Getting Started with Essential® UI Kit for Angular
14 Aug 20251 minute to read
Follow these steps to get started with the Essential® UI Kit for Angular. You can explore the UI blocks in two main ways:
- Download the App from GitHub: Get the full free source code and run the app locally to explore the blocks.
- View the Online Demo: Explore the UI blocks interactively without downloading anything.
Note: Syncfusion “blocks” are ready-made UI modules such as authentication forms, profile cards, and dashboards, designed for rapid development with Angular.
Get Started by Downloading the App from GitHub
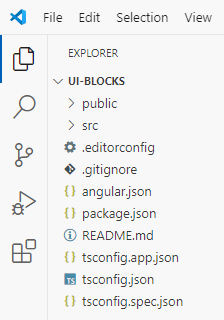
Step 1: Download and Open the App in Visual Studio Code
Download the repository from GitHub and open it in Visual Studio Code.

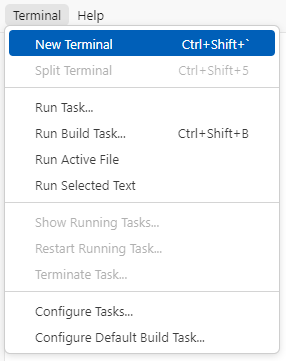
Step 2: Open a New Terminal
Open the integrated terminal via Terminal > New Terminal in Visual Studio Code.

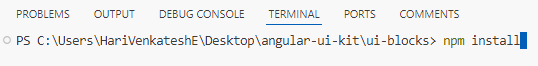
Step 3: Install Dependencies and Run the App
Run the following commands one after the other in the terminal:
npm install
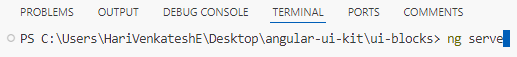
ng serve-
npm installdownloads all dependencies listed in package.json. -
ng servebuilds and hosts the app locally.

When the terminal displays a localhost URL, Ctrl + Click (or Cmd + Click on macOS) the link to open the app in your browser and interact with the blocks.
Step 4: License Key Requirement
The blocks include several Syncfusion® Angular components that require an active license key for proper display and usage. To activate the license, refer to the topics below:
How to Obtain a License Key
Visit the Syncfusion® License Documentation to obtain your key.
How to Register the License Key
Add your license key in src/main.ts:
import { registerLicense } from '@syncfusion/ej2-base';
registerLicense('Your-License-Key');Replace ‘Your-License-Key’ with the actual license key you received from Syncfusion®.
Registering the license key ensures all features are fully functional and free of licensing issues.
Get Started by Viewing the Online Demo
For a quick preview, explore the blocks directly in the Essential® UI Kit for Angular online demo without installation. This is recommended if you want an overview or inspiration before working locally.