Splitter in Angular Gantt component
11 Dec 202524 minutes to read
The splitter in the Angular Gantt component divides the TreeGrid pane and Chart pane, enabling flexible width allocation for project visualization. Configured via the splitterSettings property, the splitter supports pixel or percentage-based positioning, column-based alignment, and predefined view modes. The setSplitterPosition method adjusts positioning dynamically, while the splitterResizeStart, splitterResizing, and splitterResized events handle resize interactions. The splitter includes ARIA labels for accessibility, ensuring screen reader compatibility, and adapts to responsive designs, though narrow screens may limit visible columns or timeline segments. By default, both panels are visible with equal width.
Configure splitter position
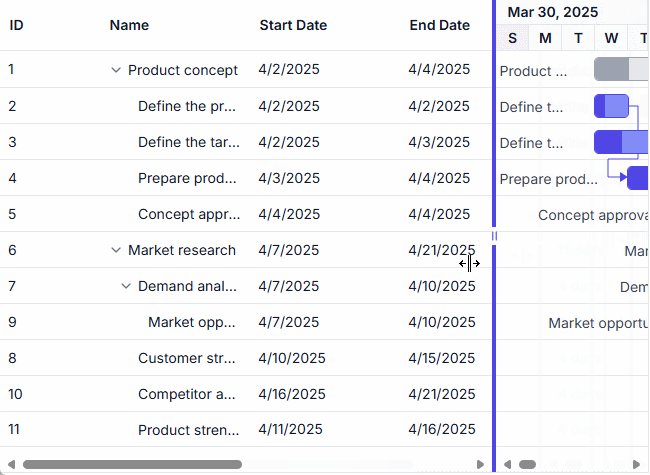
Set the splitter position using splitterSettings.position with pixel (e.g., “300px”) or percentage (e.g., “30%”) values to define the TreeGrid pane width, or align to a column edge with splitterSettings.columnIndex.
The following example sets a percentage-based splitter position. This configuration allocates 50% width to the TreeGrid panel.
import { GanttModule } from '@syncfusion/ej2-angular-gantt'
import { Component, ViewEncapsulation, OnInit } from '@angular/core';
import { editingData } from './data';
@Component({
imports: [GanttModule],
standalone: true,
selector: 'app-root',
template:
`<ejs-gantt height="430px" [dataSource]="data" [taskFields]="taskSettings" [splitterSettings]="splitterSettings"></ejs-gantt>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent implements OnInit{
public data?: object[];
public taskSettings?: object;
public splitterSettings?: object;
public ngOnInit(): void {
this.data = editingData;
this.taskSettings = {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
duration: 'Duration',
progress: 'Progress',
child: 'subtasks'
};
this.splitterSettings = {
position: "50%"
}
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));export let editingData: Object[] = [
{
TaskID: 1,
TaskName: 'Project Initiation',
StartDate: new Date('04/02/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{
TaskID: 2, TaskName: 'Identify Site location', StartDate: new Date('04/02/2019'), Duration: 0,
Progress: 30, resources: [1], info: 'Measure the total property area alloted for construction'
},
{
TaskID: 3, TaskName: 'Perform Soil test', StartDate: new Date('04/02/2019'), Duration: 4, Predecessor: '2',
resources: [2, 3, 5], info: 'Obtain an engineered soil test of lot where construction is planned.' +
'From an engineer or company specializing in soil testing'
},
{ TaskID: 4, TaskName: 'Soil test approval', StartDate: new Date('04/02/2019'), Duration: 0, Predecessor: '3', Progress: 30 },
]
},
{
TaskID: 5,
TaskName: 'Project Estimation',
StartDate: new Date('04/02/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{
TaskID: 6, TaskName: 'Develop floor plan for estimation', StartDate: new Date('04/04/2019'),
