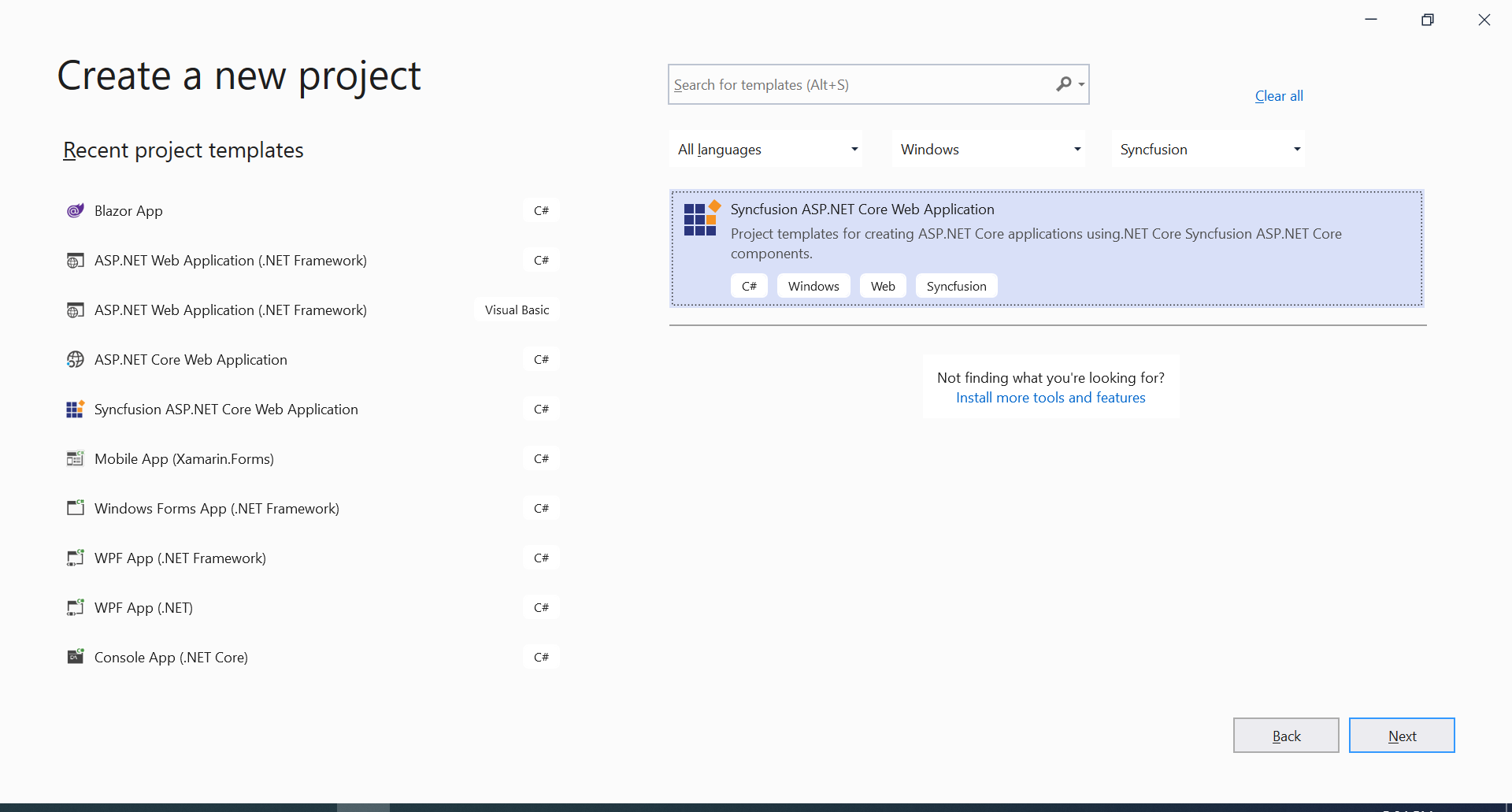
Select the Syncfusion ASP.NET Core Web Application template and click Next.

