Conditional formatting in Angular Pivotview component
29 Dec 202524 minutes to read
The conditional formatting feature enables users to customize the appearance of pivot table value cells by modifying background color, font color, font family, and font size based on specific conditions. This powerful visualization feature helps highlight important value cells and makes them stand out in the pivot table.
The conditional formatting can be applied at runtime through the built-in dialog, invoked from the toolbar. To enable this functionality, set the allowConditionalFormatting and showToolbar properties to true. Additionally, include the ConditionalFormatting item within the toolbar property. Users will see the “Conditional Formatting” icon in the toolbar UI automatically, which opens the formatting dialog when clicked.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { PivotViewAllModule, PivotFieldListAllModule } from '@syncfusion/ej2-angular-pivotview'
import { Component, OnInit, ViewChild } from '@angular/core';
import { ConditionalFormattingService, PivotView,
FieldListService, ToolbarService, ToolbarItems, IDataSet } from '@syncfusion/ej2-angular-pivotview';
import { Pivot_Data } from './datasource';
import { Button } from '@syncfusion/ej2-buttons';
import { DataSourceSettingsModel } from '@syncfusion/ej2-pivotview/src/model/datasourcesettings-model';
@Component({
imports: [
PivotViewAllModule,
PivotFieldListAllModule
],
standalone: true,
selector: 'app-container',
providers: [FieldListService, ToolbarService, ConditionalFormattingService,],
template: `<div style="height: 480px;"><ejs-pivotview #pivotview id='PivotView' height='350' [dataSourceSettings]=dataSourceSettings allowConditionalFormatting='true' [width]=width showToolbar='true' [toolbar]='toolbarOptions'></ejs-pivotview></div>`
})
export class AppComponent implements OnInit {
public dataSourceSettings?: DataSourceSettingsModel;
public width?: string;
@ViewChild('pivotview', {static: false})
public pivotGridObj?: PivotView;
public toolbarOptions?: ToolbarItems[];
ngOnInit(): void {
this.toolbarOptions = ['ConditionalFormatting'] as ToolbarItems[];
this.dataSourceSettings = {
dataSource: Pivot_Data as IDataSet[],
expandAll: false,
enableSorting: true,
drilledMembers: [{ name: 'Country', items: ['France'] }],
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: [],
conditionalFormatSettings: [
{
measure: 'Sold',
value1: 5000,
conditions: 'LessThan',
style: {
backgroundColor: '#80cbc4',
color: 'black',
fontFamily: 'Tahoma',
fontSize: '12px'
}
},
{
value1: 3400,
value2: 40000,
measure: 'Sold',
conditions: 'Between',
style: {
backgroundColor: '#f48fb1',
color: 'black',
fontFamily: 'Tahoma',
fontSize: '12px'
}
}
]
};
this.width = '100%';
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Configure conditional formatting through code-behind
Conditional formatting can also be applied programmatically during component initialization using the conditionalFormatSettings property in the dataSourceSettings. This approach allows you to define formatting rules directly in the code-behind, ensuring that specific styling conditions are automatically applied when the pivot table loads. The required properties to apply a new conditional formatting are,
- applyGrandTotals: This boolean property allows you to restrict conditional formatting for grand totals in the row and column axes. By default, this property is set to true.
- measure: Specifies the value field name for which style will be applied.
- conditions: Defines the operator type used for conditional formatting, such as equals, greater than, less than, etc.
- value1: Specifies the starting value for the conditional formatting.
- value2: Specifies the ending value for the conditional formatting range. This property is applicable only for conditions like Between and NotBetween.
- style: Specifies the custom styling applied to the cell.
The style object includes the following properties, which you can use to customize the appearance of value cells:
- backgroundColor: It allows to set the background color to the value cell in the pivot table.
- color: It allows to set the font color to the value cell in the pivot table.
- fontFamily: It allows to set the font family to the value cell in the pivot table.
- fontSize: It allows to set the font size to the value cell in the pivot table.
