Images in Angular Rich Text Editor Component
1 Feb 202519 minutes to read
Rich Text Editor allows to insert images in your content from online sources as well as local computer. For inserting an image to the Rich Text Editor, the following list of options have been provided in the insertImageSettings
Configuring Image Tool in the Toolbar
You can add an Image tool in the Rich Text Editor toolbar using the toolbarSettings items property.
To use Image feature, inject
ImageServicein the provider section.
To configure the Image toolbar item, refer to the below code.
import { RichTextEditorModule, QuickToolbarSettingsModel, ToolbarSettingsModel } from '@syncfusion/ej2-angular-richtexteditor';
import { Component } from '@angular/core';
import { ToolbarService, LinkService, ImageService, HtmlEditorService, AudioService, QuickToolbarService, TableService, PasteCleanupService } from '@syncfusion/ej2-angular-richtexteditor';
@Component({
imports: [RichTextEditorModule],
standalone: true,
selector: 'app-root',
template: `<ejs-richtexteditor id='editor' [toolbarSettings]='tools' [quickToolbarSettings]='quickToolbarSettings' [value]='value'>
</ejs-richtexteditor>`,
providers: [ToolbarService, LinkService, ImageService, HtmlEditorService, AudioService, QuickToolbarService, TableService, PasteCleanupService]
})
export class AppComponent {
public value: string = "<p>The Rich Text Editor component is WYSIWYG (\"what you see is what you get\") editor that provides the best user experience to create and update the content. Users can format their content using standard toolbar commands.</p><p><b>Key features:</b></p><ul><li><p>Provides <IFRAME> and <DIV> modes</p></li><li><p>Capable of handling markdown editing.</p></li><li><p>Contains a modular library to load the necessary functionality on demand.</p></li><li><p>Provides a fully customizable toolbar.</p></li><li><p>Provides HTML view to edit the source directly for developers.</p></li><li><p>Supports third-party library integration.</p></li><li><p>Allows preview of modified content before saving it.</p></li><li><p>Handles images, hyperlinks, video, hyperlinks, uploads, etc.</p></li><li><p>Contains undo/redo manager.</p></li><li><p>Creates bulleted and numbered lists.</p></li></ul>";
public tools: ToolbarSettingsModel = {
items: ['Image']
};
quickToolbarSettings: QuickToolbarSettingsModel = {
image: [
'Replace', 'Align', 'Caption', 'Remove', 'InsertLink', 'OpenImageLink', '-',
'EditImageLink', 'RemoveImageLink', 'Display', 'AltText', 'Dimension'
]
};
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Supported Image Save Formats
The images can be saved as Blob or Base64 URL by using the insertImageSettings.saveFormat property, which is of enum type, and the generated URL will be set to the src attribute of the <source> tag.
<img src="blob:http://ej2.syncfusion.com/3ab56a6e-ec0d-490f-85a5-f0aeb0ad8879" >
<img src="data:image/jpeg;base64,iVBORw0KGgoAAAANSUhEUgAAADAAAAAwCAYAAABXAvmHA" >The code snippet below illustrates the configuration of the insertImageSettings.saveFormat property in the Rich Text Editor.
