Getting Started with Angular Kanban Component
30 Jan 202624 minutes to read
The Syncfusion Angular Kanban component is a workflow visualization tool that helps users organize, manage, and track tasks across different stages of a process. This section outlines the steps to create a basic Kanban board in Angular and configure its core features.
Ready to streamline your Syncfusion® Angular development? Discover the full potential of Syncfusion® Angular components with Syncfusion® AI Coding Assistant. Effortlessly integrate, configure, and enhance your projects with intelligent, context-aware code suggestions, streamlined setups, and real-time insights—all seamlessly integrated into your preferred AI-powered IDEs like VS Code, Cursor, Syncfusion® CodeStudio and more. Explore Syncfusion® AI Coding Assistant
Overview
The Kanban component consists of:
-
Cards: Represent tasks, mapped to a
dataSourceviacardSettings. -
Columns: Define workflow stages, mapped using
keyField. -
Swimlanes: Group cards by categories, configured with
swimlaneSettings.
Setup Angular Environment
Use the Angular CLI to set up an Angular application. Install Angular CLI with the following command:
npm install -g @angular/[email protected]Create an Angular Application
Create a new Angular application using the Angular CLI:
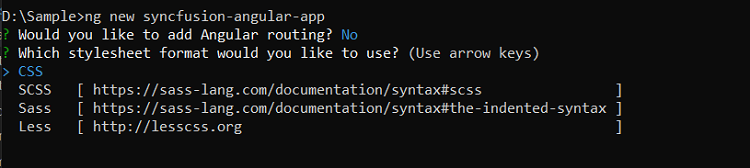
ng new my-appThis command will prompt you for a few settings for the new project, such as whether to add Angular routing and which stylesheet format to use.

By default, it will create a CSS-based application.
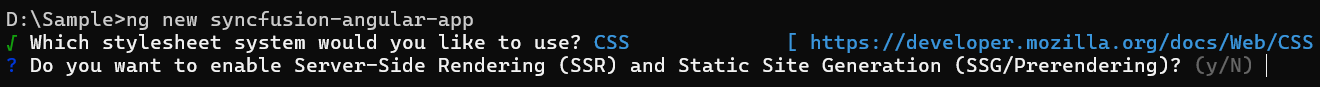
Then the CLI also displays an additional prompt asking whether to enable Server‑Side Rendering (SSR) and Static Site Generation (SSG), as shown below:

For this setup, select No, as the Rich Text Editor does not require SSR or SSG for basic configuration.
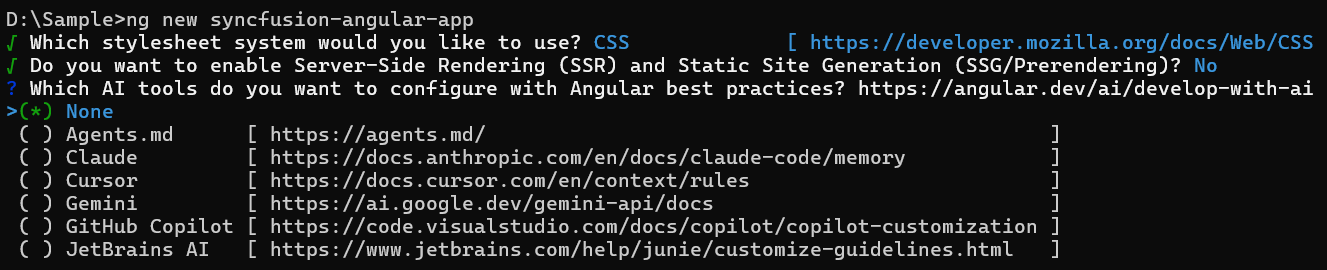
Then the CLI displays another prompt related to AI tooling support, as shown below:

Any preferred option can be selected based on the development workflow or project needs.
Next, navigate to the project folder: Next, navigate to the project folder:
cd my-appAdding Syncfusion® Kanban package
All available Essential JS 2 packages are published in the npmjs.com registry. Install the Kanban component with the following command:
npm install @syncfusion/ej2-angular-kanbanAdding CSS reference
Add Kanban component’s styles as given in the following styles.css.
