Visual Studio Code Extensions
12 Dec 20252 minutes to read
Create project
Syncfusion® provides project templates for Visual Studio Code to simplify the creation of Syncfusion® web applications. These templates generate applications using the selected framework (React, Pure React, Angular, or Vue), automatically add the required Syncfusion NPM packages, and include sample code for Grid, Chart, and Scheduler components along with relevant styles for a seamless development process.
The Syncfusion® Visual Studio Code project template provides support for Web project templates from v18.3.0.47.
Follow the instructions below to create a Syncfusion web application using Visual Studio Code:
-
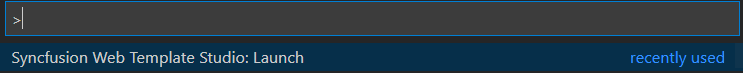
In Visual Studio Code, open the command palette by pressing Ctrl+Shift+P. In the palette, search for “Syncfusion” to list the available templates.

-
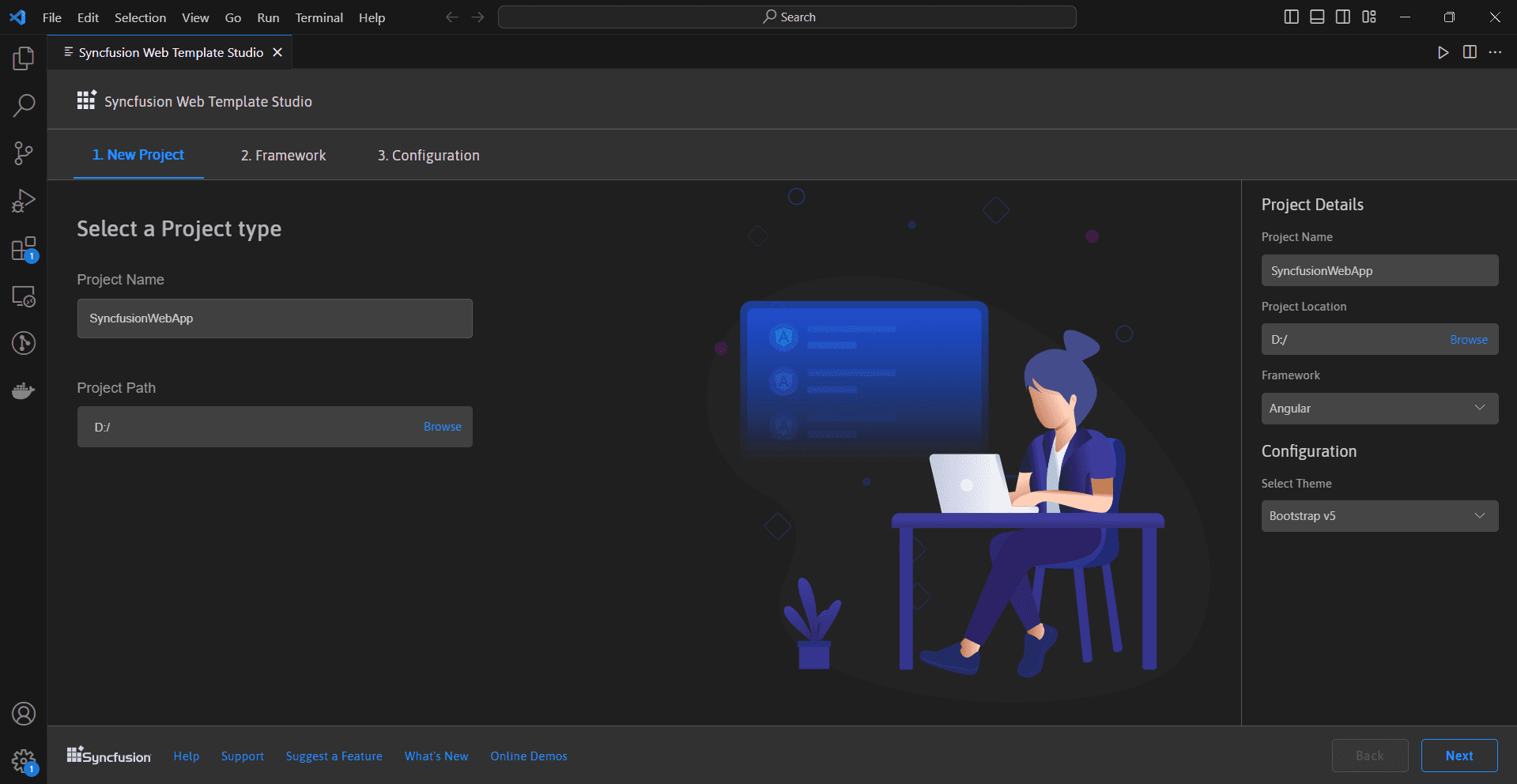
Select Syncfusion Web Template Studio: Launch and press Enter. The Template Studio wizard will appear for configuring the Syncfusion® web app. Enter the Project Name and Path, then choose one of the supported frameworks (React, Pure React, Angular, or Vue) for your new application.

