Editing tasks in Angular Gantt component
15 Nov 202524 minutes to read
Editing tasks in the Angular Gantt component enables dynamic project updates, such as modifying task durations, names, or dependencies, using cell editing, dialog, taskbar interactions, or programmatic methods. Enable editing by setting editSettings.allowEditing and editSettings.allowTaskbarEditing to true with EditService injected, ensuring task data aligns with taskFields mappings (e.g., id, name, startDate). Cell editing allows direct updates in the TreeGrid pane, dialog editing provides a comprehensive interface, taskbar dragging adjusts durations or dates, and connector lines manage dependencies via drag-and-drop. Use the editSettings.mode property to control editing behavior (Auto or Dialog). Customize dialog fields with addDialogFields and editDialogFields for tailored forms. The updateRecordById method enables programmatic updates, except for task IDs. Ensure valid data to prevent issues and maintain dependency integrity.
Edit tasks via cell editing
Enable cell editing by setting editSettings.allowEditing to true, editSettings.mode to Auto, and injecting EditService. Double-click a TreeGrid cell to edit fields like task name or duration directly, ideal for quick updates. Ensure taskFields mappings are valid for seamless editing.
import { Component, ViewEncapsulation, OnInit } from '@angular/core';
import { GanttModule, EditService, EditSettingsModel } from '@syncfusion/ej2-angular-gantt'
@Component({
imports: [GanttModule],
providers: [EditService],
standalone: true,
selector: 'app-root',
template:
`<ejs-gantt height="430px" [dataSource]="data" [taskFields]="taskSettings" [editSettings]="editSettings" [columns]="columns"></ejs-gantt>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent implements OnInit {
public data?: object[];
public taskSettings?: object;
public columns?: object[];
public editSettings?: EditSettingsModel;
public ngOnInit(): void {
this.data = [
{
TaskID: 1,
TaskName: 'Project Initiation',
StartDate: new Date('04/02/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{ TaskID: 2, TaskName: 'Identify Site location', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50 },
{ TaskID: 3, TaskName: 'Perform Soil test', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50 },
{ TaskID: 4, TaskName: 'Soil test approval', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50 },
]
},
{
TaskID: 5,
TaskName: 'Project Estimation',
StartDate: new Date('04/02/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{ TaskID: 6, TaskName: 'Develop floor plan for estimation', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 },
{ TaskID: 7, TaskName: 'List materials', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 },
{ TaskID: 8, TaskName: 'Estimation approval', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 }
]
},
];
this.taskSettings = {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
endDate: 'EndDate',
duration: 'Duration',
progress: 'Progress',
child: 'subtasks'
};
this.editSettings = {
allowEditing: true,
mode: "Auto"
};
this.columns = [
{ field: 'TaskID', headerText: 'Task ID', textAlign: 'Left', width: '100' },
{ field: 'TaskName', headerText: 'Task Name', width: '250' },
{ field: 'StartDate', headerText: 'Start Date', width: '150' },
{ field: 'Duration', headerText: 'Duration', width: '150' },
{ field: 'Progress', headerText: 'Progress', width: '150' },
];
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Edit tasks via dialog
Enable dialog editing by setting editSettings.allowEditing to true, editSettings.mode to Dialog, and injecting EditService. Double-click a row on the TreeGrid or chart side to open a dialog for editing task details, such as start date or dependencies, suitable for comprehensive updates. In Auto mode, double-clicking the chart side opens the dialog, while the TreeGrid side enables cell editing.
