Adaptive in Angular Tab component
19 Sep 202524 minutes to read
The following section explains how the Tab component renders when its width exceeds the viewable area or when constrained within a specified width.
The available overflow modes are as follows:
- Scrollable
- Popup
Scrollable
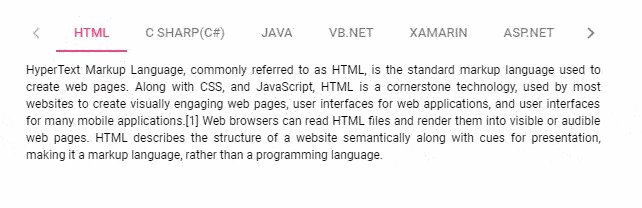
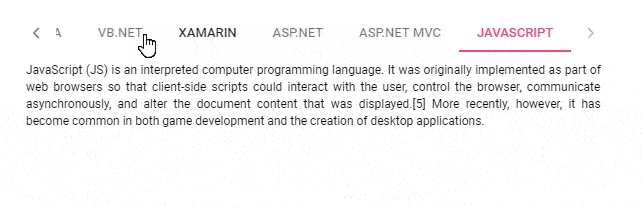
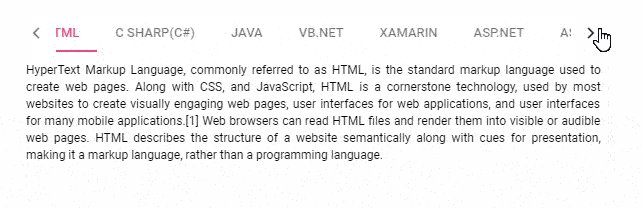
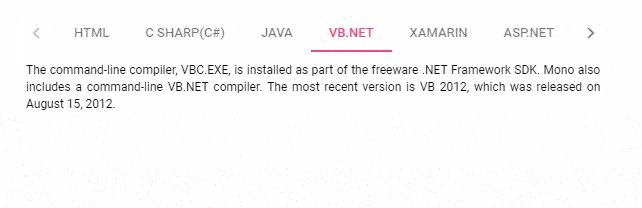
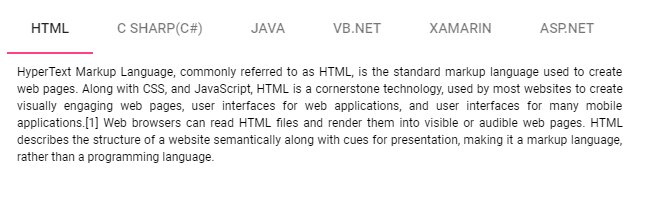
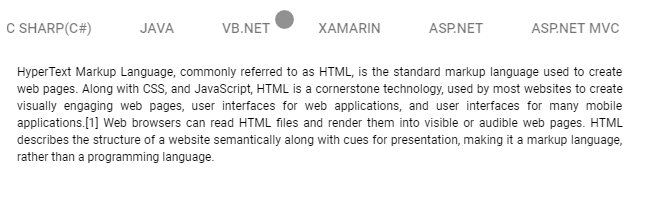
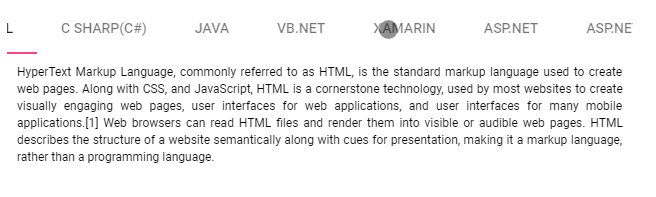
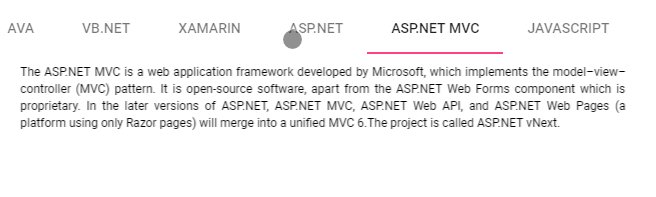
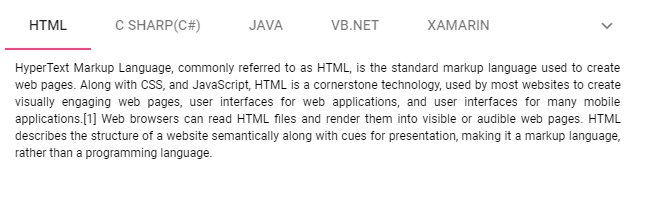
The default overflow mode is Scrollable. In this mode, Tab header items are displayed in a single line with horizontal scrolling enabled when items overflow beyond the available space.