Duration: 3, Predecessor: '4', Progress: 30, resources: 4,
info: 'Develop floor plans and obtain a materials list for estimations'
},
{
TaskID: 7, TaskName: 'List materials', StartDate: new Date('04/04/2019'),
Duration: 3, Predecessor: '6', resources: [4, 8], info: ''
},
{
TaskID: 8, TaskName: 'Estimation approval', StartDate: new Date('04/04/2019'),
Duration: 0, Predecessor: '7', resources: [12, 5], info: ''
}
]
},
{
TaskID: 9, TaskName: 'Sign Contract', StartDate: new Date('04/04/2019'), Duration: 1,
Predecessor: '8', Progress: 30, resources: [12],
info: 'If required obtain approval from HOA (homeowners association) or ARC (architectural review committee)'
},
{
TaskID: 10,
TaskName: 'Project Approval and kick off',
StartDate: new Date('04/04/2019'),
EndDate: new Date('04/21/2019'),
Duration: 0,
Predecessor: '9'
},
{
TaskID: 11,
TaskName: 'Site Work',
StartDate: new Date('04/04/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{
TaskID: 12, TaskName: 'Clear the building site', StartDate: new Date('04/04/2019'),
Duration: 2, Progress: 30, Predecessor: '9', resources: [6, 7],
info: 'Clear the building site (demolition of existing home if necessary)'
},
{
TaskID: 13, TaskName: 'Install temporary power service', StartDate: new Date('04/04/2019'),
Duration: 2, Predecessor: '12', resources: [6, 7], info: ''
},
]
},
{
TaskID: 14,
TaskName: 'Foundation',
StartDate: new Date('04/04/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{
TaskID: 15, TaskName: 'Excavate for foundations', StartDate: new Date('04/04/2019'),
Duration: 3, Progress: 30, Predecessor: '13', resources: [2, 8],
info: 'Excavate the foundation and dig footers (Scope of work is dependent of foundation designed by engineer)'
},
{
TaskID: 16, TaskName: 'Dig footer', StartDate: new Date('04/04/2019'),
Duration: 2, Predecessor: '15FF', resources: [8], info: ''
},
{
TaskID: 17, TaskName: 'Install plumbing grounds', StartDate: new Date('04/04/2019'), Duration: 4,
Progress: 30, Predecessor: '15', resources: [9], info: ''
},
{
TaskID: 18, TaskName: 'Pour a foundation and footer with concrete', StartDate: new Date('04/04/2019'),
Duration: 1, Predecessor: '17', resources: [8, 9, 10], info: ''
},
{
TaskID: 19, TaskName: 'Cure basement walls', StartDate: new Date('04/04/2019'), Duration: 4,
Progress: 30, Predecessor: '18', resources: [10], info: ''
},
]
},
{
TaskID: 20,
TaskName: 'Framing',
StartDate: new Date('04/04/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{
TaskID: 21, TaskName: 'Add load-bearing structure', StartDate: new Date('04/04/2019'),
Duration: 3, Progress: 30, Predecessor: '19', resources: [4, 5],
info: 'Build the main load-bearing structure out of thick pieces of wood and' +
'possibly metal I-beams for large spans with few supports'
},
{
TaskID: 22, TaskName: 'Install floor joists', StartDate: new Date('04/04/2019'),
Duration: 3, Predecessor: '21', resources: [2, 3], info: 'Add floor and ceiling joists and install subfloor panels'
},
{