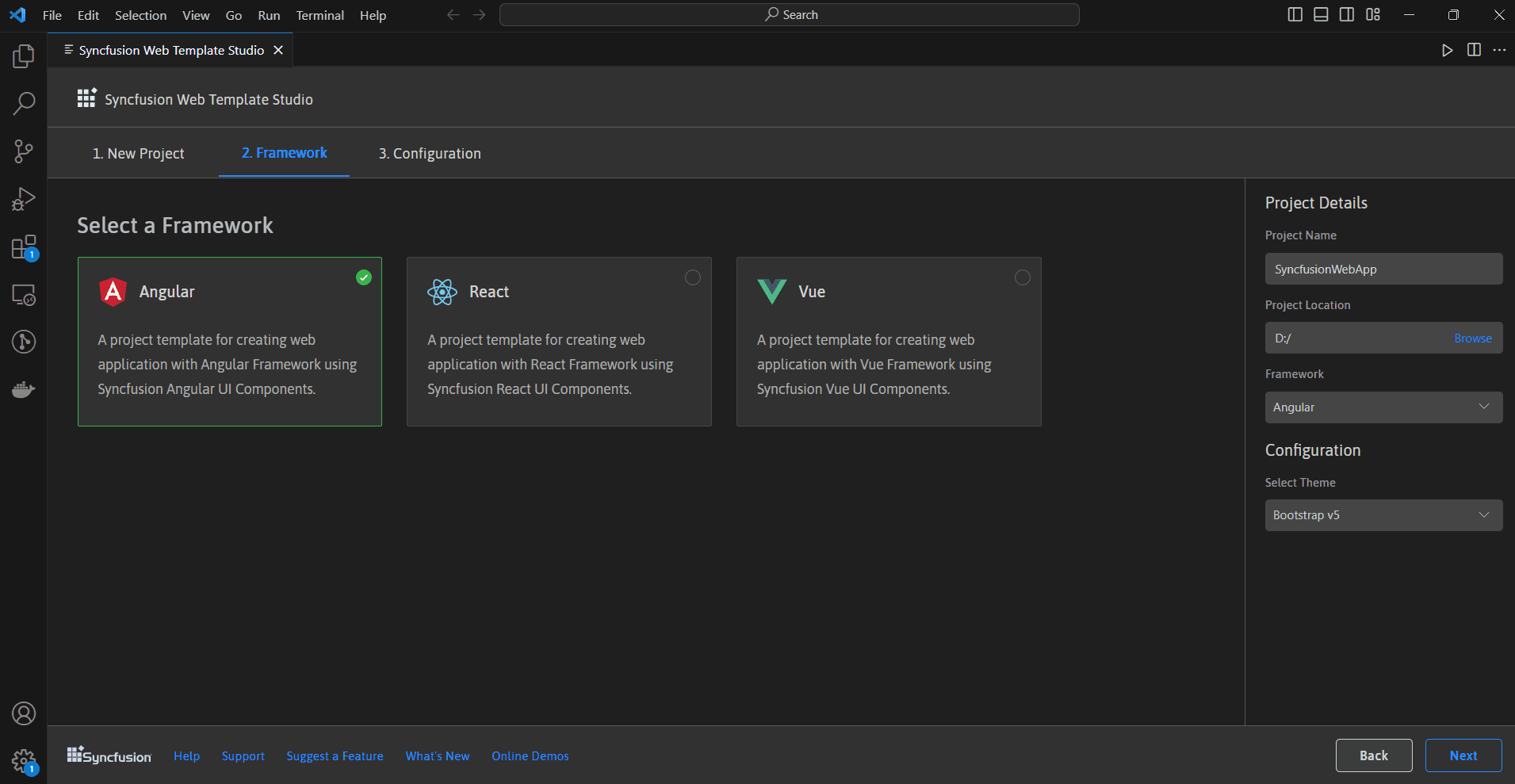
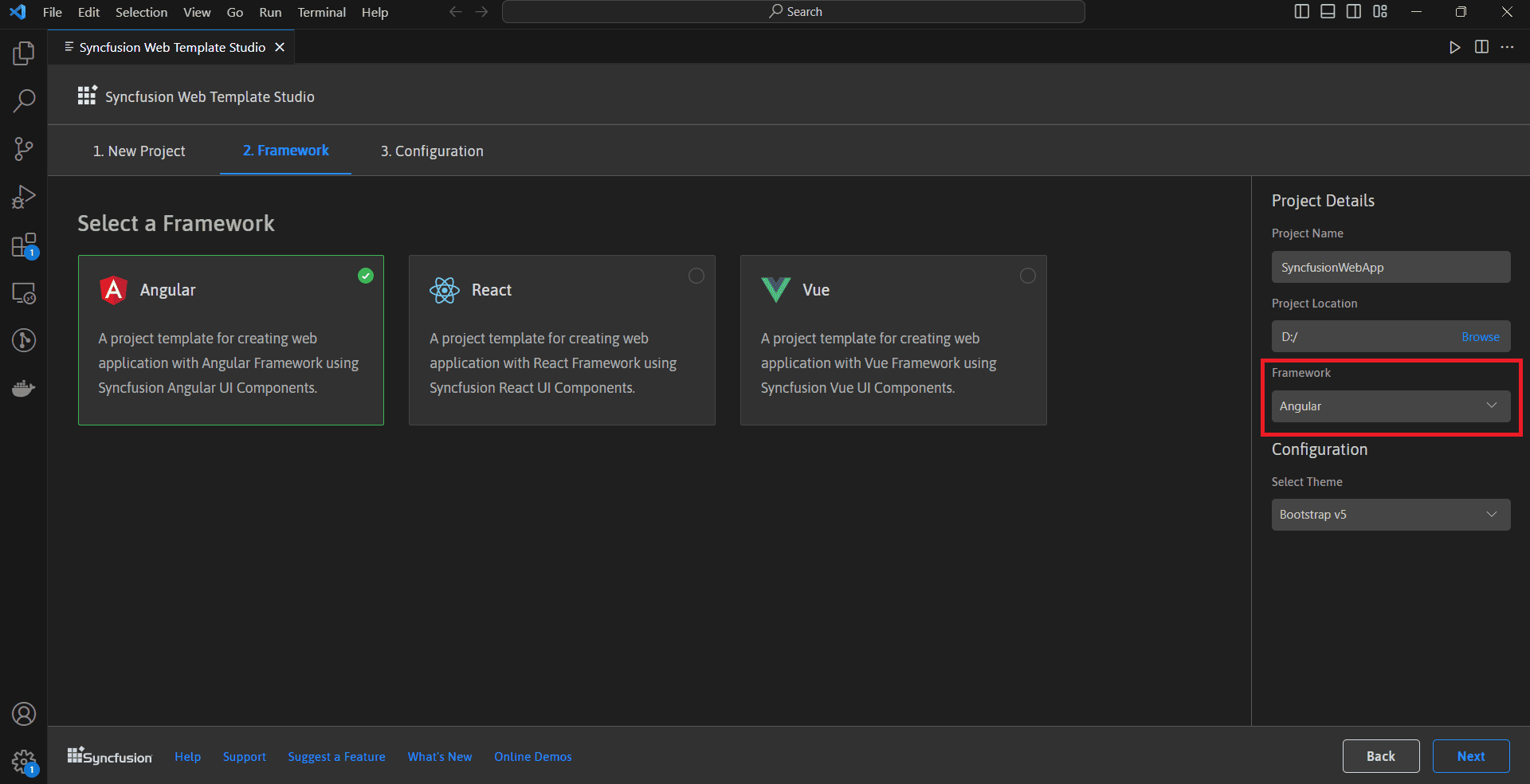
- Click either Next or Framework tab, the Framework types will be appearing and choose any one of the Framework:
- Angular
- React
- Pure React
- Vue

If you select the Angular framework, it will appear in the Project Details section. You can proceed to configure and create the Angular application.