Opening conditional formatting dialog programmatically
Users can also access the conditional formatting dialog through external UI elements by calling the showConditionalFormattingDialog method. In the following example, an external button is used to open the conditional formatting dialog programmatically.
To enable conditional formatting, the ConditionalFormattingService must be added to the @NgModule.providers section.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { PivotViewAllModule, PivotFieldListAllModule } from '@syncfusion/ej2-angular-pivotview'
import { Component, OnInit, ViewChild } from '@angular/core';
import { IDataSet, PivotView, ConditionalFormattingService } from '@syncfusion/ej2-angular-pivotview';
import { Pivot_Data } from './datasource';
import { Button } from '@syncfusion/ej2-buttons';
import { DataSourceSettingsModel } from '@syncfusion/ej2-pivotview/src/model/datasourcesettings-model';
@Component({
imports: [
PivotViewAllModule,
PivotFieldListAllModule
],
standalone: true,
selector: 'app-container',
providers: [ConditionalFormattingService],
// specifies the template string for the pivot table component
template: `<div class="col-md-2"><button ej-button id='formatting'>Apply Formatting</button></div><div class="col-md-8"><ejs-pivotview #pivotview id='PivotView' [dataSourceSettings]=dataSourceSettings allowConditionalFormatting='true' [width]=width height='350'></ejs-pivotview></div>`
})
export class AppComponent implements OnInit {
public width?: string;
public height?: number;
public dataSourceSettings?: DataSourceSettingsModel;
public button?: Button;
@ViewChild('pivotview',{static: false})
public pivotGridObj?: PivotView;
ngOnInit(): void {
this.width = '100%';
this.dataSourceSettings = {
dataSource: Pivot_Data as IDataSet[],
expandAll: false,
enableSorting: true,
drilledMembers: [{ name: 'Country', items: ['France', 'Germany'] }],
columns: [{ name: 'Year' }, { name: 'Order_Source', caption: 'Order Source' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
values: [{ name: 'In_Stock', caption: 'In Stock' },
{ name: 'Sold', caption: 'Units Sold' }],
filters: [{ name: 'Product_Categories', caption: 'Product Categories' }],
conditionalFormatSettings: [
{
measure: 'In_Stock',
value1: 5000,
conditions: 'LessThan',
style: {
backgroundColor: '#80cbc4',
color: 'black',
fontFamily: 'Tahoma',
fontSize: '12px'
}
},
{
value1: 3400,
value2: 40000,
measure: 'Sold',
conditions: 'Between',
style: {
backgroundColor: '#f48fb1',
color: 'black',
fontFamily: 'Tahoma',
fontSize: '12px'
}
}
]
};
this.button = new Button({ isPrimary: true });
this.button.appendTo('#formatting');
this.button.element.onclick = (): void => {
this.pivotGridObj?.conditionalFormattingModule.showConditionalFormattingDialog();
};
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Conditional formatting for all fields
The Pivot Table component allows you to apply conditional formatting to all value fields simultaneously. This approach ensures consistent highlighting and styling of value cells across the entire pivot table, removing the need to configure formatting for each value field individually.