@import '../node_modules/@syncfusion/ej2-base/styles/tailwind3.css';
@import '../node_modules/@syncfusion/ej2-buttons/styles/tailwind3.css';
@import '../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind3.css';
@import '../node_modules/@syncfusion/ej2-inputs/styles/tailwind3.css';
@import '../node_modules/@syncfusion/ej2-layouts/styles/tailwind3.css';
@import '../node_modules/@syncfusion/ej2-navigations/styles/tailwind3.css';
@import '../node_modules/@syncfusion/ej2-popups/styles/tailwind3.css';
@import '../node_modules/@syncfusion/ej2-kanban/styles/tailwind3.css';Adding Kanban component
Modify the template in the [src/app/app.component.ts] file to render the Kanban component. Add the Angular Kanban by using the <ejs-kanban> selector in the template section of the app.component.ts file.
src/app/app.component.ts
import { KanbanModule } from '@syncfusion/ej2-angular-kanban'
import { Component } from '@angular/core';
@Component({
imports: [
KanbanModule
],
standalone: true,
selector: 'app-root',
template: `<ejs-kanban>
<e-columns>
<e-column headerText='To do' keyField='Open'></e-column>
<e-column headerText='In Progress' keyField='InProgress'></e-column>
<e-column headerText='Testing' keyField='Testing'></e-column>
<e-column headerText='Done' keyField='Close'></e-column>
</e-columns>
</ejs-kanban>`
})
export class App { }Run the application
Run the application in the browser using:
ng serve --openThe application will display an empty Kanban board with the defined columns.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { KanbanModule } from '@syncfusion/ej2-angular-kanban'
import { Component } from '@angular/core';
@Component({
imports: [
KanbanModule
],
standalone: true,
selector: 'app-root',
template: `<ejs-kanban>
<e-columns>
<e-column headerText='To do' keyField='Open'></e-column>
<e-column headerText='In Progress' keyField='InProgress'></e-column>
<e-column headerText='Testing' keyField='Testing'></e-column>
<e-column headerText='Done' keyField='Close'></e-column>
</e-columns>
</ejs-kanban>`
})
export class App { }import { bootstrapApplication } from '@angular/platform-browser';
import { App } from './app.component';
import 'zone.js';
bootstrapApplication(App).catch((err) => console.error(err));@import '../node_modules/@syncfusion/ej2-base/styles/tailwind3.css';
@import '../node_modules/@syncfusion/ej2-buttons/styles/tailwind3.css';
@import '../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind3.css';
@import '../node_modules/@syncfusion/ej2-inputs/styles/tailwind3.css';
@import '../node_modules/@syncfusion/ej2-layouts/styles/tailwind3.css';
@import '../node_modules/@syncfusion/ej2-navigations/styles/tailwind3.css';
@import '../node_modules/@syncfusion/ej2-popups/styles/tailwind3.css';
@import '../node_modules/@syncfusion/ej2-kanban/styles/tailwind3.css';Populating cards
Populate the Kanban with cards by binding a local JSON array or remote data to the dataSource property. To define dataSource, the mandatory fields in JSON object should be relevant to keyField. In the following example, you can see the cards defined with default fields such as ID, Summary, and Status.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { KanbanModule } from '@syncfusion/ej2-angular-kanban'
import { Component } from '@angular/core';