TaskID: 23, TaskName: 'Add ceiling joists', StartDate: new Date('04/04/2019'),
Duration: 3, Progress: 30, Predecessor: '22SS', resources: [5], info: ''
},
{
TaskID: 24, TaskName: 'Install subfloor panels', StartDate: new Date('04/04/2019'),
Duration: 3, Predecessor: '23', resources: [8, 9]
},
{
TaskID: 25, TaskName: 'Frame floor walls', StartDate: new Date('04/04/2019'), Duration: 3,
Progress: 30, Predecessor: '24', resources: [10], info: ''
},
{
TaskID: 26, TaskName: 'Frame floor decking', StartDate: new Date('04/04/2019'), Duration: 3,
Progress: 30, Predecessor: '25SS', resources: [4, 8], info: ''
},
]
},
{
TaskID: 27,
TaskName: 'Exterior finishing',
StartDate: new Date('04/04/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{
TaskID: 28, TaskName: 'Cover outer walls and roof in OSB', StartDate: new Date('04/04/2019'),
Duration: 3, Progress: 30, Predecessor: '26', resources: [2, 8],
info: 'Cover outer walls and roof in OSB or plywood and a water-resistive barrier'
},
{
TaskID: 29, TaskName: 'Add water resistive barrier', StartDate: new Date('04/04/2019'),
Duration: 3, Predecessor: '28', resources: [1, 10],
info: 'Cover the walls with siding, typically vinyl, wood, or brick veneer but possibly stone or other materials'
},
{
TaskID: 30, TaskName: 'Install roof shingles', StartDate: new Date('04/04/2019'), Duration: 3,
Progress: 30, Predecessor: '29', resources: [8, 9], info: 'Install roof shingles or other covering for flat roof'
},
{ TaskID: 31, TaskName: 'Install windows', StartDate: new Date('04/04/2019'), Duration: 3, Predecessor: '29', resources: 7 },
]
},
{
TaskID: 32,
TaskName: 'Utilities',
StartDate: new Date('04/04/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{
TaskID: 33, TaskName: 'Install internal plumbing', StartDate: new Date('04/04/2019'), Duration: 3,
Progress: 30, Predecessor: '26', resources: [1, 10]
},
{
TaskID: 34, TaskName: 'Install HVAC', StartDate: new Date('04/04/2019'), Duration: 3, Predecessor: '33',
resources: [4, 9], info: 'Add internal plumbing, HVAC, electrical, and natural gas utilities'
},
{
TaskID: 35, TaskName: 'Electrical utilities', StartDate: new Date('04/04/2019'), Duration: 3,
Progress: 30, Predecessor: '34'
},
{
TaskID: 36, TaskName: 'Natural gas utilities', StartDate: new Date('04/04/2019'), Duration: 3,
Predecessor: '35', resources: 11
},
{
TaskID: 37, TaskName: 'Install bathroom fixtures', StartDate: new Date('04/04/2019'), Duration: 3,
Progress: 30, Predecessor: '35', resources: [3, 7]
},
],
info: 'Building inspector visits if necessary to approve utilities and framing'
},
{
TaskID: 38,
TaskName: 'Interior finsihing',
StartDate: new Date('04/04/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{
TaskID: 39, TaskName: 'Install insulation', StartDate: new Date('04/04/2019'),
Duration: 3, Progress: 30, Predecessor: '37', resources: [1, 8], info: 'Frame interior walls with wooden 2×4s'
},
{
TaskID: 40, TaskName: 'Install drywall panels', StartDate: new Date('04/04/2019'), Duration: 3,
Predecessor: '39', resources: 5,