import { Component, ViewEncapsulation, OnInit } from '@angular/core';
import { GanttModule, EditService, EditSettingsModel } from '@syncfusion/ej2-angular-gantt'
@Component({
imports: [GanttModule],
providers: [EditService],
standalone: true,
selector: 'app-root',
template:
`<ejs-gantt height="430px" [dataSource]="data" [taskFields]="taskSettings" [editSettings]="editSettings" [columns]="columns"></ejs-gantt>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent implements OnInit {
public data?: object[];
public taskSettings?: object;
public columns?: object[];
public editSettings?: EditSettingsModel;
public ngOnInit(): void {
this.data = [
{
TaskID: 1,
TaskName: 'Project Initiation',
StartDate: new Date('04/02/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{ TaskID: 2, TaskName: 'Identify Site location', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50 },
{ TaskID: 3, TaskName: 'Perform Soil test', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50 },
{ TaskID: 4, TaskName: 'Soil test approval', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50 },
]
},
{
TaskID: 5,
TaskName: 'Project Estimation',
StartDate: new Date('04/02/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{ TaskID: 6, TaskName: 'Develop floor plan for estimation', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 },
{ TaskID: 7, TaskName: 'List materials', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 },
{ TaskID: 8, TaskName: 'Estimation approval', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 }
]
},
];
this.taskSettings = {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
endDate: 'EndDate',
duration: 'Duration',
progress: 'Progress',
child: 'subtasks'
};
this.editSettings = {
allowEditing: true,
mode: "Dialog"
};
this.columns = [
{ field: 'TaskID', headerText: 'Task ID', textAlign: 'Left', width: '100' },
{ field: 'TaskName', headerText: 'Task Name', width: '250' },
{ field: 'StartDate', headerText: 'Start Date', width: '150' },
{ field: 'Duration', headerText: 'Duration', width: '150' },
{ field: 'Progress', headerText: 'Progress', width: '150' },
];
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Customize dialog tabs
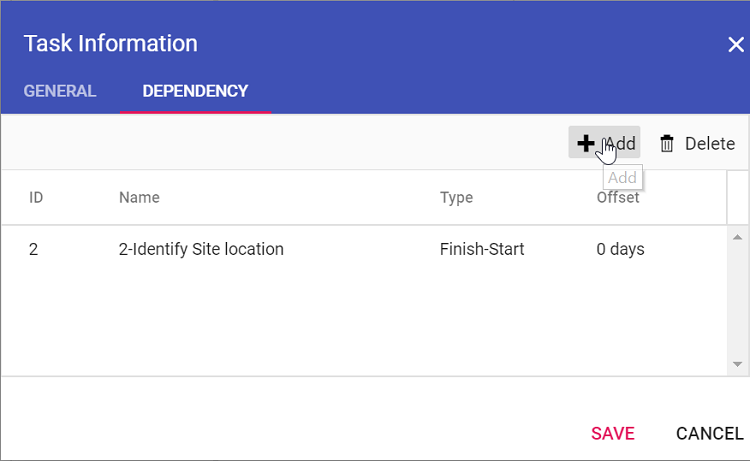
Customize the edit dialog by defining tabs with addDialogFields and editDialogFields, using the type property (e.g., General, Dependency). This organizes fields into tabs for focused editing, such as task details or dependencies, with EditService required.
The following sample demonstrates customization using properties and the actionComplete event.
import { Component, ViewEncapsulation, OnInit } from '@angular/core';
import { GanttModule, EditSettingsModel, ToolbarItem, EditService, ToolbarService, ActionBeginArgs } from '@syncfusion/ej2-angular-gantt';
import { editingResources } from './data';
@Component({
imports: [GanttModule],
providers: [EditService, ToolbarService],
standalone: true,
selector: 'app-root',
template:
`<ejs-gantt id="gantt" height="430px" [dataSource]="data" [taskFields]="taskSettings" (actionComplete)="actionComplete($event)" [editDialogFields]="editDialogFields" [addDialogFields]="addDialogFields" [editSettings]="editSettings" [resourceFields]="resourceFields" [resources]= "resources" [toolbar]="toolbar" [labelSettings]="labelSettings" [projectStartDate]="projectStartDate" [projectEndDate]="projectEndDate"></ejs-gantt>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent implements OnInit {
