Exporting grid with templates in Angular Grid control
16 Sep 202524 minutes to read
The Syncfusion Angular Grid allows exporting column, detail, and caption templates—including images, hyperlinks, and custom text—to Excel documents.
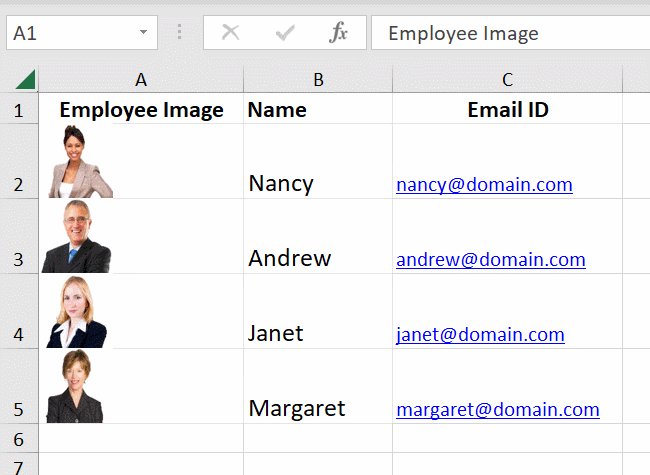
Exporting with column template
The Excel export feature supports exporting Grid columns that contain images, hyperlinks, and custom text to Excel.
In the example below, hyperlinks and images are exported using the hyperlink and image properties in the excelQueryCellInfo event.
Excel Export supports exporting images as base64 strings.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { GridModule } from '@syncfusion/ej2-angular-grids'
import { ToolbarService, ExcelExportService, GroupService } from '@syncfusion/ej2-angular-grids'
import { ButtonModule } from '@syncfusion/ej2-angular-buttons'
import { Component, OnInit, ViewChild } from '@angular/core';
import { employeeData } from './datasource';
import { GridComponent, ExcelQueryCellInfoEventArgs } from '@syncfusion/ej2-angular-grids';
import { ClickEventArgs } from '@syncfusion/ej2-navigations';
@Component({
imports: [ ButtonModule, GridModule],
providers: [ToolbarService,ExcelExportService,GroupService],
standalone: true,
selector: 'app-root',
template: `<ejs-grid #grid id="ColumnTemplateGrid" [dataSource]="data" [toolbar]="toolbar" (toolbarClick)="toolbarClick($event)"
[allowExcelExport]="true" (excelQueryCellInfo)="excelQueryCellInfo($event)" height='273px'>
<e-columns>
<e-column headerText='Employee Image' width='150' textAlign='Center'>
<ng-template #template let-data>
<div class="image">
<img src=".png" alt=""/>
</div>
</ng-template>
</e-column>
<e-column field='FirstName' headerText='Name' width='130'></e-column>