import { CardSettingsModel } from '@syncfusion/ej2-angular-kanban';
import { kanbanData } from './datasource';
@Component({
imports: [
KanbanModule
],
standalone: true,
selector: 'app-root',
template: `<ejs-kanban keyField='Status' [dataSource]='data' [cardSettings]='cardSettings'>
<e-columns>
<e-column headerText='To do' keyField='Open'></e-column>
<e-column headerText='In Progress' keyField='InProgress'></e-column>
<e-column headerText='Testing' keyField='Testing'></e-column>
<e-column headerText='Done' keyField='Close'></e-column>
</e-columns>
</ejs-kanban>`
})
export class App {
public data: Object[] = kanbanData;
public cardSettings: CardSettingsModel = {
contentField: 'Summary',
headerField: 'Id'
};
}import { bootstrapApplication } from '@angular/platform-browser';
import { App } from './app.component';
import 'zone.js';
bootstrapApplication(App).catch((err) => console.error(err));@import '../node_modules/@syncfusion/ej2-base/styles/tailwind3.css';
@import '../node_modules/@syncfusion/ej2-buttons/styles/tailwind3.css';
@import '../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind3.css';
@import '../node_modules/@syncfusion/ej2-inputs/styles/tailwind3.css';
@import '../node_modules/@syncfusion/ej2-layouts/styles/tailwind3.css';
@import '../node_modules/@syncfusion/ej2-navigations/styles/tailwind3.css';
@import '../node_modules/@syncfusion/ej2-popups/styles/tailwind3.css';
@import '../node_modules/@syncfusion/ej2-kanban/styles/tailwind3.css';export let kanbanData: Object[] = [
{
Id: 1,
Status: 'Open',
Summary: 'Analyze the new requirements gathered from the customer.',
Type: 'Story',
Priority: 'Low',
Tags: 'Analyze,Customer',
Estimate: 3.5,
Assignee: 'Nancy Davloio',
RankId: 1
},
{
Id: 2,
Status: 'InProgress',
Summary: 'Improve application performance',
Type: 'Improvement',
Priority: 'Normal',
Tags: 'Improvement',
Estimate: 6,
Assignee: 'Andrew Fuller',
RankId: 1
},
{
Id: 3,
Status: 'Open',
Summary: 'Arrange a web meeting with the customer to get new requirements.',
Type: 'Others',
Priority: 'Critical',
Tags: 'Meeting',
Estimate: 5.5,
Assignee: 'Janet Leverling',
RankId: 2
},
{
Id: 4,
Status: 'InProgress',
Summary: 'Fix the issues reported in the IE browser.',
Type: 'Bug',
Priority: 'Release Breaker',
Tags: 'IE',
Estimate: 2.5,
Assignee: 'Janet Leverling',
RankId: 2
},
{
Id: 5,
Status: 'Testing',
Summary: 'Fix the issues reported by the customer.',
Type: 'Bug',
Priority: 'Low',
Tags: 'Customer',
Estimate: '3.5',
Assignee: 'Steven walker',
RankId: 1
},
{
Id: 6,
Status: 'Close',
Summary: 'Arrange a web meeting with the customer to get the login page requirements.',
Type: 'Others',
Priority: 'Low',
Tags: 'Meeting',
Estimate: 2,
Assignee: 'Michael Suyama',
RankId: 1
},
{
Id: 7,
Status: 'Validate',
Summary: 'Validate new requirements',
Type: 'Improvement',
Priority: 'Low',
Tags: 'Validation',
Estimate: 1.5,
Assignee: 'Robert King',
RankId: 1
},
{
Id: 8,
Status: 'Close',
Summary: 'Login page validation',
Type: 'Story',
Priority: 'Release Breaker',
Tags: 'Validation,Fix',
Estimate: 2.5,
Assignee: 'Laura Callahan',
RankId: 2
},
{
Id: 9,
Status: 'Testing',
Summary: 'Fix the issues reported in Safari browser.',
Type: 'Bug',
Priority: 'Release Breaker',
Tags: 'Fix,Safari',
Estimate: 1.5,
Assignee: 'Nancy Davloio',