public data?: object[];
public taskSettings?: object;
public editDialogFields?: object[];
public addDialogFields?: object[];
public toolbar?: ToolbarItem[];
public resourceNameMapping?: string;
public resourceIdMapping?: string;
public resources?: object[];
public labelSettings?: object;
public editSettings?: EditSettingsModel;
public projectStartDate?: Date;
public projectEndDate?: Date;
public resourceFields?: object;
public ngOnInit(): void {
this.data = [
{
TaskID: 1,
TaskName: 'Project Initiation',
StartDate: new Date('04/02/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{ TaskID: 2, TaskName: 'Identify Site location', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50 },
{ TaskID: 3, TaskName: 'Perform Soil test', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50 },
{ TaskID: 4, TaskName: 'Soil test approval', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50 },
]
},
{
TaskID: 5,
TaskName: 'Project Estimation',
StartDate: new Date('04/02/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{ TaskID: 6, TaskName: 'Develop floor plan for estimation', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 },
{ TaskID: 7, TaskName: 'List materials', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 },
{ TaskID: 8, TaskName: 'Estimation approval', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 }
]
},
];
this.taskSettings = {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
endDate: 'EndDate',
duration: 'Duration',
progress: 'Progress',
dependency: 'Predecessor',
child: 'subtasks',
notes: 'info',
resourceInfo: 'resources'
};
this.editDialogFields = [
{ type: 'General', headerText: 'General' },
{ type: 'Dependency' },
{ type: 'Resources' },
{ type: 'Notes' }
];
this.addDialogFields = [
{ type: 'General', headerText: 'General' },
{ type: 'Dependency' }
];
this.resourceFields = {
id: 'resourceId',
name: 'resourceName'
};
this.resources = editingResources;
this.editSettings = {
allowAdding: true,
allowEditing: true,
mode: 'Dialog',
allowTaskbarEditing: true
};
this.labelSettings = {
leftLabel: 'TaskName',
rightLabel: 'resources'
};
this.toolbar = ['Add'];
this.projectStartDate = new Date('03/28/2019');
this.projectEndDate = new Date('04/14/2019');
}
public actionComplete(args: ActionBeginArgs) {
if (args.requestType == "openEditDialog") {
// Increasing the height of the dialog and tab div elements.
(args as any).element.ej2_instances[0].height = 500;
(document.getElementById("ganttGeneralTabContainer") as HTMLElement).style.height = "300px"
}
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Limit fields in general tab
Restrict fields in the dialog’s General tab using addDialogFields and editDialogFields with type set to General and fields specifying visible fields (e.g., TaskName, Duration). This streamlines editing by showing only relevant fields, requiring EditService.
import { Component, ViewEncapsulation, OnInit } from '@angular/core';
import { GanttModule, EditService, ToolbarItem, ToolbarService, EditSettingsModel } from '@syncfusion/ej2-angular-gantt';
import { editingResources } from './data';
@Component({
imports: [GanttModule],