- Navigation arrows appear at the start and end of the Tab header, allowing users to navigate through overflowed items.
- Overflowed items can also be accessed using touch and swipe actions on both header and content sections.
- By default, the left navigation arrow is disabled. Users can view overflowed items by navigating in the right direction.
- Clicking the arrow or holding it continuously reveals the overflowed items.

- On touch devices, navigation icons are not available. Users can touch and swipe to view overflowed Tab header items.

import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { FormsModule } from '@angular/forms'
import { TabModule } from '@syncfusion/ej2-angular-navigations'
import { Component, ViewChild } from '@angular/core';
import { TabComponent } from '@syncfusion/ej2-angular-navigations';
/**
* Adaptive Tab Component
*/
@Component({
imports: [
FormsModule, TabModule
],
standalone: true,
selector: 'app-container',
template: `<ejs-tab id="element" heightAdjustMode='Auto' overflowMode='Scrollable' width='300px'>
<e-tabitems>
<e-tabitem [header]='headerText[0]'>
<ng-template #content>
HyperText Markup Language, commonly referred to as HTML, is the standard markup language used to create web pages. Along
with CSS, and JavaScript, HTML is a cornerstone technology, used by most websites to create visually engaging web
pages, user interfaces for web applications, and user interfaces for many mobile applications. Web browsers can read
HTML files and render them into visible or audible web pages. HTML describes the structure of a website semantically
along with cues for presentation, making it a markup language, rather than a programming language.
</ng-template>
</e-tabitem>
<e-tabitem [header]='headerText[1]'>
<ng-template #content>
C# is intended to be a simple, modern, general-purpose, object-oriented programming language. Its development team is led
by Anders Hejlsberg. The most recent version is C# 5.0, which was released on August 15, 2012.
</ng-template>
</e-tabitem>
<e-tabitem [header]='headerText[2]'>
<ng-template #content>
Java is a set of computer software and specifications developed by Sun Microsystems, later acquired by Oracle Corporation,
that provides a system for developing application software and deploying it in a cross-platform computing environment.
Java is used in a wide variety of computing platforms from embedded devices and mobile phones to enterprise servers
and supercomputers. While less common, Java applets run in secure, sandboxed environments to provide many features
of native applications and can be embedded in HTML pages.
</ng-template>
</e-tabitem>
<e-tabitem [header]='headerText[3]'>
<ng-template #content>
The command-line compiler, VBC.EXE, is installed as part of the freeware .NET Framework SDK. Mono also includes a command-line
VB.NET compiler. The most recent version is VB 2012, which was released on August 15, 2012.
</ng-template>
</e-tabitem>
<e-tabitem [header]='headerText[4]'>
<ng-template #content>
Xamarin is a San Francisco, California based software company created in May 2011[3] by the engineers that created Mono,[4]
Mono for Android and MonoTouch that are cross-platform implementations of the Common Language Infrastructure (CLI)
and Common Language Specifications (often called Microsoft .NET). With a C#-shared codebase, developers can use Xamarin
tools to write native Android, iOS, and Windows apps with native user interfaces and share code across multiple platforms.[5]
Xamarin has over 1 million developers in more than 120 countries around the World as of May 2015.
</ng-template>
</e-tabitem>
<e-tabitem [header]='headerText[5]'>
<ng-template #content>
ASP.NET is an open-source server-side web application framework designed for web development to produce dynamic web pages.
It was developed by Microsoft to allow programmers to build dynamic web sites, web applications and web services.
