Paste Cleanup in Angular Rich Text Editor Component
13 Oct 202515 minutes to read
The Rich Text Editor simplifies the conversion of Microsoft Word content to HTML format, preserving formatting and styles. The pasteCleanup settings property (see pasteCleanupSettingsModel) allows you to control the formatting and styles when pasting content into the editor. The following settings are available to clean up the content:
| API | Description | Default Value | Type |
|---|---|---|---|
| prompt | Displays a dialog box when content is pasted, allowing users to choose how the content should be inserted—either as plain text, with formatting, or cleaned HTML. | false | boolean |
| plainText | Paste the content as plain text | false | boolean |
| keepFormat | Retains the original formatting of the pasted content, including styles, fonts, and structure. | true | boolean |
| deniedTags | Specifies a list of HTML tags to be removed from the pasted content, such as <script>, <iframe>, or <style>. Helps eliminate unwanted or unsafe elements. |
null | string[] |
| deniedAttrs | Filters out specified attributes from the pasted content | null | string[] |
| allowedStyleProps | See the full list of allowed properties in the documentation link here | string[] |
Rich Text Editor features are segregated into individual feature-wise modules. To enable paste cleanup, include the
PasteCleanupServicein the providers section.
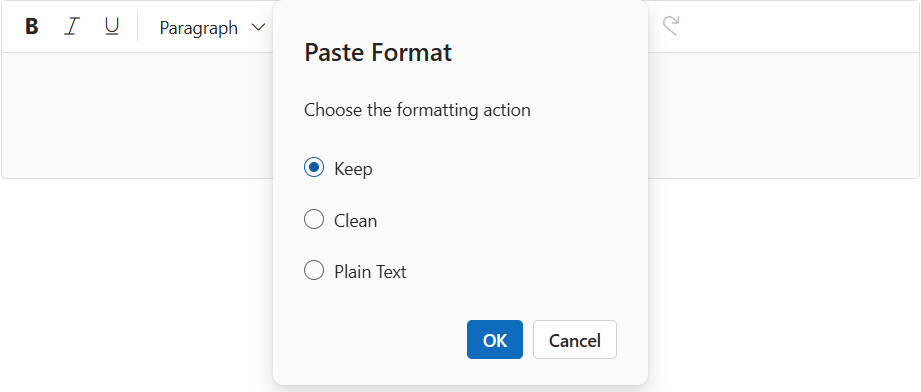
Paste options in the prompt dialog
When prompt is set to true, pasting the content in the editor will open a dialog box that contains three options Keep, Clean, and Plain Text as radio buttons:

-
Keep: Maintains the same format as the copied content. -
Clean: Clears all style formats from the copied content. -
Plain Text: Pastes the copied content as plain text without any formatting or style. (including the removal of all tags).
When
promptvalue is set true, the API properties plainText and keepFormat will not be considered for processing when pasting the content.
Plain text pasting
Setting plainText to true converts the copied content to plain text by removing all HTML tags and styles. Only the plain text is pasted into the editor.
When
plainTextis set to true, setpromptto false. ThekeepFormatproperty will not be considered.
Keep format
When keepFormat is set to true, the pasted content retains its original formatting, including styles, fonts, and structure. However, the formatting is still subject to filtering based on the allowedStyleProps, deniedTags, and deniedAttrs settings:
- Only the style properties listed in
allowedStylePropswill be preserved. - Any HTML tags listed in
deniedTagswill be removed. - Any attributes listed in
deniedAttrswill be stripped from the pasted content.
This ensures that while the formatting is retained, it remains clean, safe, and consistent with your application’s styling rules.
When
keepFormatis set to true, set bothpromptandplainTextto false.
Clean formating
When the prompt, plainText, and keepFormat options are all set to false, the Rich Text Editor performs clean format paste cleanup. In this mode, all inline styles from the pasted content are removed, eliminating any custom or external styling. This ensures a consistent and uniform appearance within the editor.
Despite the removal of styling, essential structural HTML tags such as <p>, <ul>, <table>, and others are preserved. This maintains the original layout and semantic integrity of the content, allowing it to remain well-structured and readable.However, the formatting is still subject to filtering based on the deniedTags, and deniedAttrs settings:
-
deniedTags: Tags listed here will still be removed from the pasted content. -
deniedAttrs: Attributes listed here will also be stripped from the pasted content.
The
allowedStylePropssetting only applies ifkeepFormatis enabled.