RankId: 2
},
{
Id: 10,
Status: 'Close',
Summary: 'Test the application in the IE browser.',
Type: 'Story',
Priority: 'Low',
Tags: 'Testing,IE',
Estimate: 5.5,
Assignee: 'Margaret hamilt',
RankId: 3
},
{
Id: 11,
Status: 'Validate',
Summary: 'Validate the issues reported by the customer.',
Type: 'Story',
Priority: 'High',
Tags: 'Validation,Fix',
Estimate: 1,
Assignee: 'Steven walker',
RankId: 1
},
{
Id: 12,
Status: 'Testing',
Summary: 'Check Login page validation.',
Type: 'Story',
Priority: 'Release Breaker',
Tags: 'Testing',
Estimate: 0.5,
Assignee: 'Michael Suyama',
RankId: 3
},
{
Id: 13,
Status: 'Open',
Summary: 'API improvements.',
Type: 'Improvement',
Priority: 'High',
Tags: 'Grid,API',
Estimate: 3.5,
Assignee: 'Robert King',
RankId: 3
},
{
Id: 14,
Status: 'InProgress',
Summary: 'Add responsive support to application',
Type: 'Epic',
Priority: 'Critical',
Tags: 'Responsive',
Estimate: 6,
Assignee: 'Laura Callahan',
RankId: 3
},
{
Id: 15,
Status: 'Open',
Summary: 'Show the retrieved data from the server in grid control.',
Type: 'Story',
Priority: 'High',
Tags: 'Database,SQL',
Estimate: 5.5,
Assignee: 'Margaret hamilt',
RankId: 4
},
{
Id: 16,
Status: 'InProgress',
Summary: 'Fix cannot open user’s default database SQL error.',
Priority: 'Critical',
Type: 'Bug',
Tags: 'Database,Sql2008',
Estimate: 2.5,
Assignee: 'Janet Leverling',
RankId: 4
},
{
Id: 17,
Status: 'Testing',
Summary: 'Fix the issues reported in data binding.',
Type: 'Story',
Priority: 'Normal',
Tags: 'Databinding',
Estimate: '3.5',
Assignee: 'Janet Leverling',
RankId: 4
},
{
Id: 18,
Status: 'Close',
Summary: 'Analyze SQL server 2008 connection.',
Type: 'Story',
Priority: 'Release Breaker',
Tags: 'Grid,Sql',
Estimate: 2,
Assignee: 'Andrew Fuller',
RankId: 4
},
{
Id: 19,
Status: 'Validate',
Summary: 'Validate databinding issues.',
Type: 'Story',
Priority: 'Low',
Tags: 'Validation',
Estimate: 1.5,
Assignee: 'Margaret hamilt',
RankId: 1
},
{
Id: 20,
Status: 'Close',
Summary: 'Analyze grid control.',
Type: 'Story',
Priority: 'High',
Tags: 'Analyze',
Estimate: 2.5,
Assignee: 'Margaret hamilt',
RankId: 5
},
{
Id: 21,
Status: 'Close',
Summary: 'Stored procedure for initial data binding of the grid.',
Type: 'Others',
Priority: 'Release Breaker',
Tags: 'Databinding',
Estimate: 1.5,
Assignee: 'Steven walker',
RankId: 6
},
{
Id: 22,
Status: 'Close',
Summary: 'Analyze stored procedures.',
Type: 'Story',
Priority: 'Release Breaker',
Tags: 'Procedures',
Estimate: 5.5,
Assignee: 'Janet Leverling',
RankId: 7
},
{
Id: 23,
Status: 'Validate',
Summary: 'Validate editing issues.',
Type: 'Story',
Priority: 'Critical',
Tags: 'Editing',
Estimate: 1,
Assignee: 'Nancy Davloio',
RankId: 1
},
{
Id: 24,
Status: 'Testing',
Summary: 'Test editing functionality.',
Type: 'Story',
Priority: 'Normal',
Tags: 'Editing,Test',
Estimate: 0.5,
Assignee: 'Nancy Davloio',
RankId: 5
},
{
Id: 25,
Status: 'Open',
Summary: 'Enhance editing functionality.',
Type: 'Improvement',
Priority: 'Low',
Tags: 'Editing',
Estimate: 3.5,
Assignee: 'Andrew Fuller',
RankId: 5
}
];Enable swimlane
Swimlane can be enabled by mapping the fields swimlaneSettings.keyField to appropriate column name in dataSource. This enables the grouping of the cards based on the mapped column values.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { KanbanModule } from '@syncfusion/ej2-angular-kanban'