-
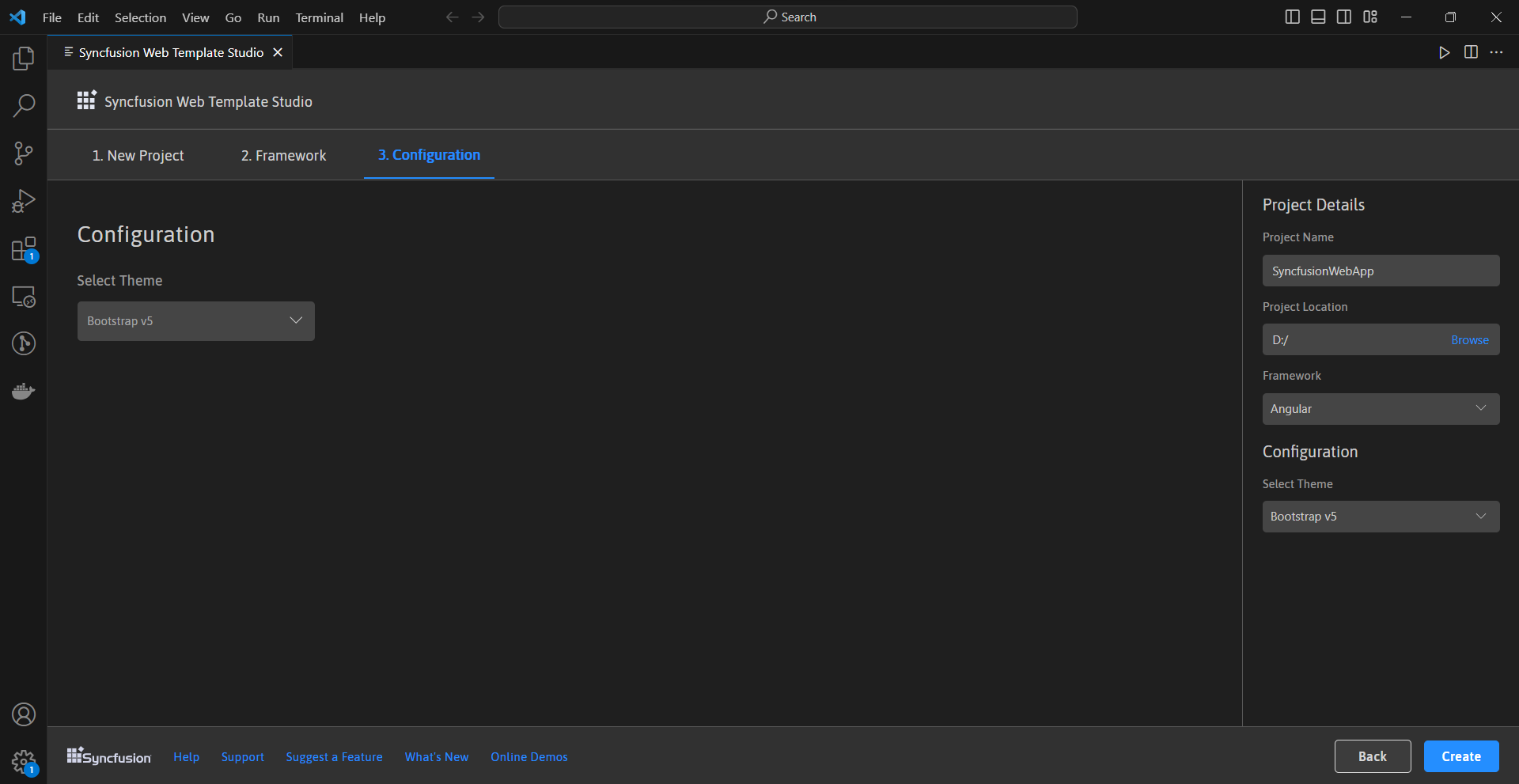
Click Next or go to the Configuration tab. In the Configuration section, select a theme and click Create to generate the project.