Denied tags
When deniedTags values are set, the specified tags will be removed from the pasted content. For example,
-
'a': Removes all anchor tags. -
'a[!href]': Removes anchor tags without the ‘href’ attribute. -
'a[href, target]': Removes anchor tags with both ‘href’ and ‘target’ attributes.
This setting is ignored when
plainTextis set totrue.
It only works when eitherkeepFormatis set totrue, or whenprompt,plainText, andkeepFormatare all set tofalse, which triggers clean format behavior.
Denied attributes
When deniedAttrs values are set, the specified attributes will be removed from all tags in the pasted content. For example,
'id', 'title': Removes ‘id’ and ‘title’ attributes from all tags.
This setting is ignored when
plainTextis set totrue.
It only works when eitherkeepFormatis set totrue, or whenprompt,plainText, andkeepFormatare all set tofalse, which triggers clean format behavior.
Allowing specific style properties
By default, a predefined set of basic style properties are allowed when content is pasted into the Rich Text Editor.
When you configure the allowedStyleProps setting, only the styles that match the specified list of allowed properties will be retained. All other style properties will be removed from the pasted content
You can find the full list of allowed style properties in the official Syncfusion documentation.
This setting works only when
keepFormatis set to true. IfkeepFormatisfalseorplainTextistrue, style filtering viaallowedStylePropswill not be applied.
For Example,
allowedStyleProps: ['color', 'margin']': This will allow only the style properties ‘color’ and ‘margin’ in each pasted element.
In the following example, the paste cleanup related settings are explained with its module configuration
import { Component } from '@angular/core';
import { RichTextEditorModule, ToolbarService, HtmlEditorService, QuickToolbarService, ImageService, LinkService, TableService, PasteCleanupService, ToolbarSettingsModel, PasteCleanupSettingsModel } from '@syncfusion/ej2-angular-richtexteditor';
@Component({
imports: [
RichTextEditorModule
],
standalone: true,
selector: 'app-root',
template: `<ejs-richtexteditor id='editor' [toolbarSettings]='tools' [pasteCleanupSettings]="pasteCleanupSettings" [(value)]='value'></ejs-richtexteditor>`,
providers: [ToolbarService, HtmlEditorService, QuickToolbarService, ImageService, LinkService, TableService, PasteCleanupService]
})
export class AppComponent {
public value: string = "<p>RichTextEditor is a WYSIWYG editing control which will reduce the effort for users while trying to express their formatting word content as HTML or Markdown format.</p><p><b>Paste Cleanup properties:</b></p><ul><li><p>prompt - specifies whether to enable the prompt when pasting in RichTextEditor.</p></li><li><p>plainText - specifies whether to paste as plain text or not in RichTextEditor.</p></li><li><p>keepFormat- specifies whether to keep or remove the format when pasting in RichTextEditor.</p></li><li><p>deniedTags - specifies the tags to restrict when pasting in RichTextEditor.</p></li><li><p>deniedAttributes - specifies the attributes to restrict when pasting in RichTextEditor.</p></li><li><p>allowedStyleProperties - specifies the allowed style properties when pasting in RichTextEditor.</p></li></ul>";
public tools: ToolbarSettingsModel = {
type: 'MultiRow' as ToolbarSettingsModel['type'],
items: ['Bold', 'Italic', 'Underline', 'StrikeThrough',
'FontName', 'FontSize', 'FontColor', 'BackgroundColor',
'LowerCase', 'UpperCase', '|',
'Formats', 'Alignments', 'OrderedList', 'UnorderedList',
'Outdent', 'Indent', '|',
'CreateLink', 'Image', '|', 'ClearFormat', 'Print',
'SourceCode', 'FullScreen', '|', 'Undo', 'Redo']
};
public pasteCleanupSettings: PasteCleanupSettingsModel = {
prompt: true,
plainText: false,
keepFormat: false,
deniedTags: ['a'],
deniedAttrs: ['class', 'title', 'id'],
allowedStyleProps: ['color', 'margin', 'font-size']
};
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Get pasted content
You can get the pasted text as HTML using the afterPasteCleanup event.