import { Component } from '@angular/core';
import { CardSettingsModel, SwimlaneSettingsModel } from '@syncfusion/ej2-angular-kanban';
import { kanbanData } from './datasource';
@Component({
imports: [
KanbanModule
],
standalone: true,
selector: 'app-root',
template: `<ejs-kanban keyField='Status' [dataSource]='data' [cardSettings]='cardSettings' [swimlaneSettings]='swimlaneSettings'>
<e-columns>
<e-column headerText='To do' keyField='Open'></e-column>
<e-column headerText='In Progress' keyField='InProgress'></e-column>
<e-column headerText='Testing' keyField='Testing'></e-column>
<e-column headerText='Done' keyField='Close'></e-column>
</e-columns>
</ejs-kanban>`
})
export class App {
public data: Object[] = kanbanData;
public cardSettings: CardSettingsModel = {
contentField: 'Summary',
headerField: 'Id'
};
public swimlaneSettings: SwimlaneSettingsModel = { keyField: 'Assignee' };
}import { bootstrapApplication } from '@angular/platform-browser';
import { App } from './app.component';
import 'zone.js';
bootstrapApplication(App).catch((err) => console.error(err));@import '../node_modules/@syncfusion/ej2-base/styles/tailwind3.css';
@import '../node_modules/@syncfusion/ej2-buttons/styles/tailwind3.css';
@import '../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind3.css';
@import '../node_modules/@syncfusion/ej2-inputs/styles/tailwind3.css';
@import '../node_modules/@syncfusion/ej2-layouts/styles/tailwind3.css';
@import '../node_modules/@syncfusion/ej2-navigations/styles/tailwind3.css';
@import '../node_modules/@syncfusion/ej2-popups/styles/tailwind3.css';
@import '../node_modules/@syncfusion/ej2-kanban/styles/tailwind3.css';export let kanbanData: Object[] = [
{
Id: 1,
Status: 'Open',
Summary: 'Analyze the new requirements gathered from the customer.',
Type: 'Story',
Priority: 'Low',
Tags: 'Analyze,Customer',
Estimate: 3.5,
Assignee: 'Nancy Davloio',
RankId: 1
},
{
Id: 2,
Status: 'InProgress',
Summary: 'Improve application performance',
Type: 'Improvement',
Priority: 'Normal',
Tags: 'Improvement',
Estimate: 6,
Assignee: 'Andrew Fuller',
RankId: 1
},
{
Id: 3,
Status: 'Open',
Summary: 'Arrange a web meeting with the customer to get new requirements.',
Type: 'Others',
Priority: 'Critical',
Tags: 'Meeting',
Estimate: 5.5,
Assignee: 'Janet Leverling',
RankId: 2
},
{
Id: 4,
Status: 'InProgress',
Summary: 'Fix the issues reported in the IE browser.',
Type: 'Bug',
Priority: 'Release Breaker',
Tags: 'IE',
Estimate: 2.5,
Assignee: 'Janet Leverling',
RankId: 2
},
{
Id: 5,
Status: 'Testing',
Summary: 'Fix the issues reported by the customer.',
Type: 'Bug',
Priority: 'Low',
Tags: 'Customer',
Estimate: '3.5',
Assignee: 'Steven walker',
RankId: 1
},
{
Id: 6,
Status: 'Close',
Summary: 'Arrange a web meeting with the customer to get the login page requirements.',
Type: 'Others',
Priority: 'Low',
Tags: 'Meeting',
Estimate: 2,
Assignee: 'Michael Suyama',
RankId: 1
},
{
Id: 7,
Status: 'Validate',
Summary: 'Validate new requirements',
Type: 'Improvement',
Priority: 'Low',
Tags: 'Validation',
Estimate: 1.5,
Assignee: 'Robert King',
RankId: 1
},
{
Id: 8,
Status: 'Close',
Summary: 'Login page validation',
Type: 'Story',
Priority: 'Release Breaker',
Tags: 'Validation,Fix',