import { Component } from '@angular/core';
import { RichTextEditorModule, ToolbarService, LinkService, ImageService, HtmlEditorService, QuickToolbarService, TableService, PasteCleanupService, ImageSettingsModel, ToolbarSettingsModel } from '@syncfusion/ej2-angular-richtexteditor';
@Component({
imports: [
RichTextEditorModule
],
standalone: true,
selector: 'app-root',
template: `<ejs-richtexteditor id='editor' [toolbarSettings]='tools' [insertImageSettings]='imageSettingsModel' [(value)]='value'></ejs-richtexteditor>`,
providers: [ToolbarService, LinkService, ImageService, HtmlEditorService, QuickToolbarService, TableService, PasteCleanupService]
})
export class AppComponent {
public value: string = "<p>The Rich Text Editor component is a WYSIWYG (\"what you see is what you get\") editor that provides the best user experience to create and update the content. Users can format their content using standard toolbar commands.</p> <p><b>Key features:</b></p> <ul><li>Provides <IFRAME> and <DIV> modes</li><li>Capable of handling markdown editing.</li><li>Contains a modular library to load the necessary functionality on demand.</li><li>Provides a fully customizable toolbar.</li><li>Provides HTML view to edit the source directly for developers.</li><li>Supports third-party library integration.</li><li>Allows preview of modified content before saving it.</li><li>Handles images, hyperlinks, videos, uploads, etc.</li><li>Contains undo/redo manager.</li><li>Creates bulleted and numbered lists.</li></ul>";
public tools: ToolbarSettingsModel = {
items: ['Image']
};
public imageSettingsModel: ImageSettingsModel = {
saveFormat: 'Base64'
}
}The default
saveFormatproperty is set toBlobformat.
Inserting Images from Web URLs
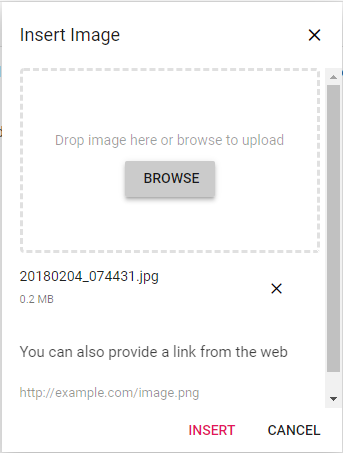
To insert an image from an online source, click the Image tool in the toolbar. By default, this tool opens a dialog box with an input field where you can provide the image URL from the web to insert the image.
Uploading Images from Local Machine
To insert an image from your local machine, click the Image tool in the toolbar. By default, this tool opens a dialog box where you can browse and select an image to insert from your local machine.
File Manager Integration for Image Insertion
To insert images from a file manager, enable the FileManager tool on the editor’s toolbar. This tool initiates a dialog where you can upload new images and choose from existing ones, facilitating smooth image insertion into your content.
To integrate the file manager into the Rich Text Editor, follow these steps:
- Configure the
FileManagertoolbar item in thetoolbarSettingsAPIitemsproperty. - Set the
enableproperty totruein thefileManagerSettingsproperty to ensure the file browser appears upon clicking theFileManagertoolbar item.
Rich Text Editor features are segregated into individual feature-wise modules. To use the file browser tool, configure
FileManagerServicein providers.
Saving Image to Server
Upload the selected image to a specified destination using the controller action specified in insertImageSettings.saveUrl. Ensure to map this method name appropriately and provide the required destination path through the insertImageSettings.path properties.
Configure insertImageSettings.removeUrl to point to the endpoint responsible for deleting image files.
Set the insertImageSettings.saveFormat property to determine whether the image should be saved as Blob or Base64, aligning with your application’s requirements.
Image Renaming Feature
You can use the insertImageSettings property, to specify the server handler to upload the selected image. Then by binding the fileUploadSuccess event, you can receive the modified file name from the server and update it in the Rich Text Editor’s insert image dialog.
Size-based Image Restrictions
You can restrict the image uploaded from the local machine when the uploaded image file size is greater than the allowed size by using the fileUploading event.
The file size in the argument will be returned in
bytes.
Secure Image Upload with Authentication
You can add additional data with the image uploaded from the Rich Text Editor on the client side, which can even be received on the server side. By using the fileUploading event and its customFormData argument, you can pass parameters to the controller action. On the server side, you can fetch the custom headers by accessing the form collection from the current request, which retrieves the values sent using the POST method.