import { Component, AfterViewInit, ViewChild } from '@angular/core';
import { RichTextEditorModule, RichTextEditorComponent } from '@syncfusion/ej2-angular-richtexteditor';
import { ToolbarService, LinkService, ImageService, HtmlEditorService, QuickToolbarService, TableService, PasteCleanupService } from '@syncfusion/ej2-angular-richtexteditor';
import WProofreader from '@webspellchecker/wproofreader-sdk-js';
@Component({
imports: [RichTextEditorModule],
standalone: true,
selector: 'app-root',
template: `<ejs-richtexteditor #editor [value]="value" (afterPasteCleanup)="onAfterPasteCleanup($event)"></ejs-richtexteditor>`,
providers: [ToolbarService, LinkService, ImageService, HtmlEditorService, QuickToolbarService, TableService, PasteCleanupService]
})
export class AppComponent implements AfterViewInit {
public value: string = "<p>The Rich Text Editor component is a WYSIWYG (\"what you see is what you get\") editor that provides the best user experience to create and update the content. Users can format their content using standard toolbar commands.</p> <p><b>Key features:</b></p> <ul><li>Provides <IFRAME> and <DIV> modes</li><li>Capable of handling markdown editing.</li><li>Contains a modular library to load the necessary functionality on demand.</li><li>Provides a fully customizable toolbar.</li><li>Provides HTML view to edit the source directly for developers.</li><li>Supports third-party library integration.</li><li>Allows preview of modified content before saving it.</li><li>Handles images, hyperlinks, videos, uploads, etc.</li><li>Contains undo/redo manager.</li><li>Creates bulleted and numbered lists.</li></ul>";
public onAfterPasteCleanup(args: any): void {
// Here you can get the pasted Html string using args.value
console.log(args.value);
}
}Customizing pasted content
The Rich Text Editor enables the customization of copied content prior to pasting it into the editor. By configuring the afterPasteCleanUp event, users can exercise precise control over formatting and content modifications after the paste action is executed.
In the following example, the afterPasteCleanUp event is configured to remove images from the copied content. To understand this feature better, try pasting content that includes an image into the editor.
import { Component } from '@angular/core';
import { RichTextEditorModule, ToolbarService, HtmlEditorService, QuickToolbarService, ImageService, LinkService, TableService, PasteCleanupService, ToolbarSettingsModel, PasteCleanupSettingsModel, PasteCleanupArgs } from '@syncfusion/ej2-angular-richtexteditor';
import { detach } from '@syncfusion/ej2-base';
@Component({
imports: [
RichTextEditorModule
],
standalone: true,
selector: 'app-root',
template: `<ejs-richtexteditor id='editor' [toolbarSettings]='tools' [pasteCleanupSettings]="pasteCleanupSettings" [(value)]='value' (afterPasteCleanup)='afterPasteCleanupHandler($event)'></ejs-richtexteditor>`,
providers: [ToolbarService, HtmlEditorService, QuickToolbarService, ImageService, LinkService, TableService, PasteCleanupService]
})
export class AppComponent {
public value: string = "<p>RichTextEditor is a WYSIWYG editing control which will reduce the effort for users while trying to express their formatting word content as HTML or Markdown format.</p><p><b>Paste Cleanup properties:</b></p><ul><li><p>prompt - specifies whether to enable the prompt when pasting in RichTextEditor.</p></li><li><p>plainText - specifies whether to paste as plain text or not in RichTextEditor.</p></li><li><p>keepFormat- specifies whether to keep or remove the format when pasting in RichTextEditor.</p></li><li><p>deniedTags - specifies the tags to restrict when pasting in RichTextEditor.</p></li><li><p>deniedAttributes - specifies the attributes to restrict when pasting in RichTextEditor.</p></li><li><p>allowedStyleProperties - specifies the allowed style properties when pasting in RichTextEditor.</p></li></ul>";
public tools: ToolbarSettingsModel = {
type: 'MultiRow' as ToolbarSettingsModel['type'],
items: ['Bold', 'Italic', 'Underline', 'StrikeThrough',
'FontName', 'FontSize', 'FontColor', 'BackgroundColor',
'LowerCase', 'UpperCase', '|',
'Formats', 'Alignments', 'Blockquote', 'OrderedList', 'UnorderedList',
'Outdent', 'Indent', '|',
'CreateLink', 'Image', '|', 'ClearFormat', 'Print',
'SourceCode', 'FullScreen', '|', 'Undo', 'Redo']
};
public pasteCleanupSettings: PasteCleanupSettingsModel = {
prompt: true,
plainText: false,
keepFormat: false,
deniedTags: ['a'],
deniedAttrs: ['class', 'title', 'id'],
allowedStyleProps: ['color', 'margin', 'font-size']
};
public afterPasteCleanupHandler(args: PasteCleanupArgs) {
const divElement: HTMLElement = document.createElement('div');
divElement.innerHTML = args.value;
const pasteCleanupImage: HTMLElement = divElement.querySelector('.pasteContent_Img') as HTMLElement;
if (pasteCleanupImage) {
detach(pasteCleanupImage);
args.value = divElement.innerHTML;
}
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));