info: 'Install insulation and interior drywall panels (cementboard for wet areas) and to complete walls and ceilings'
},
{
TaskID: 41, TaskName: 'Spackle', StartDate: new Date('04/04/2019'), Duration: 3,
Progress: 30, Predecessor: '40', resources: 10
},
{
TaskID: 42, TaskName: 'Apply primer', StartDate: new Date('04/04/2019'), Duration: 3,
Predecessor: '41', resources: [10, 11]
},
{
TaskID: 43, TaskName: 'Paint wall and ceilings', StartDate: new Date('04/04/2019'),
Duration: 3, Progress: 30, Predecessor: '42', resources: [2, 9]
},
{
TaskID: 44, TaskName: 'Install modular kitchen', StartDate: new Date('04/04/2019'),
Duration: 3, Progress: 30, Predecessor: '43', resources: [5, 7]
},
]
},
{
TaskID: 45,
TaskName: 'Flooring',
StartDate: new Date('04/04/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{
TaskID: 46, TaskName: 'Tile kitchen, bathroom and entry walls', StartDate: new Date('04/04/2019'),
Duration: 3, Progress: 30, Predecessor: '44', resources: [4, 9, 3],
info: 'Additional tiling on top of cementboard for wet areas, such as the bathroom and kitchen backsplash'
},
{
TaskID: 47, TaskName: 'Tile floor', StartDate: new Date('04/04/2019'), Duration: 3, Predecessor: '46SS',
resources: [2, 8], info: 'Installation of final floor covering, such as floor tile, carpet, or wood flooring'
},
]
},
{
TaskID: 48,
TaskName: 'Final Acceptance',
StartDate: new Date('04/04/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{
TaskID: 49, TaskName: 'Final inspection', StartDate: new Date('04/04/2019'), Duration: 2,
Progress: 30, Predecessor: '47', resources: 12, info: 'Ensure the contracted items'
},
{
TaskID: 50, TaskName: 'Cleanup for occupancy', StartDate: new Date('04/04/2019'), Duration: 2,
Predecessor: '49', resources: [1, 5], info: 'Installation of major appliances'
},
{
TaskID: 51, TaskName: 'Property Handover', StartDate: new Date('04/04/2019'), Duration: 0,
Predecessor: '50', info: 'Ending the contract'
},
]
},
];If both position and columnIndex are defined in splitterSettings, only
positionis applied because it takes precedence overcolumnIndex.
Configure view modes
Set predefined view modes with splitterSettings.view:
- Default: Displays both TreeGrid and Chart panels.
- Grid: Shows only the TreeGrid panel for data-focused views.
- Chart: Shows only the Chart panel for timeline visualization.
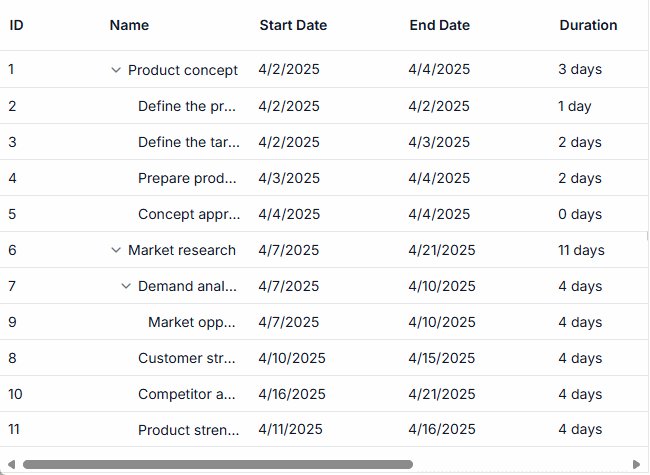
The following example configures the Grid view mode. This configuration prioritizes the TreeGrid for detailed task analysis.
import { Component, OnInit, ViewChild } from '@angular/core';
import { GanttComponent, GanttModule, SelectionService } from '@syncfusion/ej2-angular-gantt';
@Component({
selector: 'app-root',
standalone: true,
imports: [GanttModule],
providers: [SelectionService]
template: `
<ejs-gantt #gantt id="ganttContainer" height="475px" width="650px" [dataSource]="data" [taskFields]="taskSettings"
[allowSelection]="true" [labelSettings]="labelSettings" [treeColumnIndex]="1" [splitterSettings]="splitterSettings"