It was first released in January 2002 with version 1.0 of the .NET Framework, and is the successor to Microsoft\'\s
Active Server Pages (ASP) technology. ASP.NET is built on the Common Language Runtime (CLR), allowing programmers
to write ASP.NET code using any supported .NET language. The ASP.NET SOAP extension framework allows ASP.NET components
to process SOAP messages.
</ng-template>
</e-tabitem>
<e-tabitem [header]='headerText[6]'>
<ng-template #content>
The ASP.NET MVC is a web application framework developed by Microsoft, which implements the model–view–controller (MVC) pattern.
It is open-source software, apart from the ASP.NET Web Forms component which is proprietary. In the later versions
of ASP.NET, ASP.NET MVC, ASP.NET Web API, and ASP.NET Web Pages (a platform using only Razor pages) will merge into
a unified MVC 6.The project is called ASP.NET vNext.
</ng-template>
</e-tabitem>
<e-tabitem [header]='headerText[7]'>
<ng-template #content>
JavaScript (JS) is an interpreted computer programming language. It was originally implemented as part of web browsers so
that client-side scripts could interact with the user, control the browser, communicate asynchronously, and alter
the document content that was displayed.[5] More recently, however, it has become common in both game development
and the creation of desktop applications.
</ng-template>
</e-tabitem>
</e-tabitems>
</ejs-tab>`
})
export class AppComponent {
public headerText: Object = [{ text: 'HTML' }, { text: 'C Sharp(C#)' }, { text: 'Java' }, { text: 'VB.Net' },
{ text: 'Xamarin' }, { text: 'ASP.NET' }, { text: 'ASP.NET MVC' }, { text: 'JavaScript' }];
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Popup
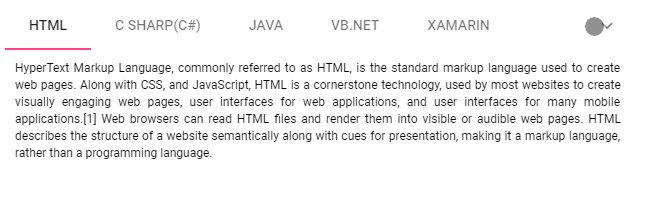
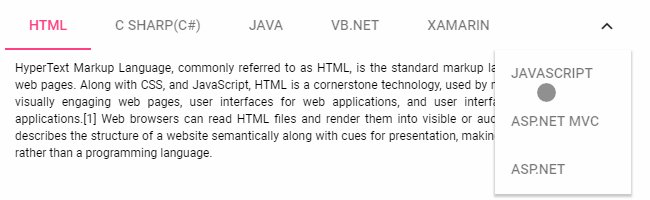
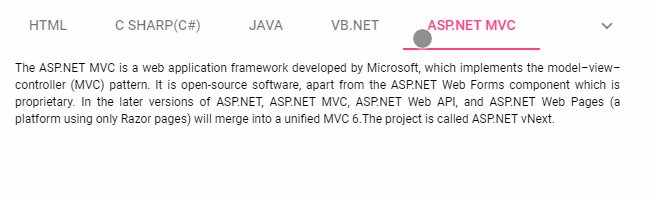
Popup is another type of overflowMode where the Tab container displays items that fit within the available space. Overflowing items that cannot fit within the viewing area are moved to an overflow popup container.
-
Items in the popup can be accessed by clicking the drop-down icon at the end of the Tab header.
-
If the popup height exceeds the visible area height, users can scroll through the popup items to make selections.

import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { FormsModule } from '@angular/forms'
import { TabModule } from '@syncfusion/ej2-angular-navigations'
import { Component, ViewChild } from '@angular/core';
import { TabComponent } from '@syncfusion/ej2-angular-navigations';
/**
* Adaptive Tab Component
*/
@Component({
imports: [
FormsModule, TabModule
],
standalone: true,
selector: 'app-container',
template: `<ejs-tab id="element" heightAdjustMode='Auto' overflowMode='Popup' width='300px'>
<e-tabitems>
<e-tabitem [header]='headerText[0]'>
<ng-template #content>
HyperText Markup Language, commonly referred to as HTML, is the standard markup language used to create web pages. Along
with CSS, and JavaScript, HTML is a cornerstone technology, used by most websites to create visually engaging web
pages, user interfaces for web applications, and user interfaces for many mobile applications. Web browsers can read
HTML files and render them into visible or audible web pages. HTML describes the structure of a website semantically
along with cues for presentation, making it a markup language, rather than a programming language.