<e-column headerText="Email ID" width='180'>
<ng-template #template let-data>
<div class="url">
<a href="mailto:"></a>
</div>
</ng-template>
</e-column>
</e-columns>
</ejs-grid>`,
styleUrls: ['app.style.css']
})
export class AppComponent implements OnInit {
public data?: object[];
public toolbar?: string[];
@ViewChild('grid')
public grid?: GridComponent;
public ngOnInit(): void {
this.data = employeeData;
this.toolbar = ['ExcelExport'];
}
toolbarClick(args: ClickEventArgs): void {
if (args.item.id === 'ColumnTemplateGrid_excelexport') {
this.grid!.excelExport();
}
}
excelQueryCellInfo(args: ExcelQueryCellInfoEventArgs): void {
if (args.column.headerText === 'Employee Image') {
args.image = {
base64: (args.data as any)['EmployeeImage'],
height: 50,
width: 50,
};
}
if (args.column.headerText === 'Email ID') {
args.hyperLink = {
target: 'mailto:' + (args.data as any)['EmailID'],
displayText: (args.data as any)['EmailID'],
};
}
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));
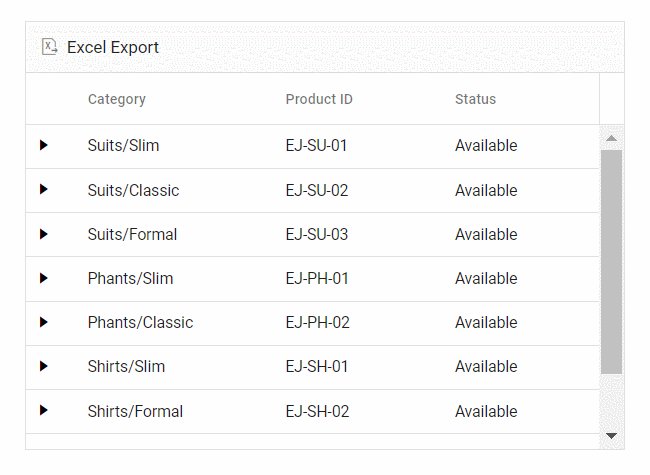
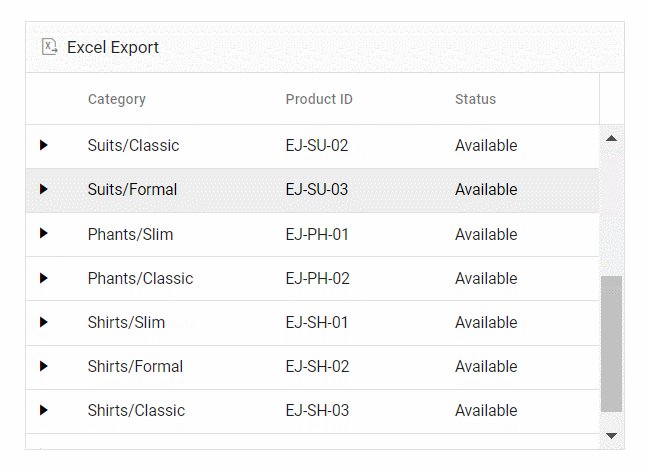
Exporting with detail template
By default, the Grid exports the parent grid with only expanded detail rows. The detail row export can be customized using the ExcelExportProperties.hierarchyExportMode property with the following options:
| Mode | Behavior |
|---|---|
| Expanded | Exports the parent grid with expanded detail rows. |
| All | Exports the parent grid with all detail rows. |
| None | Exports the parent grid alone. |
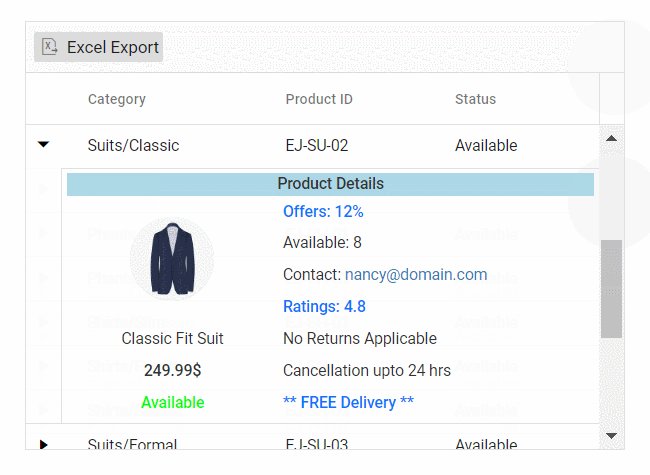
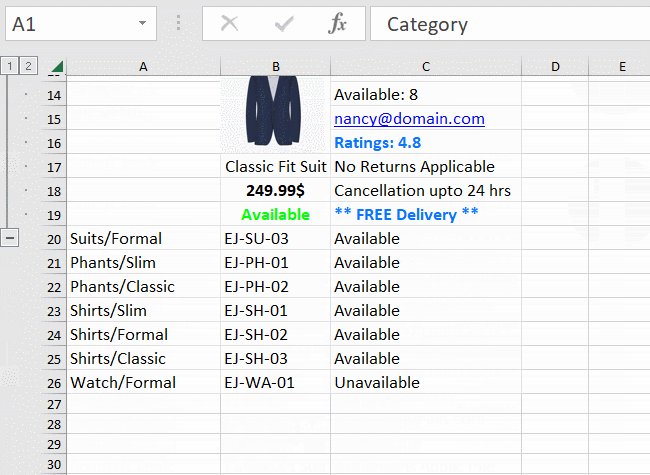
Detail rows in the exported Excel file can be customized using the exportDetailTemplate event. In this event, you can format the detail rows based on parent row details.