[highlightWeekends]="true" [selectionSettings]="selectionSettings">
</ejs-gantt>`
})
export class AppComponent implements OnInit {
@ViewChild('gantt') public gantt: GanttComponent;
public data: object[];
public taskSettings: object;
public labelSettings: object;
public splitterSettings: object;
public projectStartDate: Date;
public projectEndDate: Date;
public ngOnInit(): void {
this.data = [
{ TaskID: 1, TaskName: "Product concept", StartDate: new Date("04/02/2025"), EndDate: new Date("04/08/2025") },
{ TaskID: 2, TaskName: "Define the product usage", StartDate: new Date("04/02/2025"), EndDate: new Date("04/08/2025"), Duration: 1, Progress: 30, ParentId: 1, BaselineStartDate: new Date("04/02/2025"), BaselineEndDate: new Date("04/02/2025") },
{ TaskID: 3, TaskName: "Define the target audience", StartDate: new Date("04/02/2025"), EndDate: new Date("04/04/2025"), Duration: 2, Progress: 40, ParentId: 1 },
{ TaskID: 4, TaskName: "Prepare product sketch and notes", StartDate: new Date("04/05/2025"), Duration: 2, Progress: 30, ParentId: 1, Predecessor: "2" },
{ TaskID: 5, TaskName: "Concept approval", StartDate: new Date("04/08/2025"), EndDate: new Date("04/08/2025"), Duration: 0, ParentId: 1, Predecessor: "3,4", Indicators: [{ date: new Date("04/07/2025"), name: "Design Phase", tooltip: "Design phase completed", iconClass: "okIcon e-icons" }] },
{ TaskID: 6, TaskName: "Market research", StartDate: new Date("04/09/2025"), EndDate: new Date("04/18/2025"), Progress: 30, BaselineStartDate: new Date("04/09/2025"), BaselineEndDate: new Date("04/09/2025") },
{ TaskID: 7, TaskName: "Demand analysis", Progress: 40, ParentId: 6 },
{ TaskID: 8, TaskName: "Customer strength", StartDate: new Date("04/10/2025"), EndDate: new Date("04/13/2025"), Duration: 4, Progress: 30, ParentId: 6, BaselineStartDate: new Date("04/12/2025"), BaselineEndDate: new Date("04/13/2025") },
{ TaskID: 9, TaskName: "Market opportunity analysis", StartDate: new Date("04/09/2025"), EndDate: new Date("04/12/2025"), Duration: 4, ParentId: 7, Predecessor: "5" },
{ TaskID: 10, TaskName: "Competitor analysis", StartDate: new Date("04/15/2025"), EndDate: new Date("04/18/2025"), Duration: 4, Progress: 30, ParentId: 6, Predecessor: "7,8" },
{ TaskID: 11, TaskName: "Product strength analysis", StartDate: new Date("04/15/2025"), EndDate: new Date("04/18/2025"), Duration: 4, Progress: 40, ParentId: 6, Predecessor: "9" },];
this.taskSettings = {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
endDate: 'EndDate',
duration: 'Duration',
progress: 'Progress',
dependency: 'Predecessor',
parentID: 'ParentId'
};
this.labelSettings = {
leftLabel: 'TaskName'
};
this.splitterSettings = {
view: 'Grid'
};
this.projectStartDate = new Date('03/27/2019');
this.projectEndDate = new Date('07/06/2019');
}
}
Adjust splitter position dynamically
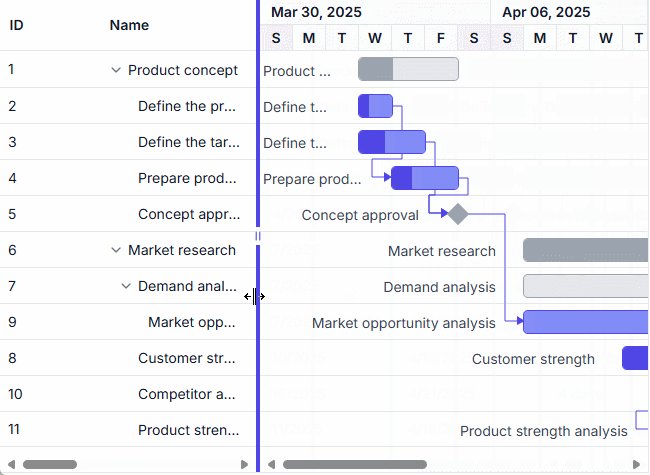
Change the splitter position using the setSplitterPosition method with pixel, percentage, or column index values, triggered by events like window resizing or button clicks.