</ng-template>
</e-tabitem>
<e-tabitem [header]='headerText[1]'>
<ng-template #content>
C# is intended to be a simple, modern, general-purpose, object-oriented programming language. Its development team is led
by Anders Hejlsberg. The most recent version is C# 5.0, which was released on August 15, 2012.
</ng-template>
</e-tabitem>
<e-tabitem [header]='headerText[2]'>
<ng-template #content>
Java is a set of computer software and specifications developed by Sun Microsystems, later acquired by Oracle Corporation,
that provides a system for developing application software and deploying it in a cross-platform computing environment.
Java is used in a wide variety of computing platforms from embedded devices and mobile phones to enterprise servers
and supercomputers. While less common, Java applets run in secure, sandboxed environments to provide many features
of native applications and can be embedded in HTML pages.
</ng-template>
</e-tabitem>
<e-tabitem [header]='headerText[3]'>
<ng-template #content>
The command-line compiler, VBC.EXE, is installed as part of the freeware .NET Framework SDK. Mono also includes a command-line
VB.NET compiler. The most recent version is VB 2012, which was released on August 15, 2012.
</ng-template>
</e-tabitem>
<e-tabitem [header]='headerText[4]'>
<ng-template #content>
Xamarin is a San Francisco, California based software company created in May 2011[3] by the engineers that created Mono,[4]
Mono for Android and MonoTouch that are cross-platform implementations of the Common Language Infrastructure (CLI)
and Common Language Specifications (often called Microsoft .NET). With a C#-shared codebase, developers can use Xamarin
tools to write native Android, iOS, and Windows apps with native user interfaces and share code across multiple platforms.[5]
Xamarin has over 1 million developers in more than 120 countries around the World as of May 2015.
</ng-template>
</e-tabitem>
<e-tabitem [header]='headerText[5]'>
<ng-template #content>
ASP.NET is an open-source server-side web application framework designed for web development to produce dynamic web pages.
It was developed by Microsoft to allow programmers to build dynamic web sites, web applications and web services.
It was first released in January 2002 with version 1.0 of the .NET Framework, and is the successor to Microsoft\'\s
Active Server Pages (ASP) technology. ASP.NET is built on the Common Language Runtime (CLR), allowing programmers
to write ASP.NET code using any supported .NET language. The ASP.NET SOAP extension framework allows ASP.NET components
to process SOAP messages.
</ng-template>
</e-tabitem>
<e-tabitem [header]='headerText[6]'>
<ng-template #content>
The ASP.NET MVC is a web application framework developed by Microsoft, which implements the model–view–controller (MVC) pattern.
It is open-source software, apart from the ASP.NET Web Forms component which is proprietary. In the later versions
of ASP.NET, ASP.NET MVC, ASP.NET Web API, and ASP.NET Web Pages (a platform using only Razor pages) will merge into
a unified MVC 6.The project is called ASP.NET vNext.
</ng-template>
</e-tabitem>
<e-tabitem [header]='headerText[7]'>
<ng-template #content>
JavaScript (JS) is an interpreted computer programming language. It was originally implemented as part of web browsers so
that client-side scripts could interact with the user, control the browser, communicate asynchronously, and alter
the document content that was displayed.[5] More recently, however, it has become common in both game development
and the creation of desktop applications.
</ng-template>
</e-tabitem>
</e-tabitems>
</ejs-tab>`
})
export class AppComponent {
public headerText: Object = [{ text: 'HTML' }, { text: 'C Sharp(C#)' }, { text: 'Java' }, { text: 'VB.Net' },
{ text: 'Xamarin' }, { text: 'ASP.NET' }, { text: 'ASP.NET MVC' }, { text: 'JavaScript' }];
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));