Filtering in Angular Grid component
13 Sep 20253 minutes to read
Customize the appearance of filtering elements in the Syncfusion Angular Grid component using CSS. Below are examples for styling various filter bar elements, input fields, icons, dialog content, and Excel-style filter menus.
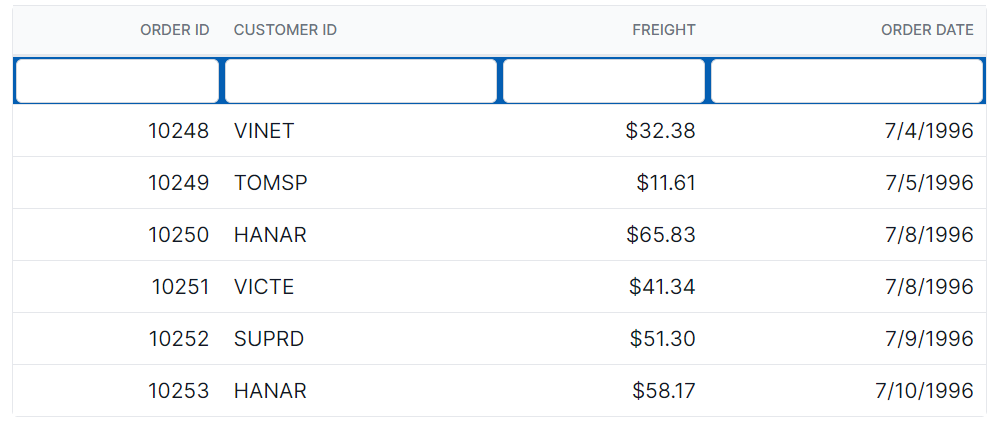
Customize the Filter Bar Cell Element
Change the background color of the filter bar cell in the grid header using:
.e-grid .e-filterbarcell {
background-color: #045fb4;
}The .e-filterbarcell class sets the background color for each filter bar cell in the header.

Customize the Filter Bar Input Element
Set a custom font for filter bar input fields with this CSS:
.e-grid .e-filterbarcell .e-input-group input.e-input{
font-family: cursive;
}In this example, the .e-filterbarcell class targets the filter bar cell element, and the .e-input class targets the input element within the cell. You can modify the font-family property to change the font of the filter bar input element.

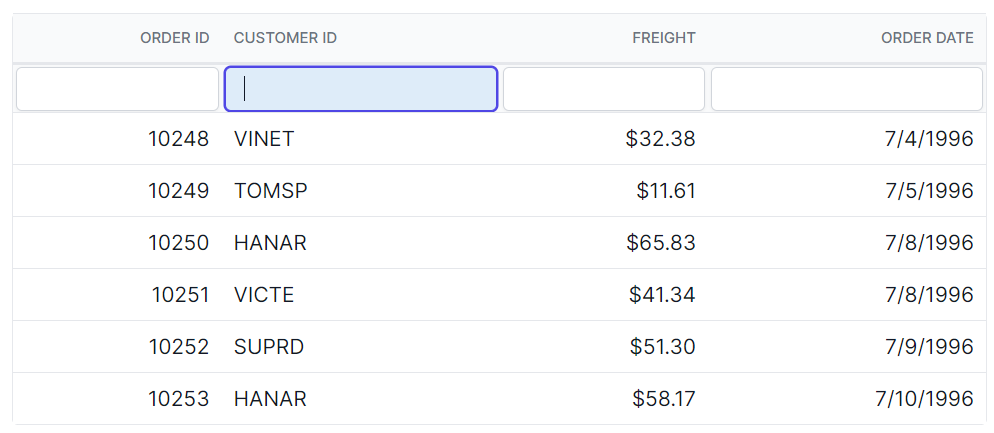
Customize the Filter Bar Input Focus
To customize the highlight color when the filter bar input is focused:
.e-grid .e-filterbarcell .e-input-group.e-input-focus{
background-color: #deecf9;
}In this example, the .e-filterbarcell class targets the filter bar cell element, and the .e-input-group.e-input-focus class targets the focused input element. You can modify the background-color property to change the color of the focus highlight.