The following example adjusts the splitter dynamically:
import { Component, ViewEncapsulation, OnInit, ViewChild } from '@angular/core';
import { DropDownListAllModule, ChangeEventArgs } from '@syncfusion/ej2-angular-dropdowns'
import { GanttModule,GanttComponent } from '@syncfusion/ej2-angular-gantt';
import { ButtonModule } from '@syncfusion/ej2-angular-buttons';
import { editingData } from './data';
@Component({
imports: [ GanttModule, DropDownListAllModule, ButtonModule ],
standalone: true,
selector: 'app-root',
template:
`<button ejs-button id='changebyposition' (click)='changep()'>Change By Position</button>
<br><br>
<button ejs-button id='changebyindex' (click)='changei()'>Change By Index</button>
<br>
<div style="padding-top: 7px; display: inline-block">Splitter View<ejs-dropdownlist (change)='onChange($event)' [dataSource]='dropData' value='Default' [fields]='fields'></ejs-dropdownlist></div>
<ejs-gantt #gantt id="ganttDefault" height="430px" [dataSource]="data" [taskFields]="taskSettings"></ejs-gantt>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent implements OnInit{
@ViewChild('gantt', { static: true }) public ganttInstance?: GanttComponent;
public data?: object[];
public taskSettings?: object;
public dropData?: Object[];
public fields?: Object;
public ngOnInit(): void {
this.data = editingData;
this.taskSettings = {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
duration: 'Duration',
progress: 'Progress',
child: 'subtasks'
};
this.dropData = [
{ id: 'Default', mode: 'Default' },
{ id: 'Grid', mode: 'Grid' },
{ id: 'Chart', mode: 'Chart' },
];
this.fields = { text: 'mode', value: 'id' };
}
public changep(): void {
this.ganttInstance.setSplitterPosition('50%', 'position');
};
public changei(): void {
this.ganttInstance.setSplitterPosition(1, 'columnIndex');
};
public onChange(e: ChangeEventArgs): any {
let viewType: any = <string>e.value;
this.ganttInstance.setSplitterPosition(viewType, 'view');
};
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Customize splitter appearance
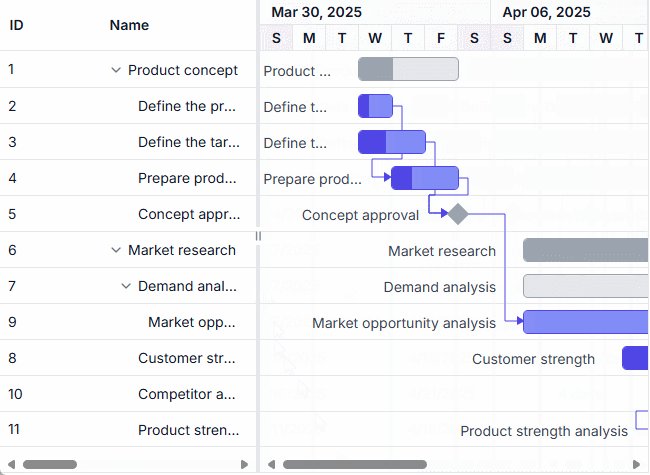
Customize the splitter’s appearance in the Gantt component by handling the dataBound, splitterResizing and splitterResized events to dynamically adjust styles, such as the background color or visibility of the resize handler. This enhances visual feedback during splitter interactions, improving usability for resizing the TreeGrid and Chart panels. The splitter retains ARIA labels for accessibility, ensuring screen reader compatibility.
