Data markers in Angular Gantt component
20 Nov 202524 minutes to read
Data markers are visual indicators that highlight significant events, milestones, or important dates within individual project tasks. These markers provide immediate visual context about critical moments in task timelines, enabling effective identification of key dates and tracking of important events at the task level. Understanding data markers implementation ensures effective project visualization and milestone tracking throughout project development cycles.
Data markers utilize specific properties to define their appearance, positioning, and interactive behavior within task timelines:
Date specification: The date property establishes the exact timeline position where the marker appears. This date value determines marker placement relative to the task’s start and end dates, ensuring accurate event representation.
Visual styling: The iconClass property defines the CSS class that controls marker visual appearance. This property enables custom styling through icon fonts, background images, or CSS-based graphics to distinguish different marker types.
Identification: The name property provides unique identification for each marker. This name serves as an internal reference and can be used for programmatic marker manipulation or event handling.
Interactive content: The tooltip property supplies descriptive text that displays when users hover over markers. This property enhances user experience by providing detailed context about marker significance and related event information.
Tooltip Rendering Requirements: Data marker tooltips render only when the tooltip property contains valid content values. Empty or undefined tooltip properties result in no tooltip display, maintaining clean visual presentation for markers without additional descriptions.
Data mapping and configuration properties
Data markers represent schedule events for specific tasks through visual indicators positioned at designated dates within task timelines. The component renders markers as icon-based elements that display at precise timeline locations, providing instant visual reference for important task-related events.
Data structure requirements: Data markers are defined in the data source as arrays of objects containing marker specifications. Each marker object includes date information, visual styling, identification details, and optional tooltip content for enhanced user interaction.
Mapping configuration: The marker array connects to the Gantt component through the taskFields.indicators property mapping. This configuration establishes the relationship between data source marker definitions and component rendering logic.
Multiple marker support: Tasks can display multiple data markers simultaneously, allowing comprehensive event tracking within individual task contexts. Each marker maintains independent configuration while sharing the same task timeline space.
The following implementation demonstrates comprehensive data marker integration within a Gantt chart, showcasing multiple markers per task with varied styling and tooltip configurations:
import { Component, ViewEncapsulation, OnInit } from '@angular/core';
import { GanttModule } from '@syncfusion/ej2-angular-gantt'
@Component({
imports: [GanttModule],
standalone: true,
selector: 'app-root',
template:
`<ejs-gantt height="430px" [dataSource]="data" [taskFields]="taskSettings"></ejs-gantt>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent implements OnInit{
public data?: object[];
public taskSettings?: object;
public ngOnInit(): void {
this.data = [
{
TaskID: 1,
TaskName: 'Project Initiation',
StartDate: new Date('04/02/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{
TaskID: 2, TaskName: 'Identify Site location', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50,
Indicators: [
{
'date': '04/08/2019',
'iconClass': 'e-btn-icon e-notes-info e-icons e-icon-left e-gantt e-notes-info::before',
'name': 'Custom String',
'tooltip': 'Follow up'
},
{
'date': '04/11/2019',
'iconClass': 'e-btn-icon e-notes-info e-icons e-icon-left e-gantt e-notes-info::before',
'name': '<span style="color:red">String Template</span>',
}
]
},
{ TaskID: 3, TaskName: 'Perform Soil test', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50 },
{
TaskID: 4, TaskName: 'Soil test approval', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50,
},
]
},
{
TaskID: 5,
TaskName: 'Project Estimation',
StartDate: new Date('04/02/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{
TaskID: 6, TaskName: 'Develop floor plan for estimation', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50,
Indicators: [
{
'date': '04/10/2019',
'iconClass': 'e-btn-icon e-notes-info e-icons e-icon-left e-gantt e-notes-info::before',
'name': 'Indicator title',
'tooltip': 'tooltip'
}
]
},
{ TaskID: 7, TaskName: 'List materials', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 },
{ TaskID: 8, TaskName: 'Estimation approval', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 }
]
},
];
this.taskSettings = {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
resourceInfo: 'resources',
duration: 'Duration',
progress: 'Progress',
dependency: 'Predecessor',
child: 'subtasks',
indicators: 'Indicators'
};
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Custom event bind to data markers
Data markers support interactive functionality through click event binding, enabling custom actions when markers are selected. This interaction capability allows the implementation of detailed views, status updates, or navigation to related information based on marker context.
Event binding implementation: Click events are bound to data markers using the dataBound event of the Gantt component. This event fires after data binding completes, ensuring all marker elements are rendered and available for event attachment.