-
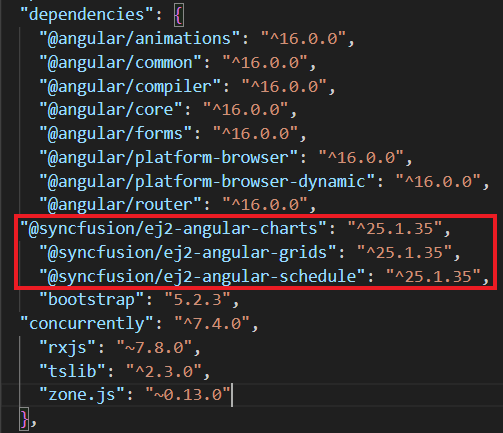
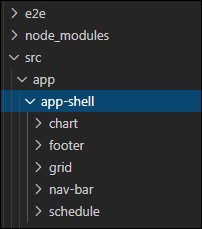
The created Syncfusion® Web App is configured with the Syncfusion® NPM packages, styles, and the component render code for the Syncfusion® component added.



Run the application
-
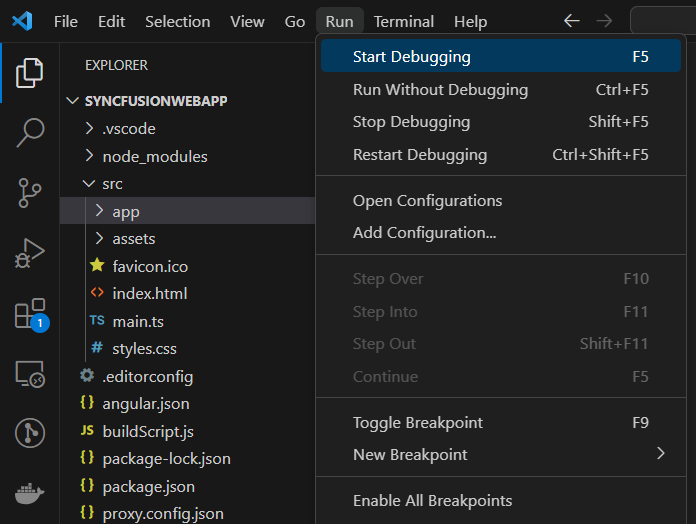
Click on F5 or navigate to Run>Start debugging

-
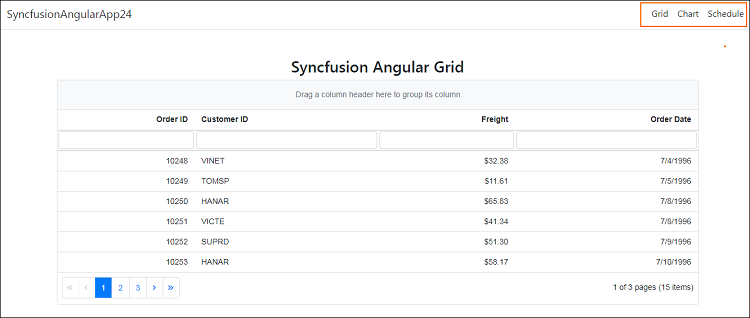
Once the compilation finishes, open the localhost link in your browser to view the output.