The following example customizes the splitter’s background and hides the resize handler during resizing:
import { Component, OnInit, ViewChild } from '@angular/core';
import { ResizingEventArgs } from '@syncfusion/ej2-layouts';
import { GanttModule, GanttComponent, EditService, ISplitterResizedEventArgs,SelectionService, ToolbarService, DayMarkersService } from '@syncfusion/ej2-angular-gantt';
@Component({
selector: 'app-root',
providers: [EditService, SelectionService, ToolbarService, DayMarkersService],
standalone: true,
imports: [GanttModule]
template: `
<div class="control-section">
<ejs-gantt #gantt height="410px" [dataSource]="data" [taskFields]="taskFields" [splitterSettings]="splitterSettings" [treeColumnIndex]="1" (dataBound)="onDataBound()" (splitterResizing)="onSplitterResizing($event)"(splitterResized)="onSplitterResized($event)">
</ejs-gantt>
</div>`
})
export class AppComponent implements OnInit {
@ViewChild('gantt') public ganttInstance?: GanttComponent;
public data?: object[];
public taskFields?: object;
public splitterSettings?: object;
public projectStartDate?: Date;
public projectEndDate?: Date;
public ngOnInit(): void {
this.data = [
{
TaskID: 1,
TaskName: 'Project initiation',
StartDate: new Date('04/02/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{
TaskID: 2, TaskName: 'Identify site location', StartDate: new Date('04/02/2019'), Duration: 0,
Progress: 30, resources: [1], info: 'Measure the total property area alloted for construction'
},
{
TaskID: 3, TaskName: 'Perform Soil test', StartDate: new Date('04/02/2019'), Duration: 4, Predecessor: '2',
resources: [2, 3, 5], info: 'Obtain an engineered soil test of lot where construction is planned.' +
'From an engineer or company specializing in soil testing'
},
{ TaskID: 4, TaskName: 'Soil test approval', StartDate: new Date('04/02/2019'), Duration: 0, Predecessor: '3', Progress: 30 },
]
},
{
TaskID: 5,
TaskName: 'Project estimation',
StartDate: new Date('04/02/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{
TaskID: 6, TaskName: 'Develop floor plan for estimation', StartDate: new Date('04/04/2019'),
Duration: 3, Predecessor: '4', Progress: 30, resources: 4,
info: 'Develop floor plans and obtain a materials list for estimations'
},
{
TaskID: 7, TaskName: 'List materials', StartDate: new Date('04/04/2019'),
Duration: 3, Predecessor: '6', resources: [4, 8], info: ''
},
{
TaskID: 8, TaskName: 'Estimation approval', StartDate: new Date('04/04/2019'),
Duration: 0, Predecessor: '7', resources: [12, 5], info: ''
}
]
}
];
this.taskFields = {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
endDate: 'EndDate',
duration: 'Duration',
progress: 'Progress',
dependency: 'Predecessor',
child: 'subtasks',
};
this.splitterSettings = {
columnIndex: 2
};
this.projectStartDate = new Date('03/25/2019');
this.projectEndDate = new Date('07/28/2019');
}
public onDataBound(): void {
const splitterBar = this.ganttInstance?.element.querySelector('.e-split-bar') as HTMLElement;
if (splitterBar) {
splitterBar.addEventListener('mouseover', () => {
splitterBar.style.background = 'grey';
const resizeHandler = splitterBar.querySelector('.e-resize-handler') as HTMLElement;
if (resizeHandler) {
resizeHandler.style.visibility = 'hidden';
}
});
splitterBar.addEventListener('mouseleave', () => {
splitterBar.style.background = '#dee2e6';
const resizeHandler = splitterBar.querySelector('.e-resize-handler') as HTMLElement;
if (resizeHandler) {
resizeHandler.style.visibility = 'visible';
}
});
}
}
public onSplitterResizing(args: ResizingEventArgs): void {
const splitterBar = this.ganttInstance?.element.querySelector('.e-split-bar') as HTMLElement;
if (splitterBar) {
splitterBar.style.background = 'grey';
const resizeHandler = splitterBar.querySelector('.e-resize-handler') as HTMLElement;
if (resizeHandler) {
resizeHandler.style.visibility = 'hidden';
}
}
}
public onSplitterResized(args: ISplitterResizedEventArgs): void {
const splitterBar = this.ganttInstance?.element.querySelector('.e-split-bar') as HTMLElement;
if (splitterBar) {
splitterBar.style.background = '#dee2e6';
const resizeHandler = splitterBar.querySelector('.e-resize-handler') as HTMLElement;
if (resizeHandler) {
resizeHandler.style.visibility = 'visible';
}
}
}
}