In the following sample, the detail row content is formatted by specifying the columnHeader and rows properties using its parentRow details. This allows for the creation of detail rows in the Excel document. Additionally, custom styles can be applied to specific cells using the style property.
When using rowSpan, ensure the cell’s index is supplied for proper functionality.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { GridModule } from '@syncfusion/ej2-angular-grids'
import { DetailRowService, ExcelExportService, ToolbarService } from '@syncfusion/ej2-angular-grids'
import { Component, OnInit, ViewChild } from '@angular/core';
import { employeeData } from './datasource';
import { GridComponent, ExportDetailTemplateEventArgs } from '@syncfusion/ej2-angular-grids';
import { ClickEventArgs } from '@syncfusion/ej2-navigations';
@Component({
imports: [
GridModule
],
providers: [DetailRowService, ExcelExportService, ToolbarService],
standalone: true,
selector: 'app-root',
template: `<ejs-grid #grid [dataSource]="data" id="DetailTemplateGrid" [toolbar]="toolbar" [allowExcelExport]="true"
(toolbarClick)="toolbarClick($event)" (exportDetailTemplate)="exportDetailTemplate($event)" height="273px">
<ng-template #detailTemplate let-data>
<table class="detailtable" width="100%">
<colgroup>
<col width="40%" />
<col width="60%" />
</colgroup>
<thead>
<tr>
<th colspan="2" style="font-weight: 500;text-align: center;background-color: #ADD8E6;">
Product Details
</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="4" style="text-align: center;">
<img class="photo" src="data:image/jpeg;base64,{{ data.ProductImg }}"
alt="{{ data.EmployeeID }}"/>
</td>
<td>
<span style="font-weight: 500;color: #0a76ff;">
Offers: {{ data.Offers }}
</span>
</td>
</tr>
<tr>
<td>
<span>Available: {{ data.Available }} </span>
</td>
</tr>
<tr>
<td>
<span class="link">
Contact:<a href="mailto:{{ data.Contact }}">{{ data.Contact }}</a>
</span>
</td>
</tr>
<tr>
<td>
<span style="font-weight: 500;color: #0a76ff;">
Ratings: {{ data.Ratings }}</span>
</td>
</tr>
<tr>
<td style="text-align: center;">
<span> {{ data.productDesc }}</span>
</td>
<td>
<span>{{ data.ReturnPolicy }}</span>
</td>
</tr>
<tr>
<td style="text-align: center;">
<span style="font-weight: 500;"> {{ data.Cost }}</span>
</td>
<td>
<span>{{ data.Cancellation }}</span>
</td>
</tr>
<tr>
<td style="text-align: center;">
<span class="{{ data.Status }}" style="font-weight: 500;">