By default, it doesn’t support the
UseDefaultCredentialsproperty, you can manually append the default credentials with the upload request.
import { Component } from '@angular/core';
import { ToolbarService, QuickToolbarService, LinkService, HtmlEditorService, ImageService,} from '@syncfusion/ej2-angular-richtexteditor';
import { UploadingEventArgs } from '@syncfusion/ej2-angular-inputs';
@Component({
selector: 'app-root',
template: `<ejs-richtexteditor id='' [toolbarSettings]='toolbarSettings' [insertImageSettings] = 'insertImageSettings' (fileUploading) = 'onImageUpload($event)' >
</ejs-richtexteditor>`,
providers: [ ToolbarService, QuickToolbarService, LinkService, ImageService, HtmlEditorService ],
})
export class AppComponent {
public toolbarSettings: object = {
items: ['Image'],
};
public insertImageSettings: Object = {
saveUrl: "[SERVICE_HOSTED_PATH]/api/uploadbox/SaveFiles",
path: "[SERVICE_HOSTED_PATH]/Files/"
};
public onImageUpload = (args: UploadingEventArgs) => {
let accessToken = "Authorization_token";
// adding custom form Data
args.customFormData = [ { 'Authorization': accessToken}];
};
}public void SaveFiles(IList<IFormFile> UploadFiles)
{
string currentPath = Request.Form["Authorization"].ToString();
}Image Replacement Functionality
Once a image file has been inserted, you can replace it using the Rich Text Editor quickToolbarSettings imageReplace option. You can replace the image file either by using the web URL or the browse option in the image dialog.
Deleting Images
To remove an image from the Rich Text Editor content, select the image and click Remove tool from the quick toolbar. It will delete the image from the Rich Text Editor content as well as from the service location if the removeUrl is given.
Once you select the image from the local machine, the URL for the image will be generate. From there, you can remove the image from the service location by clicking the cross icon.

The following sample explains, how to configure removeUrl to remove a saved image from the remote service location, when the following image remove actions are performed:
-
deletekey action. -
backspacekey action. - Removing uploaded image file from the insert image dialog.
- Deleting image using the quick toolbar
removeoption.
import { Component } from '@angular/core';
import { RichTextEditorModule, ToolbarService, LinkService, ImageService, HtmlEditorService, QuickToolbarService, TableService, PasteCleanupService, ToolbarSettingsModel, ImageSettingsModel } from '@syncfusion/ej2-angular-richtexteditor';
@Component({
imports: [
RichTextEditorModule
],
standalone: true,
selector: 'app-root',
template: `<ejs-richtexteditor [toolbarSettings]='toolbarSettings' [insertImageSettings]='insertImageSettings' [(value)]='value'></ejs-richtexteditor>`,
providers: [ToolbarService, LinkService, ImageService, HtmlEditorService, QuickToolbarService, TableService, PasteCleanupService]
})
export class AppComponent {
public value: string = "<p>The Rich Text Editor is a WYSIWYG (\"what you see is what you get\") editor useful for creating and editing content, and returning valid <a href=\"https://ej2.syncfusion.com/home/\" target=\"_blank\">HTML markup</a> or <a href=\"https://ej2.syncfusion.com/home/\" target=\"_blank\">markdown</a> of the content.</p><p><b>Key features:</b></p><ul><li><p>Provides <IFRAME> and <DIV> modes.</p></li><li><p>Capable of handling markdown editing.</p></li><li><p>Contains a modular library to load the necessary functionality on demand.</p></li><li><p>Provides a fully customizable toolbar.</p></li><li><p>Provides HTML view to edit the source directly for developers.</p></li><li><p>Supports third-party library integration.</p></li><li><p>Allows preview of modified content before saving it.</p></li><li><p>Handles images, hyperlinks, videos, uploads, etc.</p></li></ul>";
public toolbarSettings: ToolbarSettingsModel = {
items: ['Image']
};
public insertImageSettings: ImageSettingsModel = {
saveUrl: 'https://services.syncfusion.com/angular/production/api/RichTextEditor/SaveFile',
removeUrl: 'https://services.syncfusion.com/angular/production/api/RichTextEditor/DeleteFile'
};
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Adjusting Image Dimensions
Sets the default width and height of the image when it is inserted in the Rich Text Editor using width and height of the insertImageSettings property.