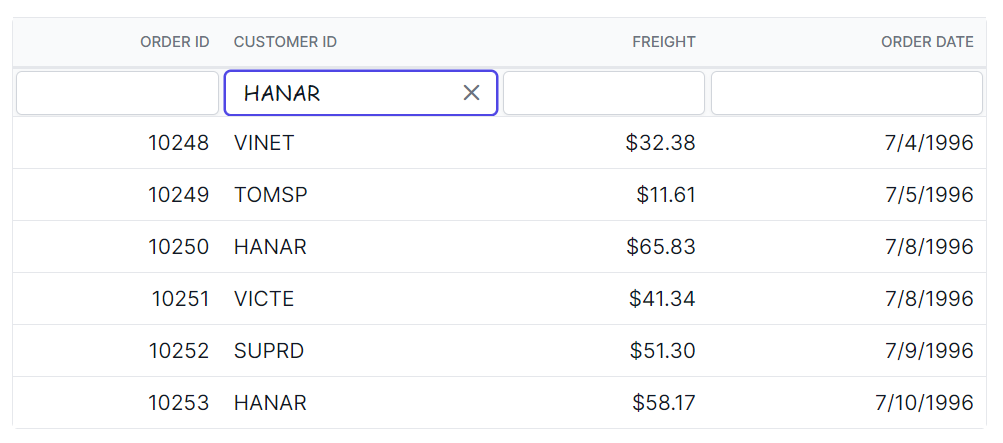
Customize the Filter Bar Input Clear Icon
Update the icon for the filter bar input clear function using:
.e-grid .e-filterbarcell .e-input-group .e-clear-icon::before {
content: '\e72c';
}The .e-clear-icon selector lets you set a custom icon for the clear icon within the filter bar input.
![]()
Customize the Grid Filtering Icon
Use the following CSS to change the filter icon in the grid header:
.e-grid .e-icon-filter::before{
content: '\e81e';
}The .e-icon-filter selector sets the icon for the filtering button in headers.
![]()
Customize the Filter Dialog Content
Change the appearance of filter dialog content using:
.e-grid .e-filter-popup .e-dlg-content {
background-color: #deecf9;
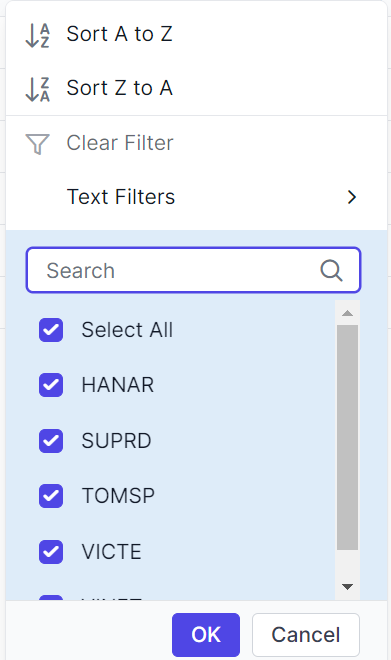
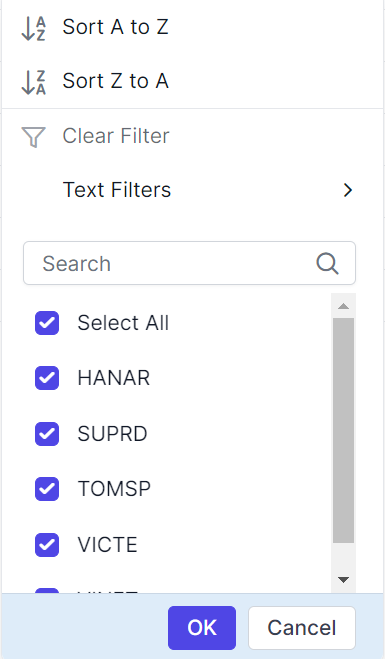
}In this example, the .e-filter-popup .e-dlg-content classes target the content element within the filter dialog. You can modify the background-color property to change the color of the dialog’s content.