To format all value fields together, use the conditionalFormatSettings property without specifying the measure property. When the measure property is omitted, the formatting rules are automatically applied to every value field in your pivot table, resulting in a uniform appearance for all value cells.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { PivotViewAllModule, PivotFieldListAllModule } from '@syncfusion/ej2-angular-pivotview'
import { Component, OnInit, ViewChild } from '@angular/core';
import { IDataSet, PivotView, ConditionalFormattingService } from '@syncfusion/ej2-angular-pivotview';
import { Pivot_Data } from './datasource';
import { DataSourceSettingsModel } from '@syncfusion/ej2-pivotview/src/model/datasourcesettings-model';
@Component({
imports: [
PivotViewAllModule,
PivotFieldListAllModule
],
standalone: true,
selector: 'app-container',
providers: [ConditionalFormattingService],
// specifies the template string for the pivot table component
template: `<div class="col-md-8"><ejs-pivotview #pivotview id='PivotView' [dataSourceSettings]=dataSourceSettings allowConditionalFormatting='true' [width]=width height='350'></ejs-pivotview></div>`
})
export class AppComponent implements OnInit {
public width?: string;
public height?: number;
public dataSourceSettings?: DataSourceSettingsModel;
@ViewChild('pivotview',{static: false})
public pivotGridObj?: PivotView;
ngOnInit(): void {
this.width = '100%';
this.dataSourceSettings = {
dataSource: Pivot_Data as IDataSet[],
expandAll: false,
enableSorting: true,
drilledMembers: [{ name: 'Country', items: ['France', 'Germany'] }],
columns: [{ name: 'Year' }, { name: 'Order_Source', caption: 'Order Source' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
values: [{ name: 'In_Stock', caption: 'In Stock' },
{ name: 'Sold', caption: 'Units Sold' }],
filters: [{ name: 'Product_Categories', caption: 'Product Categories' }],
conditionalFormatSettings: [
{
value1: 500,
conditions: 'GreaterThan',
style: {
backgroundColor: '#80cbc4',
color: 'black',
fontFamily: 'Tahoma',
fontSize: '12px'
}
}
]
};
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Conditional formatting for specific value field
To apply conditional formatting exclusively to a particular value field, set the measure property with the specific value field name in conditionalFormatSettings.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { PivotViewAllModule, PivotFieldListAllModule } from '@syncfusion/ej2-angular-pivotview'
import { Component, OnInit, ViewChild } from '@angular/core';
import { IDataSet, PivotView, ConditionalFormattingService } from '@syncfusion/ej2-angular-pivotview';
import { Pivot_Data } from './datasource';
import { DataSourceSettingsModel } from '@syncfusion/ej2-pivotview/src/model/datasourcesettings-model';
@Component({
imports: [
PivotViewAllModule,
PivotFieldListAllModule
],
standalone: true,
selector: 'app-container',
providers: [ConditionalFormattingService],
// specifies the template string for the pivot table component
template: `<div class="col-md-8"><ejs-pivotview #pivotview id='PivotView' [dataSourceSettings]=dataSourceSettings allowConditionalFormatting='true' [width]=width height='350'></ejs-pivotview></div>`
})
export class AppComponent implements OnInit {
public width?: string;
public height?: number;
public dataSourceSettings?: DataSourceSettingsModel;
@ViewChild('pivotview', {static: false})
public pivotGridObj?: PivotView;
ngOnInit(): void {
this.width = '100%';
this.dataSourceSettings = {
dataSource: Pivot_Data as IDataSet[],
expandAll: false,
enableSorting: true,
drilledMembers: [{ name: 'Country', items: ['France', 'Germany'] }],
columns: [{ name: 'Year' }, { name: 'Order_Source', caption: 'Order Source' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
values: [{ name: 'In_Stock', caption: 'In Stock' },
{ name: 'Sold', caption: 'Units Sold' }],
filters: [{ name: 'Product_Categories', caption: 'Product Categories' }],
conditionalFormatSettings: [
{
measure: 'In_Stock',
value1: 500,
conditions: 'GreaterThan',
style: {
backgroundColor: '#80cbc4',
color: 'black',
fontFamily: 'Tahoma',
fontSize: '12px'
}
}
]
};
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Editing and removing existing conditional format
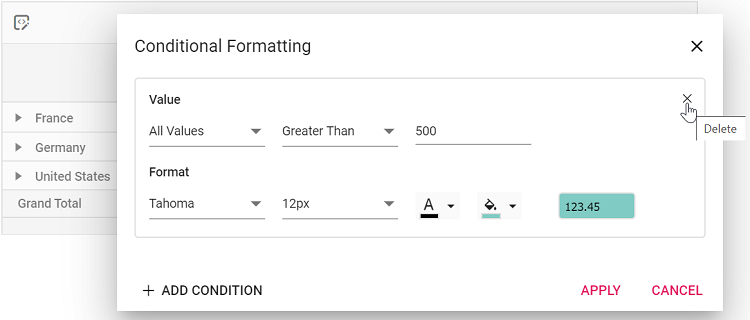
Editing and removing existing conditional format can be done through the UI at runtime. To do so, open the conditional formatting dialog and edit the “Value”, “Condition” and “Format” options based on user requirement and click “OK”. To remove a conditional format, click the “Delete” icon besides the respective condition.