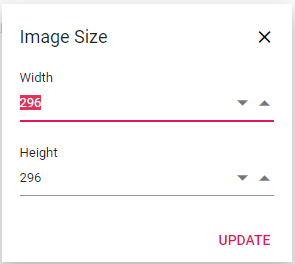
Through the quick toolbar, change the width and height using Change Size option. Once you click, the Image Size dialog box will open as follows. In that you can specify the width and height of the image in pixel.

Adding Captions and Alt Text to Images
Image caption and alternative text can be specified for the inserted image in the Rich Text Editor through the quickToolbarSettings property. It has following two options,
- Image Caption
- Alternative Text.
Through the Alternative Text option, set the alternative text for the image, when the image is not upload successfully into the Rich Text Editor.
By clicking the Image Caption, the image will get wrapped in an image element with a caption. Then, you can type caption content inside the Rich Text Editor.
Configuring Image Display Position
Sets the default display for an image when it is inserted in the Rich Text Editor using display field in insertImageSettings. It has two possible options: ‘inline’ and ‘block’.
import { Component } from '@angular/core';
import { RichTextEditorModule, ToolbarService, LinkService, ImageService, HtmlEditorService, QuickToolbarService, TableService, PasteCleanupService } from '@syncfusion/ej2-angular-richtexteditor';
@Component({
imports: [
RichTextEditorModule
],
standalone: true,
selector: 'app-root',
template: `<ejs-richtexteditor #imageRTE id='imageRTE' [insertImageSettings]='insertImageSettings' [(value)]='value'></ejs-richtexteditor>`,
providers: [ToolbarService, LinkService, ImageService, HtmlEditorService, QuickToolbarService, TableService, PasteCleanupService]
})
export class AppComponent {
public value: string = "<p>Rich Text Editor allows you to insert images from online sources as well as your local computer into your content.</p><p><b>Get started with Quick Toolbar by clicking on the image</b></p><p>Custom styles can be applied to the selected image inside the Rich Text Editor through the quick toolbar.</p><img id=\"rteImageID\" style=\"width:300px; height:300px; transform:rotate(0deg);\" alt=\"Logo\" src=\"https://ej2.syncfusion.com/demos/src/rich-text-editor/images/RTEImage-Feather.png\">";
public insertImageSettings = {
display: 'inline'
};
}Hyperlinking Images
The hyperlink itself can be an image in Rich Text Editor. If the image given as hyperlink, remove, edit and open link will be added to the quick toolbar of image. For further details about link, see the link documentation documentation.

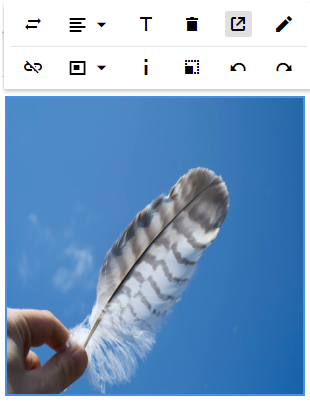
Image Resizing Tools
Rich Text Editor has a built-in image inserting support. The resize points will be appearing on each corner of image when focus. So, users can resize the image using mouse points or thumb through the resize points easily. Also, the resize calculation will be done based on aspect ratio.

Configuring Allowed Image Types
You can allow the specific images alone to be uploaded using the the allowedTypes property. By default, the Rich Text Editor allows the JPG, JPEG, and PNG formats. You can configure this formats as follows.
insertImageSettings: {
allowedTypes: ['.jpg']
}Drag and Drop Image Insertion
By default, the Rich Text Editor allows you to insert images by drag-and-drop from the local file system such as Windows Explorer into the content editor area. And, you can upload the images to the server before inserting into the editor by configuring the saveUrl property. The images can be repositioned anywhere within the editor area by dragging and dropping the image.