providers: [EditService, ToolbarService],
standalone: true,
selector: 'app-root',
template:
`<ejs-gantt height="430px" [dataSource]="data" [taskFields]="taskSettings" [editDialogFields]="editDialogFields" [editSettings]="editSettings" [resourceNameMapping]= "resourceNameMapping" [toolbar]="toolbar" [resourceFields]="resourceFields" [resources]= "resources" [labelSettings]="labelSettings" [projectStartDate]="projectStartDate" [projectEndDate]="projectEndDate"></ejs-gantt>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent implements OnInit {
public data?: object[];
public taskSettings?: object;
public editDialogFields?: object[];
public resourceNameMapping?: string;
public resourceIdMapping?: string;
public toolbar?: ToolbarItem[];
public resources?: object[];
public labelSettings?: object;
public editSettings?: EditSettingsModel;
public projectStartDate?: Date;
public projectEndDate?: Date;
public resourceFields?: object;
public ngOnInit(): void {
this.data = [
{
TaskID: 1,
TaskName: 'Project Initiation',
StartDate: new Date('04/02/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{ TaskID: 2, TaskName: 'Identify Site location', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50 },
{ TaskID: 3, TaskName: 'Perform Soil test', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50 },
{ TaskID: 4, TaskName: 'Soil test approval', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50 },
]
},
{
TaskID: 5,
TaskName: 'Project Estimation',
StartDate: new Date('04/02/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{ TaskID: 6, TaskName: 'Develop floor plan for estimation', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 },
{ TaskID: 7, TaskName: 'List materials', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 },
{ TaskID: 8, TaskName: 'Estimation approval', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 }
]
},
];
this.taskSettings = {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
endDate: 'EndDate',
duration: 'Duration',
progress: 'Progress',
dependency: 'Predecessor',
child: 'subtasks',
notes: 'info',
resourceInfo: 'resources'
};
this.editDialogFields = [
{ type: 'General', headerText: 'General', fields: ['TaskID', 'TaskName', 'isParent'] },
{ type: 'Dependency' },
{ type: 'Resources' }
];
this.resourceFields = {
id: 'resourceId',
name: 'resourceName'
};
this.resources = editingResources;
this.editSettings = {
allowAdding: true,
allowEditing: true,
mode: 'Dialog',
allowTaskbarEditing: true
};
this.labelSettings = {
leftLabel: 'TaskName',
rightLabel: 'resources'
};
this.toolbar = ['Add'];
this.projectStartDate = new Date('03/28/2019');
this.projectEndDate = new Date('04/14/2019');
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Edit task dependencies
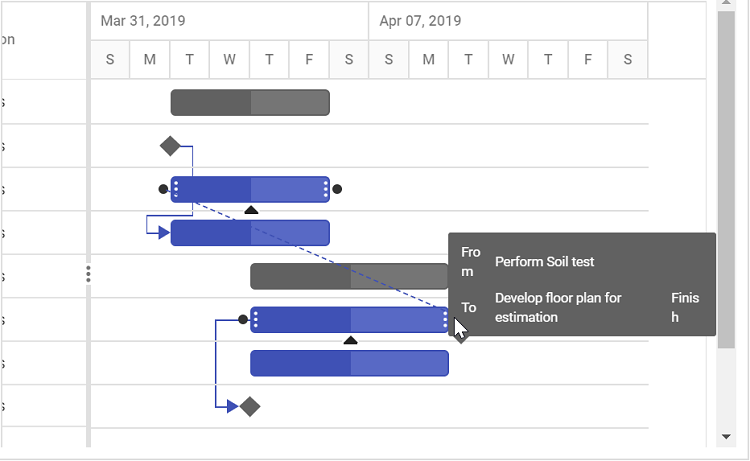
Enable dependency editing by mapping the dependency property in taskFields, setting editSettings.allowEditing and editSettings.allowTaskbarEditing to true, and injecting EditService. Update dependencies via:
-
Mouse interactions: Drag connector points on taskbars to create or modify links.

-
Dialog: Edit the Dependency tab in the edit dialog.

-
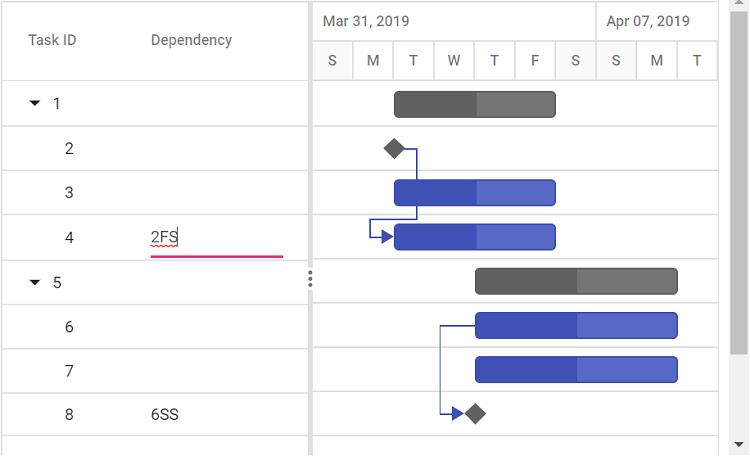
Cell editing: Update the dependency field in the TreeGrid. Ensure valid dependency strings to avoid circular references.