{{ data.Status }}</span>
</td>
<td>
<span style="font-weight: 500;color: #0a76ff;">{{ data.Delivery }}</span>
</td>
</tr>
</tbody>
</table>
</ng-template>
<e-columns>
<e-column field="Category" headerText="Category" width="140"></e-column>
<e-column field="ProductID" headerText="Product ID" width="120"></e-column>
<e-column field="Status" headerText="Status" width="200"></e-column>
</e-columns>
</ejs-grid>`,
styleUrls: ['app.style.css']
})
export class AppComponent implements OnInit {
public data?: object[];
public toolbar?: string[];
@ViewChild('grid')
public grid?: GridComponent;
ngOnInit(): void {
this.data = employeeData;
this.toolbar = ['ExcelExport'];
}
toolbarClick(args: ClickEventArgs): void {
if (args.item.id === 'DetailTemplateGrid_excelexport') {
(this.grid as GridComponent).excelExport({ hierarchyExportMode: 'Expanded' });
}
}
exportDetailTemplate(args: ExportDetailTemplateEventArgs): void {
args.value = {
columnHeader: [
{
cells: [
{
index: 0,
colSpan: 2,
value: 'Product Details',
style: {
backColor: '#ADD8E6',
excelHAlign: 'Center',
bold: true,
},
},
],
},
],
rows: [
{
cells: [
{
index: 0,
rowSpan: 4,
image: {
base64: (args.parentRow as any).data['ProductImg'],
height: 80,
width: 100,
},
},
{
index: 1,
value: 'Offers: ' + (args.parentRow as any).data['Offers'],
style: { bold: true, fontColor: '#0a76ff' },
},
],
},
{
cells: [
{
index: 1,
value: 'Available: ' + (args.parentRow as any).data['Available'],
},
],
},
{
cells: [
{
index: 1,
value: 'Contact: ',
hyperLink: {
target: 'mailto:' + (args.parentRow as any).data['Contact'],
displayText: (args.parentRow as any).data['Contact'],
},
},
],
},
{
cells: [
{
index: 1,
value: 'Ratings: ' + (args.parentRow as any).data['Ratings'],
style: { bold: true, fontColor: '#0a76ff' },
},
],
},
{
cells: [
{
index: 0,
value: (args.parentRow as any).data['productDesc'],
style: { excelHAlign: 'Center' },
},
{ index: 1, value: (args.parentRow as any).data['ReturnPolicy'] },
],
},
{
cells: [
{
index: 0,
value: (args.parentRow as any).data['Cost'],
style: { excelHAlign: 'Center', bold: true },
},
{ index: 1, value: (args.parentRow as any).data['Cancellation'] },
],
},
{
cells: [
{
index: 0,
value: (args.parentRow as any).data['Status'],
style: {
bold: true,
fontColor:
(args.parentRow as any).data['Status'] === 'Available'
? '#00FF00'
: '#FF0000',
excelHAlign: 'Center',
},
},
{
index: 1,
value: (args.parentRow as any).data['Delivery'],