-
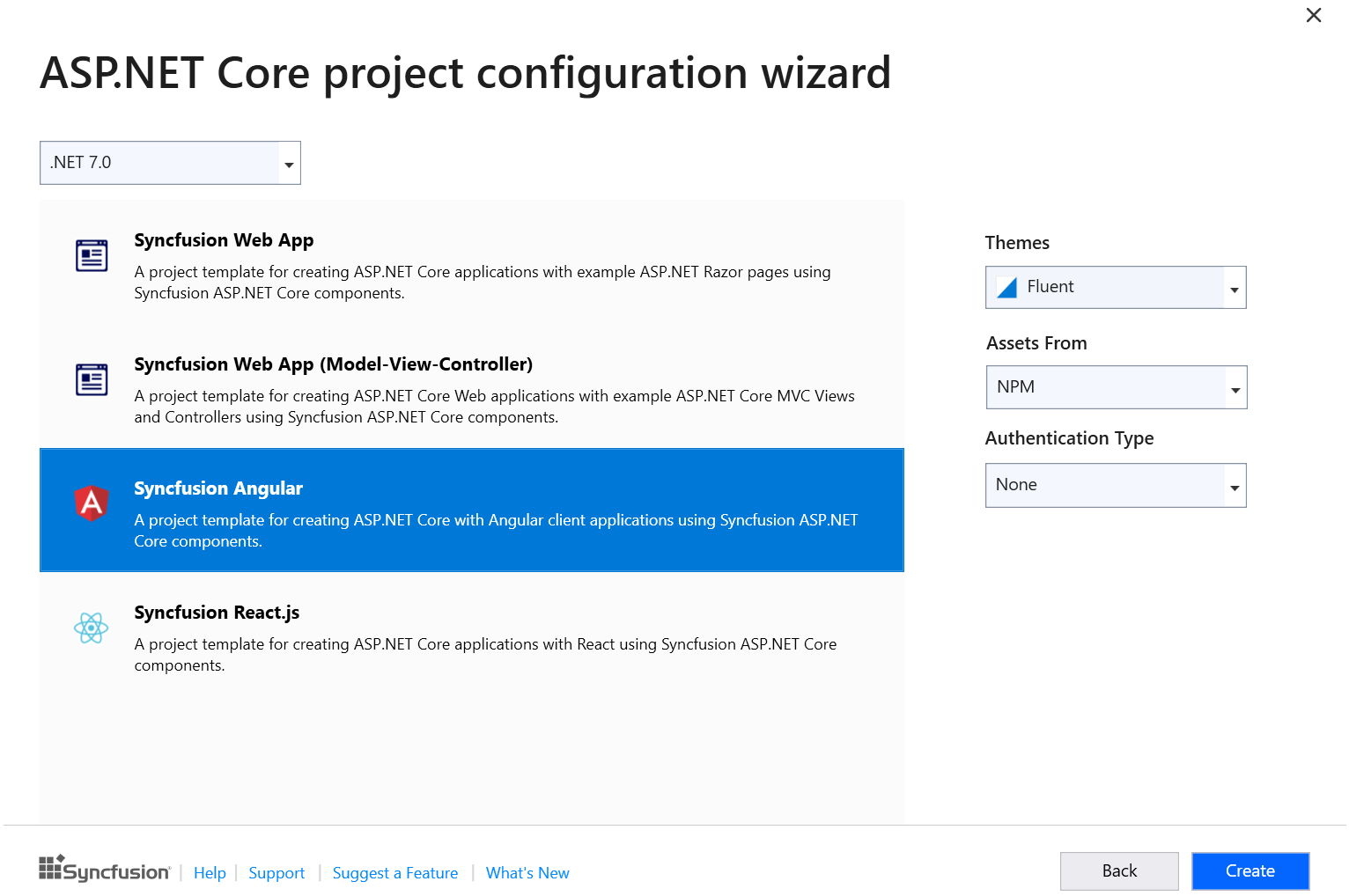
Name the Project, choose the destination location and then click Create button. The Syncfusion® ASP.NET Core project configuration wizard appears.

Choose the Syncfusion® Angular template and choose required theme, authentication type and asset.
Syncfusion® Angular project template available from .NET 6.0 and .NET 7.0
-
Click the Create button, the Syncfusion® Angular application has been created.
-
The created Syncfusion® Angular application configured with Syncfusion®.
-
The required Syncfusion® Angular NPM packages, scripts, and selected styles are included in the created Angular application.