Register Syncfusion® License Key in EJ2-Angular application
14 Aug 20256 minutes to read
A Syncfusion® license key must be registered when your project references Syncfusion EJ2-Angular packages. The generated license key is a string that should be registered after adding any Syncfusion® Angular reference.
Note: Syncfusion® license validation occurs offline during application execution and does not require internet access. Applications registered with a Syncfusion® license key can be deployed on systems without internet connectivity.
Generate the Syncfusion® license key and register it in one of the following ways,
Register Syncfusion® License Key in the Project
Register the license key in the main.ts file of the Angular project.
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
import { registerLicense } from '@syncfusion/ej2-base';
// Registering Syncfusion license key
registerLicense('Replace your generated license key here');
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule)
.catch(err => console.error(err));Note: Only from 2022 Vol 1 v20.1.0.47, license key registration required for Essential® JavaScript 2 products.
Register Syncfusion® License Key using the npx command
Register the Syncfusion® license key through npx command in one of the following ways,
- Register the license key with the license file
- Register the license key with the environment variable
If both the license text file and the environment variable are used for license registration, priority is set to
syncfusion-license.txtfile. If you want to use the environment variable for license registration, then remove the license text file from the application.
Register the License Key with the License File
The following steps show how to register the Syncfusion® license key with the license text file.
-
Create the
syncfusion-license.txtfile in the application root directory and paste the license key. -
Open the command prompt in the application root directory and activate the license key by using the below command,
npx syncfusion-license activate -
Once the Syncfusion® license key is activated, the following console message will appear.
License message:
(INFO) Syncfusion® License imported successfully. -
Remove the
.cachefolder from node modules in the application. -
Now run the application. If you are facing a license validation error, refer to this link to resolve it. Also, find the most frequent license registration questions from this
link.
If you don’t want to use the license text file in the application, refer to this link to use an environment variable and register the Syncfusion® license key. Also, check out some common licensing FAQs while registering the license key using the npx command from this link
Register the license key with the environment variable
You can set the environment variable as SYNCFUSION_LICENSE in the system and paste the license key as a value. It can be used in all applications on your machine.
The following steps show how to set environment variable in different operating systems and register the Syncfusion® license key.
- Set the environment variable in different operating systems like below,
Windows
-
Open the command prompt and use setx command to add the new environment variable.
setx SYNCFUSION_LICENSE "license key"
Mac
-
Open the terminal and use the
envcommand to view the variables list. -
You can set the environment variable by using below command,
echo 'export SYNCFUSION_LICENSE="license key"' >> ~/.bash_profile -
If you want to modify the environment variable in the bash profile. Use the below command,
nano .bash_profile -
Once modified the variable. Press
ctrl+xto exit thenYandEnterbutton to save the changes. -
Close the terminal and open it again to see the environment variables changes using
envcommand.
Linux
-
Open the terminal and use the
envcommand to view the variables list. -
You can set or modify the environment variable by using below command,
export SYNCFUSION_LICENSE='license key' -
Once set the
SYNCFUSION_LICENSEenvironment variable, restart the IDE or application terminal before using the license activation command. -
Open the command prompt in the application root directory and activate the license key by using the below command,
npx syncfusion-license activate -
Once the Syncfusion® license key is activated, the following console message will appear.
License message:
(INFO) Syncfusion® License imported successfully. -
Remove the
.cachefolder from node modules in the application. -
Now run the application. If you are facing a license validation error, refer to this link to resolve it. Also, find the most frequent license registration questions from this
link.
Register Syncfusion® License Key in CI Services
The following sections show how to use an environment variable in CI services.
GitHub Actions
-
Create a new Repository Secret or an Organization Secret. Set the name of the secret to
SYNCFUSION_LICENSEand use the license key as a value. -
Add the Syncfusion® license activation command after running npm install or yarn like below,
steps: - name: Install node modules run: npm install - name: Activate Syncfusion License run: npx syncfusion-license activate env: SYNCFUSION_LICENSE: $
Azure Pipelines (YAML)
-
Create a new User-defined Variable named
SYNCFUSION_LICENSE. Use the license key as a value. -
Add the Syncfusion® license activation command after running npm install or yarn like below,
The following example shows the syntax for Windows build agents.
pool:
vmImage: 'windows-latest'
steps:
- script: call npm install
displayName: 'Install node modules'
- script: call npx syncfusion-license activate
displayName: 'Activate Syncfusion License'
env:
SYNCFUSION_LICENSE: $(SYNCFUSION_LICENSE)The following example shows the syntax for Linux build agents.
pool:
vmImage: 'ubuntu-latest'
steps:
- script: npm install
displayName: 'Install node modules'
- script: npx syncfusion-license activate
displayName: 'Activate Syncfusion License'
env:
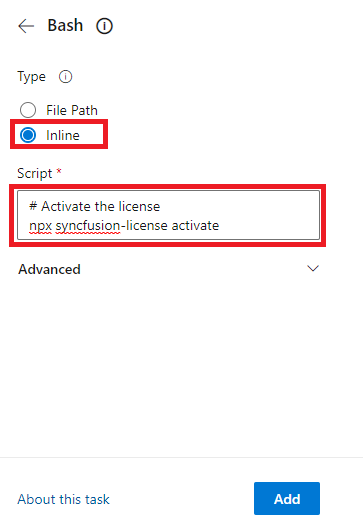
SYNCFUSION_LICENSE: $(SYNCFUSION_LICENSE)Azure Pipelines (Classic)
-
Create a new User-defined Variable named
SYNCFUSION_LICENSE. Use the license key as a value. -
Add the Syncfusion® license activation command after running npm install or yarn using bash task like below,
# Activate the license
npx syncfusion-license activate