import { Component, ViewEncapsulation, OnInit } from '@angular/core';
import { GanttModule, EditService, EditSettingsModel } from '@syncfusion/ej2-angular-gantt';
@Component({
imports: [GanttModule],
providers: [EditService],
standalone: true,
selector: 'app-root',
template:
`<ejs-gantt height="430px" [dataSource]="data" [taskFields]="taskSettings" [editSettings]="editSettings" [columns]="columns"></ejs-gantt>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent implements OnInit {
public data?: object[];
public taskSettings?: object;
public columns?: object[];
public editSettings?: EditSettingsModel;
public ngOnInit(): void {
this.data = [
{
TaskID: 1,
TaskName: 'Project Initiation',
StartDate: new Date('04/02/2019'),
EndDate: new Date('04/21/2019'),
isParent: true,
subtasks: [
{ TaskID: 2, TaskName: 'Identify Site location', StartDate: new Date('04/02/2019'), Duration: 0, Progress: 50 },
{ TaskID: 3, TaskName: 'Perform Soil test', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50 },
{ TaskID: 4, TaskName: 'Soil test approval', StartDate: new Date('04/02/2019'), Duration: 4, Predecessor: "2FS", Progress: 50 },
]
},
{
TaskID: 5,
TaskName: 'Project Estimation',
StartDate: new Date('04/02/2019'),
EndDate: new Date('04/21/2019'),
isParent: true,
subtasks: [
{ TaskID: 6, TaskName: 'Develop floor plan for estimation', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 },
{ TaskID: 7, TaskName: 'List materials', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 },
{ TaskID: 8, TaskName: 'Estimation approval', StartDate: new Date('04/04/2019'), Duration: 0, Predecessor: "6SS", Progress: 50 }
]
},
];
this.taskSettings = {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
endDate: 'EndDate',
duration: 'Duration',
progress: 'Progress',
dependency: 'Predecessor',
child: 'subtasks'
};
this.editSettings = {
allowTaskbarEditing: true,
allowEditing: true,
mode: 'Dialog'
};
this.columns = [
{ field: 'TaskID', headerText: 'Task ID', textAlign: 'Left', width: '100' },
{ field: 'TaskName', headerText: 'Task Name', width: '250' },
{ field: 'StartDate', headerText: 'Start Date', width: '150' },
{ field: 'Duration', headerText: 'Duration', width: '150' },
{ field: 'Progress', headerText: 'Progress', width: '150' },
];
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Edit tasks programmatically
You can update tasks programmatically using the updateRecordById method by specifying the task ID and updated data. This requires EditService to be injected and supports automation, such as updating durations through a button. The task ID cannot be changed using this method. Ensure taskFields mappings are valid for successful updates.
To update an existing task ID with a new unique ID, use the updateTaskId method.
You can also update custom column values using the
updateRecordByIdmethod. ThetaskIDmust be specified for the update to apply.
import { Component, ViewEncapsulation, OnInit, ViewChild } from '@angular/core';
import { GanttModule, EditService, EditSettingsModel, GanttComponent } from '@syncfusion/ej2-angular-gantt';
import { ButtonModule } from '@syncfusion/ej2-angular-buttons';
@Component({
imports: [GanttModule, ButtonModule],
providers: [EditService],
standalone: true,
selector: 'app-root',
template:
`
<button ejs-button style="margin-right: 20px;" (click)='update()'>Update Record</button>
<button ejs-button (click)='change($event)'>Existing TaskID change</button>
<br><br><br>
<ejs-gantt #gantt id="ganttDefault" height="430px" [dataSource]="data" [taskFields]="taskSettings" [editSettings]="editSettings"></ejs-gantt>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent implements OnInit {
@ViewChild('gantt', { static: true }) public ganttInstance?: GanttComponent;
public data?: object[];
public taskSettings?: object;
public columns?: object[];
public editSettings?: EditSettingsModel;
public ngOnInit(): void {
this.data = [
{
TaskID: 1,
TaskName: 'Project Initiation',
StartDate: new Date('04/02/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{ TaskID: 2, TaskName: 'Identify Site location', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50 },
{ TaskID: 3, TaskName: 'Perform Soil test', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50 },
{ TaskID: 4, TaskName: 'Soil test approval', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50 },
]
},
{
TaskID: 5,
TaskName: 'Project Estimation',
StartDate: new Date('04/02/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{ TaskID: 6, TaskName: 'Develop floor plan for estimation', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 },
{ TaskID: 7, TaskName: 'List materials', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 },
{ TaskID: 8, TaskName: 'Estimation approval', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 }
]
},
];
this.taskSettings = {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
endDate: 'EndDate',
duration: 'Duration',
progress: 'Progress',
dependency: 'Predecessor',
child: 'subtasks'
};
this.editSettings = {
allowEditing: true
};
}
public update(): void {
let data: object = {
TaskID: 3,
TaskName: 'Updated by index value',
StartDate: new Date('04/03/2019'),
Duration: 4,
Progress: 50,
};
(this.ganttInstance as GanttComponent).updateRecordByID(data);
};
public change(args: MouseEvent): void {
(this.ganttInstance as GanttComponent).updateTaskId(1, 102);
};
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Render custom edit component
You can render a custom edit component for a column using the column.edit property. This property supports the following methods to manage the component lifecycle:
-
create: Initializes the custom component. -
write: Renders the component inside the cell. -
read: Retrieves the edited value. -
destroy: Cleans up the component instance.