Customize the Filter Dialog Footer
Modify the filter dialog’s footer background color with:
.e-grid .e-filter-popup .e-footer-content {
background-color: #deecf9;
}In this example, the .e-filter-popup .e-footer-content classes target the footer element within the filter dialog. You can modify the background-color property to change the color of the dialog’s footer.

Customize the Filter Dialog Input Element
Change the font for input elements within the filter dialog using:
.e-grid .e-filter-popup .e-input-group input.e-input{
font-family: cursive;
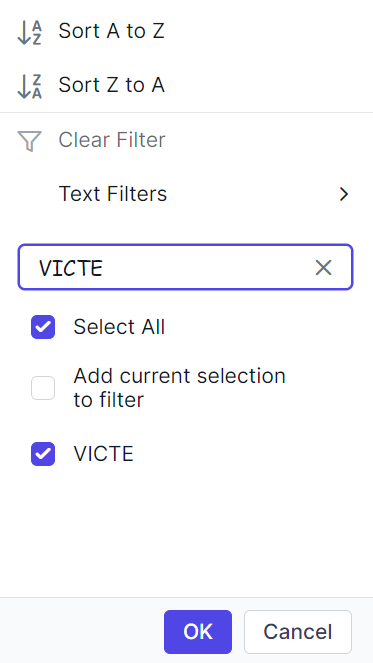
}In this example, the .e-filter-popup class targets the filter dialog, and the .e-input class targets the input elements within the dialog. You can modify the font-family property to change the font of the input elements.

Customize the Filter Dialog Button Element
Style the buttons within the filter dialog with:
.e-grid .e-filter-popup .e-btn{
font-family: cursive;
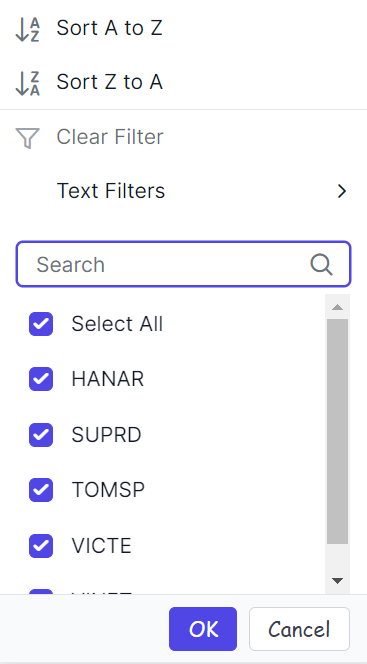
}In this example, the .e-filter-popup class targets the filter dialog, and the .e-btn class targets the button elements within the dialog. You can modify the font-family property to change the font of the button elements.

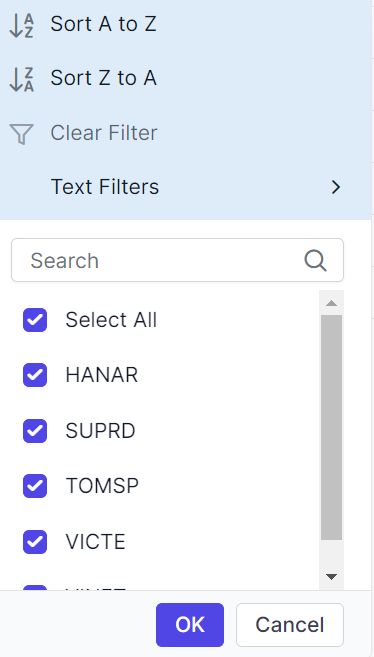
Customize the Excel Filter Dialog Number Filters Element
To customize the appearance of the excel filter dialog’s number filters, you can use the following CSS code:
.e-grid .e-filter-popup .e-contextmenu-wrapper ul{
background-color: #deecf9;
}In this example, the .e-filter-popup .e-contextmenu-wrapper ul classes target the number filter elements within the excel filter dialog. You can modify the background-color property to change the color of these elements.