Event
ConditionalFormatting
The conditionalFormatting event is triggered when the “ADD CONDITION” button is clicked in the conditional formatting dialog, enabling users to define custom conditions instead of default conditions at runtime. To utilize this event, the allowConditionalFormatting property of the Pivot Table component must be set to true. This event provides the following parameters:
-
applyGrandTotals- Allows to apply conditional formatting to the grand totals of row and column axis in the pivot table. -
conditions- Allows you to choose the operator type such as equals, greater than, less than, etc. for conditional formatting. -
label- Allows to set the header text of a specific row/column field to apply conditional formatting. -
measure- Allows to set the value field name to apply conditional formatting. -
style- Allows to set the custom styles for the formatting applied values in the pivot table. -
value1- Allows you to set the start value for applying conditional formatting. -
value2- Allows you to set the end value for applying conditional formatting. This property is applicable only for conditions like Between and NotBetween.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { PivotViewAllModule, PivotFieldListAllModule } from '@syncfusion/ej2-angular-pivotview'
import { Component, OnInit, ViewChild } from '@angular/core';
import { IDataSet, PivotView, ConditionalFormattingService, IConditionalFormatSettings } from '@syncfusion/ej2-angular-pivotview';
import { Pivot_Data } from './datasource';
import { Button } from '@syncfusion/ej2-buttons';
import { DataSourceSettingsModel } from '@syncfusion/ej2-pivotview/src/model/datasourcesettings-model';
@Component({
imports: [
PivotViewAllModule,
PivotFieldListAllModule
],
standalone: true,
selector: 'app-container',
providers: [ConditionalFormattingService],
// specifies the template string for the pivot table component
template: `<div class="col-md-2"><button ej-button id='formatting'>Apply Formatting</button></div><div class="col-md-8"><ejs-pivotview #pivotview id='PivotView' [dataSourceSettings]=dataSourceSettings allowConditionalFormatting='true' [width]=width height='350' (conditionalFormatting)='conditionalFormatting($event)'></ejs-pivotview></div>`
})
export class AppComponent implements OnInit {
public width?: string;
public height?: number;
public dataSourceSettings?: DataSourceSettingsModel;
public button?: Button;
@ViewChild('pivotview', {static: false})
public pivotGridObj?: PivotView;
conditionalFormatting(args: IConditionalFormatSettings | any) {
args.style.backgroundColor = "Blue";
args.value1 = 23459;
}
ngOnInit(): void {
this.width = '100%';
this.dataSourceSettings = {
dataSource: Pivot_Data as IDataSet[],
expandAll: false,
enableSorting: true,
drilledMembers: [{ name: 'Country', items: ['France', 'Germany'] }],
columns: [{ name: 'Year' }, { name: 'Order_Source', caption: 'Order Source' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
values: [{ name: 'In_Stock', caption: 'In Stock' },
{ name: 'Sold', caption: 'Units Sold' }],
filters: [{ name: 'Product_Categories', caption: 'Product Categories' }],
conditionalFormatSettings: [
{
measure: 'In_Stock',
value1: 5000,
conditions: 'LessThan',
style: {
backgroundColor: '#80cbc4',
color: 'black',
fontFamily: 'Tahoma',
fontSize: '12px'
}
}
]
};
this.button = new Button({ isPrimary: true });
this.button.appendTo('#formatting');
this.button.element.onclick = (): void => {
this.pivotGridObj?.conditionalFormattingModule.showConditionalFormattingDialog();
};
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));