Estimate: 2.5,
Assignee: 'Laura Callahan',
RankId: 2
},
{
Id: 9,
Status: 'Testing',
Summary: 'Fix the issues reported in Safari browser.',
Type: 'Bug',
Priority: 'Release Breaker',
Tags: 'Fix,Safari',
Estimate: 1.5,
Assignee: 'Nancy Davloio',
RankId: 2
},
{
Id: 10,
Status: 'Close',
Summary: 'Test the application in the IE browser.',
Type: 'Story',
Priority: 'Low',
Tags: 'Testing,IE',
Estimate: 5.5,
Assignee: 'Margaret hamilt',
RankId: 3
},
{
Id: 11,
Status: 'Validate',
Summary: 'Validate the issues reported by the customer.',
Type: 'Story',
Priority: 'High',
Tags: 'Validation,Fix',
Estimate: 1,
Assignee: 'Steven walker',
RankId: 1
},
{
Id: 12,
Status: 'Testing',
Summary: 'Check Login page validation.',
Type: 'Story',
Priority: 'Release Breaker',
Tags: 'Testing',
Estimate: 0.5,
Assignee: 'Michael Suyama',
RankId: 3
},
{
Id: 13,
Status: 'Open',
Summary: 'API improvements.',
Type: 'Improvement',
Priority: 'High',
Tags: 'Grid,API',
Estimate: 3.5,
Assignee: 'Robert King',
RankId: 3
},
{
Id: 14,
Status: 'InProgress',
Summary: 'Add responsive support to application',
Type: 'Epic',
Priority: 'Critical',
Tags: 'Responsive',
Estimate: 6,
Assignee: 'Laura Callahan',
RankId: 3
},
{
Id: 15,
Status: 'Open',
Summary: 'Show the retrieved data from the server in grid control.',
Type: 'Story',
Priority: 'High',
Tags: 'Database,SQL',
Estimate: 5.5,
Assignee: 'Margaret hamilt',
RankId: 4
},
{
Id: 16,
Status: 'InProgress',
Summary: 'Fix cannot open user’s default database SQL error.',
Priority: 'Critical',
Type: 'Bug',
Tags: 'Database,Sql2008',
Estimate: 2.5,
Assignee: 'Janet Leverling',
RankId: 4
},
{
Id: 17,
Status: 'Testing',
Summary: 'Fix the issues reported in data binding.',
Type: 'Story',
Priority: 'Normal',
Tags: 'Databinding',
Estimate: '3.5',
Assignee: 'Janet Leverling',
RankId: 4
},
{
Id: 18,
Status: 'Close',
Summary: 'Analyze SQL server 2008 connection.',
Type: 'Story',
Priority: 'Release Breaker',
Tags: 'Grid,Sql',
Estimate: 2,
Assignee: 'Andrew Fuller',
RankId: 4
},
{
Id: 19,
Status: 'Validate',
Summary: 'Validate databinding issues.',
Type: 'Story',
Priority: 'Low',
Tags: 'Validation',
Estimate: 1.5,
Assignee: 'Margaret hamilt',
RankId: 1
},
{
Id: 20,
Status: 'Close',
Summary: 'Analyze grid control.',
Type: 'Story',
Priority: 'High',
Tags: 'Analyze',
Estimate: 2.5,
Assignee: 'Margaret hamilt',
RankId: 5
},
{
Id: 21,
Status: 'Close',
Summary: 'Stored procedure for initial data binding of the grid.',
Type: 'Others',
Priority: 'Release Breaker',
Tags: 'Databinding',
Estimate: 1.5,
Assignee: 'Steven walker',
RankId: 6
},
{
Id: 22,
Status: 'Close',
Summary: 'Analyze stored procedures.',
Type: 'Story',
Priority: 'Release Breaker',
Tags: 'Procedures',
Estimate: 5.5,
Assignee: 'Janet Leverling',
RankId: 7
},
{
Id: 23,
Status: 'Validate',
Summary: 'Validate editing issues.',
Type: 'Story',
Priority: 'Critical',
Tags: 'Editing',
Estimate: 1,
Assignee: 'Nancy Davloio',
RankId: 1
},
{
Id: 24,
Status: 'Testing',
Summary: 'Test editing functionality.',
Type: 'Story',
Priority: 'Normal',
Tags: 'Editing,Test',
Estimate: 0.5,
Assignee: 'Nancy Davloio',
RankId: 5
},
{
Id: 25,
Status: 'Open',
Summary: 'Enhance editing functionality.',
Type: 'Improvement',
Priority: 'Low',
Tags: 'Editing',
Estimate: 3.5,
Assignee: 'Andrew Fuller',
RankId: 5
}
];