In the following sample, you can see feature demo.
import { Component } from '@angular/core';
import { RichTextEditorModule, ToolbarService, LinkService, ImageService, HtmlEditorService, QuickToolbarService, TableService, PasteCleanupService } from '@syncfusion/ej2-angular-richtexteditor';
@Component({
imports: [
RichTextEditorModule
],
standalone: true,
selector: 'app-root',
template: `<ejs-richtexteditor [insertImageSettings]='insertImageSettings' [(value)]='value'></ejs-richtexteditor>`,
providers: [ToolbarService, LinkService, ImageService, HtmlEditorService, QuickToolbarService, TableService, PasteCleanupService]
})
export class AppComponent {
public value: string = "<p>The Rich Text Editor component is a WYSIWYG ('what you see is what you get') editor that provides the best user experience for creating and updating content. Users can format their content using standard toolbar commands.</p><p><b>Key features:</b></p><ul><li><p>Provides <IFRAME> and <DIV> modes.</p></li><li><p>Capable of handling markdown editing.</p></li><li><p>Contains a modular library to load the necessary functionality on demand.</p></li><li><p>Provides a fully customizable toolbar.</p></li><li><p>Provides HTML view to edit the source directly for developers.</p></li><li><p>Supports third-party library integration.</p></li><li><p>Allows preview of modified content before saving it.</p></li><li><p>Handles images, hyperlinks, videos, uploads, etc.</p></li><li><p>Contains undo/redo manager.</p></li><li><p>Creates bulleted and numbered lists.</p></li></ul>";
public insertImageSettings = {
saveUrl: 'https://services.syncfusion.com/angular/production/api/RichTextEditor/SaveFile'
};
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Disabling Drag and Drop for Images
You can prevent drag-and-drop action by setting the actionBegin argument cancel value to true. The following code shows how to prevent the drag-and-drop.
actionBegin: function (args: any): void {
if(args.type === 'drop' || args.type === 'dragstart') {
args.cancel =true;
}
}Customizing the Image Quick Toolbar
The Rich Text Editor allows you to customize the image quick toolbar, providing essential tools such as ‘Replace’, ‘Align’, ‘Caption’, ‘Remove’, ‘InsertLink’, ‘Display’, ‘AltText’, and ‘Dimension’.
By configuring these options in the quickToolbarSettings property, you can enhance the editor’s functionality, enabling seamless image management and editing directly within your content. This customization ensures a user-friendly experience for efficiently manipulating image elements.
import { Component, ViewChild } from '@angular/core';
import { RichTextEditorModule, ToolbarService, LinkService, ImageService, HtmlEditorService, QuickToolbarService, TableService, PasteCleanupService, RichTextEditorComponent, QuickToolbarSettingsModel } from '@syncfusion/ej2-angular-richtexteditor';
@Component({
imports: [
RichTextEditorModule
],
standalone: true,
selector: 'app-root',
template: `<ejs-richtexteditor #editor id='editor' [quickToolbarSettings]='quickToolbarSettings' (quickToolbarSettingsChange)=' quickToolbarSettingsChange' [(value)]='value'></ejs-richtexteditor>`,
providers: [ToolbarService, LinkService, ImageService, HtmlEditorService, QuickToolbarService, TableService, PasteCleanupService]
})
export class AppComponent {
@ViewChild('editor') editorObj: RichTextEditorComponent | undefined;
public value: string = "<p>Rich Text Editor allows inserting images from online sources as well as from a local computer into your content.</p><p><b>Get started with the Quick Toolbar by clicking on the image</b></p><p>Custom styles can be added to the selected image inside the Rich Text Editor through the quick toolbar.</p><img id='editorImageID' style='width:300px; height:300px; transform: rotate(0deg);' alt='Logo' src='https://ej2.syncfusion.com/demos/src/rich-text-editor/images/RTEImage-Feather.png'>";
public quickToolbarSettings: QuickToolbarSettingsModel = {
image: [
'Replace', 'Align', 'Caption', 'Remove', 'InsertLink', 'OpenImageLink', '-',
'EditImageLink', 'RemoveImageLink', 'Display', 'AltText', 'Dimension'
]
};
public quickToolbarSettingsChange: QuickToolbarSettingsModel = {}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));