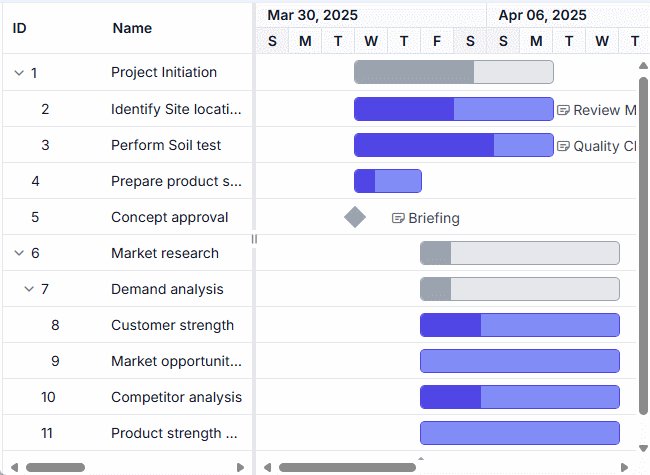
DOM element selection: Data markers render with the CSS class .e-indicator-span, which serves as the selector for identifying marker elements within the DOM. This class provides a reliable reference for event binding regardless of marker styling or content variations.
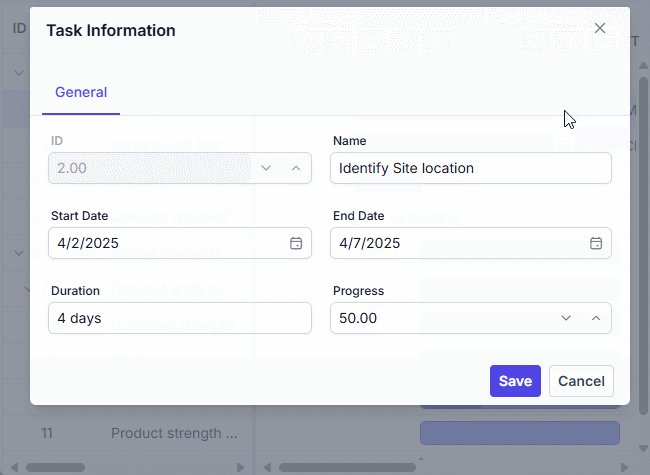
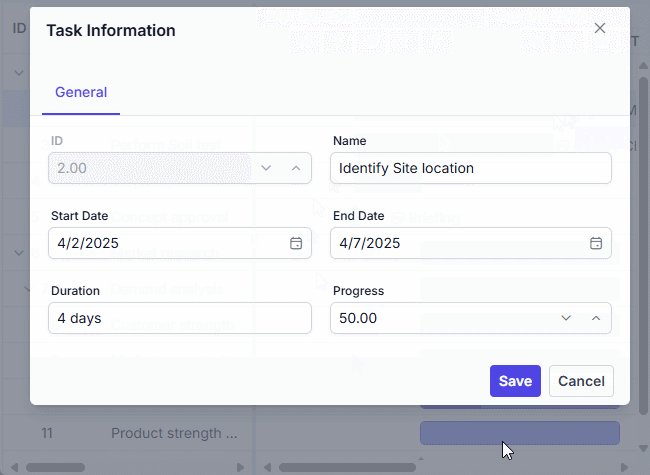
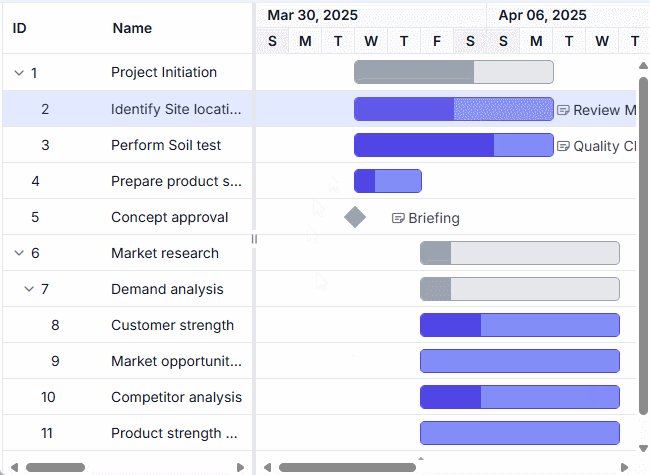
The following implementation demonstrates how to open the edit dialog for a specific task when its data marker is clicked:
import { Component, OnInit, ViewChild } from '@angular/core';
import { GanttComponent, GanttAllModule, ToolbarService, EditService } from '@syncfusion/ej2-angular-gantt';
@Component({
imports: [GanttAllModule],
providers: [ToolbarService, EditService],
standalone: true,
selector: 'app-root',
template: `
<ejs-gantt #gantt height="450px" [dataSource]="data" [taskFields]="taskSettings" [editSettings]="editSettings" [toolbar]="toolbar" (dataBound)="dataBound()">
</ejs-gantt>`
})
export class AppComponent implements OnInit {
@ViewChild('gantt', { static: true }) public ganttInstance?: GanttComponent;
public data?: object[];
public taskSettings?: object;
public editSettings?: object;
public toolbar?: string[];
public ngOnInit(): void {
this.data = [
{
TaskID: 1,
TaskName: 'Project Initiation',
StartDate: new Date('04/02/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{
TaskID: 2, TaskName: 'Identify Site location', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50,
Indicators: [
{
'date': new Date('04/08/2019'),
'iconClass': 'e-btn-icon e-notes-info e-icons',
'name': 'Review Meeting',
'tooltip': 'Review and approve project requirements'
}
]
},
{
TaskID: 3, TaskName: 'Perform Soil test', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 70,
Indicators: [
{
'date': new Date('04/08/2019'),
'iconClass': 'e-btn-icon e-notes-info e-icons',
'name': 'Quality Check',
'tooltip': 'Soil quality inspection checkpoint'
}
]
}
]
}
];
this.taskSettings = {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
endDate: 'EndDate',
duration: 'Duration',
progress: 'Progress',
child: 'subtasks',
indicators: 'Indicators'
};
this.editSettings = {
allowEditing: true,
};
}
public dataBound(): void {
const elements = document.querySelectorAll('.e-indicator-span');
for (let i = 0; i < elements.length; i++) {
elements[i].addEventListener('click', (event: Event) => {
// Find the task row that contains the clicked indicator.