import { Component, OnInit, ViewChild } from '@angular/core';
import { editingData, editingResources } from './data';
import { GanttAllModule, GanttComponent } from '@syncfusion/ej2-angular-gantt';
import { DropDownList } from '@syncfusion/ej2-angular-dropdowns';
@Component({
standalone: true,
imports: [GanttAllModule],
selector: 'app-root',
template: `
<ejs-gantt #gantt height="430px" [dataSource]="data" [taskFields]="taskSettings" height="450px" [projectStartDate]="projectStartDate" [projectEndDate]="projectEndDate" [editSettings]="editSettings" [toolbar]="toolbar">
<e-columns>
<e-column field="TaskID" headerText="Task ID"></e-column>
<e-column field="TaskName" headerText="TaskName" width="250" [edit]="editParams">
</e-column>
<e-column field="StartDate" headerText="Start Date" textAlign="Right" width="150" format="yMd" type="date">
</e-column>
</e-columns>
</ejs-gantt>`,
})
export class AppComponent implements OnInit {
@ViewChild('gantt', { static: true })
public ganttObj?: GanttComponent | any;
public data?: object[];
public resources?: object[];
public resourceFields?: object;
public taskSettings?: object;
public columns?: object[];
public projectStartDate?: Date;
public projectEndDate?: Date;
public editSettings?: object;
public toolbar?: string[];
public editParams?: any;
public elem?: HTMLElement;
public dropdownlistObj?: DropDownList;
public ngOnInit(): void {
this.data = editingData;
this.taskSettings = {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
endDate: 'EndDate',
duration: 'Duration',
progress: 'Progress',
dependency: 'Predecessor',
child: 'subtasks',
notes: 'info',
};
this.editSettings = {
allowAdding: true,
allowEditing: true,
allowDeleting: true,
allowTaskbarEditing: true,
showDeleteConfirmDialog: true
};
this.toolbar = ['Add', 'Edit', 'Update', 'Delete', 'Cancel', 'ExpandAll', 'CollapseAll', 'Indent', 'Outdent'];
this.columns = [
{ field: 'TaskID', width: 80 },
{ field: 'TaskName', },
{ field: 'StartDate' },
{ field: 'EndDate', },
{ field: 'Duration', },
{ field: 'Progress', },
{ field: 'Predecessor' }
];
this.projectStartDate = new Date('03/25/2024');
this.projectEndDate = new Date('07/28/2024');
this.resources = editingResources;
this.editParams = {
create: () => {
this.elem = document.createElement('input');
return this.elem;
},
read: () => {
return (this.dropdownlistObj as DropDownList).value;
},
destroy: () => {
(this.dropdownlistObj as DropDownList).destroy();
},
write: (args: Object) => {
this.dropdownlistObj = new DropDownList({
dataSource: this.ganttObj.treeGrid.grid.dataSource,
fields: { value: 'TaskName' },
value: (args as any).rowData[(args as any).column.field],
floatLabelType: 'Auto',
});
this.dropdownlistObj.appendTo(this.elem);
}
};
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));