style: { bold: true, fontColor: '#0a76ff' },
},
],
},
],
};
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));
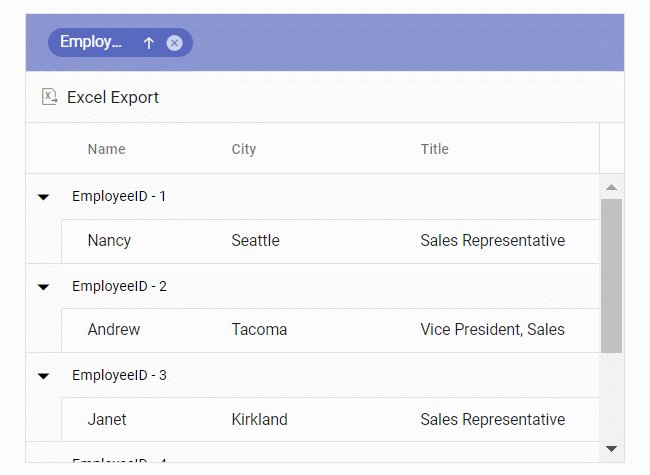
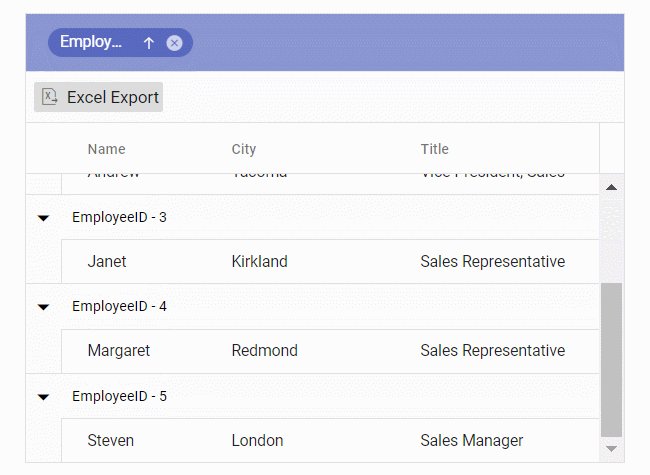
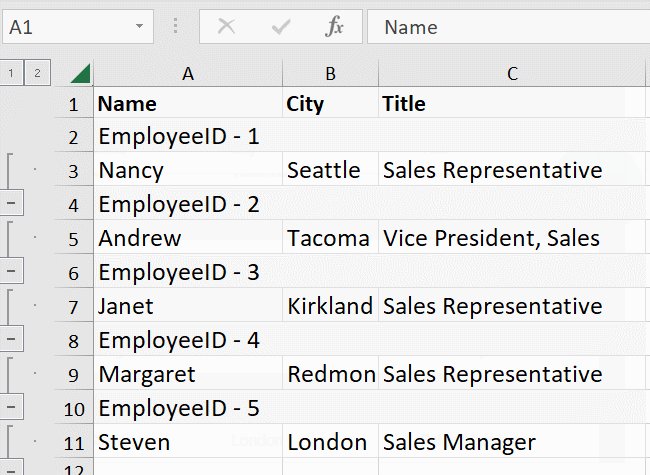
Exporting with caption template
The Excel export feature allows exporting Grids with caption templates to Excel.
In the following example, custom caption text is exported using the captionText property in the exportGroupCaption event.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { GridModule, GroupService, ToolbarService, ExcelExportService } from '@syncfusion/ej2-angular-grids'
import { Component, OnInit, ViewChild } from '@angular/core';
import { employeeData } from './datasource';
import { GridComponent, GroupSettingsModel, ExportGroupCaptionEventArgs } from '@syncfusion/ej2-angular-grids';
import { ClickEventArgs } from '@syncfusion/ej2-navigations';
@Component({
imports: [
GridModule
],
providers: [GroupService, ToolbarService, ExcelExportService],
standalone: true,
selector: 'app-root',
template: `<ejs-grid #grid id="CaptionTemplateGrid" [dataSource]="data" [allowGrouping]="true" [groupSettings]="groupOptions"
[toolbar]="toolbar" (toolbarClick)="toolbarClick($event)" [allowExcelExport]="true"
(exportGroupCaption)="exportGroupCaption($event)" height='273px'>
<e-columns>
<e-column field='EmployeeID' headerText='Employee ID' width='140'></e-column>
<e-column field='FirstName' headerText='First Name' width='120'></e-column>
<e-column field='City' headerText='City'></e-column>
<e-column field='Title' headerText='Title' width=170></e-column>
</e-columns>
<ng-template #groupSettingsCaptionTemplate let-data>
{{ data.field }} - {{ data.key }}
</ng-template>
</ejs-grid>`
})
export class AppComponent implements OnInit {
public data?: object[];
public groupOptions?: GroupSettingsModel;
public toolbar?: string[];
@ViewChild('grid')
public grid?: GridComponent;
ngOnInit(): void {
this.data = employeeData;
this.groupOptions = { columns: ['EmployeeID'] };
this.toolbar = ['ExcelExport'];
}
toolbarClick(args: ClickEventArgs): void {
if (args.item.id === 'CaptionTemplateGrid_excelexport') {
(this.grid as GridComponent).excelExport();
}
}
exportGroupCaption(args: ExportGroupCaptionEventArgs) {
args.captionText = (args.data as any)['field'] + ' - ' + (args.data as any)['key'];
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));