const indicatorElement = event.target as HTMLElement;
const taskRow = indicatorElement.closest('tr.e-chart-row') as HTMLElement;
if (taskRow && this.ganttInstance) {
// Get the task ID from the row data
const rowIndex = parseInt(taskRow.getAttribute('data-rowindex') || '0', 10);
const record = this.ganttInstance.flatData[rowIndex] as GanttRecord;
if (record && record.ganttProperties.taskId) {
// Open edit dialog for the specific task.
this.ganttInstance.openEditDialog(record.ganttProperties.taskId);
}
}
});
}
}
}
interface GanttProperties {
taskId: number | string;
taskName?: string;
startDate?: Date;
endDate?: Date;
duration?: number;
progress?: number;
[key: string]: any;
}
interface GanttRecord {
ganttProperties: GanttProperties;
[key: string]: any;
}
Event handler considerations: The click event handler locates the parent task row using DOM traversal methods, extracts the task information from the current view data, and calls the openEditDialog method with the appropriate task ID to display the edit dialog for the selected task.
Apply custom styling for indicator span
You can programmatically modify the styling of the indicator by targeting the .e-indicator-span class.
import { Component, ViewEncapsulation, OnInit, ViewChild } from '@angular/core';
import { GanttComponent, GanttModule } from '@syncfusion/ej2-angular-gantt'
import { ButtonModule } from '@syncfusion/ej2-angular-buttons';
@Component({
imports: [GanttModule, ButtonModule],
standalone: true,
selector: 'app-root',
template:
`
<button ejs-button (click)='indicator()'>Indicator background change</button>
<br><br>
<ejs-gantt #gantt height="430px" [dataSource]="data" [taskFields]="taskSettings"></ejs-gantt>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent implements OnInit {
@ViewChild('gantt', { static: true })
public ganttObj?: GanttComponent | any;
public data?: object[];
public taskSettings?: object;
public ngOnInit(): void {
this.data = this.data = [
{
TaskID: 1,
TaskName: 'Project Initiation',
StartDate: new Date('04/02/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{
TaskID: 2, TaskName: 'Identify Site location', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50,
Indicators: [
{
'date': '04/08/2019',
'iconClass': 'e-btn-icon e-notes-info e-icons e-icon-left e-gantt e-notes-info::before',
'name': 'Custom String',
'tooltip': 'Follow up'
},
{
'date': '04/11/2019',
'iconClass': 'e-btn-icon e-notes-info e-icons e-icon-left e-gantt e-notes-info::before',
'name': '<span style="color:red">String Template</span>',
}
]
},
{ TaskID: 3, TaskName: 'Perform Soil test', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50 },
{
TaskID: 4, TaskName: 'Soil test approval', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50,
},
]
},
{
TaskID: 5,
TaskName: 'Project Estimation',
StartDate: new Date('04/02/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{
TaskID: 6, TaskName: 'Develop floor plan for estimation', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50,
Indicators: [
{
'date': '04/10/2019',
'iconClass': 'e-btn-icon e-notes-info e-icons e-icon-left e-gantt e-notes-info::before',
'name': 'Indicator title',
'tooltip': 'tooltip'
}
]
},
{ TaskID: 7, TaskName: 'List materials', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 },
{ TaskID: 8, TaskName: 'Estimation approval', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 }
]
},
];
this.taskSettings = {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
resourceInfo: 'resources',
duration: 'Duration',
progress: 'Progress',
dependency: 'Predecessor',
child: 'subtasks',
indicators: 'Indicators'
};
}
indicator(): void {
const nodes = this.ganttObj.element.querySelectorAll('.e-indicator-span');
nodes.forEach((box: HTMLElement) => {
const child = box.children[0] as HTMLElement;
child.style.color = 'red';
});
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));